Elementor to popularny kreator stron, który dobrze łączy się z lekkimi motywami WordPress. Ten kreator stron pozwala kontrolować każdy aspekt wyglądu i układu stron, postów oraz produktów Twojej witryny, z dziesiątkami widżetów dodających funkcjonalność poprzez prosty interfejs “przeciągnij i upuść”.
Wtyczkę Elementor znajdziesz w swoim repozytorium wtyczek w WP Store.
Spis treści
Możliwości narzędzia Elementor
Najważniejszą cechą wtyczki Elementor jest jego łatwość użycia. Jest to edytor front-end, dzięki czemu możesz zobaczyć podczas pracy, jak Twoja strona będzie wyglądać na żywo. Jest to narzędzie, w którym nie musisz mieć umiejętności programistycznych, ponieważ w prosty sposób możesz przeciągać elementy z dostępnych widżetów a później je odpowiednio ustawiać za pomocą dostępnych opcji odpowiednich dla każdego elementu.
Jak tylko przyzwyczaisz się do panelu tego narzędzia, to zdasz sobie sprawę jak prosto i intuicyjnie możesz kreować swoje produkty czy podstrony w swoim sklepie internetowym.
Większość opcji dostosowywania elementów znajdujące się w Elementorze i polega na przeciąganiu dostępnych widżetów znajdujących się po jego lewej stronie.

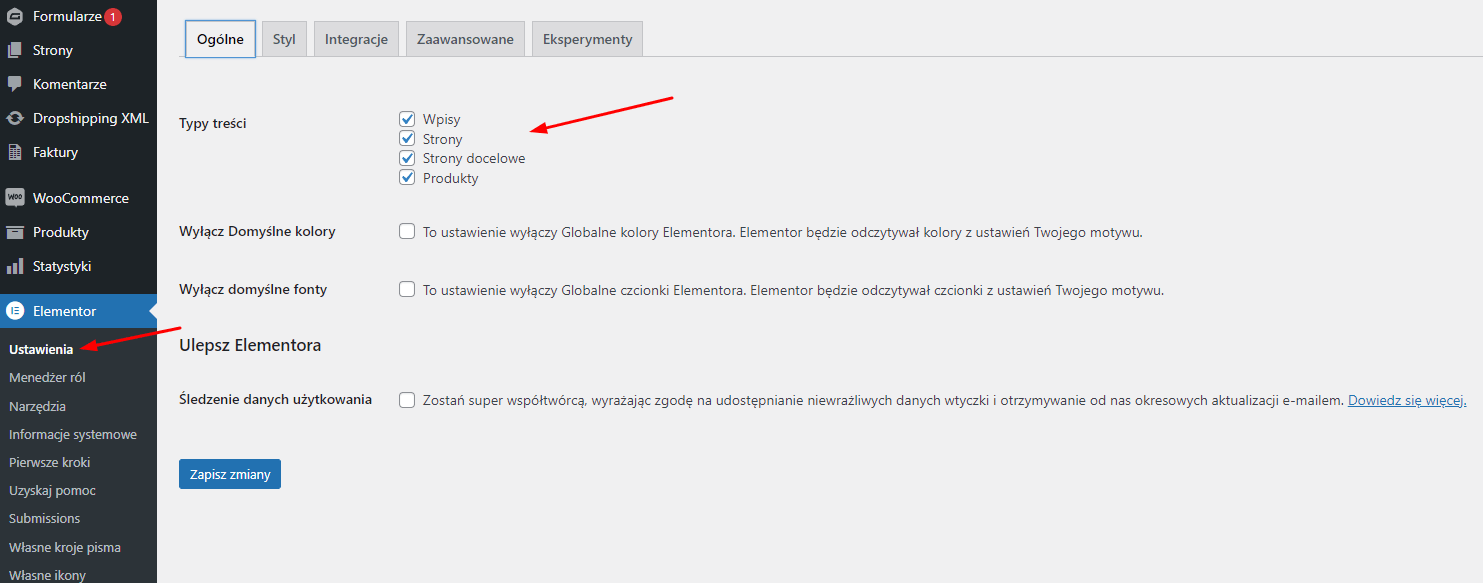
Ustawienia Elementora
W ustawieniach Elementora możesz zdefiniować, w jakim typie treści będzie możliwe zastosowanie tego narzędzia. Jeżeli chcesz używać tego narzędzia, do wszystkich typów treści wystarczy, że zostaną one przez Ciebie zaznaczone.

