Spis treści
- 1 Instalacja
- 2 Aktywacja Subskrypcji
- 3 Aktualizacja
- 4 Konto w Fakturowni
- 5 Ważne informacje
- 6 Konfiguracja podatków w WooCommerce
- 7 Konfiguracja wtyczki
- 8 Autoryzacja
- 9 Wystawianie paragonów
- 10 Wystawianie faktur
- 11 Wystawianie dokumentów
- 12 Widok kupującego
- 13 Synchronizacja stanów magazynowych
- 14 Walidacja NIP w checkout
- 15 Stawka podatkowa ZW
- 16 Troubleshooting
- 17 Obsługa parametru GTU
- 18 Oznaczenia dotyczące procedur dla faktur przychodowych
- 19 Wiadomości e-mail z fakturami
- 20 Tryb debugowania
- 21 Opcje dla zaawansowanych użytkowników
- 22 FAQ
- 22.1 Błąd API Fakturownia! Kod błędu: 422 buyer_tax_no - positions Array.
- 22.2 Błąd API Fakturownia! Kod błędu: 401 Musisz być zalogowany, aby mieć dostęp do strony https://twojadomena.fakturownia.pl/products.json?api_token=Snoq9ZsU6zQqgT2mNkT&page=1 &query=54367811&warehouse_id=40824
- 22.3 Błąd API Fakturownia! Kod błędu: 422 Brak konta: źle wpisane Twoje konto
- 22.4 Synchronizacja stanów magazynowych działa po wystawieniu faktury, paragonu przez wtyczkę. Nie działa kiedy wystawiam dokument księgowy/ magazynowy w serwisie księgowym. Co robić?
- 22.5 Produkt Nazwa produktu nie jest powiązany z żadnym produktem w Fakturowni oraz nie ma zdefiniowanego SKU.
- 22.6 Nie znaleziono żadnego produktu o kodzie: XXX.
- 22.7 Default exception: Could not resolve host: https
- 22.8 Błąd API Fakturownia! Kod błędu: 422 positions.name jpositions Array.
- 22.9 Błąd API Fakturownia! Kod błędu: 422 seller_name -positions Array.
- 22.10 Błąd API Fakturownia! Kod błędu : 403 Nie masz uprawnień do tego konta!
Instalacja
Aktywacja Subskrypcji
Aktualizacja
Konto w Fakturowni
Korzystanie z wtyczki wymaga posiadania konta w serwisie Fakturownia, jeśli jeszcze nie masz konta, zarejestruj się przez nasz link, aby otrzymać 20% rabatu na opłacenie konta!
Ważne informacje
- Aby pokazywał się podpis wystawiającego, należy w ustawieniach firmy / działu w Fakturowni dodać osobę kontaktową.
- Aby uniknąć różnic wynikających z zaokrągleń podatków, w WooCommerce należy przy opcji “Ceny wpisywane z podatkiem” zaznaczyć opcję “Nie, będę wpisywać ceny bez podatku”. Zmiana tego ustawienia będzie wymagała aktualizacji cen przy produktach.
Konfiguracja podatków w WooCommerce
Dla firm zwolnionych z VAT
Jeśli twoja firma nie jest płatnikiem VAT, wyłącz podatki w swoim sklepie.

Jeśli chcesz, możesz uzupełnić podstawę prawną zwolnienia z VAT w polu Uwagi do dokumentu.
Dla firm będących płatnikami VAT
Skonfiguruj podatki w swoim sklepie zgodnie z naszą dokumentacją. Wtyczka będzie wystawiać faktury.
Konfiguracja wtyczki
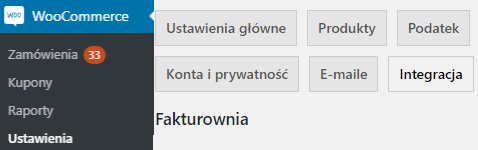
Aby skonfigurować wtyczkę, odwiedź menu w panelu admina WordPressa: WooCommerce → Ustawienia → Integracja → Fakturownia:

Autoryzacja
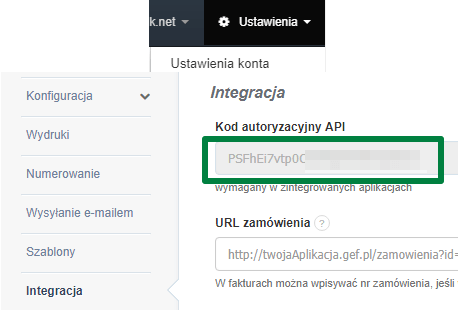
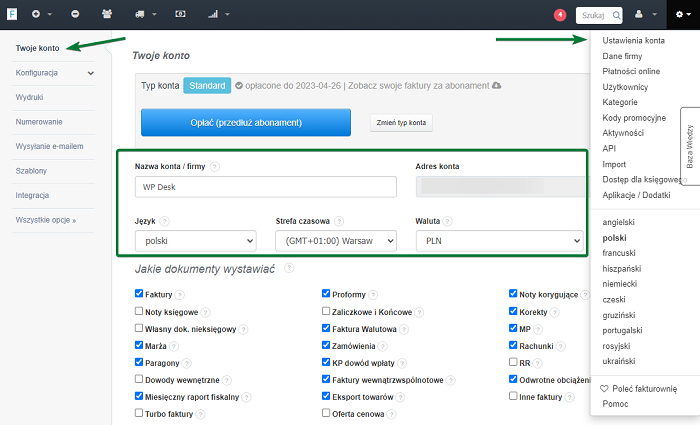
Przejdź do panelu Fakturowni, wybierz z menu opcję Ustawienia → Ustawienia konta → Integracja, a następnie skopiuj Kod autoryzacyjny API:

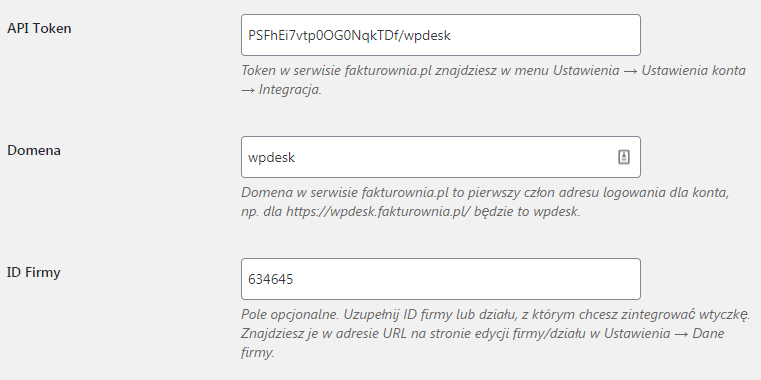
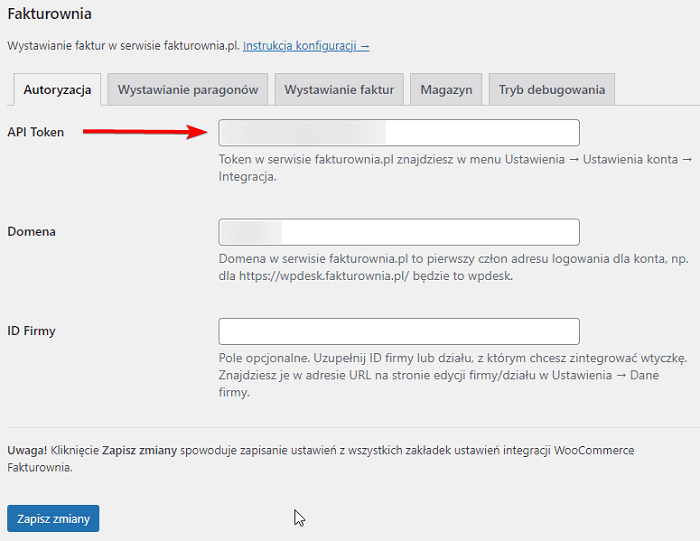
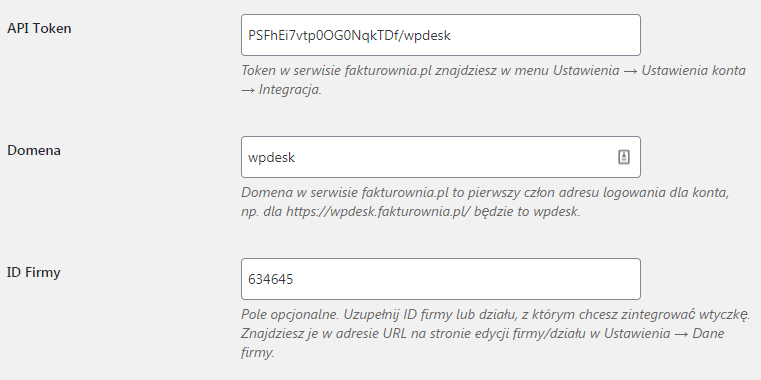
Skopiowany kod wklej do pola o nazwie API Token:

API Token – indywidualny kod autoryzacyjny który pozwoli zintegrować twój sklep z systemem Fakturownia przy użyciu naszej wtyczki. Znajdziesz go w panelu Fakturowni: Ustawienia → Ustawienia konta → Integracja
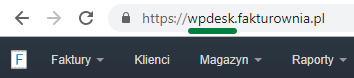
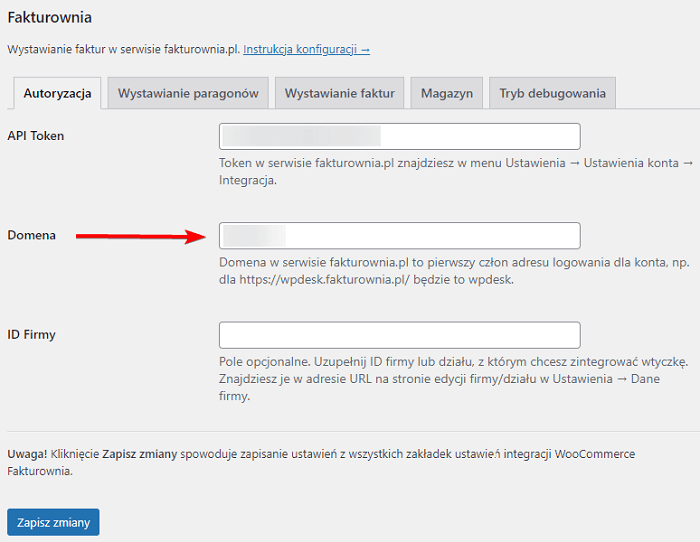
Domena – pierwszy człon adresu URL wyświetlony w pasku adresu twojej przeglądarki, po zalogowaniu do systemu Fakturownia:

