Spis treści
Instalacja
Aktywacja subskrypcji
Aktualizacja
Ustawienia główne

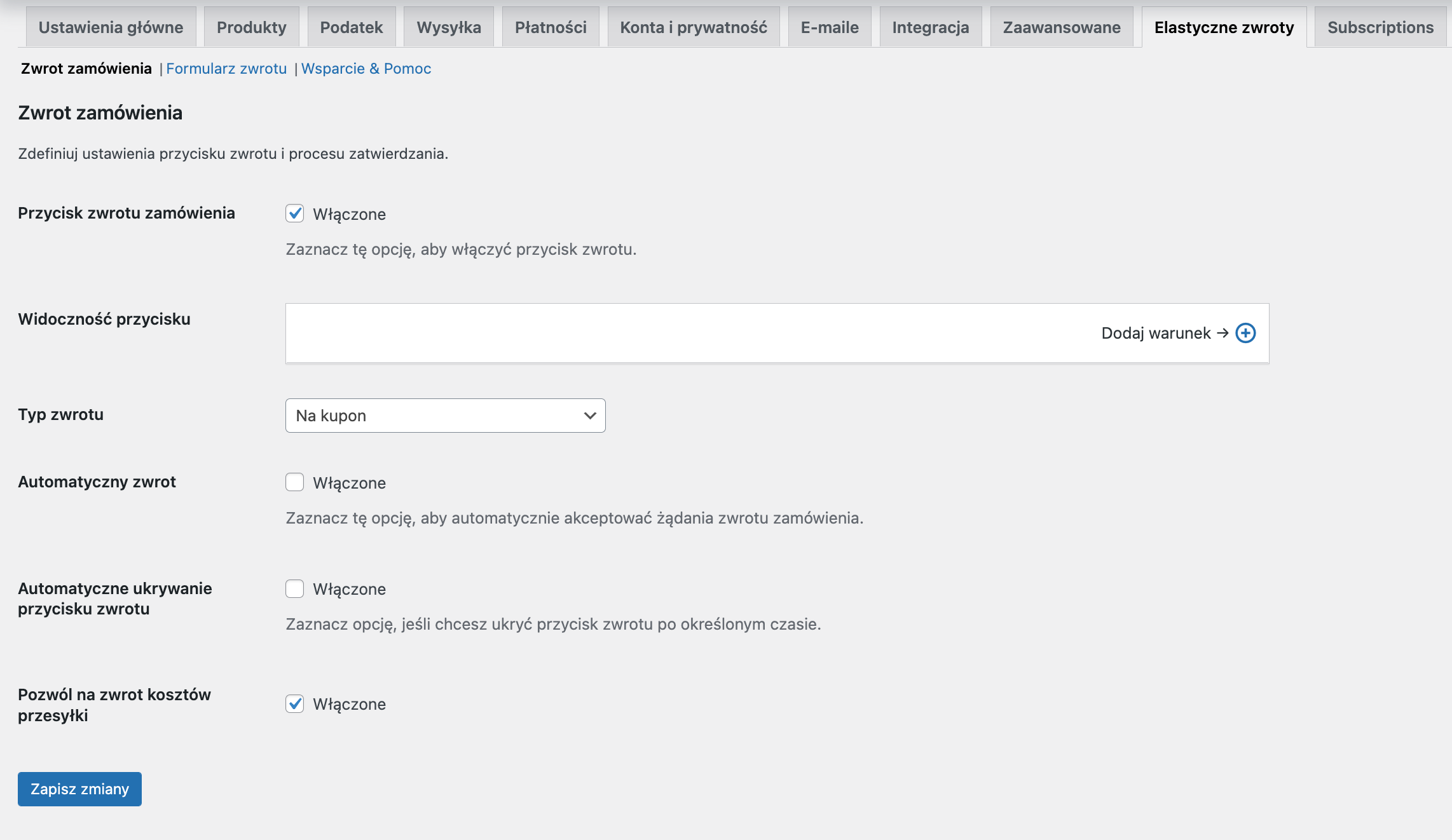
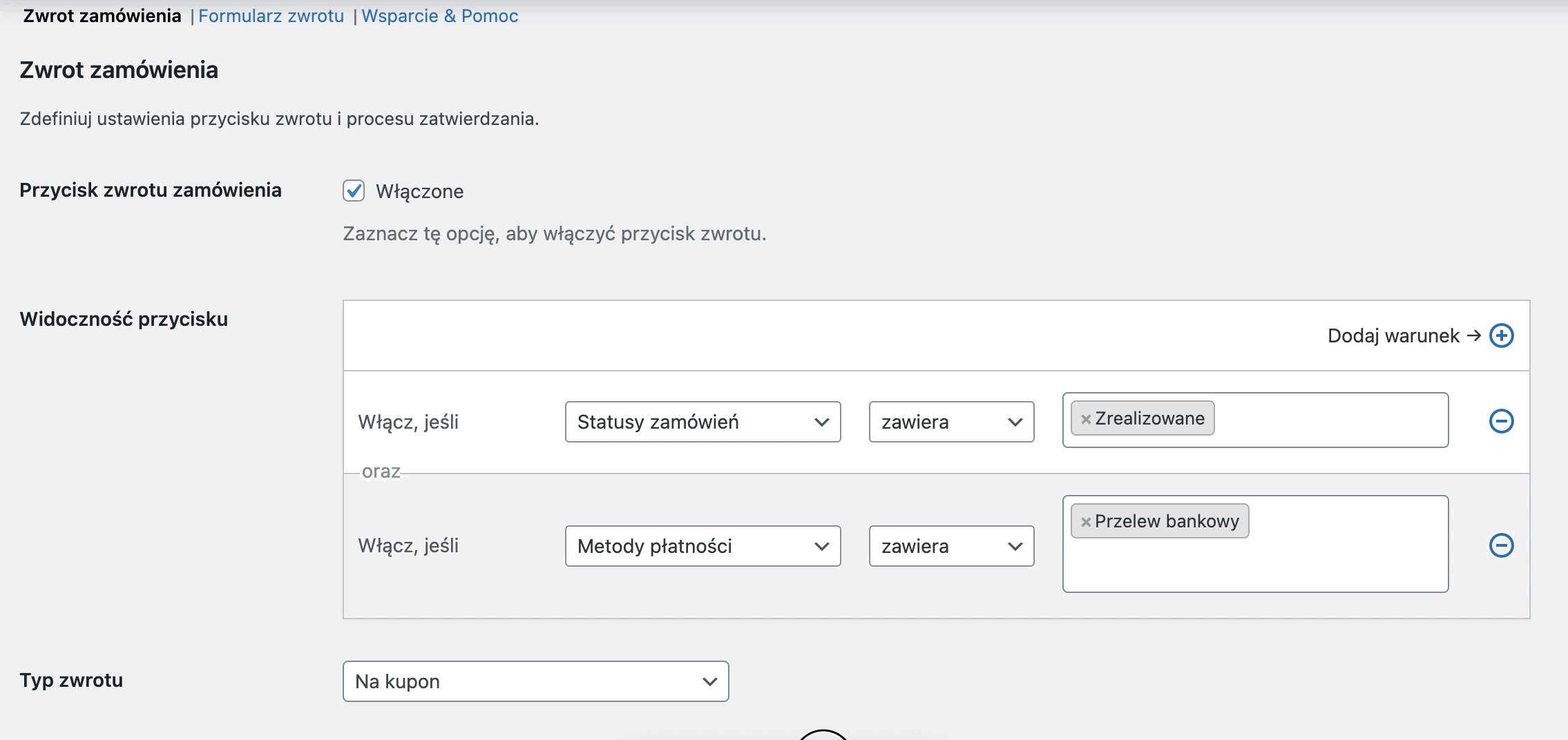
Ustawienia główne wtyczki znajdziesz w WooCommerce → Ustawienia → Produkt → Elastyczne Zwroty. Zawierają one pola umożliwiające ustawienie widoczności przycisku zwrotu zamówienia. Przycisk zwrotu zamówienia będzie widoczny na stronie Moje Konto na liście zamówień po włączeniu opcji Przycisk zwrotu zamówienia.
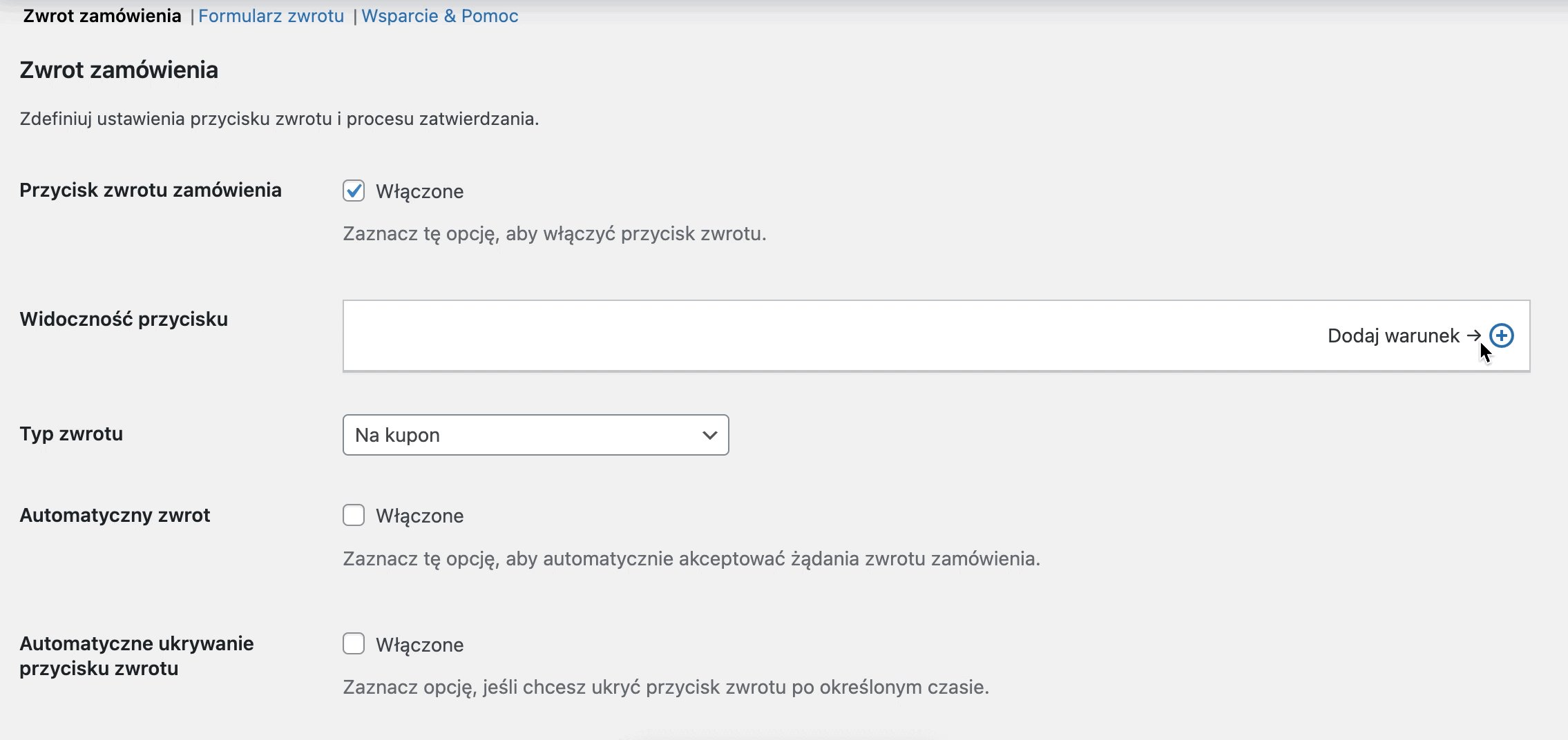
Przycisk zwrotu zamówienia – włącz, aby przycisk zwrotu zamówienia pojawił się na stronie Moje Konto w zakładce Zamówienia.
PRO Widoczność przycisków – włącz logikę warunkową, aby ustawić warunki, które muszą zostać spełnione, aby przy zamówieniu na Moim Koncie wyświetlić przycisk zwrotu. Warunki możesz ustawić na podstawie:
-
- Roli użytkownika,
- Statusu zamówienia,
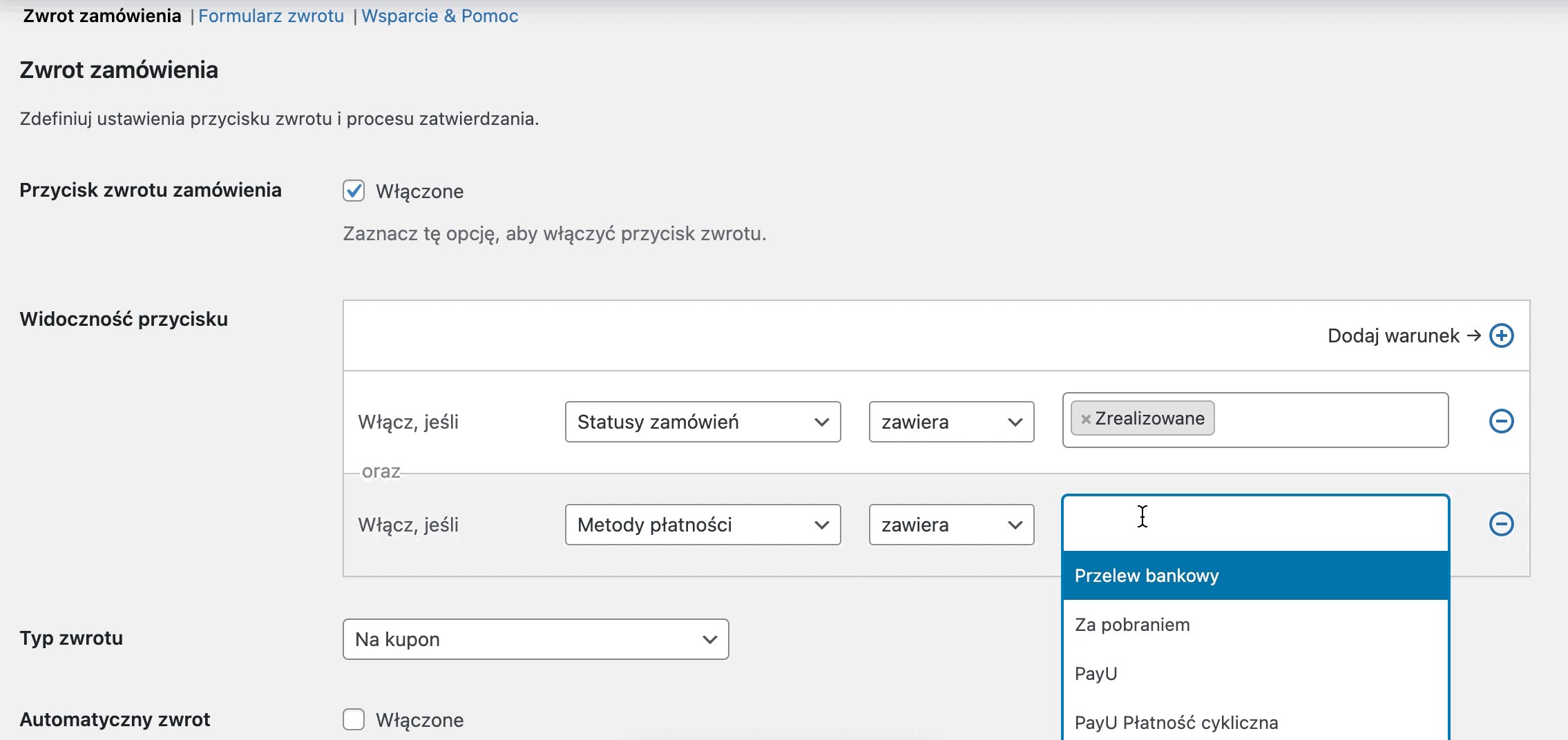
- Metody płatności,
- Produktu,
- Kategorii produktu.
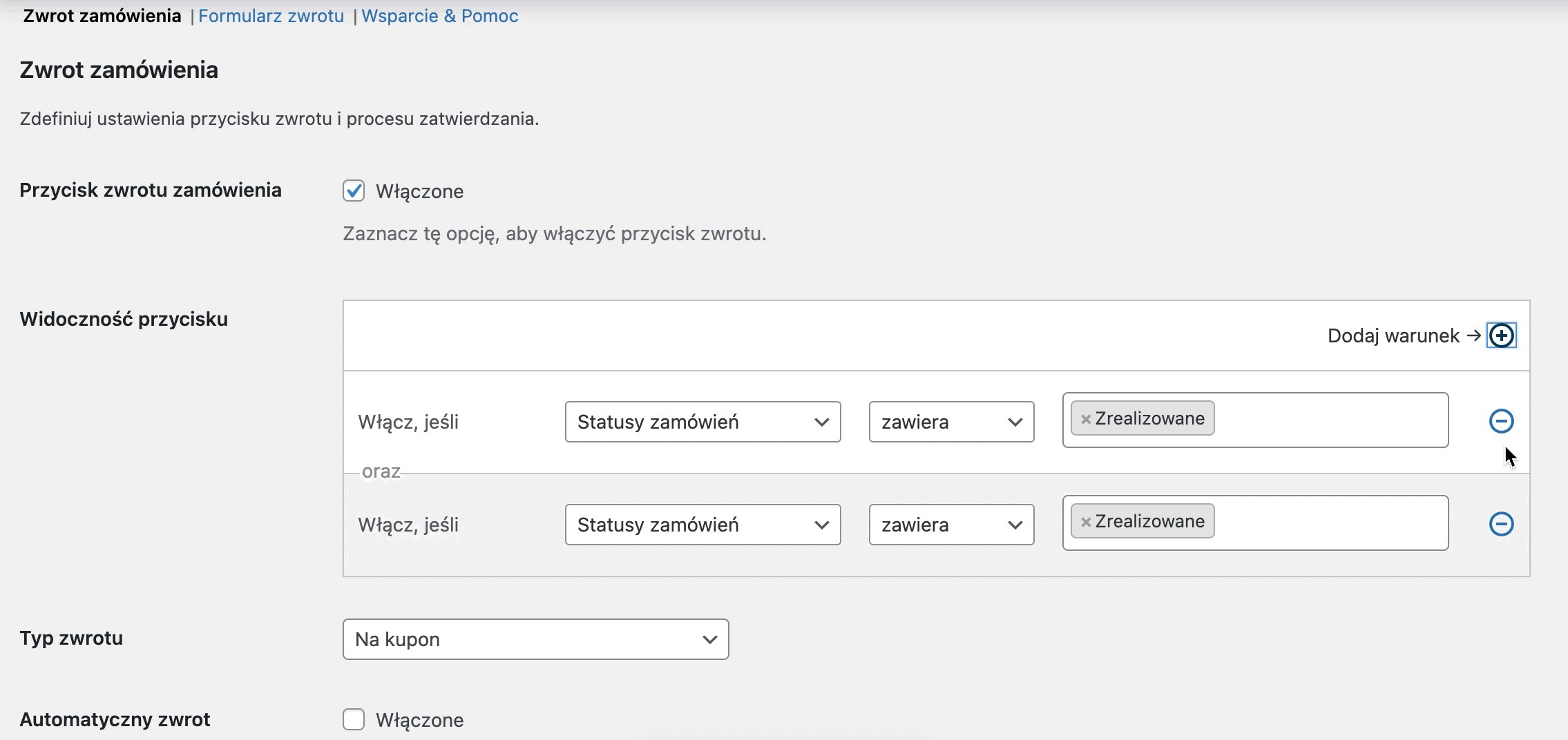
Użycie logiki warunkowej pozwoli na wyświetlanie przycisku zwrotu w określonych sytuacjach. Możesz zastosować więcej niż jeden warunek. Dostępne są dwa operatory: Zawiera i Nie zawiera. Kolejne warunki są łączone frazą oraz / i.
Przykład ustawień warunku, który wyświetli przycisk zwrotu przy zamówieniach o statusie W trakcie realizacji, w których metoda płatności to Przelew Bankowy.