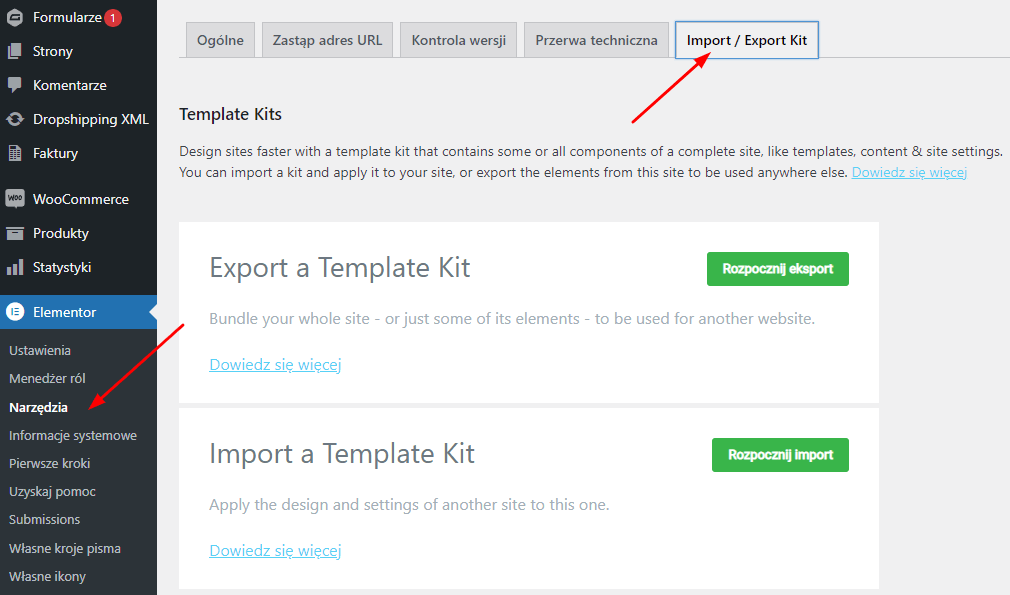
Kolejną ciekawą rzeczą jest możliwość Eksportowania oraz Importowania wszystkich elementów, które zostały stworzone w Elementorze. Możesz w ten sposób dokonać eksportu swojej witryny i zaimportować wszystkie strony, produkty czy wpisy do innej witryny.
Pamiętaj, że wyeksportowane zostaną tylko te elementy, które zostały stworzone w Elementorze. Reszta całej zawartości, która nie została stworzona w tym narzędziu, nie zostanie wyeksportowana.

Jak edytować stronę w Elementorze?
Kiedy już wybrałeś odpowiednie typy treści, które chcesz edytować z użyciem Elementora to możesz przejść do tego kroku, w którym pokażę Ci jak uruchomić to narzędzie.
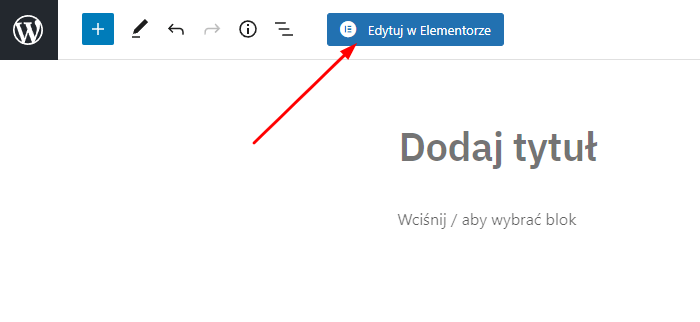
Wystarczy, że utworzysz nową stronę lub wpis, a następnie klikniesz na górze “Edytuj w Elementorze”.

