Shipping Cost on Product Page to wtyczka do Twojego sklepu WooCommerce, pozwalająca Twoim klientom obliczyć i poznać koszt wysyłki aktualnie oglądanego produktu i produktów znajdujących się w danym momencie w koszyku bezpośrednio z poziomu strony produktowej, bez konieczności przechodzenia do koszyka lub strony finalizacji zamówienia. Po wprowadzeniu danych adresowych w specjalnym mini formularzu na stronie produktu, koszt wysyłki zostanie obliczony w taki sam sposób, jak ma to miejsce domyślnie w koszyku lub w kasie. Pozwól swoim klientom poznać koszt wysyłki znacznie wcześniej, uniknij nieoczekiwanych niespodzianek i zmniejsz liczbę porzuconych koszyków w swoim sklepie!
Spis treści [ukryj]
Instalacja
Wymagania techniczne
Shipping Cost on Product Page, jak również Shipping Cost on Product Page PRO są w pełni samodzielnymi wtyczkami. Do poprawnego funkcjonowania nie wymagają instalacji i aktywacji żadnych dodatkowych pluginów. Są w pełni kompatybilne z domyślnymi mechanizmami i metodami wysyłki WooCommerce, Flexible Shipping (w tym wersją PRO), pluginami obliczającymi koszt wysyłki w czasie rzeczywistym (Stawki live) i współpracują także z innymi wtyczkami.
Konfiguracja
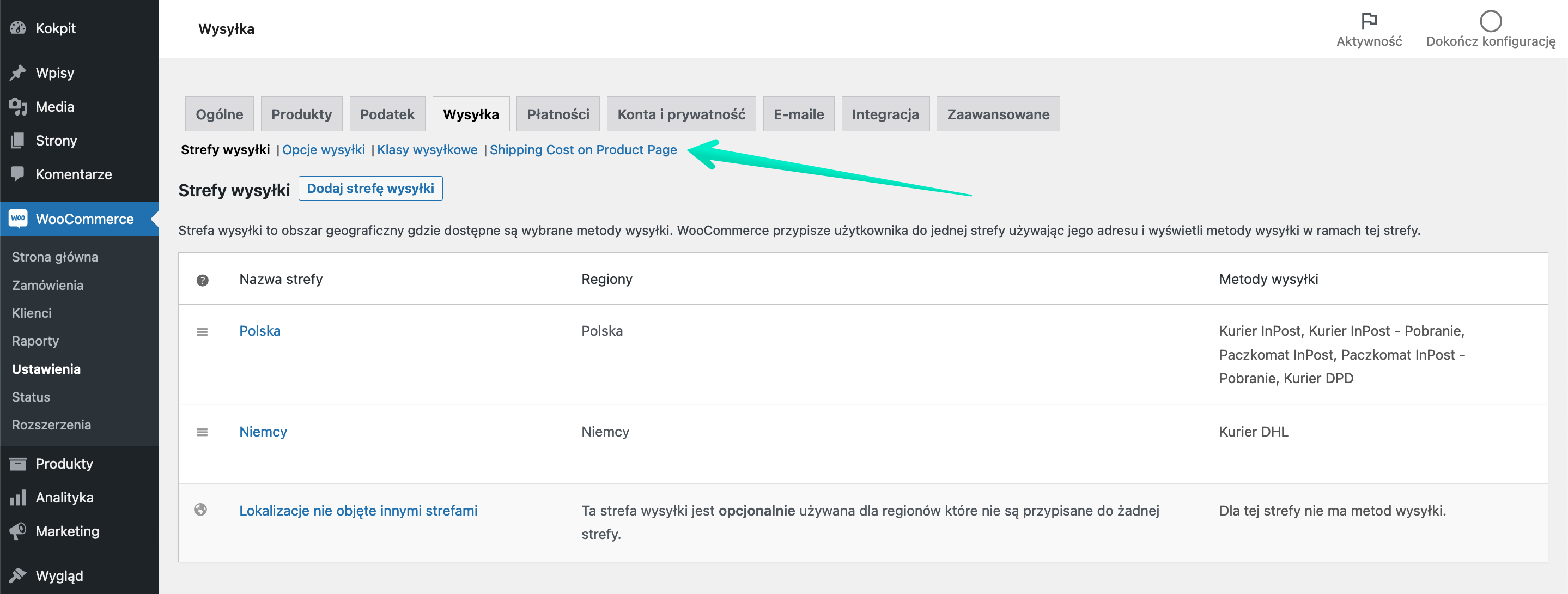
Po zainstalowaniu i zaktywowaniu wtyczki Shipping Cost on Product Page w ustawieniach wysyłki WooCommerce (WooCommerce → Ustawienia → Wysyłka) powinien pojawić się dodatkowy odnośnik:

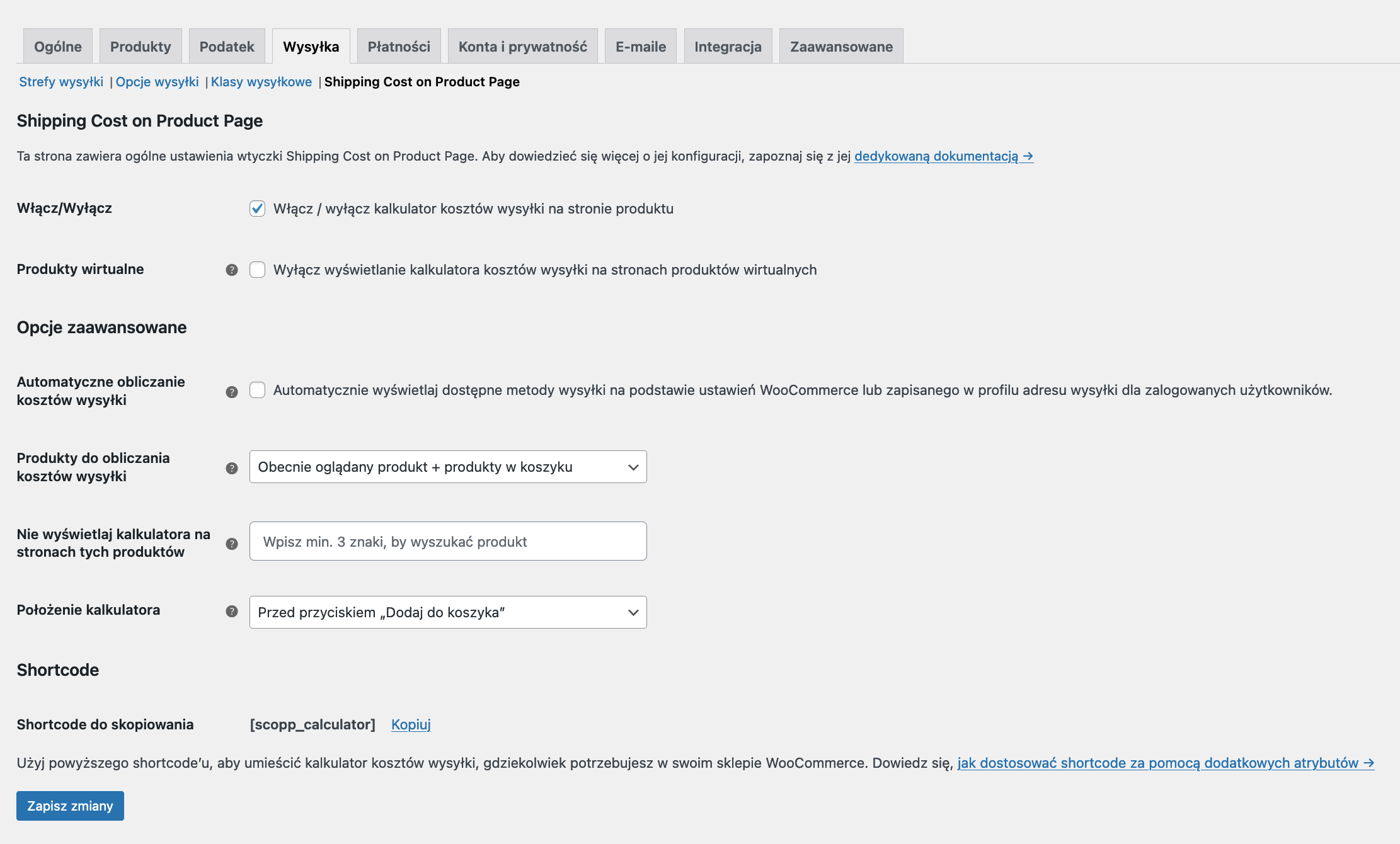
Po jego kliknięciu nastąpi przekierowanie do ekranu konfiguracyjnego wtyczki Shipping Cost on Product Page:
Ustawienia główne

Włącz / Wyłącz – zaznacz ten checkbox, aby zaktywować funkcjonalności wtyczki i włączyć wyświetlanie kalkulatora kosztów wysyłki na stronach produktowych w Twoim sklepie.