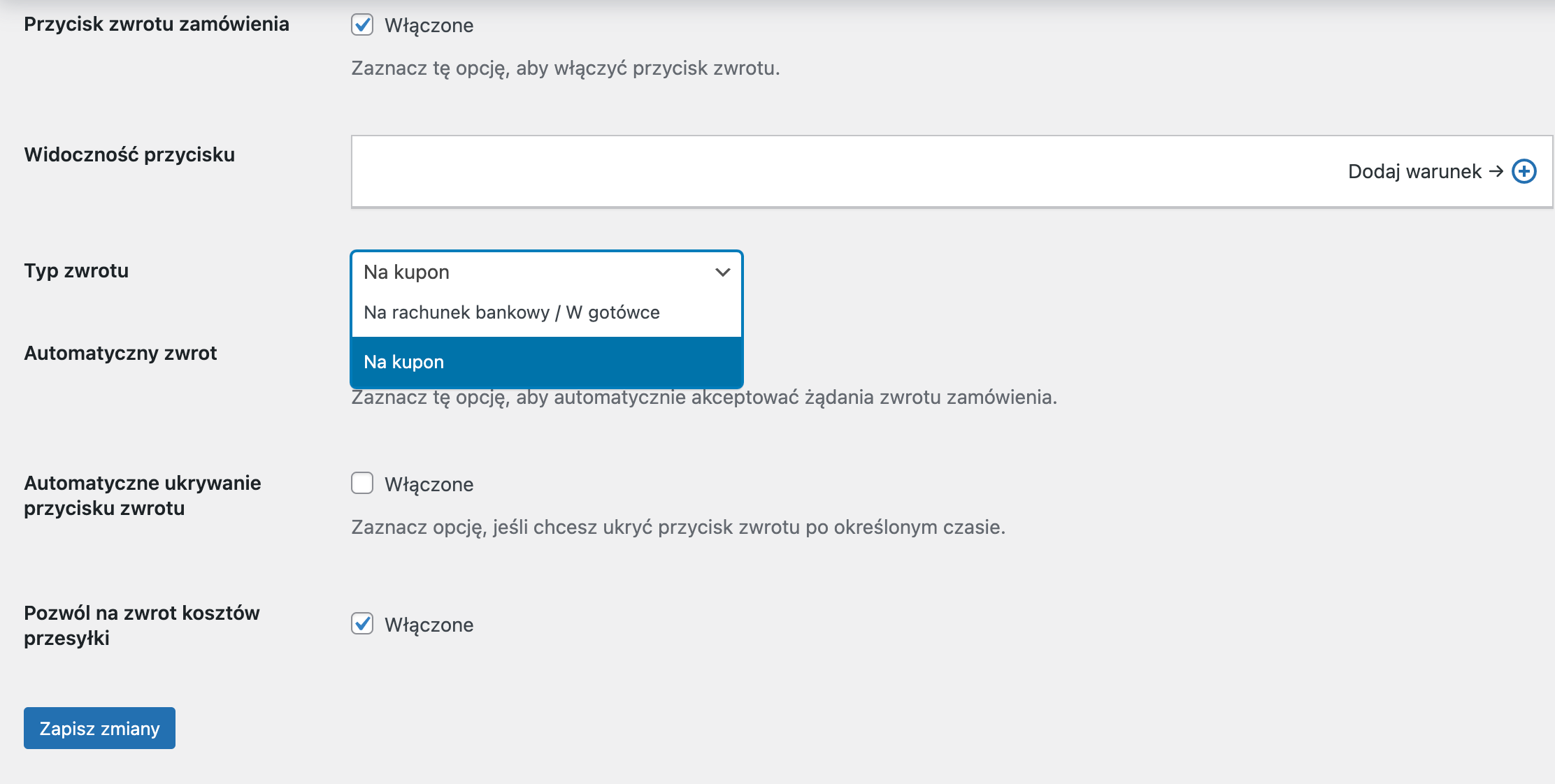
Typ zwrotu – wybierz sposób zwrotu środków przez klienta:
Na rachunek bankowy / W gotówce – po zaznaczeniu tej opcji zwrot zostanie wykonany zgodnie z metodą płatności wybraną w zamówieniu.
PRO Na kupon – wybierz opcję, aby po zatwierdzeniu zwrotu wygenerowany został kupon rabatowy. Jego wartość będzie równa kwocie zwrotu. Kod wygenerowanego kuponu może zostać wysłany do klienta w wiadomości email.