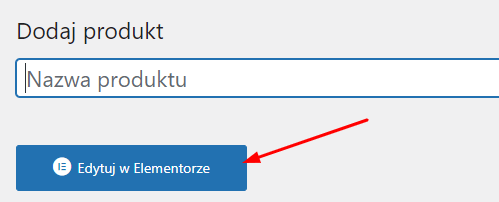
W przypadku produktów ten przycisk znajduje się pod nazwą produktu.

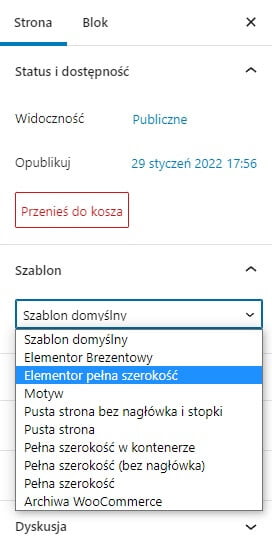
Jeżeli nie chcesz wyświetlać widgetów po prawej stronie możesz to zmienić zmieniając szablon strony lub wpisu na “Pełna szerokość” lub “Elementor pełna szerokość”.

Dodawanie treści w Elementorze
Zanim przejdziemy do poszczególnych widżetów w Elementorze musimy poruszyć temat, w jaki sposób jest dodawana treść do Elementora.
Elementor opiera się na edytorze “przeciągnij i upuść”, zawiera on sekcje, kolumny oraz widżety.
Są one podzielone w następujący sposób:
–
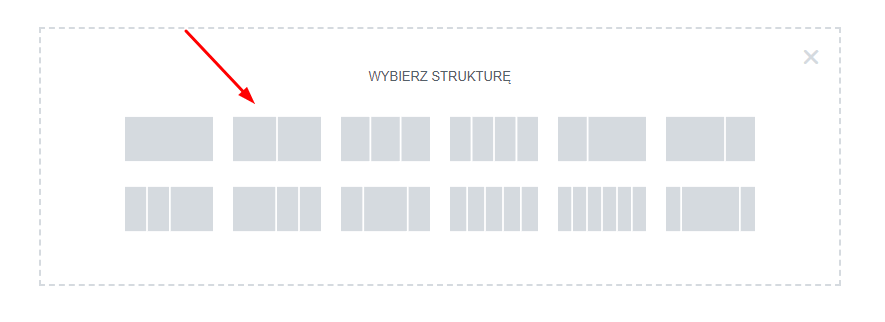
Sekcje – są to elementy, w których znajdują się kolumny oraz widżety. Sekcja jest niezbędna, aby dodać kolumnę, a następnie do niej widżety.

–
Kolumny – kiedy posiadasz już sekcję, możesz dodać do niej kolumnę. Dzięki kolumną możesz dodawać widżety.

–
Widżety – są to elementy z sekcji po lewej stronie odpowiadające za tworzenie treści w Twojej witrynie.