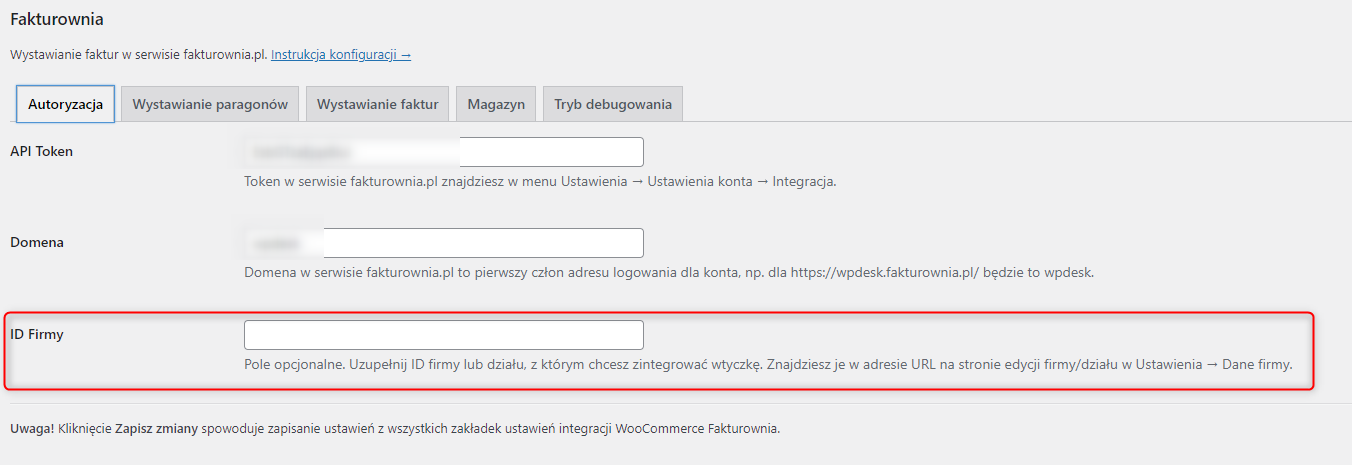
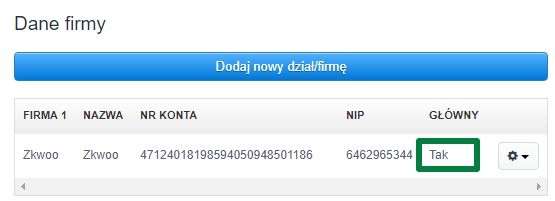
Nowość od wersji 1.4 ID firmy – pole opcjonalne. Domyślnie faktura jest wystawiana na firmę ustawioną jako główną w ustawieniach Fakturowni (jeśli jest dodanych więcej firm/działów):

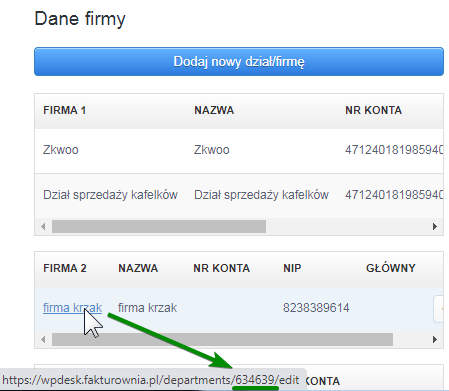
Jeśli do twojego konta Fakturowni jest przypisanych więcej firm/działów, możesz wybrać konkretny dział/firmę z którego danych będzie korzystać wtyczka podczas wystawiania dokumentów. W tym celu odnajdź dział/firmę na liście w Fakturowni i skopiuj ID z jej adresu URL, zgodnie z obrazkiem poglądowym:

Skopiowany ID wklej w pole ID Firmy.
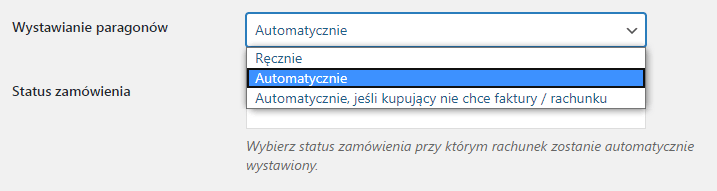
Wystawianie paragonów

- Ręcznie – będziesz miał możliwość manualnego wystawienia paragonu w edycji zamówienia
- Automatycznie – paragony będą wystawiane automatycznie w momencie osiągnięcia przez zamówienie określonego statusu
- Nowość od wersji 1.4 Automatycznie, jeśli klient nie chce faktury / rachunku – paragony będą wystawiane automatycznie w momencie osiągnięcia przez zamówienie określonego statusu, ale tylko pod warunkiem że kupujący nie zaznaczy opcji “Chcę otrzymać fakturę” / “Chcę otrzymać rachunek” (więcej informacji poniżej)

Automatycznie wysyłaj paragon po wystawieniu – jeśli chcesz aby po wystawieniu paragonu był on automatycznie przesyłany na adres e-mail kupującego, zaznacz te pole.
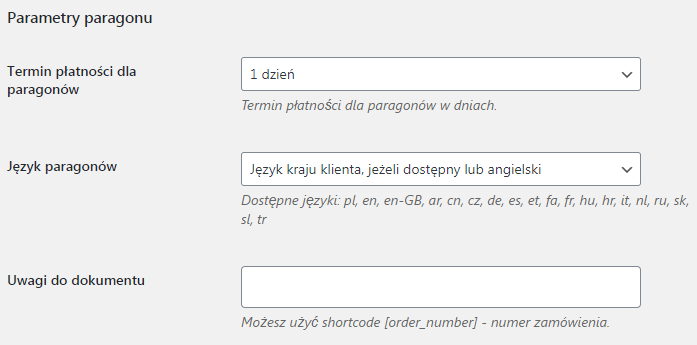
Parametry paragonu

Termin płatności dla paragonów – określ termin płatności który zostanie zapisany na paragonie wysyłkowym. Ta opcja ma zastosowanie jeśli kupujący wybierze metodę płatności Za pobraniem. Domyślnie ma wartość 7 dni.
Nowość od wersji 1.4 Język paragonów – jeśli obsługujesz zamówienia z zagranicy, wybierz język:
- język kraju klienta, jeżeli dostępny lub angielski – język paragonu będzie odpowiadał krajowi kupującego, jeśli jest obsługiwany (pl, en, en-GB, ar, cn, cz, de, es, et, fa, fr, hu, hr, it, nl, ru, sk, sl, tr). Jeśli nie będzie obsługiwany, zostanie zastosowany język angielski
- Zawsze angielski
- Zawsze polski
Uwagi do dokumentu – treść która znajdzie się na paragonie w polu Uwagi. Możesz w tym miejscu użyć shortcode [order_number]. Na fakturze zostanie zastąpiony numerem zamówienia.
Wystawianie faktur

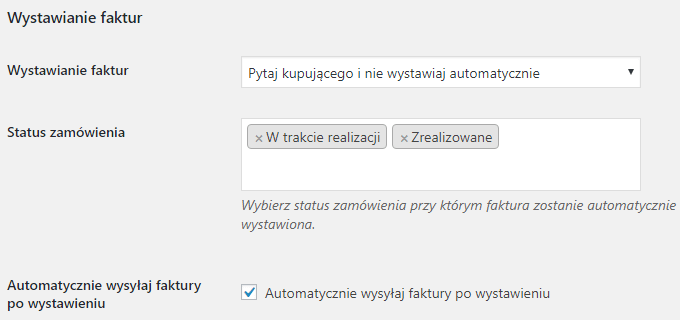
Wystawianie faktur – wybierz tryb wystawiania faktur. Do wyboru są cztery warianty:
- Ręcznie – faktury dla zamówień będziesz mógł wystawić manualnie, za pomocą metaboksa na ekranie edycji zamówienia. Dokumenty nie będą wystawiane automatycznie.
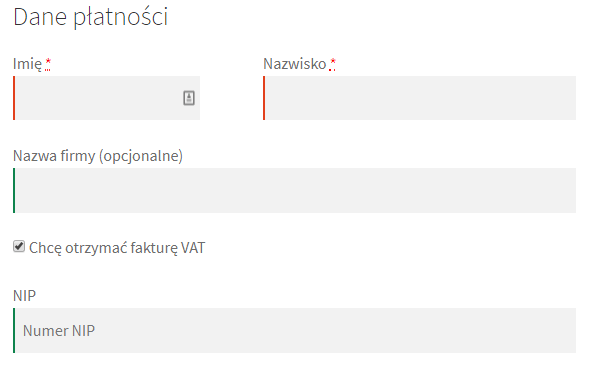
- Pytaj kupującego i nie wystawiaj automatycznie – w formularzu zamówienia pojawi się nowe pole typu checkbox – “Chcę otrzymać fakturę VAT”. Kupujący będzie miał możliwość zaznaczenia tego pola jeśli chciałby otrzymać dokument sprzedaży. Dokumenty nie będą wystawiane automatycznie.
- Pytaj kupującego i wystawiaj automatycznie – w formularzu zamówienia pojawi się nowe pole typu checkbox – “Chcę otrzymać fakturę VAT”. Kupujący będzie miał możliwość zaznaczenia tego pola jeśli chciałby otrzymać dokument sprzedaży. Dokumenty będą wystawiane automatycznie w momencie spełnienia dwóch warunków: jeżeli kupujący zaznaczy to pole oraz jeżeli zamówienie osiągnie status wybrany w polu Status zamówienia.
- Zawsze, automatycznie – faktury będą wystawiane automatycznie w momencie kiedy zamówienie osiągnie status wybrany w polu Status zamówienia.