Po zaznaczeniu powyższego checkboxa i zatwierdzeniu wprowadzonych zmian te za pomocą przycisku Zapisz zmiany, klienci Twojego sklepu będą mogli skorzystać z kalkulatora kosztów wysyłki na stronach produktowych, jeszcze zanim przejdą do koszyka lub kasy.
Produkty wirtualne – zaznacz ten checkbox, jeżeli chcesz, aby kalkulator kosztów wysyłki pozostał ukryty na stronach produktów wirtualnych, które nie wymagają wysyłki. Po jego zaznaczeniu kalkulator będzie wyświetlany jedynie na stronach produktów fizycznych, wysyłanych po zamówieniu przez klienta.
PRO Opcje zaawansowane
PRO Automatyczne obliczanie kosztów wysyłki – zaznacz ten checkbox, jeżeli chcesz, aby dostępne metody wysyłki były wyświetlane automatycznie w oparciu o opcję WooCommerce → Ustawienia → Ogólne → Domyślna lokalizacja klienta lub o zapisany w profilu klienta adres wysyłki (dla klientów zalogowanych), bez konieczności ręcznego wprowadzania adresu i zatwierdzania go przyciskiem Oblicz.
PRO Produkty do obliczania kosztów wysyłki – wskaż produkty, w oparciu o które ma być obliczany koszt wysyłki, wybierając jedną z dostępnych opcji:
- Tylko obecnie oglądany produkt – koszt wysyłki zostanie obliczony tylko dla aktualnie oglądanego przez klienta produktu,
- Obecnie oglądany produkt + produkty w koszyku – koszt wysyłki zostanie obliczony dla aktualnie oglądanego przez klienta produktu oraz produktów znajdujących się już w koszyku.