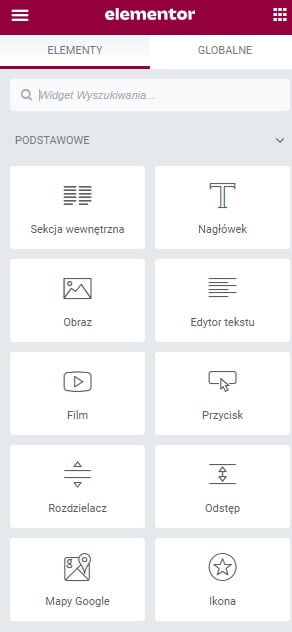
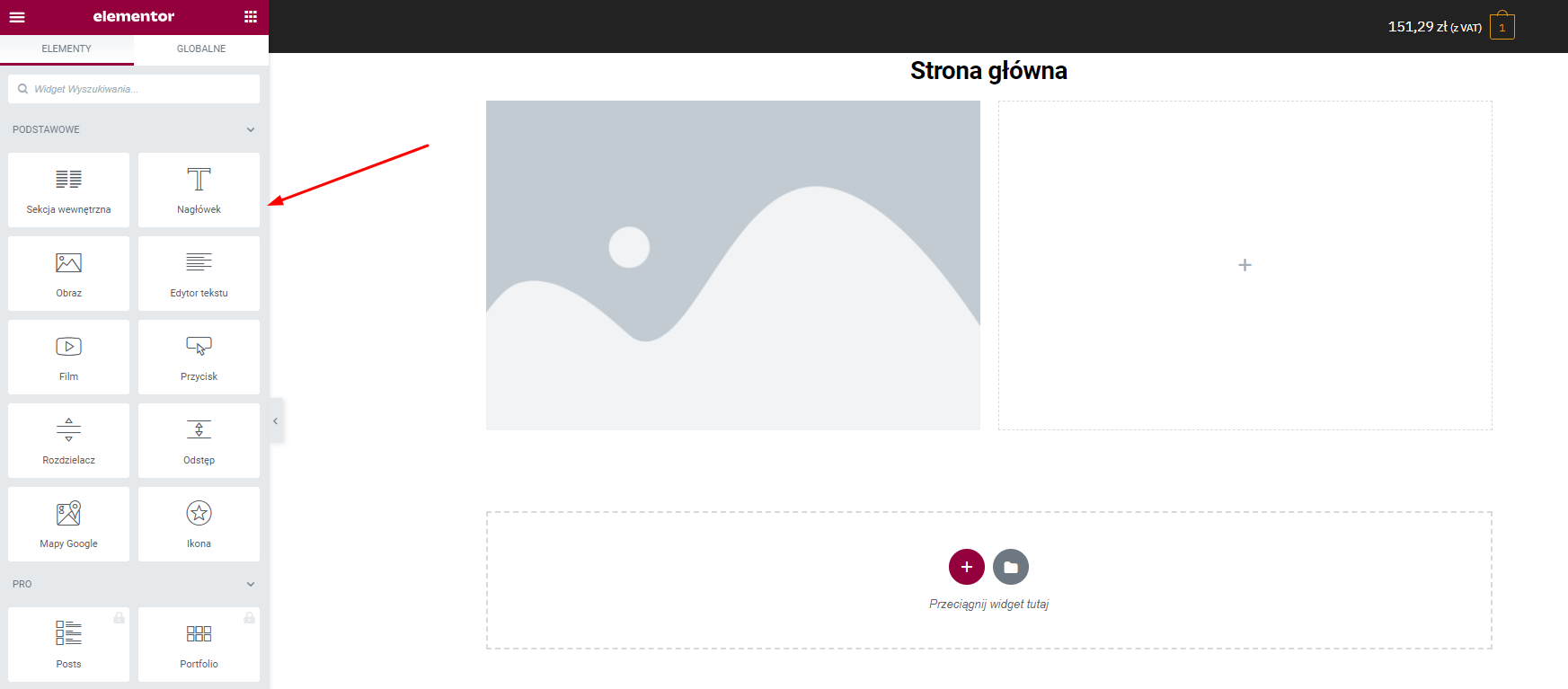
Po lewej stronie do wyboru mamy około 40 widżetów, które możesz dodać na tworzoną przez Ciebie stronę. Są to między innymi:
– Nagłówek
– Obraz
– Edytor tekstu
– Film
– Przycisk
– Rozdzielacz
– Odstęp
– Mapy Google
– Ikony
– i wiele innych
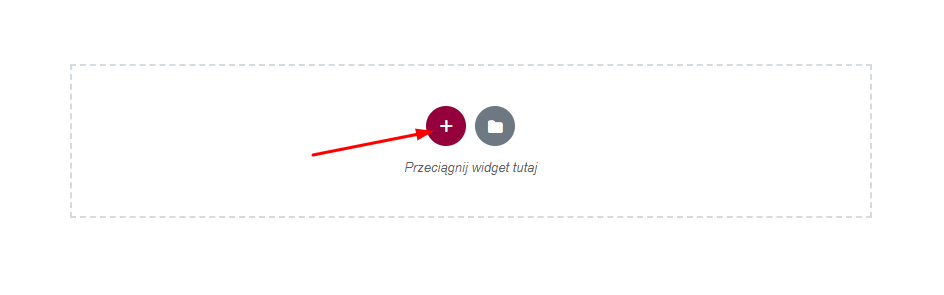
Wystarczy, że przeciągniesz widżet z sekcji po lewej stronie do wybranej przez