Status zamówienia – wybierz status lub statusy zamówienia przy którym faktura zostanie automatycznie wystawiona. Jest to pole typu multi-select, więc masz możliwość wyboru kilku statusów.
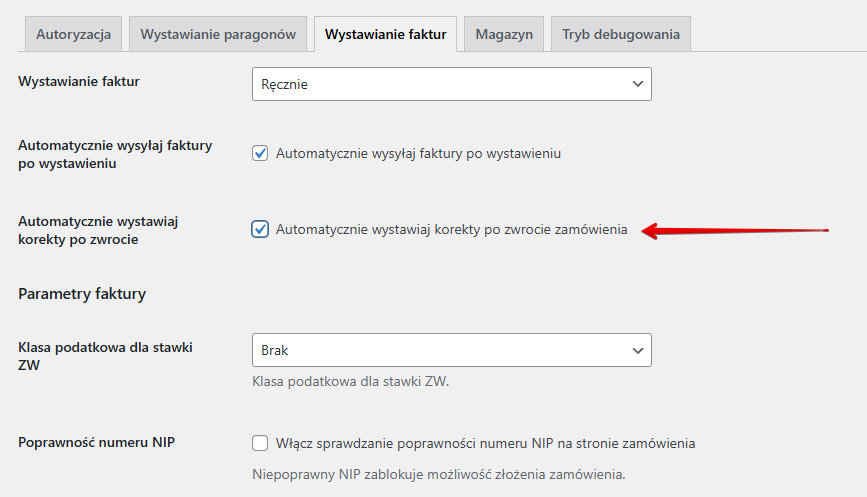
Automatycznie wysyłaj faktury po wystawieniu – jeśli chcesz aby po wystawieniu faktury była ona automatycznie przesyłana na adres e-mail kupującego, zaznacz to pole.
Parametry faktury

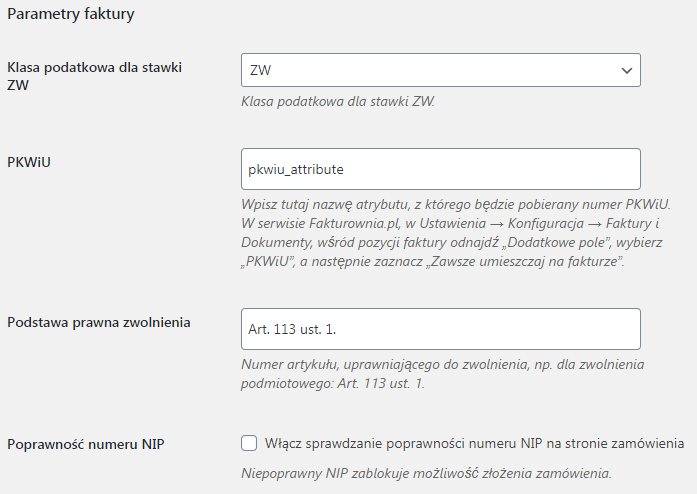
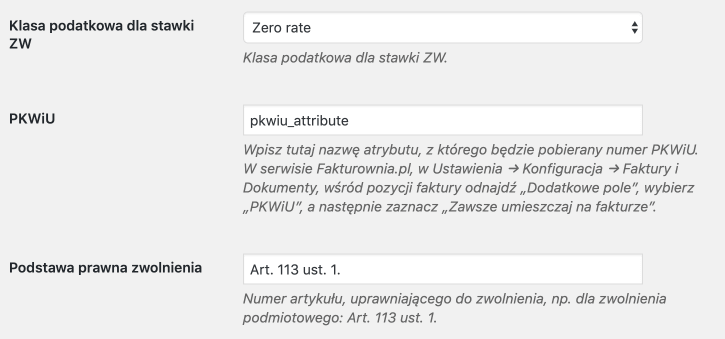
Klasa podatkowa dla stawki ZW – wybierz stawkę podatkową, z której ma korzystać wtyczka dla produktów zwolnionych z VAT.
PKWiU – Wpisz tutaj nazwę atrybutu, z którego będzie pobierany numer PKWiU. W serwisie Fakturownia.pl, w Ustawienia → Konfiguracja → Faktury i Dokumenty, wśród pozycji faktury odnajdź „Dodatkowe pole”, wybierz „PKWiU”, a następnie zaznacz „Zawsze umieszczaj na fakturze”.
Podstawa prawna zwolnienia – Wpisz numer artykułu, uprawniającego do zwolnienia, np. dla zwolnienia podmiotowego: Art. 113 ust. 1.
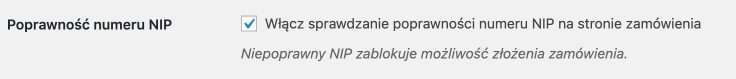
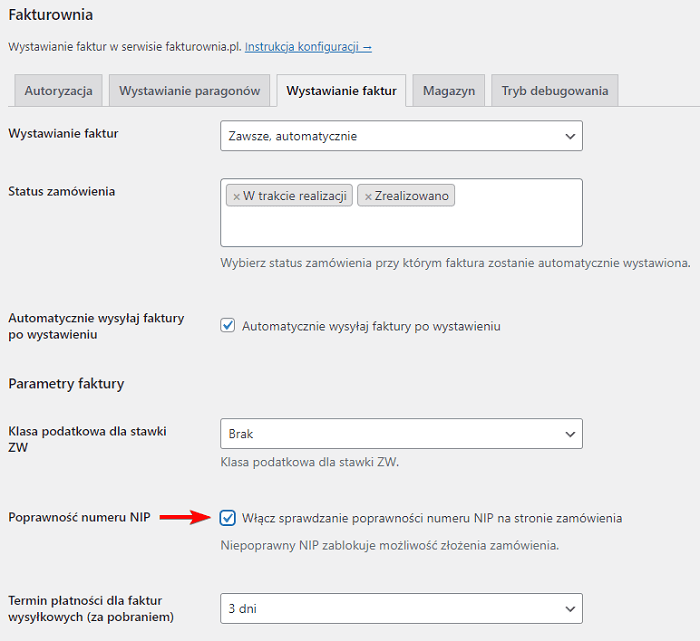
Poprawność numeru NIP – włącz sprawdzanie poprawności NIP na stronie zamówienia.

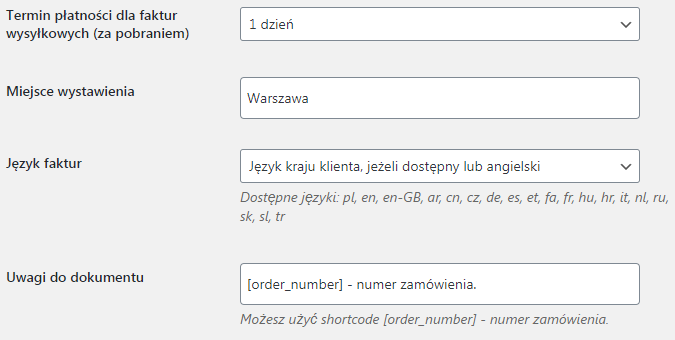
Termin płatności dla faktur wysyłkowych – określ termin płatności który zostanie zapisany na fakturze wysyłkowej. Ta opcja ma zastosowanie, jeśli kupujący wybierze metodę płatności Za pobraniem. Domyślnie ma wartość 7 dni.
Miejsce wystawiania – określ miejsce prowadzenia działalności gospodarczej. Miejsce będzie widoczne na dokumencie.
Język faktur – jeśli obsługujesz zamówienia z zagranicy, wybierz język:
- język kraju klienta, jeżeli dostępny lub angielski – język faktury będzie odpowiadał krajowi kupującego, jeśli jest obsługiwany (pl, en, en-GB, ar, cn, cz, de, es, et, fa, fr, hu, hr, it, nl, ru, sk, sl, tr). Jeśli nie będzie obsługiwany, zostanie zastosowany język angielski
- Zawsze angielski
- Zawsze polski
Uwagi do dokumentu – treść która znajdzie się na paragonie w polu Uwagi. Możesz w tym miejscu użyć shortcode [order_number]. Na fakturze zostanie zastąpiony numerem zamówienia.
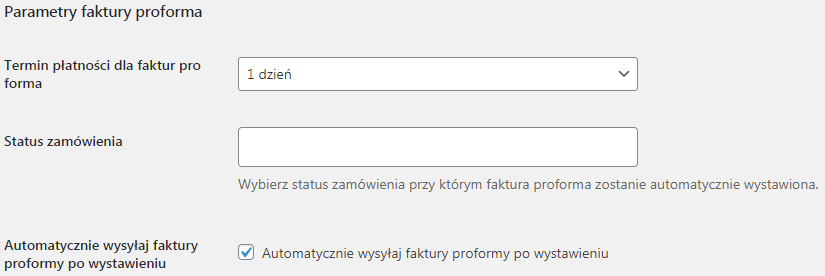
Parametry faktury proforma

Termin płatności dla faktur proforma – określ termin płatności który zostanie zapisany na fakturze proforma.
Status zamówienia – w przypadku automatycznego wystawiania faktur proforma, wybierz status zamówienia przy którym proforma zostanie automatycznie wystawiona.
Automatycznie wysyłaj faktury proformy po wystawieniu – zaznacz, jeśli chcesz aby faktury proforma były wysyłane automatycznie po wystawieniu.
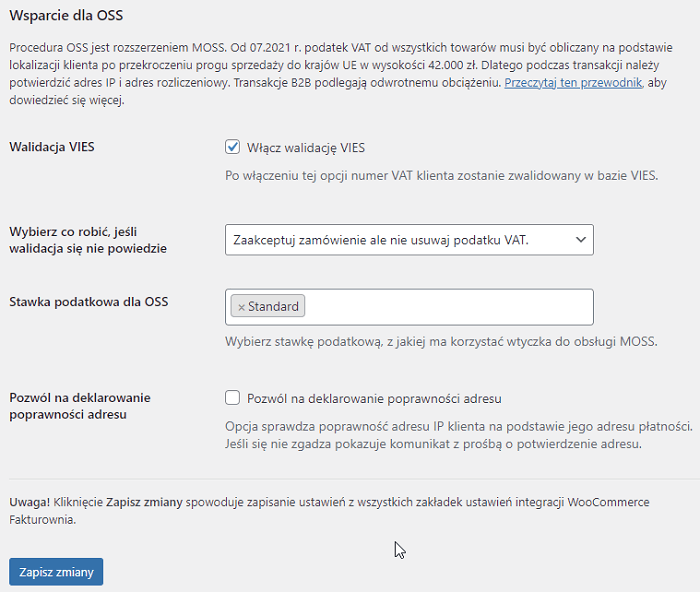
Obsługa OSS (dawniej VAT MOSS)