{coupon_code}.PRO Automatyczny zwrot – włącz, aby zwrot został wykonany automatycznie bez konieczności zatwierdzenia przez administratora.
PRO Automatyczne ukrywanie przycisku zwrotu – zaznacz, aby ukryć przycisk zwrotu na stronie Moje Konto po wybranej liczbie:
- Godzin,
- Dni,
- Tygodni,
- Miesięcy,
- Lat.
Umożliwienie zwrotu kosztów przesyłki – włącz, aby umożliwić klientom ubieganie się o zwrot kosztów wysyłki.
Formularz zwrotu
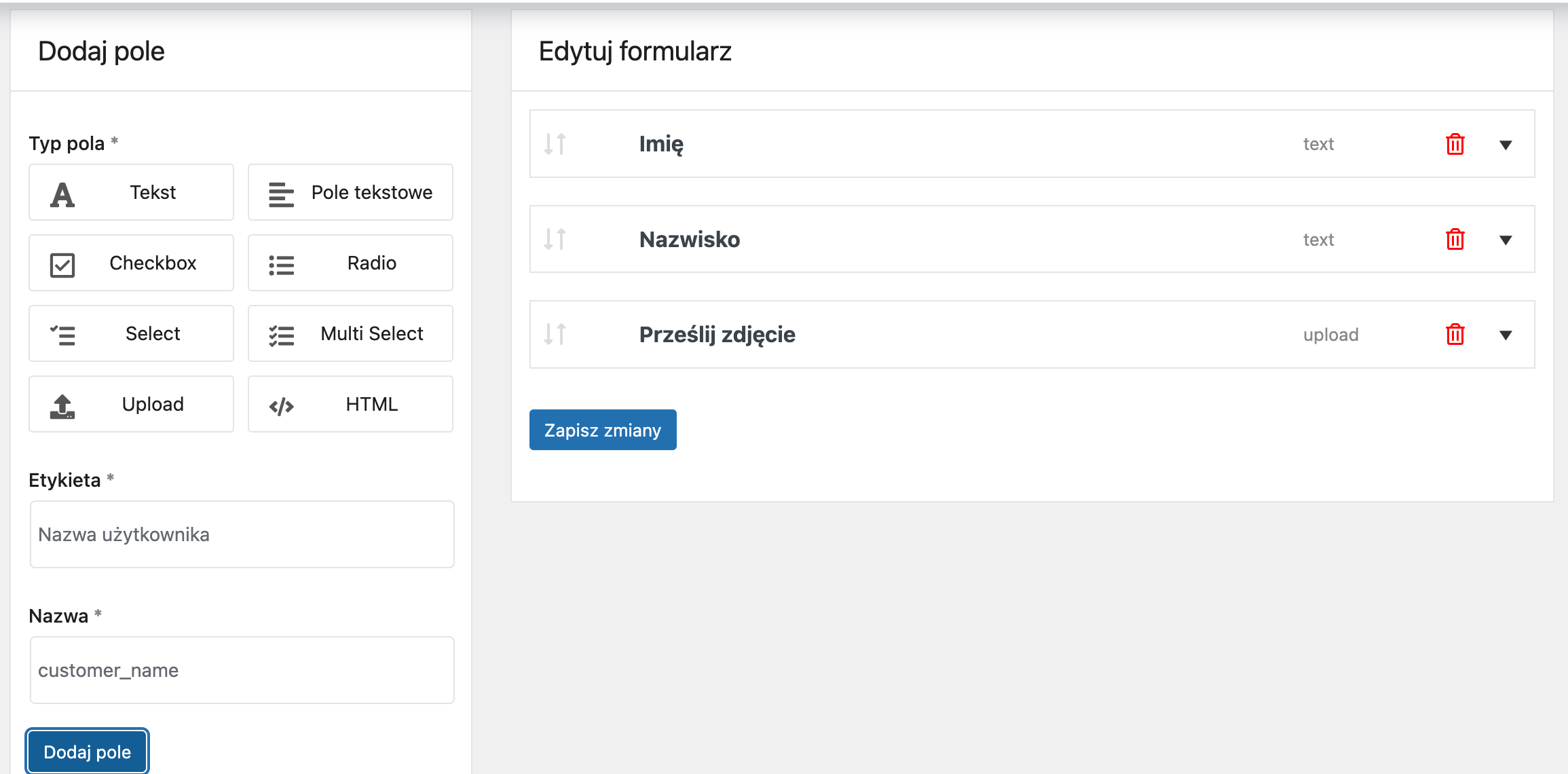
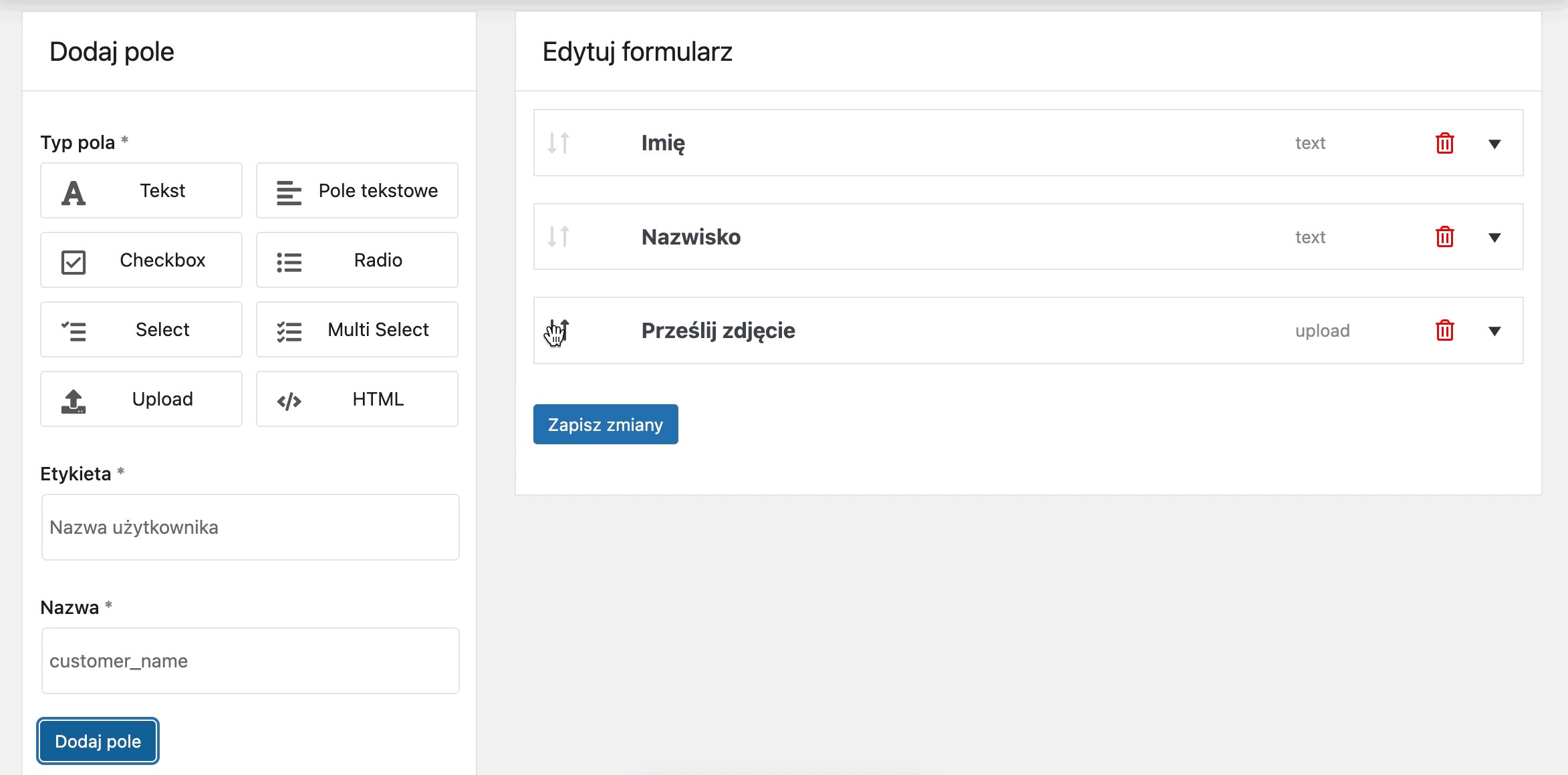
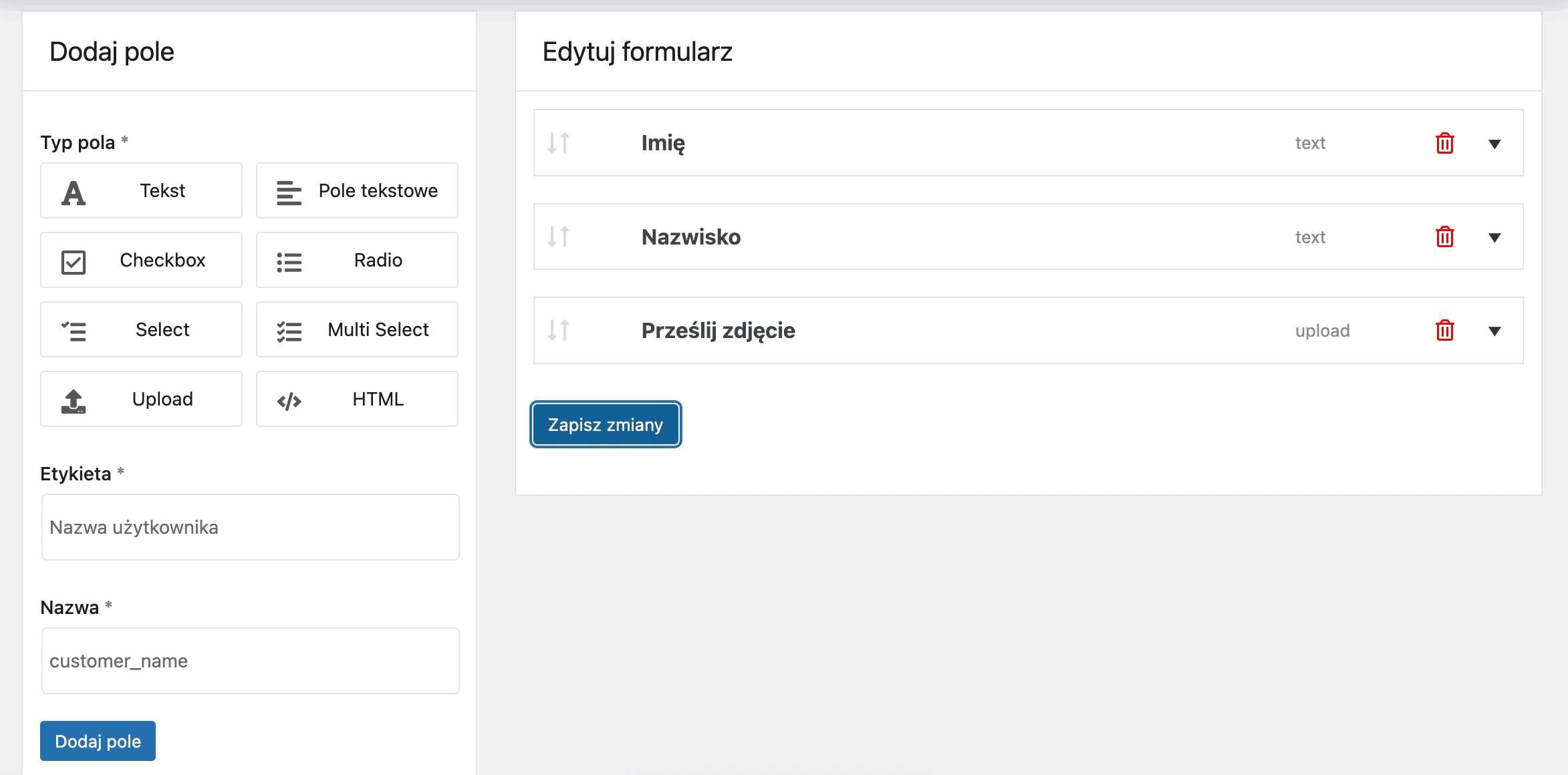
Do żądania zwrotu możesz dodać formularz, który klient będzie musiał wypełnić po przejściu na Moje konto → Zamówienia. Aby stworzyć formularz zwrotu, przejdź zakładki Elastyczne zwroty → Formularz zwrotu i wybierz pola, które mają być dostępne dla klienta.