Ciebie kolumny. W taki sposób wygląda dodawanie treści w Elementorze.
Edycja sekcji, kolumn i widżetów w Elementorze
Każdy element możesz dostosować, zmieniając jego kolorystykę, szerokość lub dodając do niego obramowanie.
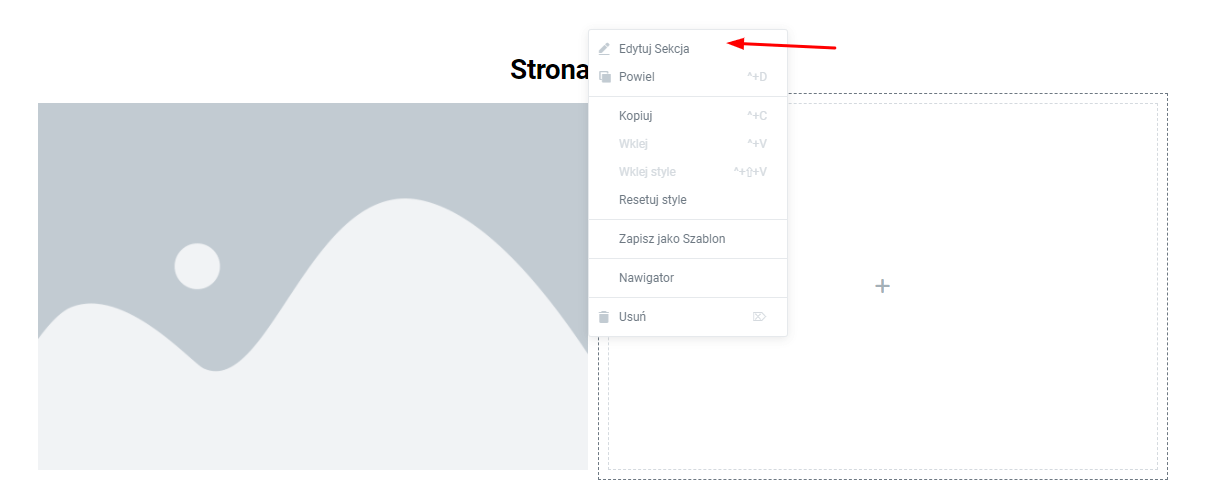
Jeżeli chcesz zmodyfikować dany element, wystarczy, że klikniesz na niego prawym przyciskiem myszki i wybierzesz opcję Edytuj Kolumna/Sekcja lub wybrany przez Ciebie widżet.