PRO Nie wyświetlaj kalkulatora na stronach tych produktów – wpisz co najmniej 3 znaki, aby wyszukać i wybrać produkty, na stronach których kalkulator kosztów wysyłki nie powinien być wyświetlany.
PRO Położenie kalkulatora – wskaż miejsce na stronie produktowej, gdzie kalkulator kosztów wysyłki ma być wyświetlany, wybierając jedną z dostępnych opcji:
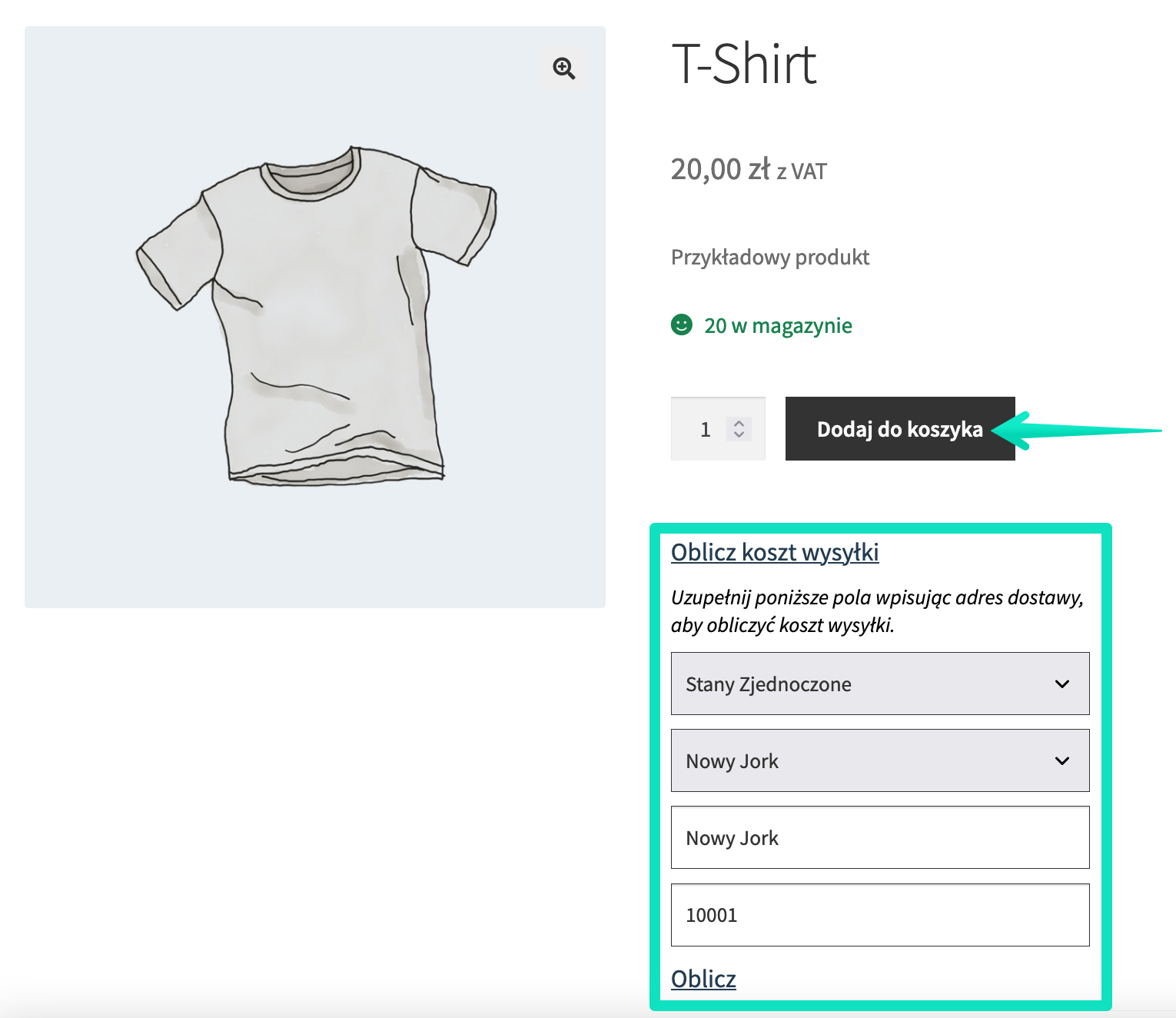
- Przed przyciskiem „Dodaj do koszyka” – kalkulator kosztów wysyłki zostanie wyświetlony w sekcji strony produktowej przed przyciskiem „Dodaj do koszyka”:

Shipping Cost on Product Page PRO – Kalkulator kosztów wysyłki przed przyciskiem „Dodaj do koszyka” - Po przycisku „Dodaj do koszyka” – kalkulator kosztów wysyłki zostanie wyświetlony w sekcji strony produktowej po przycisku „Dodaj do koszyka”:

Shipping Cost on Product Page PRO – Kalkulator kosztów wysyłki po przycisku „Dodaj do koszyka” - Nie wyświetlaj domyślnie. Zamieszczę go sam/-a we właściwym miejscu używając shortcode’u. – kalkulator kosztów wysyłki pozostanie domyślnie ukryty na stronie produktowej.
W przypadku wyboru tej opcji należy skopiować poniżej opisany shortcode, a następnie samodzielnie wkleić go w miejscu docelowym na stronie, gdzie kalkulator ma być wyświetlany.