Dostępne pola formularza zwrotu:
Tekst – pole tekst
Pole tekstowe – pole tekstowe
Checkbox – pole z opcjami typu zaznaczenia (checkbox)
Radio – pole z opcjami typu zaznaczenia (radio)
Select – rozwijana lista
PRO Multi select – lista wielokrotnego wyboru
PRO Upload – pole używane do umożliwienia użytkownikom przesyłania załączników. Domyślnie użytkownicy mogą przesyłać wiele plików. Liczbę przesyłanych plików może ograniczyć administrator sklepu.
PRO HTML – dodaj własny kod HTML
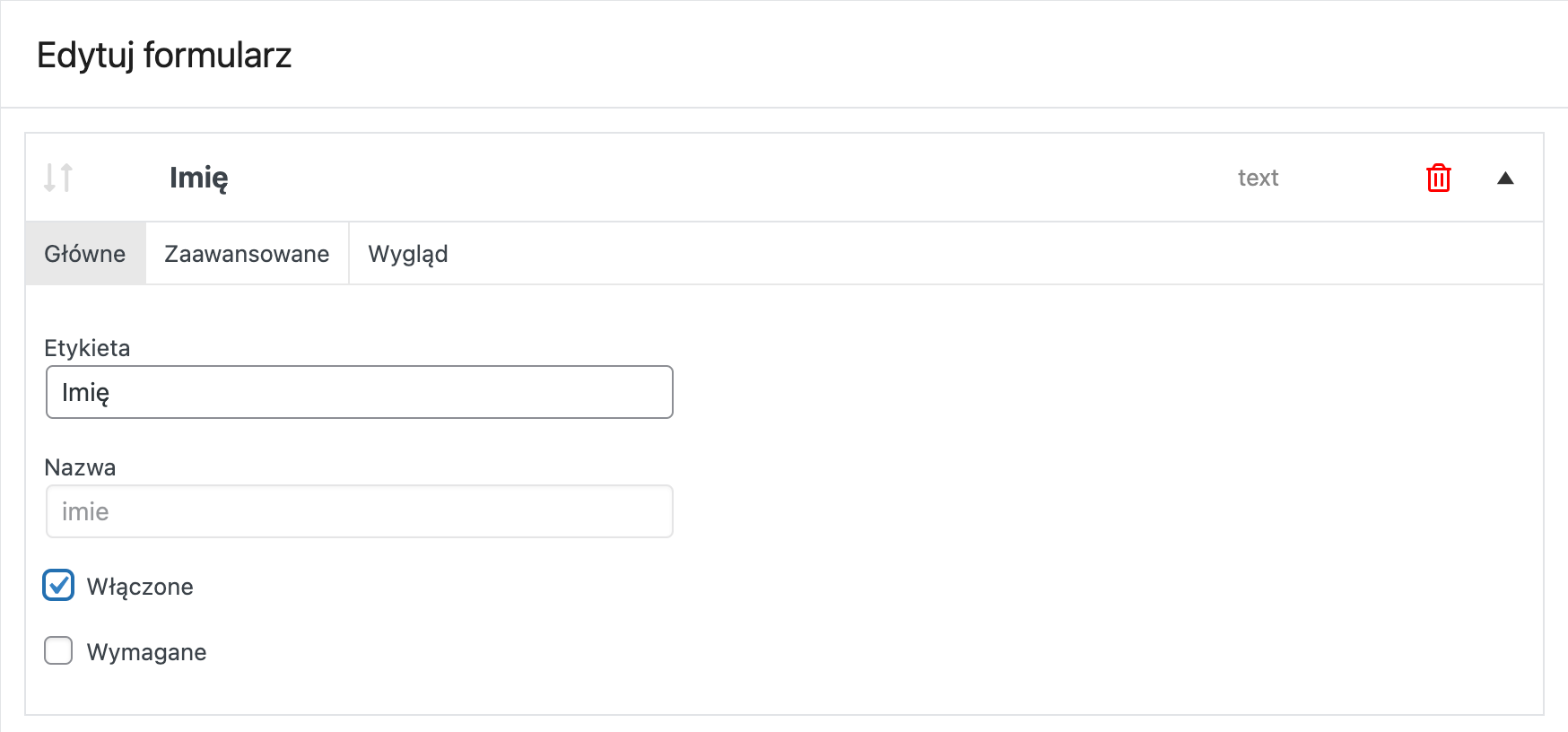
Ustawienia pól formularza
Ustawienia główne:

Etykieta– nazwa, która będzie wyświetlana w formularzu zwrotu.
Nazwa – nazwa pola w bazie danych. Raz dodana nazwa nie może być edytowana.
Włącz pole – odznacz, jeżeli chcesz, aby pole było ukryte.
Wymagane – zaznacz, aby pole było wymagane.
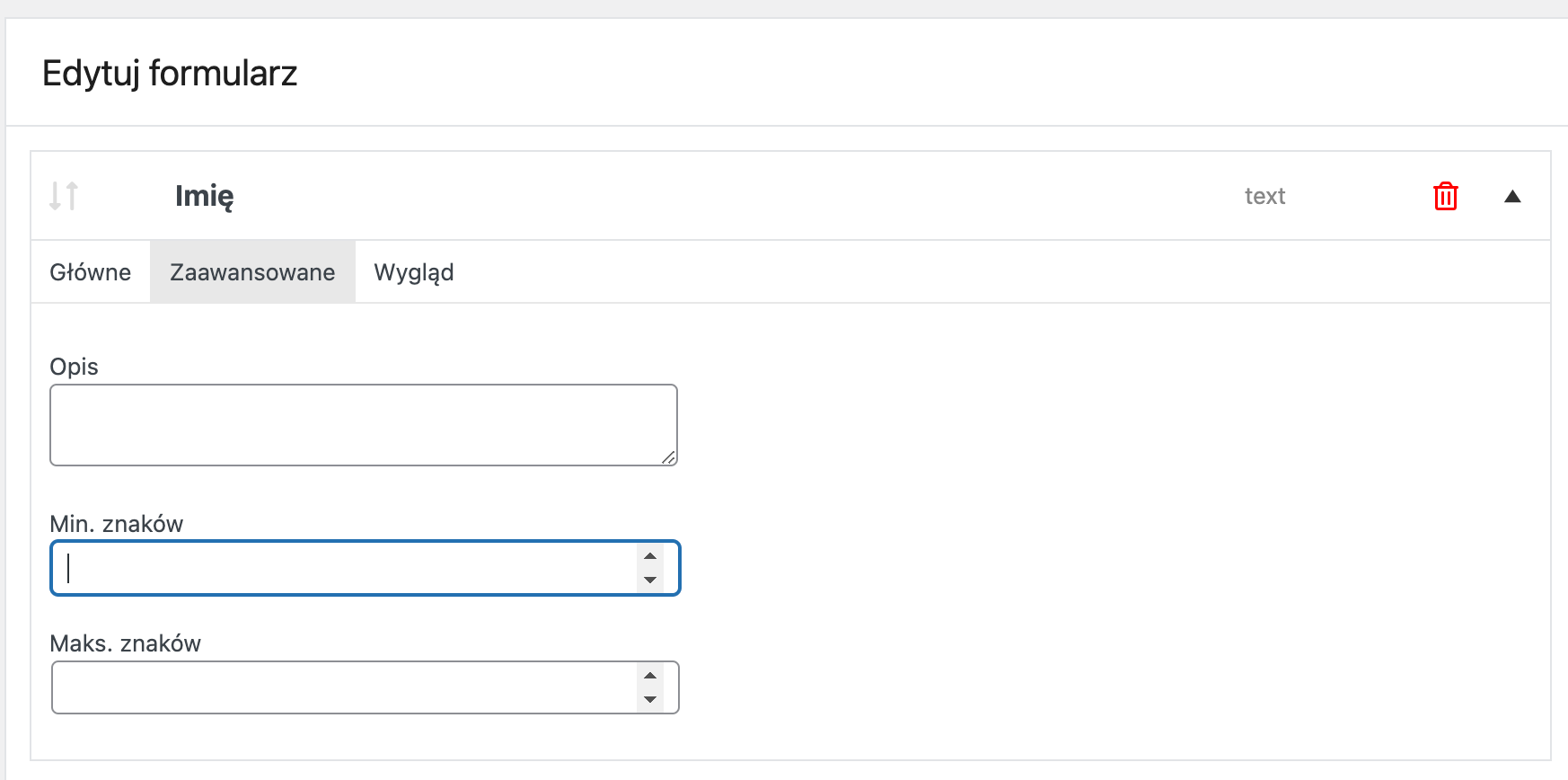
Ustawienia zaawansowane:

Opis – opis, który wyświetli się pod polem,
Min. ilość znaków – określ minimalną liczbę znaków w polu,
Max. ilość znaków – określ maksymalną liczbę znaków w polu.
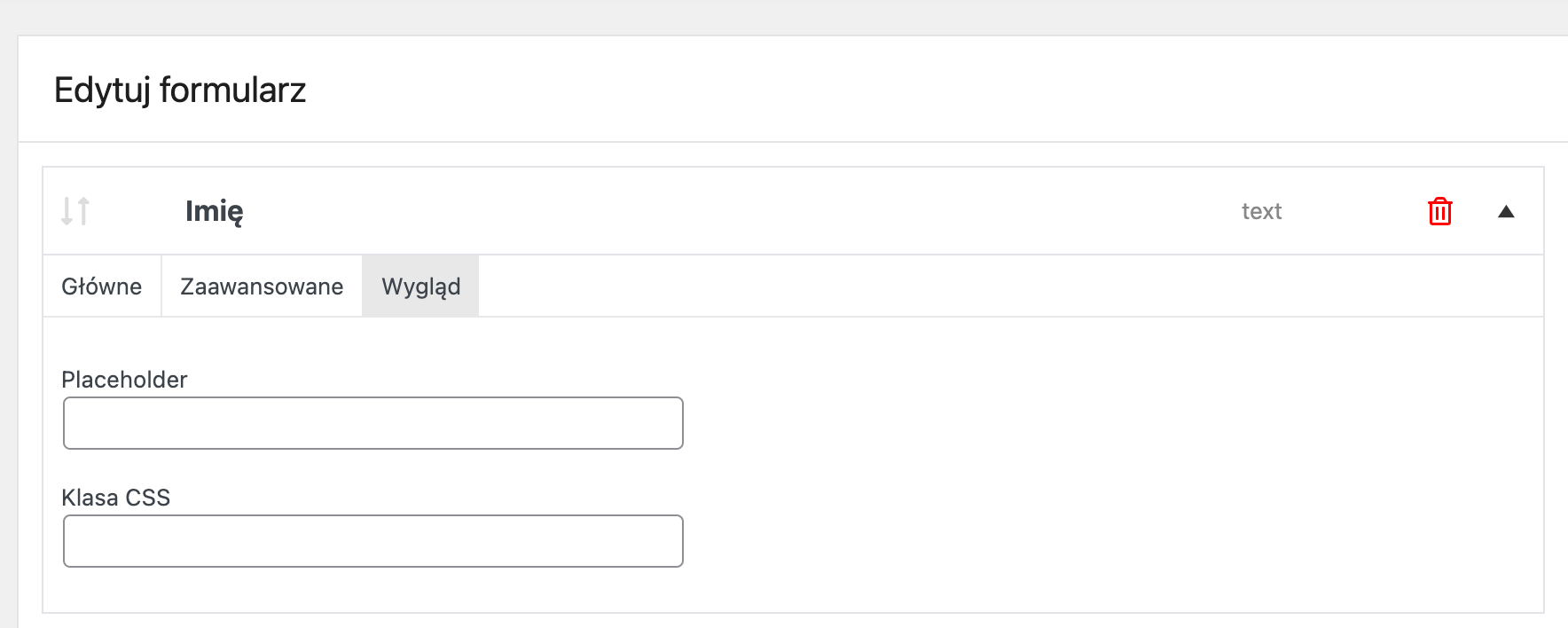
Wygląd:

Placeholder – dodaj placeholder do pola.
Klasa CSS – dodaj własną klasę CSS.
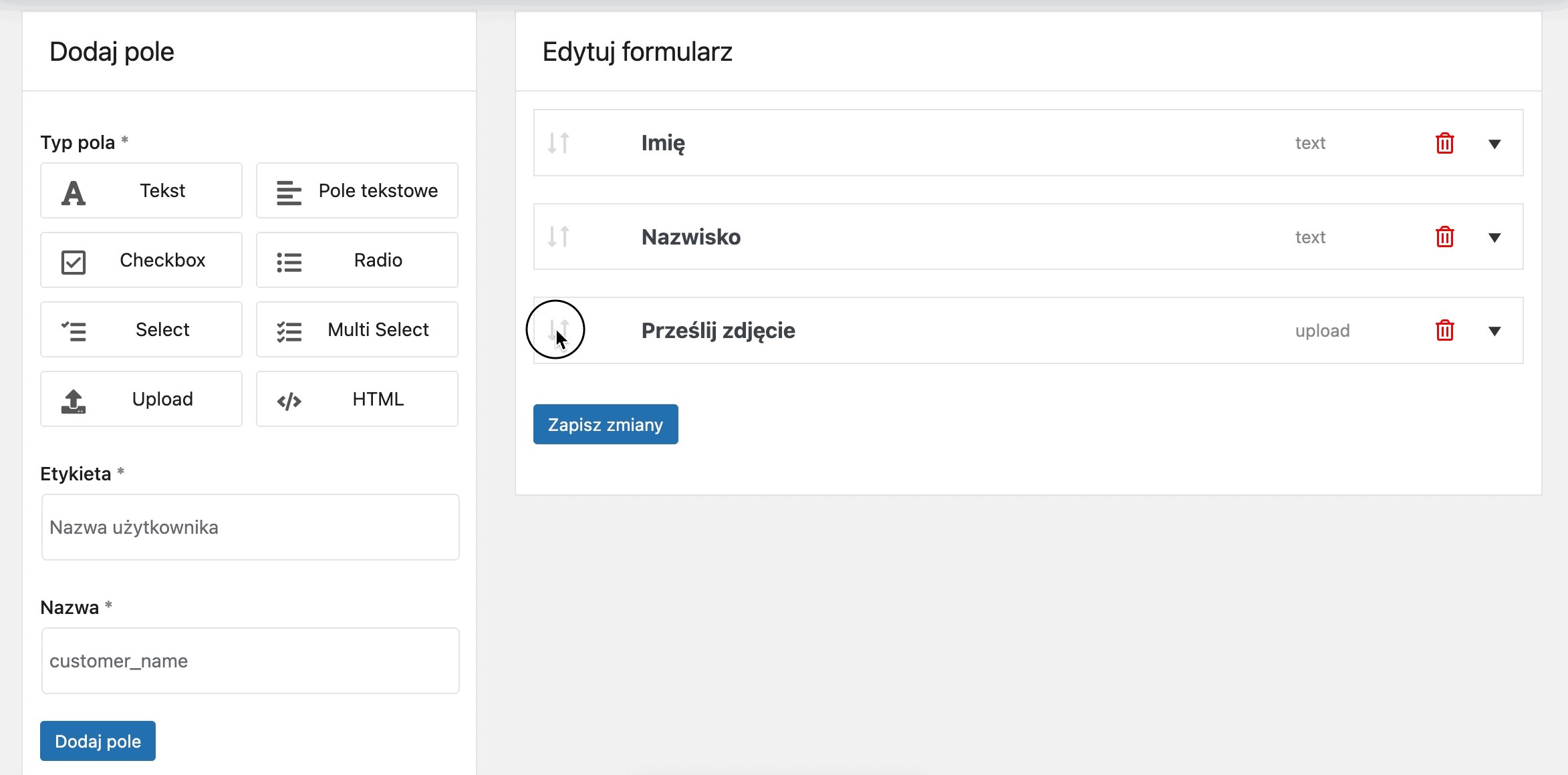
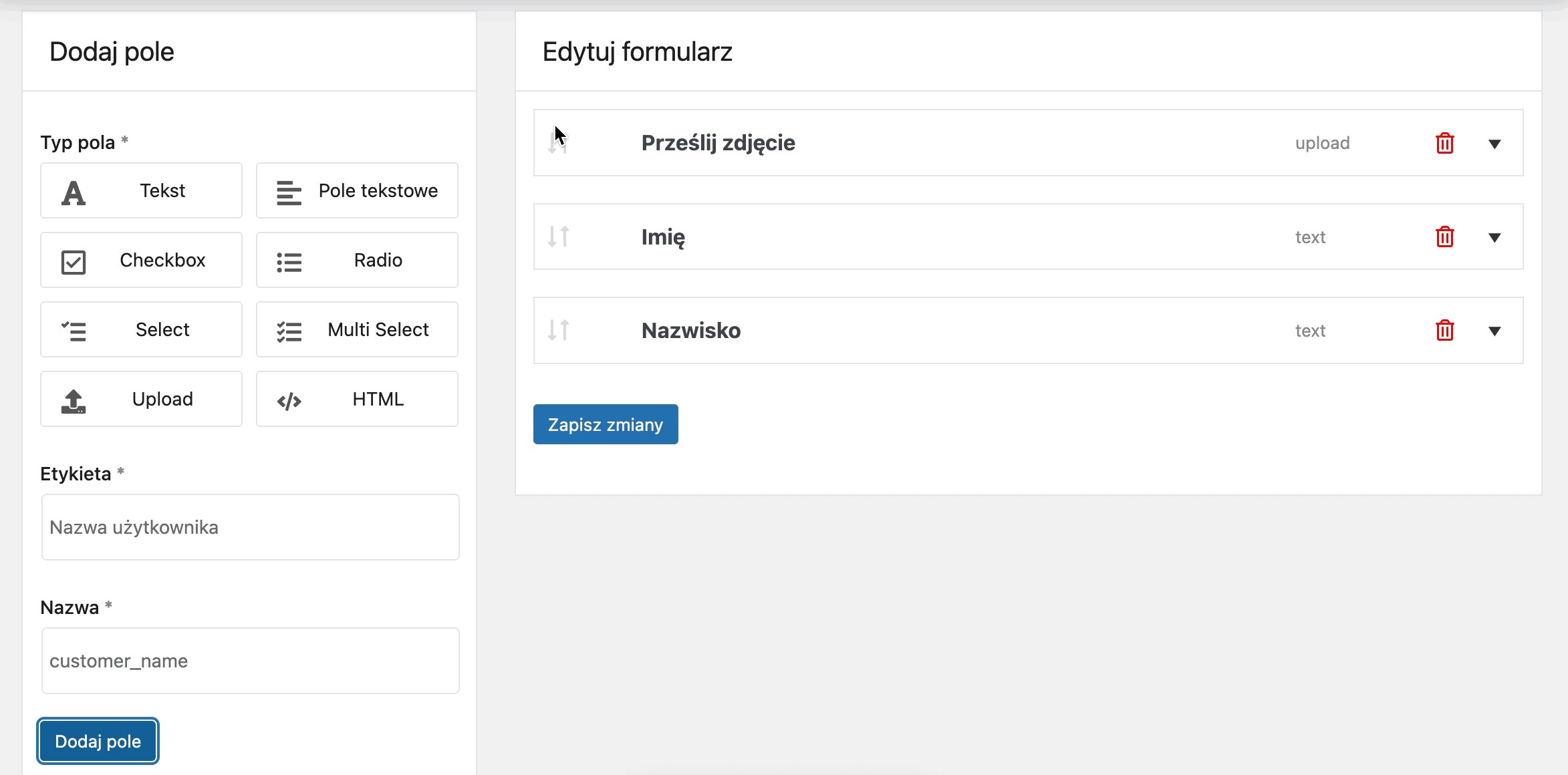
Możesz zmieniać kolejność pól. Wystarczy przeciągnąć je i upuścić na wybraną pozycję.

Żądanie zwrotu na stronie Moje Konto
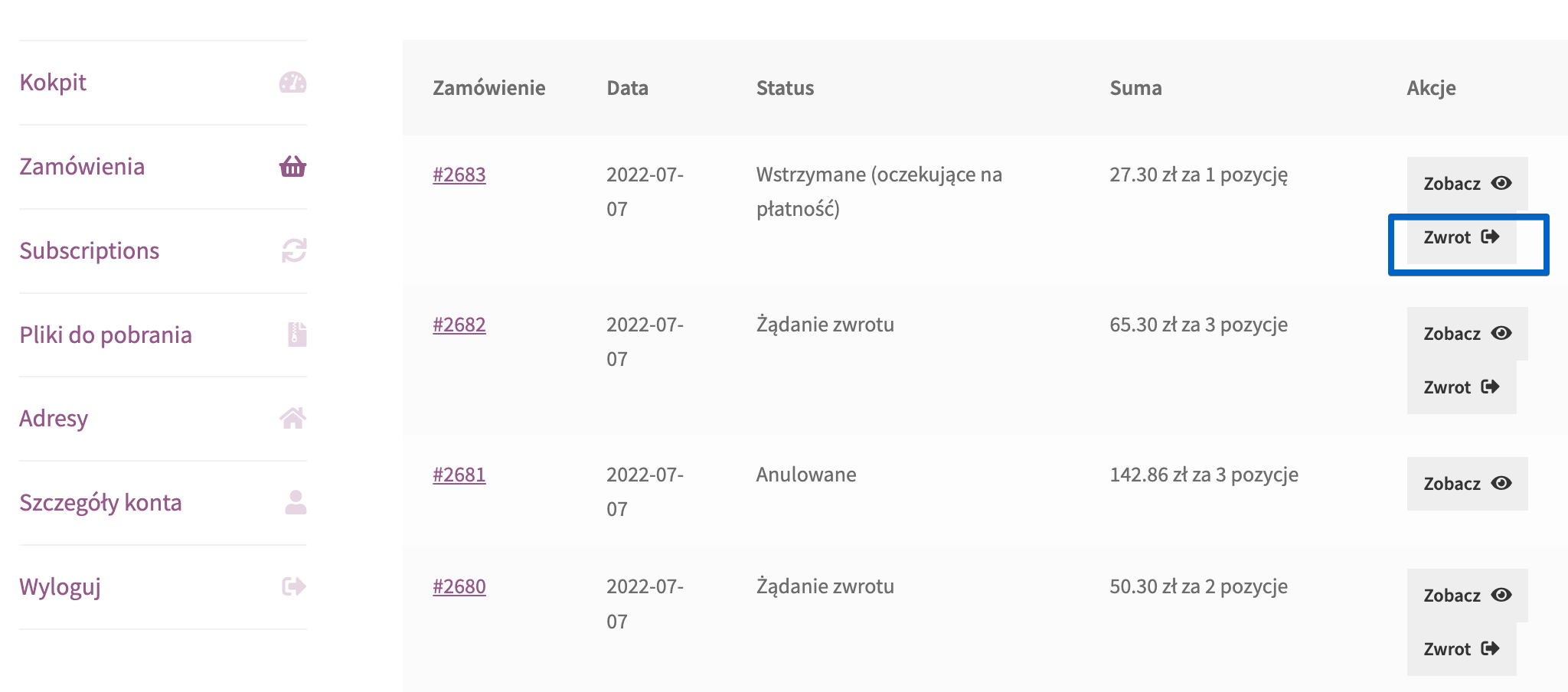
Po przejściu na Moje Konto → Zamówienia klient zobaczy przycisk żądania zwrotu zamówienia (zależnie od ustawień logiki warunkowej). Po kliknięciu przycisku Zwrot klient zostanie przeniesiony na stronę Zwrotu zamówienia.

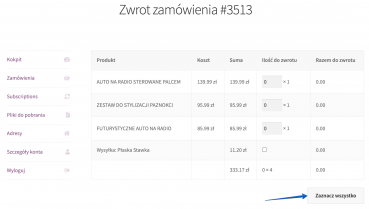
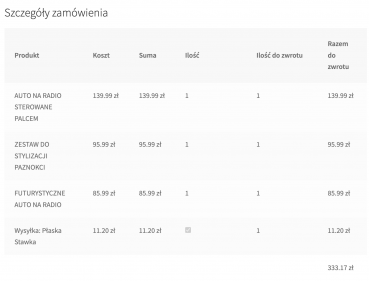
Aby zwrócić całe zamówienie kliknij Zwróć wszystko.