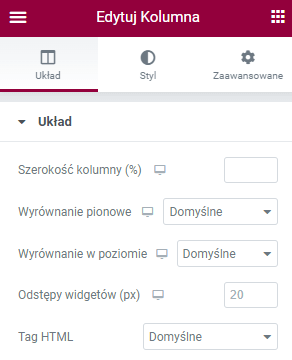
Podczas edycji po lewej stronie pojawią się nam ustawienia dla danego elementu. W przypadku sekcji i kolumn w zakładce “Układ” możesz dostosować szerokość, wyrównanie oraz odstęp.

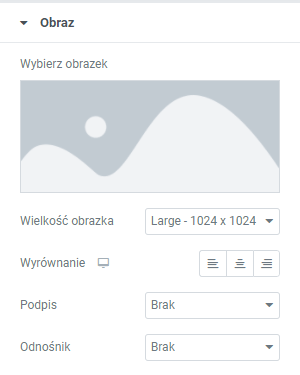
Natomiast jeżeli edytujesz dany widżet to w tym przypadku pojawi się zakładka “Treść”, która będzie posiadała inne możliwe ustawienia. Każdy widżet będzie posiadał inne ustawienia.

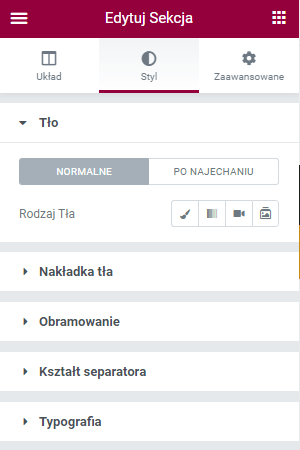
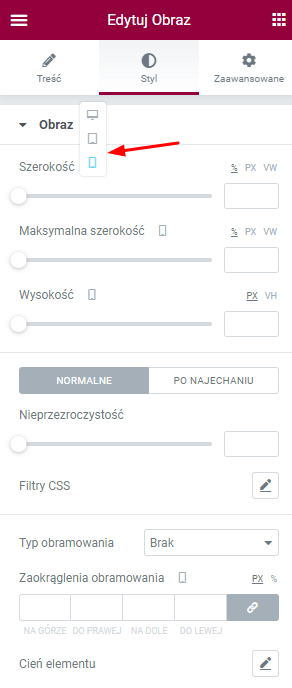
Kolejne zakładki, czyli “Styl” oraz “Zaawansowane” również mogą się różnić w zależności od wybranego typu widżetu. W zakładce “Styl” możesz dodać tło, obramowanie, separator lub zmienić typografię oraz kolor.

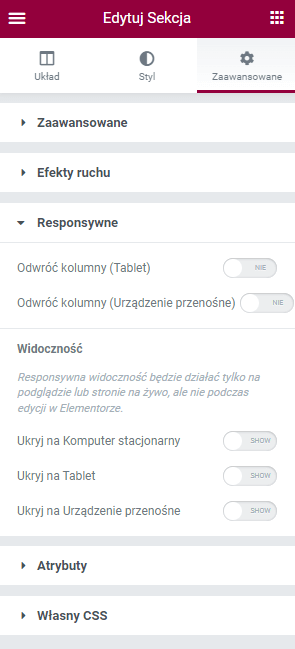
Natomiast w zakładce “Zaawansowane” możesz ustalić marginesy elementów lub ich dopełnienie. Możesz również dodać animację lub ukryć te elementy na wybranym urządzeniu.