Walidacja VIES – po włączeniu opcji numer VAT wprowadzony na stronie zamówienia jest walidowany w bazie VIES.
Nie dodawaj VAT do zamówień z kraju sklepu – opcja pozwala na usuwanie z zamówienia wartości podatku VAT nawet w przypadku zamówień złożonych z kraju, w którym prowadzony jest sklep.
Stawka podatkowa dla OSS – opcja pozwala na wybór stawek podatkowych z jakich ma korzystać wtyczka dla zamówień z krajów Unii Europejskiej.
Wybierz co robić jeśli walidacja się nie powiedzie:
- Nie pozwalaj na złożenie zamówienia i wyświetl komunikat błędu
- Pozwól na złożenie zamówienia ale nie usuwaj VAT
- Pozwól na złożenie zamówienia i usuń VAT
Pozwól na deklarowanie poprawności adresu – Opcja sprawdza poprawność adresu IP klienta na podstawie jego adresu płatności i monituje klienta o zadeklarowanie swojego adresu, jeśli się nie zgadza.
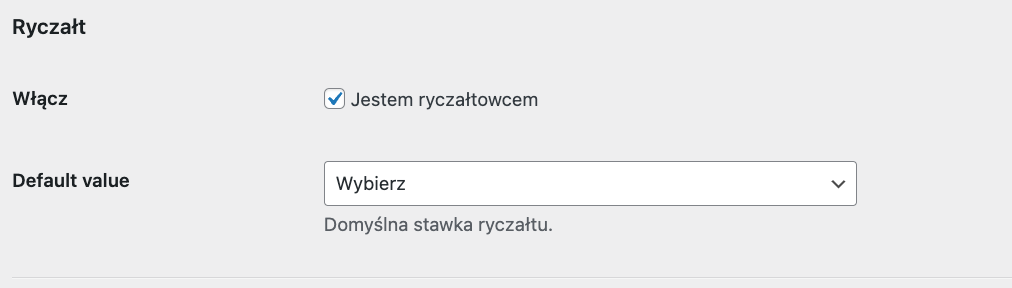
Ryczałt

Włącz – włącz ustawienie jeśli jesteś ryczałtowcem.
Wybierz stawkę – wybierz domyślną stawkę ryczałtu odpowiadającą wymaganiom skarbowym. Jeśli sprzedajesz produkty w różnych stawkach ryczałtu, możesz zmodyfikować stawki w edycji produktu, za pomocą zmiany w polu Ryczałt.
Wystawianie dokumentów
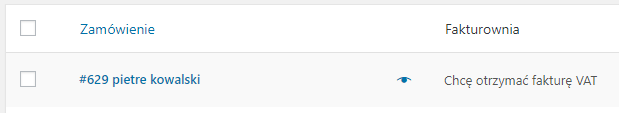
Widok na liście zamówień
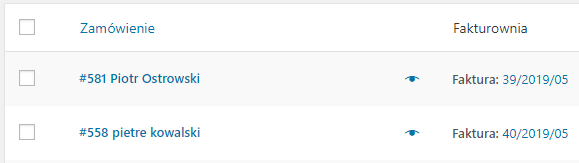
Jeśli kupujący zaznaczył opcję “Chcę otrzymać fakturę VAT”, zobaczysz to na liście zamówień WooCommerce:

Jeśli dla zamówienia został wystawiony dokument, zostanie on zaprezentowany na liście zamówień w twoim sklepie:

Metabox Fakturownia w edycji zamówienia
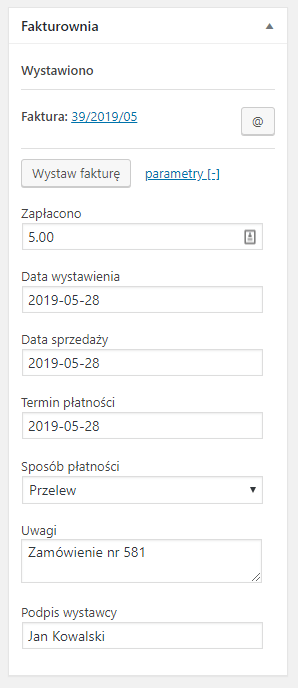
Aby wystawić fakturę, otwórz ekran edycji zamówienia i przejdź do metaboksa Fakturowni:

Po kliknięciu tekstu parametry, będziesz mógł ustawić konkretne parametry faktury przed jej wystawieniem. Po naciśnięciu przycisku Wystaw fakturę, dokument zostanie wystawiony. Po kliknięciu przycisku @ nastąpi ręczna wysyłka faktury do klienta.
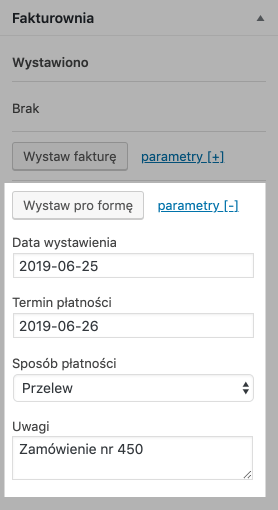
Faktura proforma

Widok kupującego
Dostęp do faktur z poziomu strony Moje konto
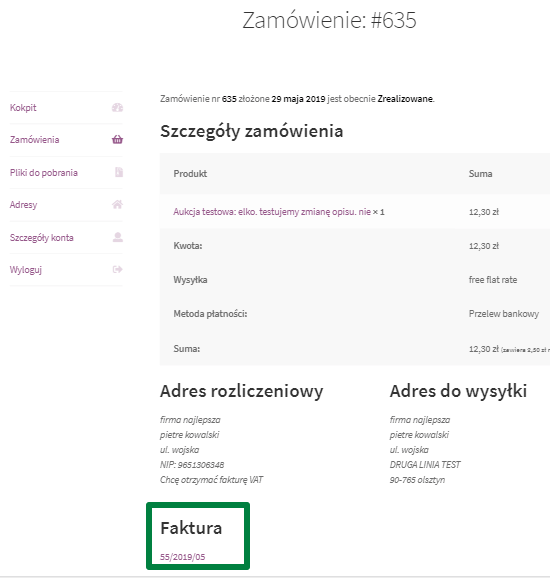
Kupujący, po zalogowaniu do sklepu z poziomu strony Moje konto będzie miał możliwość pobrania faktury po przejściu do poglądu złożonego zamówienia:

Faktura korygująca

Automatycznie wysyłaj faktury po wystawieniu – zaznacz, aby faktury korygujące były wystawione i wysłane do klientów bezpośrednio po zrobieniu zwrotu zamówienia WooCommerce.
Refunded/Zwrócone.Przeczytaj, jak przeprowadzić zwrot w WooCommerce →
Edycja NIP-u
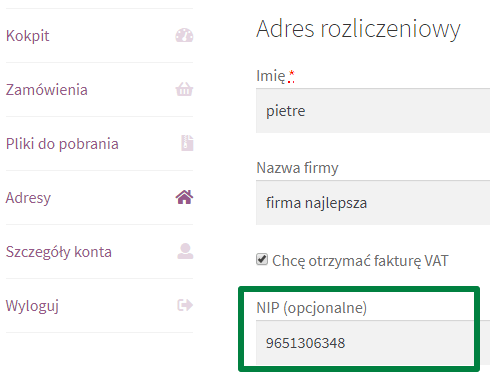
Kupujący ma możliwość edycji NIP-u przypisanego do konta klienta z poziomu podstrony Adresy:

E-mail z PDF-em wysyłany ze sklepu
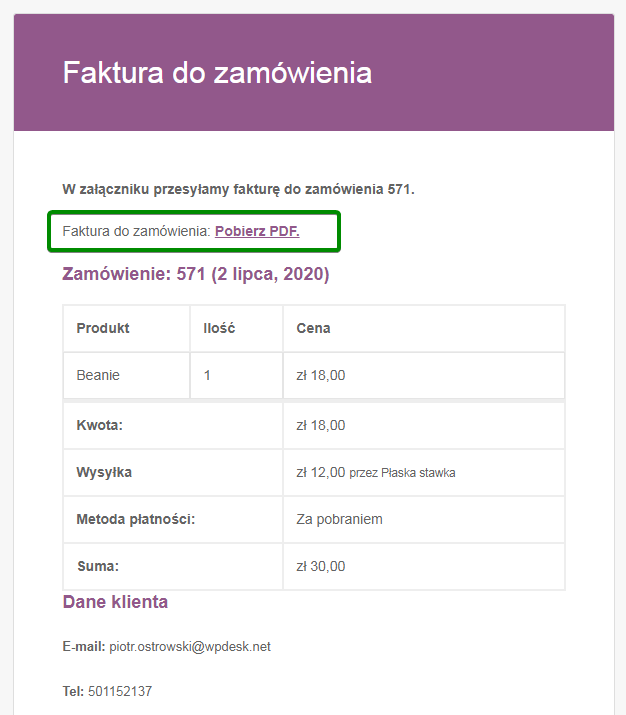
Kupujący otrzyma mailem fakturę w pliku PDF:
- w formie linku do pobrania pliku:

Synchronizacja stanów magazynowych
Synchronizacja WooCommerce > Fakturownia
Synchronizacja odbywa się przez wystawienie faktury (dokumentu) w sklepie, która aktualizuje ilość produktu w magazynie Fakturowni. Wyszukanie produktu w Fakturowni odbywa się w 2 krokach:
1. Wysyłany jest ID produktu w Fakturowni przypisany do produktu w sklepie (najszybsze wystawiania faktury),
2. jeśli brak produktu o danym ID wyszukiwany jest produkt po kodzie produktu (SKU) – API Fakturowni zwraca produkt/produkty z pasującym kodem produktu:
- produkt istnieje – faktura jest wystawiana dla tego produktu,
- produktów jest wiele – zwracany jest błąd,
- produkt nie istnieje – zwracany jest błąd lub produkt jest dodawany do Fakturowni jeśli zaznaczona jest taka opcja.
Synchronizacja Fakturownia > WooCommerce
Synchronizacja odbywa się automatycznie za pomocą webhooka. Zmiana ilości produktu w Fakturowni wywołuje webhooka i w WooCommerce wyszukiwany jest produkt po ID produktu lub SKU. Zmianę ilości produktu w Fakturowni może wywołać wygenerowanie dokument magazynowego PZ, czy też wystawienie faktury/paragonu w serwisie księgowym Fakturownia, z pominięciem sklepu WooCommerce.
Dodawanie produktów
Synchronizacja uwzględnia flow dla:
- Sklepów już istniejących i zaczynających z Fakturownią (magazyn jest w WooCommerce)
- Użytkowników Fakturowni i zaczynających z WooCommerce (magazyn jest w Fakturowni)
Sposoby synchronizowania produktów:
Import WooCommerce– możliwy jest eksport produktów z Fakturowni wraz z ID produktu i kodem produktu, a następnie import za pomocą wbudowanego importera WP. Niestety Fakturownia eksportuje tylko XLS więc trzeba konwertować do CSV.
Import Fakturownia– produkty z SKU (jeśli nie ma, można łatwo wygenerować wtyczką) można eksportować w WooCommerce do CSV, a następnie zaimportować do Fakturowni.
Automatycznie – opcjonalnie wtyczka może dodawać produkty przy wystawianiu faktury.
Dane produktu:
- nazwa
- kod produktu (SKU)
- opis
Konfiguracja
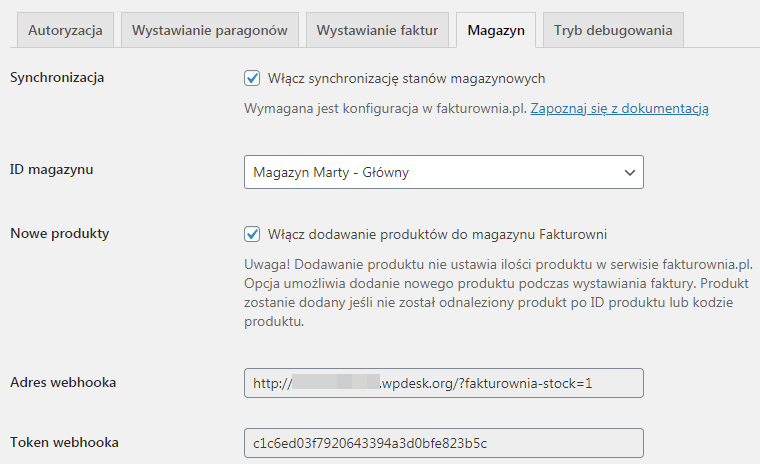
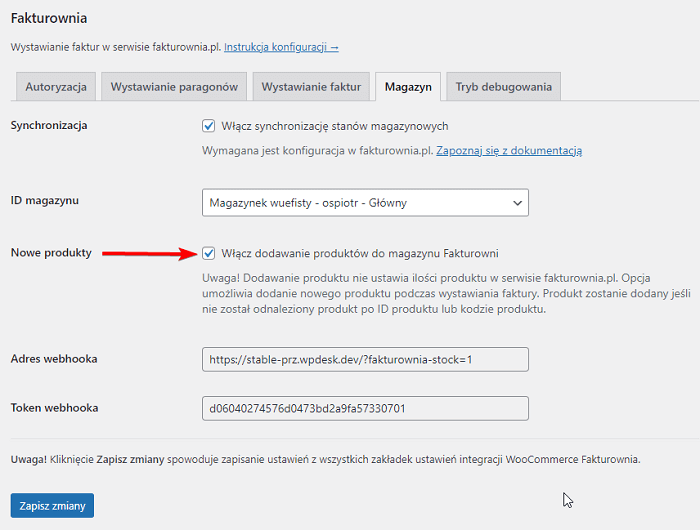
Przejdź do sekcji Magazyn:

Synchronizacja – włącz, aby aktywować dwustronną synchronizację magazynową. Synchronizacja jest opcjonalna – domyślnie faktury są wystawiane bez obsługi magazynu.
ID magazynu – wybierz magazyn utworzony w Fakturowni, z którym chcesz synchronizować stany magazynowe
Nowe produkty – włącz, jeśli chcesz aby podczas wystawiania dokumentów, produkty były tworzone w magazynie Fakturowni. Tworzenie produktu nie ustawia stanu magazynowego w systemie Fakturownia. Produkt zostanie dodany jeśli nie został odnaleziony produkt po ID produktu lub kodzie produktu.
Reszta konfiguracji jest po stronie Fakturowni.
Ustawienia Fakturowni
Jak ustanowić połączenie?
- Przejdź do zakładki Ustawienia konta > Integracja,
- W sekcji Webhooki w polu Rodzaj wybierz
product:update, - Z ustawień wtyczki skopiuj Adres webhooka i wklej w kolumnie Adres,
- Z ustawień wtyczki skopiuj Token webhooka i wklej w kolumnie Api token.
Stany magazynowe
- Przejdź do zakładki Ustawienia konta >Twoje konto,
- Zaznacz opcję Obsługa magazynów,
- Przejdź do zakładki Ustawienia konta > Konfiguracja > Magazyny,
w sekcji Magazyny dla opcji Automatyczne tworzenie dokumentów wydania wybierz Tworzenie WZ przy wystawieniu faktury przychodowej.
Import do WooCommerce i synchronizacja
Aby do importowanego produktu przypisać ID produktu z Fakturowni, należy:
- W pliku CSV zmienić nazwę importowanej kolumny z ID produktu na
_fakturownia_product_id - W importerze WP przy mapowaniu pól dla _fakturownia_product_id trzeba wybrać Importuj jako dane meta
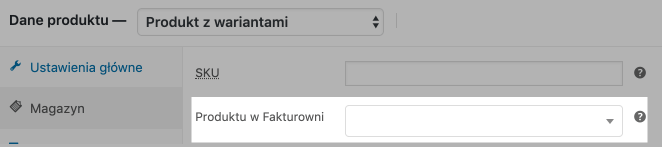
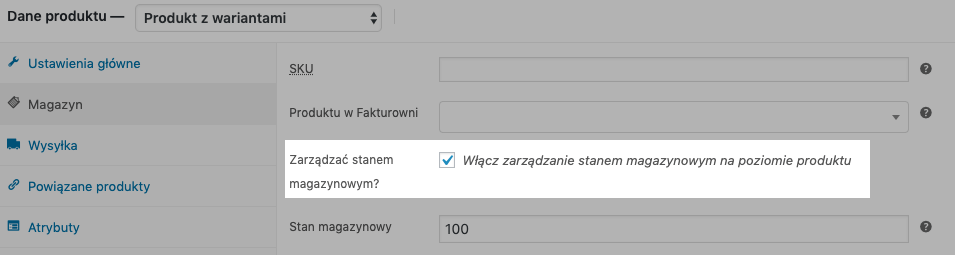
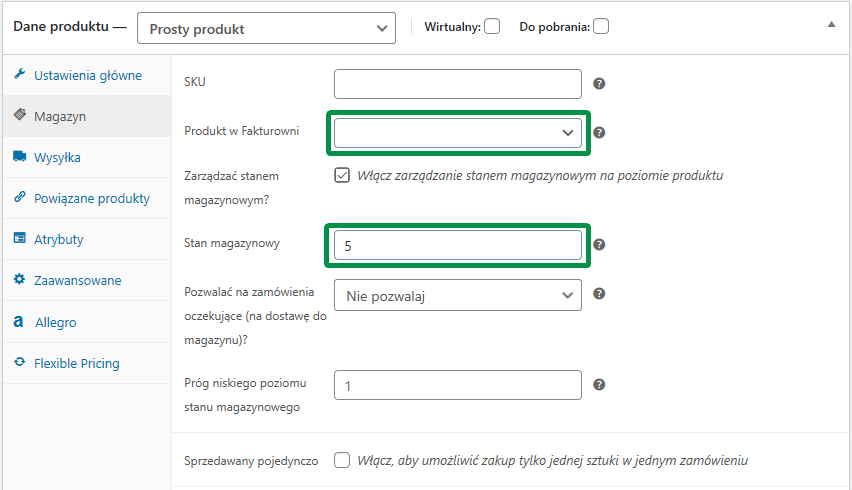
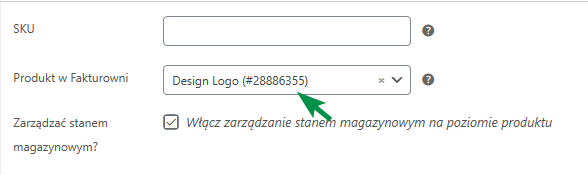
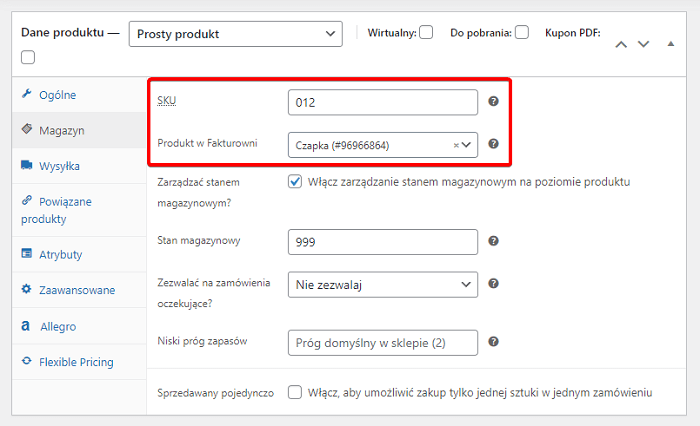
- Produkt z Fakturowni można również przypisać ręcznie do produktu w WooCommerce. W edycji produktu w zakładce Magazyn jest select z wyszukiwarką produktów Fakturowni.

Produkty muszą mieć zaznaczoną opcję zarządzania stanem magazynowym:

Import produktów do Fakturowni z WooCommerce
Jeśli prowadzisz magazyn w WooCommerce i chciałbyś przenieść jego zawartość do systemu Fakturownia, wykonaj poniższe kroki:
Zakładając że masz już utworzone produkty WooCommerce, a ich parametry takie jak cena, stan magazynowy i SKU (jeśli nie ma, można łatwo wygenerować wtyczką), uzupełnione, możesz wyeksportować produkty z WooCommerce do pliku CSV.
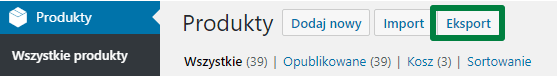
W tym celu przejdź do menu Produkty -> Eksport:

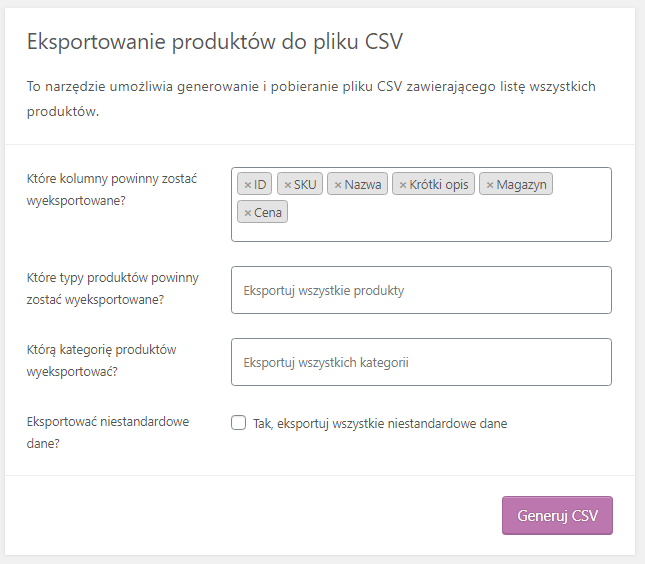
W formularzu generowania pliku CSV wybierz następujące kolumny do eksportu:
- ID
- SKU
- Nazwa
- Krótki opis
- Magazyn
- Cena