PRO Zamówienie może zostać zwrócone także częściowo (klienci mogą wybierać produkty do zwrotu).
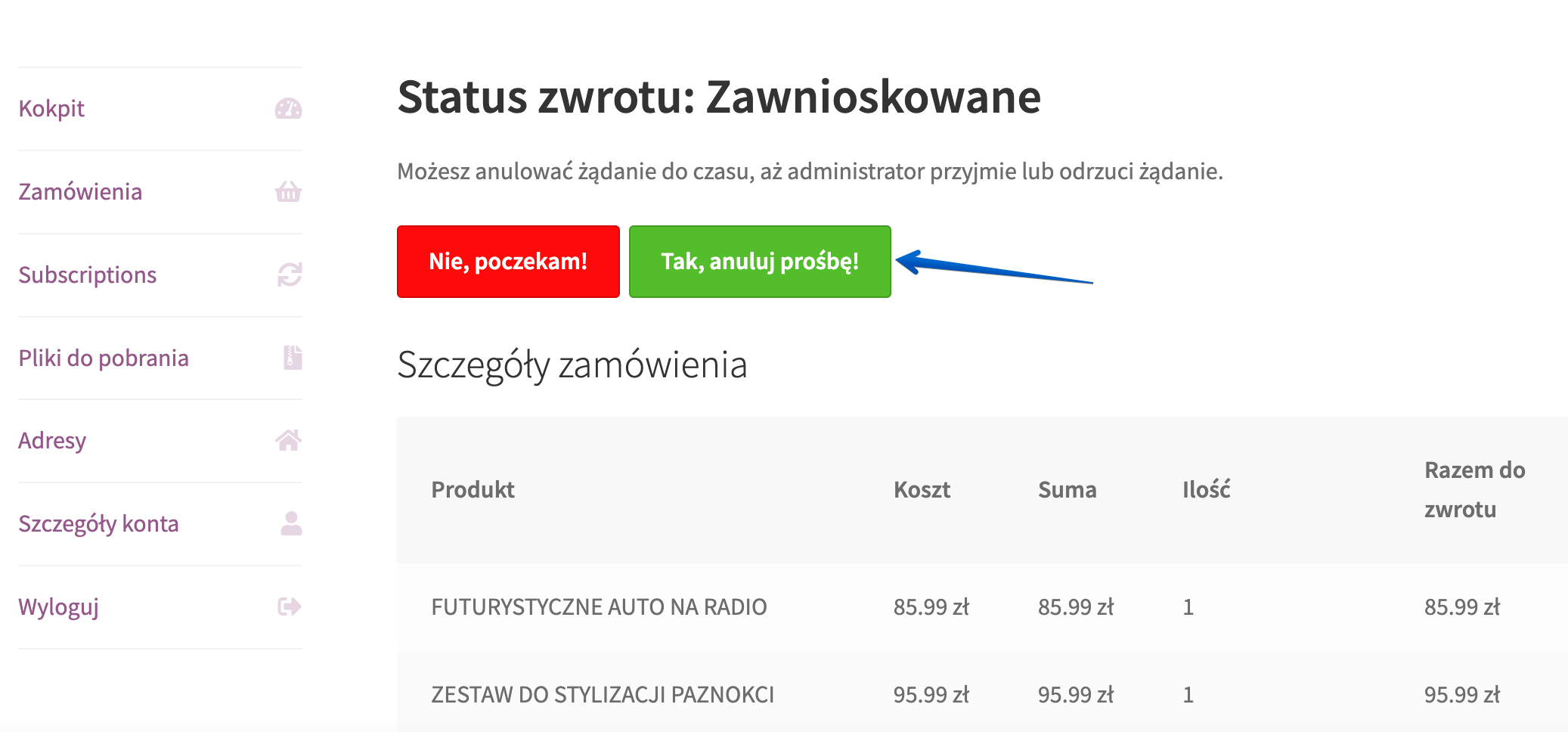
Po wysłaniu żądania zwrotu klient może anulować prośbę klikając Anuluj prośbę.

Żądanie zwrotu zostanie usunięte z listy Żądanie zwrotu. Po anulowaniu zwrotu klient może ponownie wysłać żądanie zwrotu.

Żądanie zwrotu bez logowania [PRO]
Wtyczka umożliwia złożenie wniosku o zwrot także tym klientom, którzy złożyli zamówienie w sklepie, ale nie posiadają konta klienta (albo posiadają takie konto ale nie zalogowali się na nie składając zamówienie). Tacy klienci nie mają dostępu do zakładki Moje konto więc konieczne jest stworzenie dla nich osobnej podstrony gdzie będą mogli złożyć wniosek.
- Przygotuj nową podstronę np. Formularz zwrotu lub edytuj już istniejącą.
- Wklej w wybranym miejscu shortcode
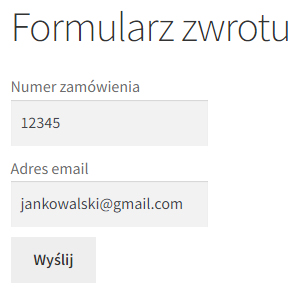
[flexible_refund_public]i zapisz zmiany. - Na wybranej podstronie pokaże się formularz zwrotu zawierający pola:
Numer zamówienia – tu klient podaje ID zamówienia (widoczny np. w mailu z potwierdzeniem zamówienia)
Adres email – tu klient podaje adres email jaki został użyty podczas składania zamówienia

- Jeżeli klient wpisze poprawne dane (tzn. istniejący numer zamówienia oraz pasujący do niego adres email) to zostanie przekierowany na podstronę zwrotu (taką samą jaką widzą zalogowani klienci). Jeżeli dane nie są poprawne (np. istniejący numer zamówienia oraz niepasujący do niego adres email) to pokaże się komunikat o błędzie.
Obsługa zwrotów przez administratora sklepu
Jeżeli w ustawieniach głównych wtyczki włączysz opcję Automatyczny zwrot, nie musisz wykonywać żadnych dodatkowych czynności. Zwrot zostanie wykonany automatycznie.
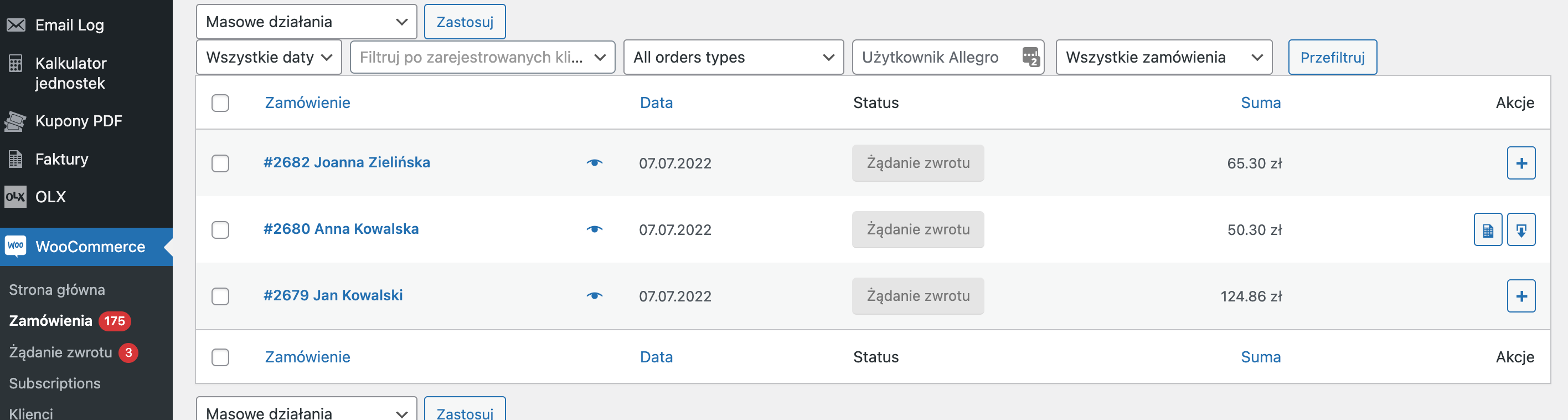
W innym przypadku wszystkie żądania zwrotu odnajdziesz na liście WooCommerce → Żądanie zwrotu.

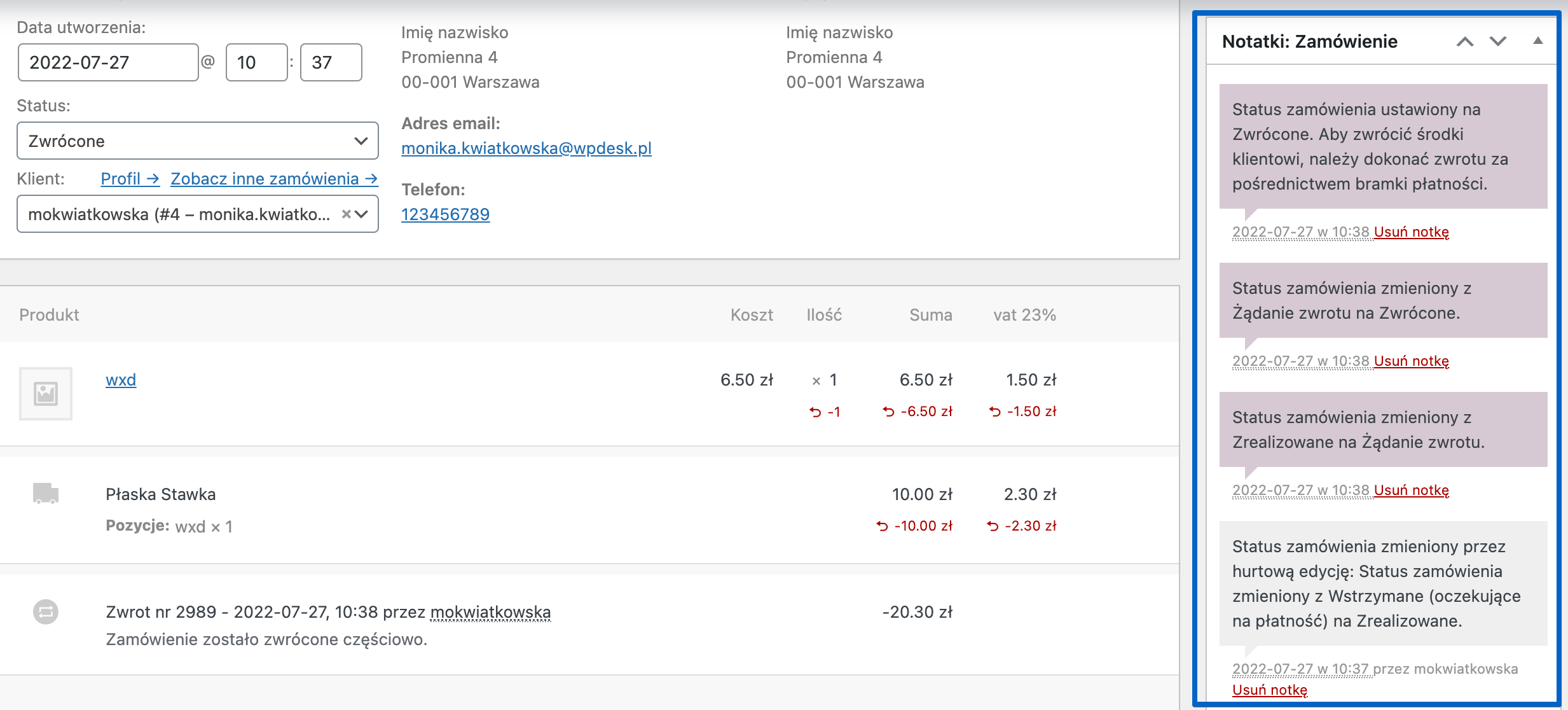
Kliknij w zamówienie, aby przejść do edycji. Zobaczysz tabelę zwrotu, ewentualnie informacje przesłane przez klienta w formularzu zwrotu.
Statusy, które możesz przypisać do zwrotu:
Zatwierdzone – zwrot został zatwierdzony, kwota zamówienia zostanie zwrócona klientowi.
Wysyłka – administrator czeka na wysyłkę produktu.
Weryfikacja – zwrot jest weryfikowany przez administratora.
Odrzucone – zwrot nie został uznany przez administratora.
Po wybraniu statusu kliknij Aktualizuj. Możesz też dodać notatkę z informacją zwrotną dla klienta. Treść notatki zostanie dodana do wiadomości mailowej.
Wszystkie informacje dotyczące przebiegu Żądania zwrotu znajdziesz w notatkach do zamówienia.