Kiedy została już stworzona przez Ciebie pierwsza sekcja, możesz dodawać w taki sposób kolejne i kreować w ten sposób witrynę. Kiedy już poznasz wszystkie widżety i możliwości Elementora to dodawanie nowej zawartości nie będzie już stanowiło dla Ciebie problemu.
Responsywność strony
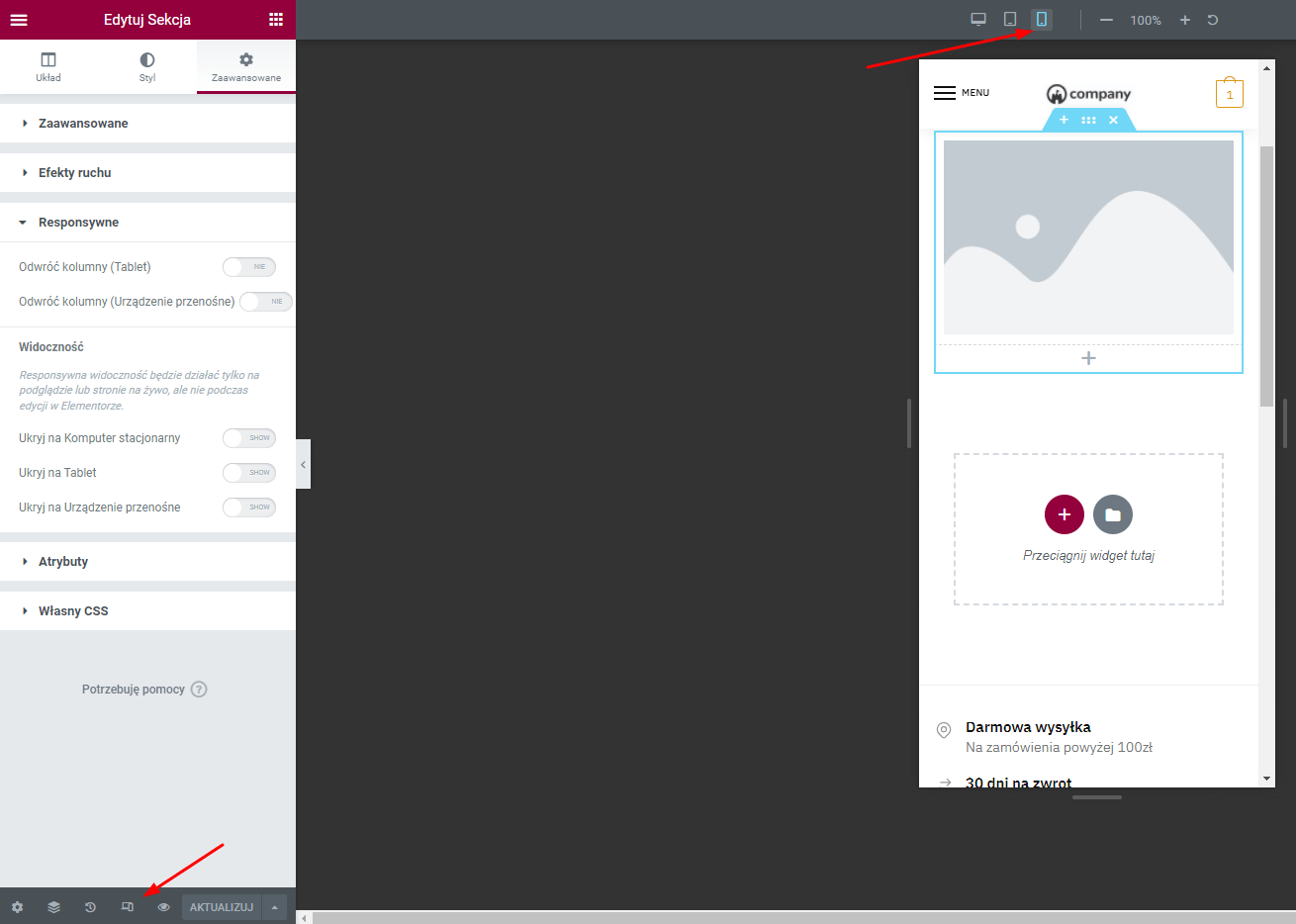
Narzędzie Elementor umożliwia nam dostosować stronę do każdego urządzenia tak, aby wszystko wyglądało dobrze dla każdego użytkownika.
Możesz podejrzeć, jak strona będzie się prezentowała na urządzeniach mobilnych czy tablecie. Wystarczy, że przejdziesz do ustawień znajdujących się w lewym dolnym rogu i klikniesz “Tryb responsywny” a następnie wybierzesz, na jakim urządzeniu chcesz sprawdzić wygląd.

Pamiętaj, że możesz dostosować każdy element, do danego typu urządzenia wystarczy, że podczas edycji wyglądu danego elementu wybierzesz urządzenie i przypiszesz do niego inne ustawienia.

Globalne ustawienia witryny
Elementor posiada możliwość ustalenia globalnych ustawień elementów. Możesz ustalić wygląd elementów takich jak tekst, przyciski, obrazki czy pola formularza. Wystarczy, że podczas edycji strony przejdziesz do “Menu”.

Następnie przejdź do “Ustawienia witryny”.