PRO Shortcode
PRO Shortcode do skopiowania – użyj odnośnika Kopiuj po prawej stronie, aby móc następnie wkleić go w dowolnym miejscu w Twoim sklepie WooCommerce, gdzie kalkulator kosztów wysyłki ma być docelowo wyświetlany, np. na dedykowanych określonym produktom landing page’ach. Wyświetlany za pomocą powyższego shortcode’u kalkulator może zostać dodatkowo dostosowany do Twoich potrzeb za pomocą poniższych atrybutów:
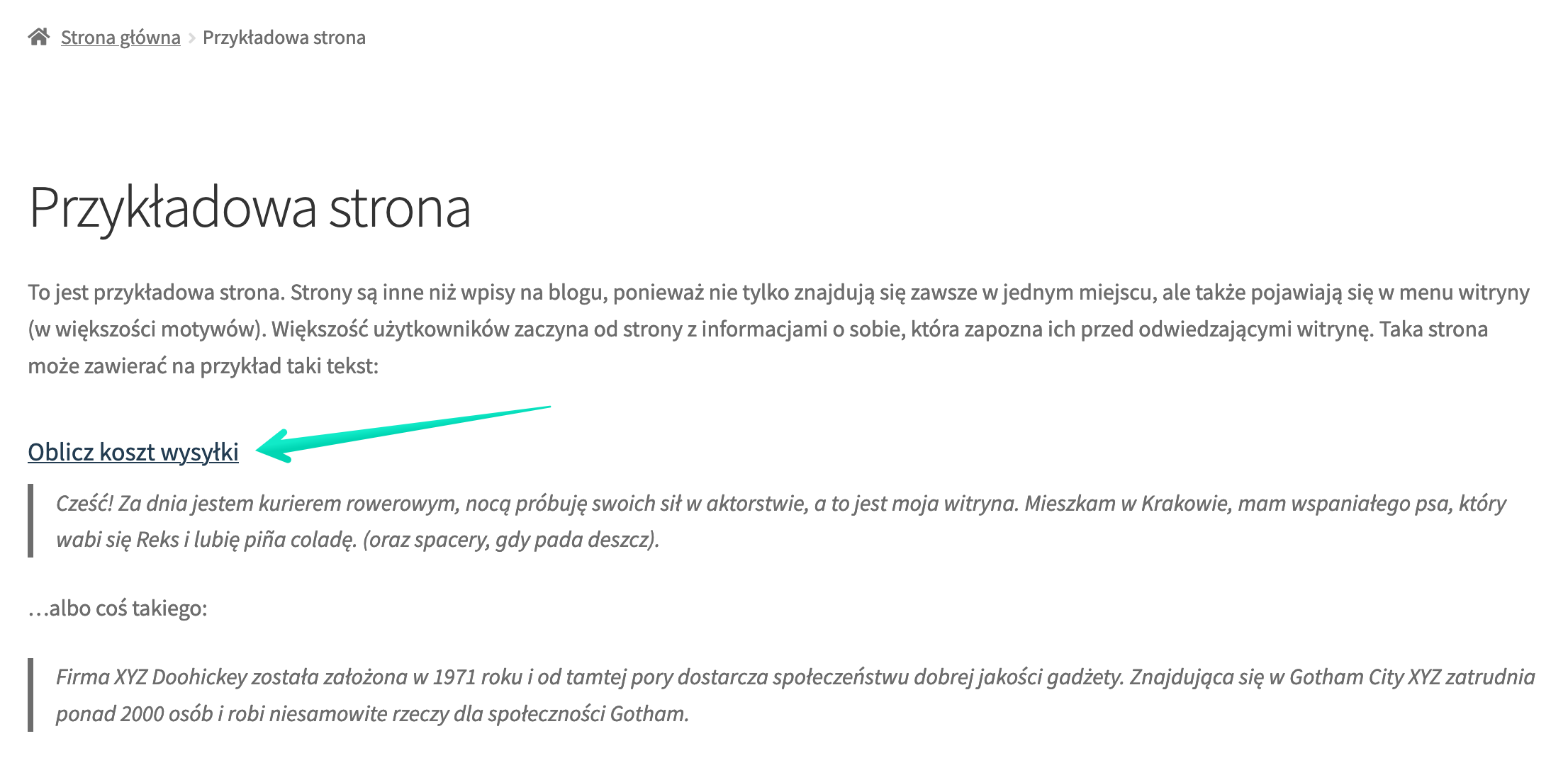
title– pozwala określić własny tytuł, będący jednocześnie linkiem rozwijającym sekcję kalkulatora kosztów wysyłki na stronie produktowej,description– pozwala na zamieszczenie pod tytułem własnego opisu, zawierającego np. przydatne dla klientów informacje nt. tego jak korzystać z kalkulatora,product_id– pozwala na zdefiniowanie ID produktów, dla których ma być obliczany koszt wysyłki.