Wiadomości e-mail
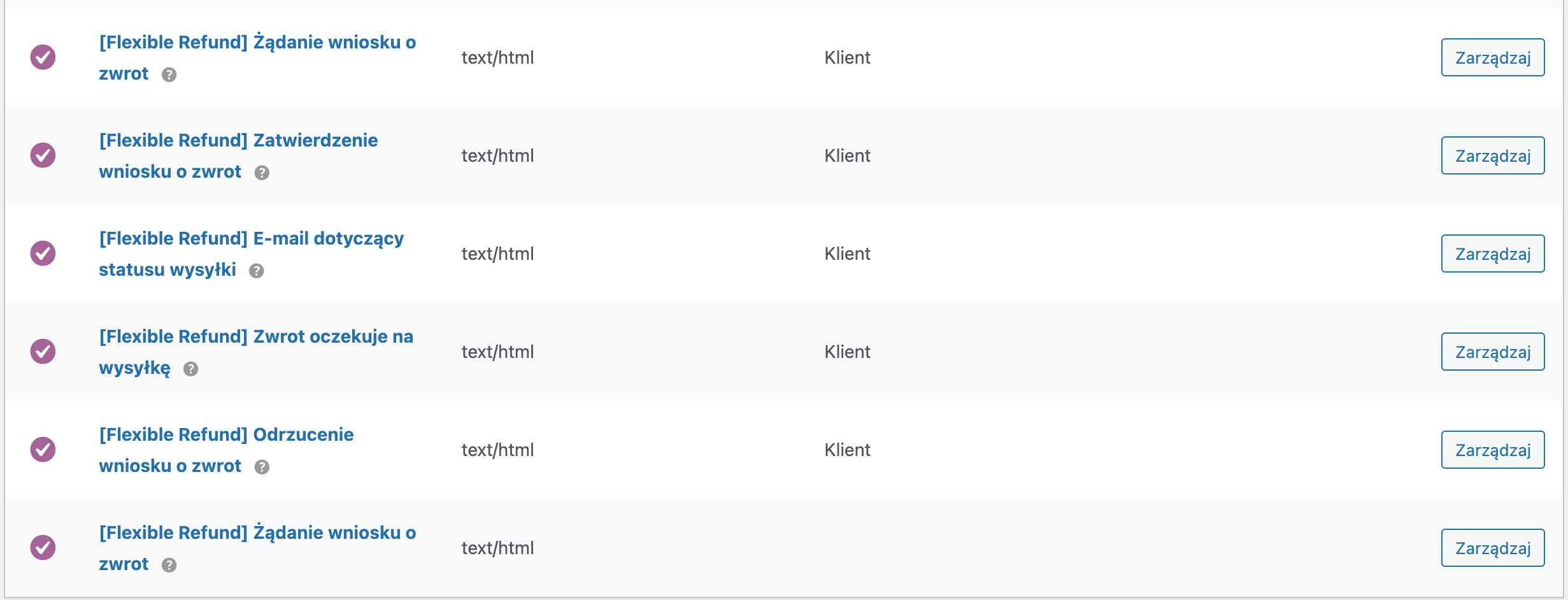
Wszystkie wiadomości e-mail, które tworzy wtyczka znajdziesz w WooCommerce → Ustawienia → E-maile.
PRO Edytuj i dodaj nowe adresy, na które ma być wysyłany e-mail zwrotny.

Aby edytować lub włączyć / wyłączyć wybraną wiadomość e-mail kliknij Zarządzaj.

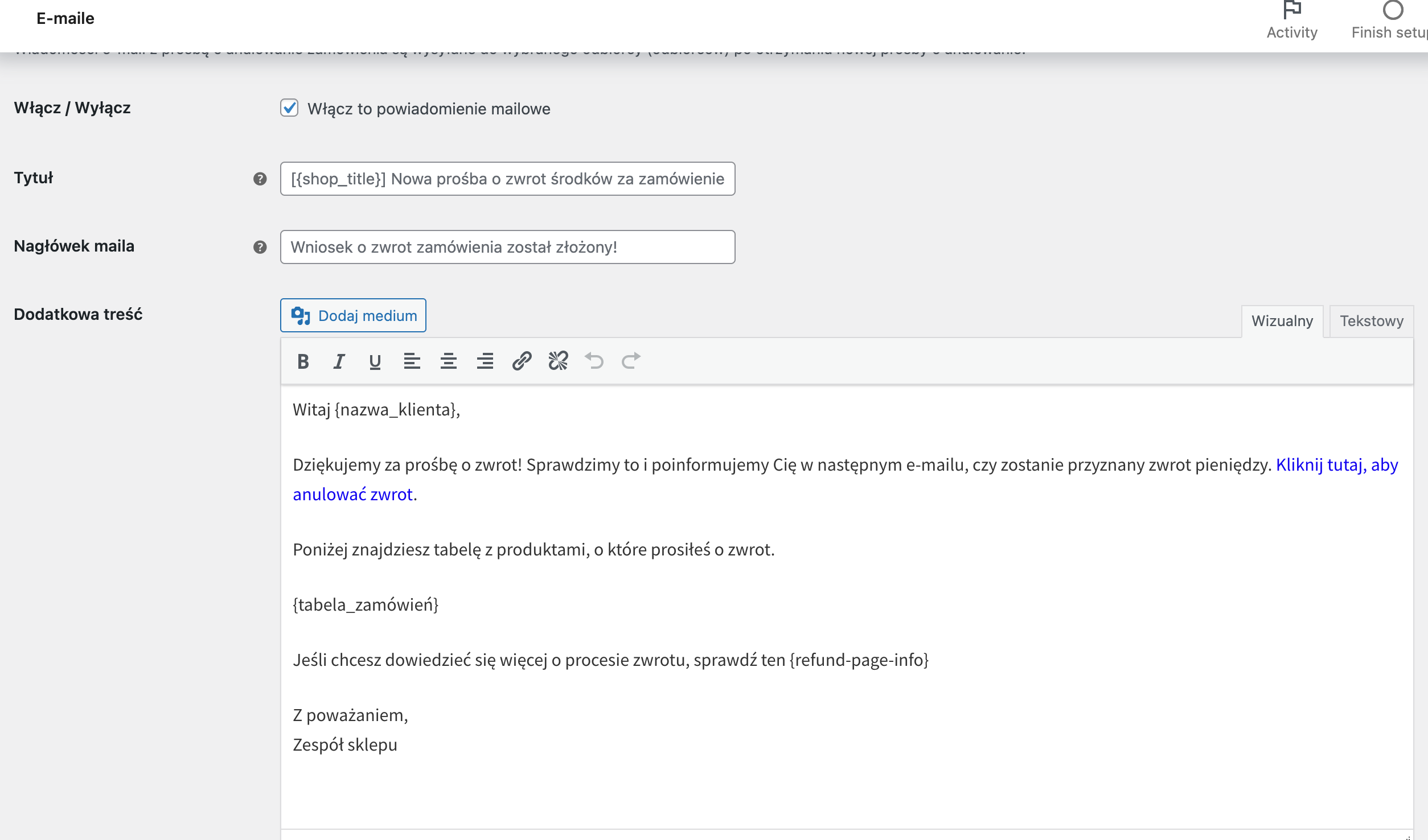
Włącz / Wyłącz – zaznacz checkbox, aby włączyć wysyłkę powiadomienia e-mail.
Tytuł – użyj domyślnego tytułu maila lub stwórz własny. Możesz użyć następujących znaczników:{site title}, {site address}, {site_url} .
Nagłówek maila – użyj domyślnego nagłówka maila lub stwórz własny. Możesz użyć następujących znaczników: {site title}, {site address}, {site_url}.
Dodatkowa treść – możesz edytować treść wiadomości. Dostępne znaczniki: {shop_title}, {shop_address}, {shop_url}, {shop_email}, {refund_url}, {refund_note}, {refund_order_table}, {order_table}, {customer_name}, {order_id}, {order_date}, {order_number}, {order_payment_method}, {coupon_code}.
Typ e-maila – dostępne formaty wiadomości e-mail: zwykły tekst, HTML, HTML + zwykły tekst.