Teraz możesz zmieniać wygląd poszczególnych elementów i zostaną one zapisane globalnie. Podczas dodawania widżetu wygląd zostanie zapisany i już nie będzie trzeba dostosowywać każdego elementu z osobna. Dzięki takiej czynności Twoja praca nad nową stroną zostanie ułatwiona.
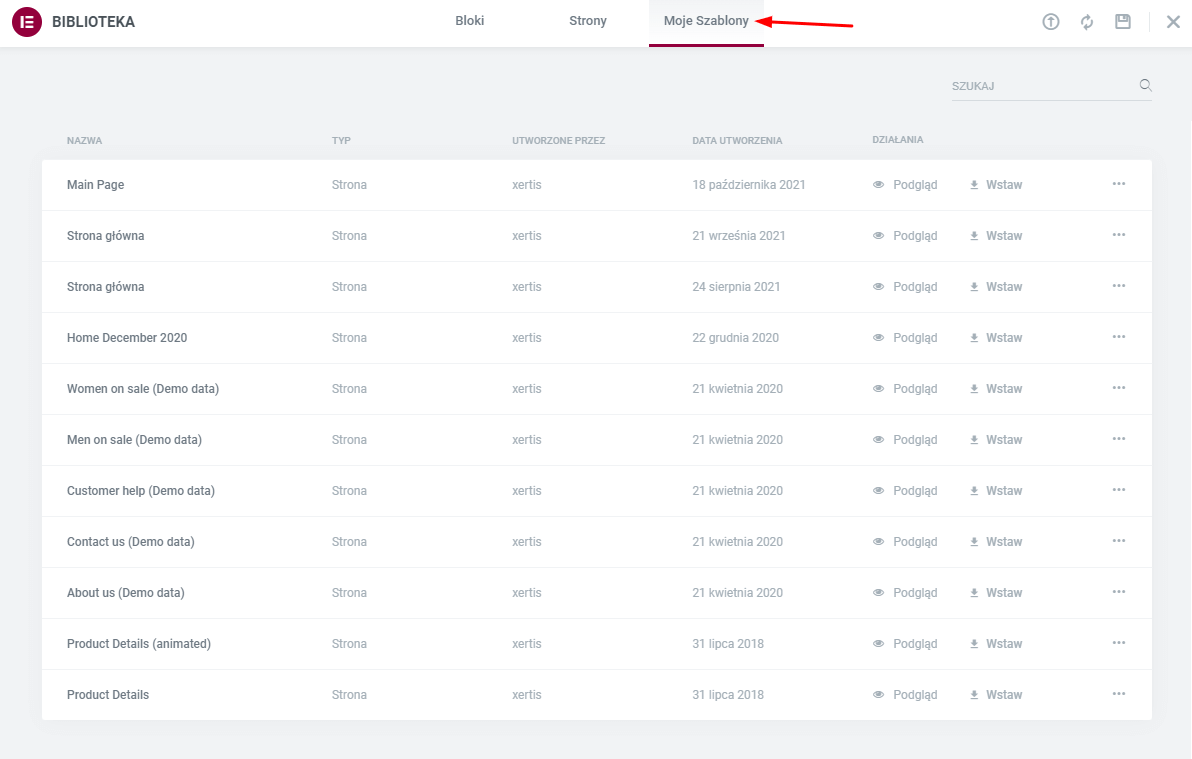
Szablony stron
Dodatkową możliwością, jaką oferuje Elementor to stworzenie szablonu już istniejącej strony. Dzięki temu możesz kopiować zawartość z jednej podstrony do drugiej. Jest to bardzo przydatna funkcjonalność, ponieważ może przyśpieszyć Twoją pracę przy dodawaniu niektórych elementów.
Jeżeli już posiadasz gotową stronę, to możesz utworzyć szablon takiej witryny. Wystarczy, że klikniesz przycisk “Dodaj szablon”
 Teraz wystarczy, że zapiszesz szablon i podasz jego nazwę.
Teraz wystarczy, że zapiszesz szablon i podasz jego nazwę.

Kiedy już dodasz stronę jako szablon, możesz od teraz go używać, przechodząc do zakładki “Moje szablony”. Znajdują się tam wszystkie zapisane przez Ciebie szablony stron.