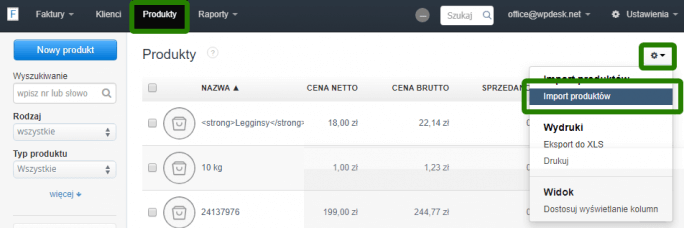
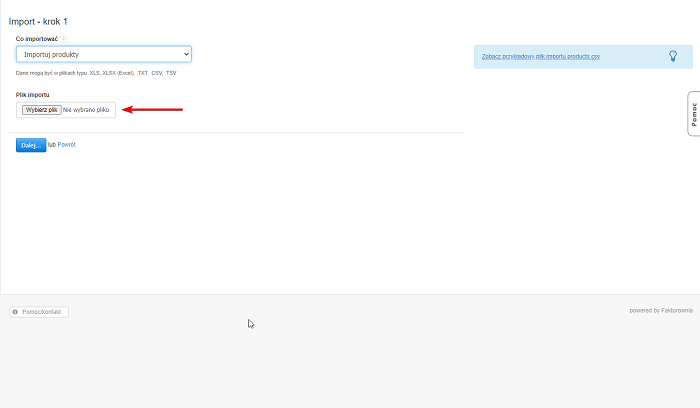
Następnie zaloguj się do systemu Fakturownia, przejdź do sekcji Produkty i wybierz z menu po prawej Import produktów:
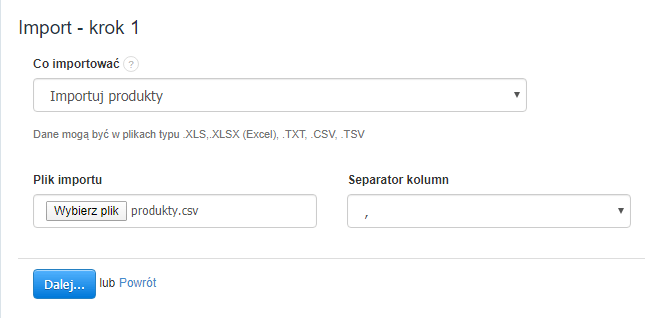
W kolejnym kroku załącz plik wygenerowany w WooCommerce i przejdź dalej:
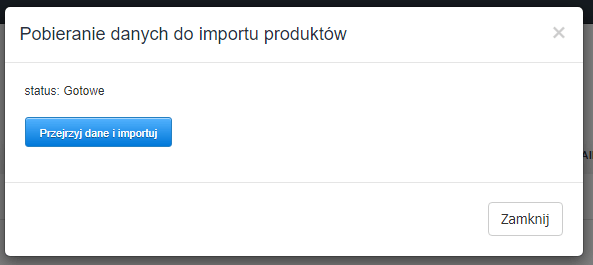
Jeśli pobieranie danych z pliku zakończy się powodzeniem, i otrzymasz komunikat Gotowe, kliknij przycisk Przejrzyj dane i importuj:
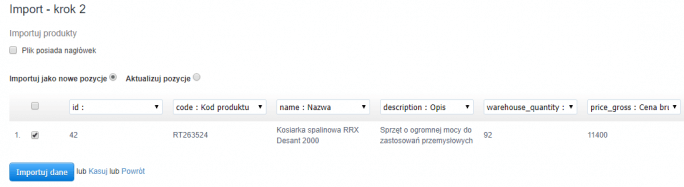
W drugim kroku zmapuj poszczególne pola zgodnie z kolejnością w jakiej zostały one umieszczone w pliku CSV przez eksporter WooCommerce:
- id :
- code : Kod Produktu
- name : Nazwa
- description : Opis
- warehouse_quantity : Stany magazynowe
- price_gross : Cena brutto
Twój magazyn został zaimportowany z WooCommerce do Fakturowni. Synchronizacja stanów magazynowych podczas wystawiania dokumentów sprzedaży będzie działać poprawnie.
Walidacja NIP w checkout
Sprawdzanie poprawności polskiego NIP w checkout, gdy:
- klient doda za krótki numer (mniej niż 10 cyfr),
- klient doda za długi numer (więcej niż 10 cyfr),
- klient doda znaki specjalne,
- klient doda spacje w numerze.

Stawka podatkowa ZW
Wybór stawki podatkowej WooCommerce do ustawienia jako ZW na fakturze. Powód zwolnienia może być dopisany:
- jako tekst w uwagach faktury (API nie obsługuje innej opcji)
- jako PKWiU produktu wykorzystując atrybut produktu WooCommerce (jeśli w sklepie tylko niektóre produkty podlegają zwolnieniu)

Troubleshooting
Nie działa synchronizacja magazynowa
- sprawdź, czy jest aktywny i poprawnie dodany webhook w Fakturowni i ustawieniach wtyczki
- wyłącz wtyczki blokujące ruch, firewall, i sprawdź blokowanie ruchu przez CDN np. Cloudflare (zobacz, czy ruch z Fakturowni nie jest traktowany jako bot i dodaj wyjątki – aby nie blokować ruchu z IP Fakturowni)
- prześlij prośbę do administratora serwera o sprawdzenie firewall na serwerze i wyłączenie mod_security
Po każdym kroku sprawdź, czy nastąpi aktualizacja stanu magazynowego po wystawieniu dokumentu magazynowego w Fakturowni dla powiązanego produktu w WooCommerce. Jeśli to nie pomoże, napisz do nas.
Najczęstsze błędy zwracane z API Fakturowni
- 401 – błędy związane z autoryzacją: domena, token
Komunikat wskazuje na brak autoryzacji.
Sprawdź czy w ustawieniach wtyczki wprowadzono prawidłowy token oraz domenę: https://www.wpdesk.pl/docs/fakturownia-woocommerce-docs/#autoryzacja - 422 – błędy po stronie Fakturowni np. brak danych dla firmy. Sprawdź w takim przypadku, czy w panelu Fakturowni zostały poprawnie dodane dane firmy lub czy ich nie brakuje. Sprawdź też ustawienia pod adresem https://NAZWAKONTA.fakturownia.pl/departments Kod 422 może też oznaczać brak produktu (np. po usunięciu w Fakturowni) powiązanego z pozycją w zamówieniu. W takiej sytuacji sprawdź aktualność pola “Produkt w Fakturowni” oraz stanu magazynowego dla produktów z takiego zamówienia:

Powinny odpowiadać istniejącym produktom w Fakturowni. Łatwo możesz sprawdzić, który produkt nie jest aktualny lub został usunięty w Fakturowni sprawdzając jego ID (widoczne w polu “Produkt w Fakturowni”):
 pod adresem https://NAZWAKONTA.fakturownia.pl/products/ID. Wpisz nr ID bez znaku #. Dla nieistniejących produktów w Fakturowni otrzymasz kod błędu 404. Adres możesz odwiedzić po zalogowaniu w Fakturowni.
pod adresem https://NAZWAKONTA.fakturownia.pl/products/ID. Wpisz nr ID bez znaku #. Dla nieistniejących produktów w Fakturowni otrzymasz kod błędu 404. Adres możesz odwiedzić po zalogowaniu w Fakturowni.
- Cannot unserialize data:You are being redirected
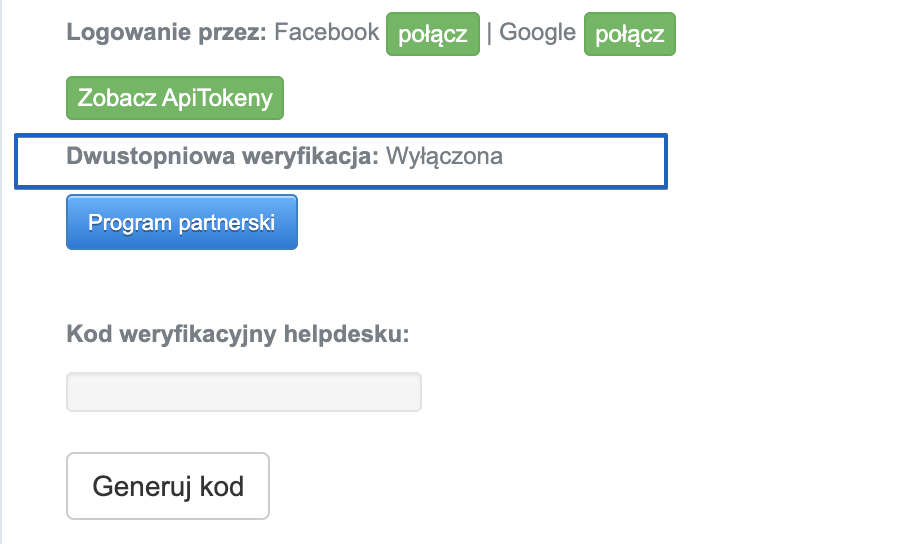
Komunikat wskazuje, że po stronie Fakturowni włączone jest logowanie dwustopniowe.
Wyłącz je, aby dokumenty księgowe w sklepie generowały się prawidłowo:

–>
Obsługa parametru GTU
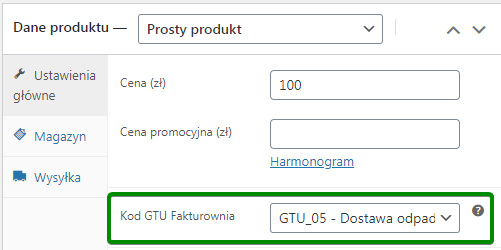
Wtyczka daje możliwość ustawienia parametru GTU dla każdego produktu indywidualnie. Przejdź do edycji produktu WooCommerce i wybierz kod GTU z listy, jeśli chcesz żeby do pozycji z tym produktem był przypisywany kod GTU podczas wystawiania faktur:

Masowe dodawanie kodu GTU do wszystkich produktów WooCommerce
Aby dodać jeden, ten sam kod GTU do wszystkich produktów w sklepie WooCommerce, wklej poniższy kod do pliku functions.php:
Zastąp parametr GTU_06 z linii numer 3 odpowiednim kodem GTU, jednym z poniższej listy:
- GTU_01
- GTU_02
- GTU_03
- GTU_04
- GTU_05
- GTU_06
- GTU_07
- GTU_08
- GTU_09
- GTU_10
- GTU_11
- GTU_12
- GTU_13
Po zapisaniu pliku na serwerze, odwiedź swoją stronę z poziomu przeglądarki, tak aby skrypt mógł się wykonać. Kod GTU jest już dodany. Możesz już usunąć kod z pliku functions.php. Zmiany zostały zapisane.
Oznaczenia dotyczące procedur dla faktur przychodowych
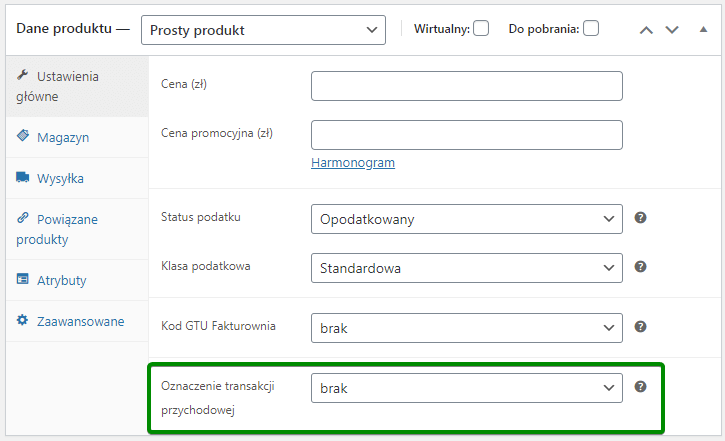
Wtyczka pozwala oznaczać wystawiane faktury zgodnie z oznaczeniami transakcji przychodowych. Oznaczenia ustawisz indywidualnie dla każdego produktu jeśli chcesz, aby wystawiane faktury VAT były oznaczane szczególnymi rodzajami transakcji. Wybierz z listy rodzaj transakcji:

Jeśli w zamówieniu będą produkty z rożnymi oznaczeniami, to faktura zostanie oznaczona wszystkimi parametrami które występują przy pozycjach zamówienia.
Integracja z wtyczką Kalkulator Jednostek dla WooCommerce
Wtyczka Fakturownia WooCommerce jest kompatybilna z wtyczką Kalkulator Jednostek dla WooCommerce. Wtyczka Kalkulator Jednostek dla WooCommerce umożliwia włączenie kalkulacji ceny produktu na podstawie wymiarów na stronie produktowej.
Aby wyświetlić jednostkę miary na fakturze, która została ustawiona w Kalkulatorze Jednostek dla WooCommerce, przejdź do edycji produktu i wybierz zakładkę Kalkulator Jednostek. Następnie zaznacz checkbox z opcją Zaznacz to pole, aby stany magazynowe były zmniejszane według ustalonej jednostki.

Wiadomości e-mail z fakturami
Wtyczka wykorzystuje mechanizm wysyłki wiadomości WooCommerce i wraz z wystawieniem faktury, faktury proforma, paragonu wysyła wiadomości do klientów. Możesz modyfikować wiadomości zgodnie z własnymi potrzebami. Wskazówki dotyczące modyfikacji znajdziesz w tym artykule.
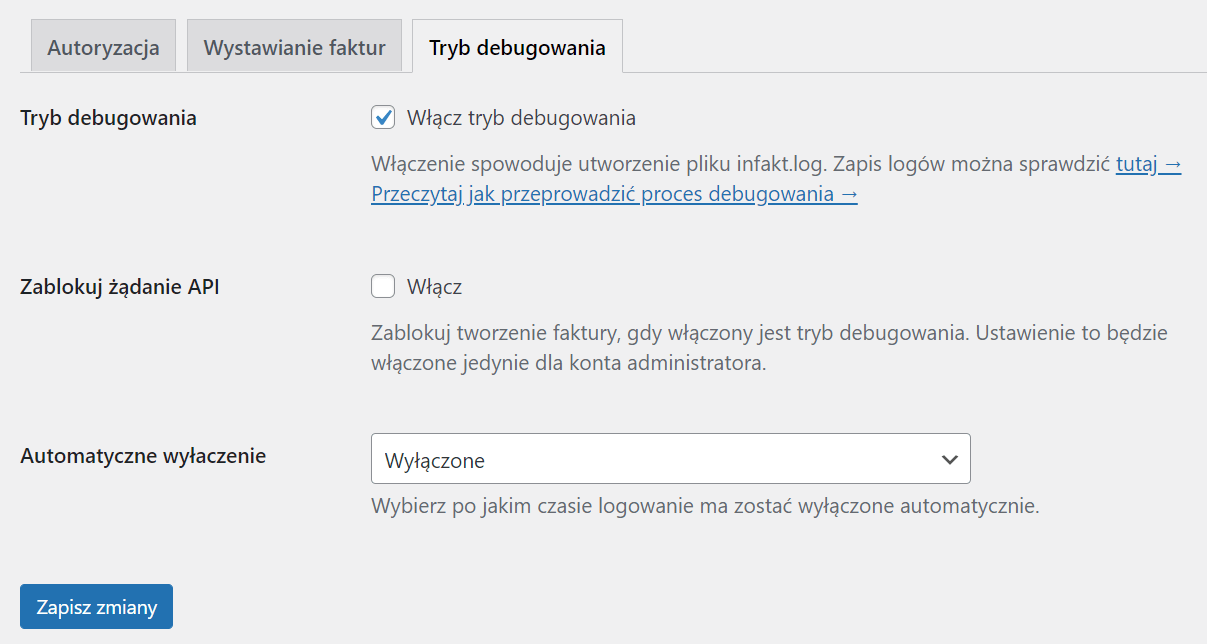
Tryb debugowania
Wtyczka posiada opcję zapisu komunikatów błędów do logów WooCommerce oraz sprawdzenia żądań API. Debugowanie włączysz w WooCommerce → Ustawienia → Integracje → Fakturownia → Tryb debugowania.

Tryb debugowania – zaznacz checkbox i zapisz zmiany, aby włączyć tryb debugowania.
Zablokuj żądanie API – możesz też zaznaczyć to pole, aby sprawdzać treść żądań do API Fakturowni. Aktywna blokowanie żądań API zadziała jedynie dla administratora podczas testów, ale nie wpłynie na działanie wtyczki w sklepie (wystawienie faktur dla klientów, wysyłka maili itp.). Aby aktywować tę opcję zaznacz checkbox i zapisz zmiany.
Automatyczne wyłączenie – Wybierz, kiedy debugowanie ma zostać wyłączone automatycznie. Możesz ustawić, aby logowanie:
- nie było wyłączane,
- zostało wyłączone automatycznie po 1 godzinie,
- po 4 godzinach,
- po 1 dniu,
- po 7 dniach,
- albo po 30 dniach.
Po wyborze opcji pamiętaj o zapisaniu zmian.
Jeśli spotkasz się z niepoprawnym działaniem wtyczki, napisz do nas. Możesz włączyć zapis błędów i przesłać plik z zapisanymi logami. Tryb debugowania pozwoli nam szybciej znaleźć przyczynę i rozwiązanie.
Opcje dla zaawansowanych użytkowników
Przechwytywanie danych faktury
Jeśli jesteś deweloperem, możesz skorzystać z filtra fakturownia/core/api/request. Przez filtr “przechodzą” dane dokumentów tuż przed wysłaniem żądania do API Fakturowni. W tym filtrze możesz zmodyfikować lub dodać dane przesyłane do API.
Poniższy filtr pozwoli Ci dodać adnotację o mechanizmie podzielonej płatności (split payment) oraz własnego formatu numeru zamówienia do pola uwag tworzonych dokumentów:
Jeśli chcesz wymusić przeliczenie faktur walutowych bez VAT na złotówki przy wyłączonych podatkach w WooCommerce, dodaj poniższy filtr do functions.php Twojego motywu:
Dodatkowe filtry do wykorzystania
Od wersji 1.4.5 wtyczki możesz skorzystać też z filtrów:
fakturownia/core/create_product/namedla nazwy tworzonego produktu przy włączonej synchronizacjifakturownia/core/create_product/skudla SKU tworzonego produktu przy włączonej synchronizacjifakturownia/core/create_product/descriptiondla opisu tworzonego produktu przy włączonej synchronizacjifakturownia/core/create_product/img_urldla adresu url obrazka tworzonego produktu przy włączonej synchronizacji
Od wersji 1.6.2 dostępny jest filtr fakturownia/invoice/data, który umożliwia edycję parametrów faktury w locie.
Przykłady wykorzystania filtrów
ID transakcji w polu Uwagi
Jeśli chcesz żeby w Uwagach na dokumencie znalazł się identyfikator transakcji pobrany z systemu płatności Przelewy24, PayU lub Tpay, zastosuj poniższy filtr:
Imię i nazwisko kupującego na fakturze
Jeśli w danych kupującego podana jest firma, domyślnie na fakturze nie jest zawarte imię i nazwisko kupującego. Dodaj poniższy filtr, aby zawrzeć na fakturze również imię i nazwisko:
Dane odbiorcy na fakturze
Jeśli chcesz, aby dane z sekcji Wysyłka z zamówienia WooCommerce znalazły sie na fakturze w sekcji Odbiorca, zastosuj filtr:
Kolumna Rabat kwotowy na fakturze
Domyślnie na fakturze zapisywane są ceny po rabatach, bez wzmianki o wysokości rabatu. Zastosuj poniższy filtr, aby dodać kolumnę Rabat:
Kolumna Rabat procentowy na fakturze
Domyślnie na fakturze zapisywane są ceny po rabatach, bez wzmianki o wysokości rabatu. Zastosuj poniższy filtr, aby dodać kolumnę Rabat:
Dodanie podstawy zwolnienia na faktury bez VAT
Jeśli chcesz, aby na fakturze bez VAT znalazła się podstawa zwolnienia, zastosuj poniższy filtr:
add_filter( 'fakturownia/invoice_without_vat/data', 'wpdesk_fakturownia_add_transaction_id', 10, 2 );
function wpdesk_fakturownia_add_transaction_id( array $data, WPDesk\WooCommerceFakturownia\Data\DocumentData $document_data ) {
foreach($data['positions'] as $key => $position) {
$data['positions'][$key]['tax'] = 'zw';
}
return $data;
}
FAQ
Najczęściej pojawiające się problemy, związane z użytkowaniem wtyczki.
Błąd API Fakturownia! Kod błędu: 422 buyer_tax_no - positions Array.
Problem zostanie rozwiązany poprzez poprawienie numeru NIP, który został wpisany przez klienta w formularzu zamówienia. Jeśli numer NIP zawiera niewłaściwą ilość, lub niedozwolone znaki, podczas próby wystawienia faktury pojawi się komunikat Błąd API Fakturownia! Kod błędu: 422 buyer_tax_no - positions Array.
Możesz uniknąć tej sytuacji włączając w ustawieniach wtyczki opcję Poprawność numeru NIP. Opcja uruchamia sprawdzanie poprawności numeru NIP na stronie zamówienia. Jeśli klient wpisze niepoprawny NIP, wtyczka zablokuje złożenie zamówienia i poinformuje o tym klienta za pomocą komunikatu o braku poprawności numeru NIP.

Błąd API Fakturownia! Kod błędu: 401 Musisz być zalogowany, aby mieć dostęp do strony https://twojadomena.fakturownia.pl/products.json?api_token=Snoq9ZsU6zQqgT2mNkT&page=1 &query=54367811&warehouse_id=40824
Pomiędzy sklepem a serwisem księgowym wystąpił błąd związany z autoryzacją integracji. Najprawdopodobniej API Token w ustawieniach wtyczki został źle wpisany.
Poprawny API Token odnajdziesz logując się do serwisu księgowego Fakturownia. Po zalogowaniu przejdź do Ustawienia > Ustawienia konta > Integracja > Kod autoryzacyjny API. Następnie wybierz przycisk Zobacz API Tokeny i skopiuj właściwy klucz.
W swoim sklepie przejdź do WooCommerce > Ustawienia > Integracja > Fakturownia > Autoryzacja. Następnie przejdź do pola API Token i zweryfikuj poprawność wpisanego kodu, a następnie popraw go i zapisz zmiany.

Przejdź następnie do edycji zamówienia, w którym wystąpił błąd i ponów próbę wystawienia faktury lub paragonu z poziomu metaboxu Fakturownia. Znajdziesz go z prawej strony panelu edycji zamówienia. Po poprawnej weryfikacji API Tokena dokument powinien być wystawiony poprawnie.
Błąd API Fakturownia! Kod błędu: 422 Brak konta: źle wpisane Twoje konto
Pomiędzy sklepem a serwisem księgowym Fakturownia wystąpił błąd związany z autoryzacją integracji. Najprawdopodobniej źle jest wpisana nazwa domeny w ustawieniach wtyczki. Przejdź do WooCommerce > Ustawienia > Integracja > Fakturownia > Autoryzacja. Następnie przejdź do pola Domena i zweryfikuj jej poprawność. Zapisz zmiany.

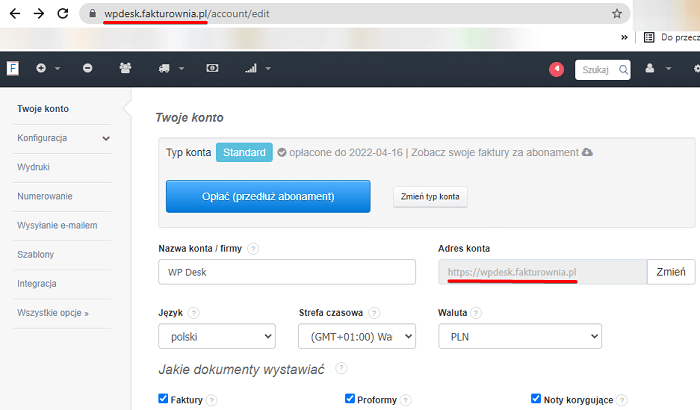
Poprawność domeny zweryfikujesz logując się do serwisu księgowego Fakturownia. Będzie to pierwszy człon adresu URL wyświetlony w pasku adresu twojej przeglądarki, po zalogowaniu do systemu Fakturownia.
![]()
Po zalogowaniu do serwisu księgowego, zweryfikuj również poprawność wpisanej domeny w Fakturowni. Przejdź do Ustawienia > Ustawienia konta > Twoje konto > Adres konta i porównaj wyświetlaną w przeglądarce domenę z adresem URL wpisanym w polu Adres konta.

Przejdź następnie do panelu zamówienia, przy którym wystąpił błąd i ponów próbę wystawienia faktury lub paragonu z poziomu metaboxu Fakturownia. Znajdziesz go z prawej strony panelu edycji zamówienia. Po poprawnej weryfikacji API Tokena dokument powinien być już wystawiony.
Synchronizacja stanów magazynowych działa po wystawieniu faktury, paragonu przez wtyczkę. Nie działa kiedy wystawiam dokument księgowy/ magazynowy w serwisie księgowym. Co robić?
Jeśli wszystkie ustawienia konfiguracyjne wtyczki są prawidłowo ustawione, włącznie z webhookiem odpowiadającym za synchronizację, prawdopodobnie problem występuje po stronie pliku .htaccess. Plik odnajdziesz na serwerze w miejscu, gdzie są zlokalizowane pliki Twojego sklepu.
Sprawdź, czy plik nie ma dodanych warunków wykluczających prawidłową komunikację pomiędzy sklepem a serwisem księgowym. Mogą to być np. następujące zapisy
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} "^$" [NC]
RewriteRule ^.* - [F,L]
Jeżeli plik ma więcej warunków wykluczających, należy usunąć następującą linijkę kodu RewriteCond %{HTTP_USER_AGENT} "^$" [NC,OR].
Jeśli po tych zmianach stany magazynowe nie będą synchronizować się poprawnie, napisz do nas.
Produkt Nazwa produktu nie jest powiązany z żadnym produktem w Fakturowni oraz nie ma zdefiniowanego SKU.
Jeśli zobaczysz tego typu komunikat, będzie to oznaczać, że produkt w WooCommerce nie ma zdefiniowanego numeru SKU oraz nie jest powiązany z serwisem księgowym przez unikalny kod ID nadawany produktom w serwisie księgowym.

Przejdź do panelu edycji produktu w WooCommerce i uzupełnij numer SKU produktu. Powiąż również produkt wybierając w polu Produkt w Fakturowni ten sam produkt z zasobów serwisu księgowego. Zapisz zmiany. W kolejnym kroku wyszukaj w serwisie księgowym produkt i przejdź do panelu jego edycji. W polu Kod Produktu dodaj numer SKU, który nadałeś produktowi w sklepie WooCommerce.
Ponów próbę wystawienia dokumentu.
Nie znaleziono żadnego produktu o kodzie: XXX.
Powyższy komunikat oznacza, że produkt nie jest dodany do serwisu księgowego Fakturownia. Rozwiązaniem będzie dodanie produktu do magazynu Fakturowni. Wtyczka zrobi to automatycznie, jeśli w jej ustawieniach włączona będzie opcja Nowe produkty. Przejdź do WooCommerce > Ustawienia > Integracja > Fakturownia > Magazyn i zaznacz wspomnianą opcję.

Upewnij się, że w WooCommerce produkt ma dodany numer SKU. Przy zamówieniu z produktem, którego jeszcze nie ma w serwisie księgowym, wtyczka doda produkt do magazynu Fakturowni. Stanie się to w chwili wystawienia faktury lub paragonu. W ten sposób wtyczka automatycznie doda produkt do serwisu księgowego podczas wystawiania dokumentu wraz z dokumentem magazynowym.
Drugim sposobem rozwiązania problemu będzie import produktów z WooCommerce do Fakturowni. Możesz wykorzystać do tego celu wbudowany w WordPress importer. W tym celu przejdź do Narzędzia > Eksport > Produkty i wygeneruj listę produktów. Otrzymasz plik w formacie XML. Serwis księgowy obsługuje pliki w następujących formatach .XLS, .XLSX (Excel), .TXT, .CSV, .TSV. Przekonwertuj listę produktów do jednego z wymienionych formatów i wykonaj import.

Przejdź w serwisie księgowym Fakturownia do Magazyn > Produkty. Po prawej stronie panelu rozwiń podmenu (wybierając ikonę koła zębatego), a następnie wybierz Import produktów.
Po dodaniu produktów przejdź do edycji zamówienia i wystaw fakturę lub paragon.
Default exception: Could not resolve host: https
Błąd Default exception: Could not resolve host: https, sugeruje, że dane autoryzacyjne, które zostały dodane w ustawieniach wtyczki, zakładka autoryzacja, nie są poprawne. Chodzi o pole domena, w które należy dodać pierwszy człon adresu URL wyświetlony w pasku adresu twojej przeglądarki, po zalogowaniu do systemu księgowego Fakturownia.

Skopiuj pierwszy człon adresu URL i wklej w pole domena w ustawieniach wtyczki. Przy okazji zweryfikuj czy pozostałe dane autoryzacyjne zostały poprawnie dodane. Pamiętaj o zapisaniu zmian!

Jeśli nadal będzie występował problem, proszę, skontaktuj się z nami poprzez ten formularz.
Błąd API Fakturownia! Kod błędu: 422 positions.name jpositions Array.
SKU lub kod produktu powiązanego z produktem Fakturowni ma mniej niż 4 znaki. Zwiększ liczbę znaków do minimum 4 znaków dla SKU/kodu produktu w edycji produktu WooCommerce oraz w ustawieniach Fakturowni.
Błąd API Fakturownia! Kod błędu: 422 seller_name -positions Array.
Tego typu błąd występuje wówczas gdy dane sprzedawcy nie są uzupełnione w serwisie księgowym Fakturownia. Problem zostanie rozwiązany poprzez uzupełnienie danych sprzedawcy w serwisie księgowym. Przejdź do serwisu księgowego Ustawienia > Ustawienia Konta > Twoje konto i zweryfikuj czy wszystkie dane sprzedawcy są poprawnie uzupełnione.

Błąd API Fakturownia! Kod błędu : 403 Nie masz uprawnień do tego konta!
Powyższy komunikat oznacza, ID firmy zostało uzupełnione nieprawidłowo lub w Fakturowni występuje tylko jedna firma, dlatego nie ma potrzeby, aby podawać jej ID.
Rozwiązaniem będzie weryfikacja lub usunięcie ID firmy. W tym celu przejdź do Przejdź do WooCommerce > Ustawienia > Integracja > Fakturownia > Autoryzacja i sprawdź, czy ID firmy jest prawidłowe. Jeżeli rozwiązanie nie pomoże, a masz tylko jedną firmę w Fakturowni pozostaw pole puste.