Przykład użycia zmodyfikowanego za pomocą dodatkowych atrybutów shortcode’u:
[scopp_calculator title="Oblicz koszt wysyłki" description="Uzupełnij poniższe pola wpisując adres dostawy, aby obliczyć koszt wysyłki." product_id="123,456,789"]

Jak używać kalkulatora kosztów wysyłki na stronie produktowej
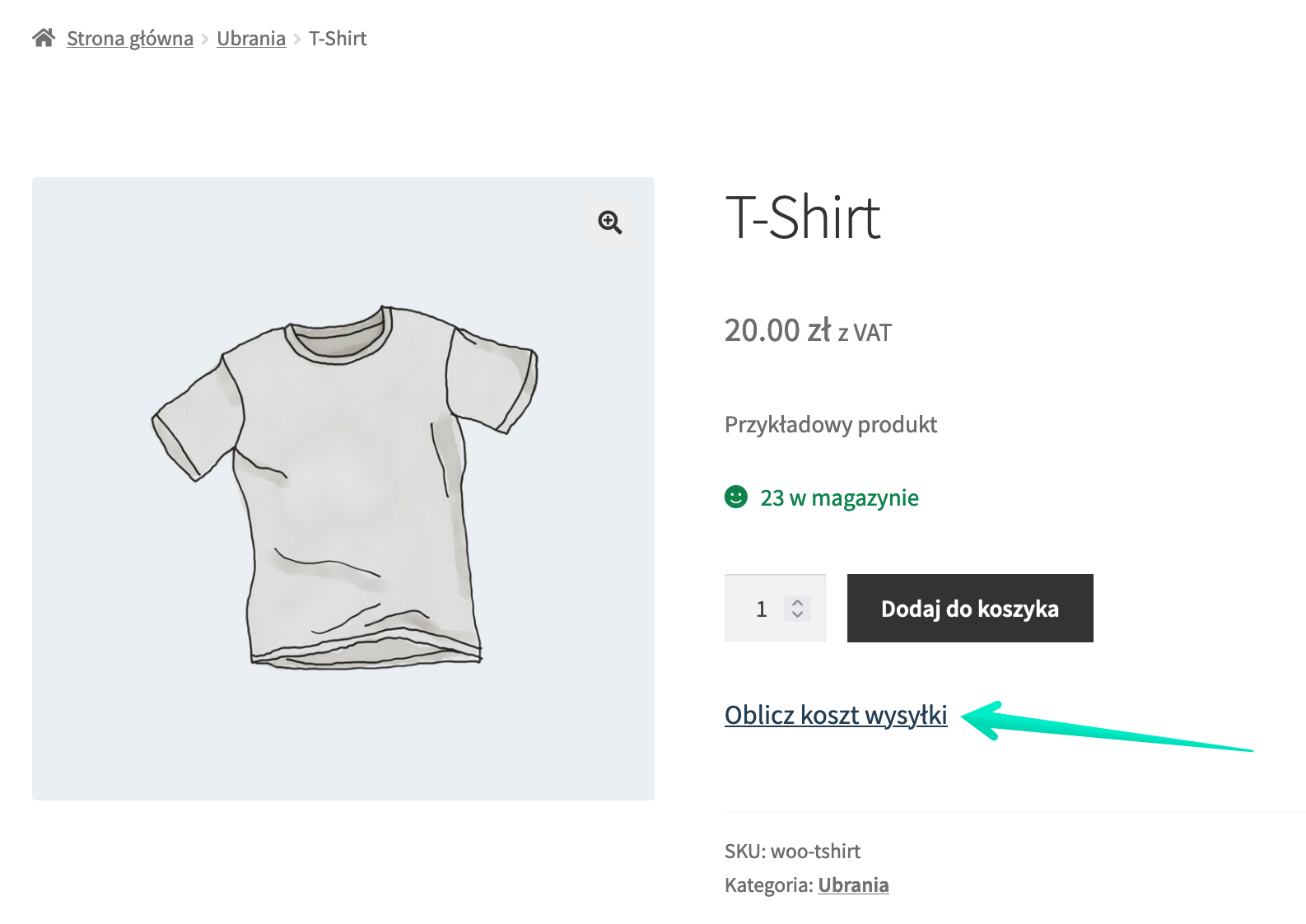
Po wcześniejszym aktywowaniu funkcjonalności wtyczki z poziomu jej Ustawień głównych, na stronach produktowych w Twoim sklepie, poniżej przycisku dodawania produktu do koszyka pojawi się odnośnik Oblicz koszt wysyłki:

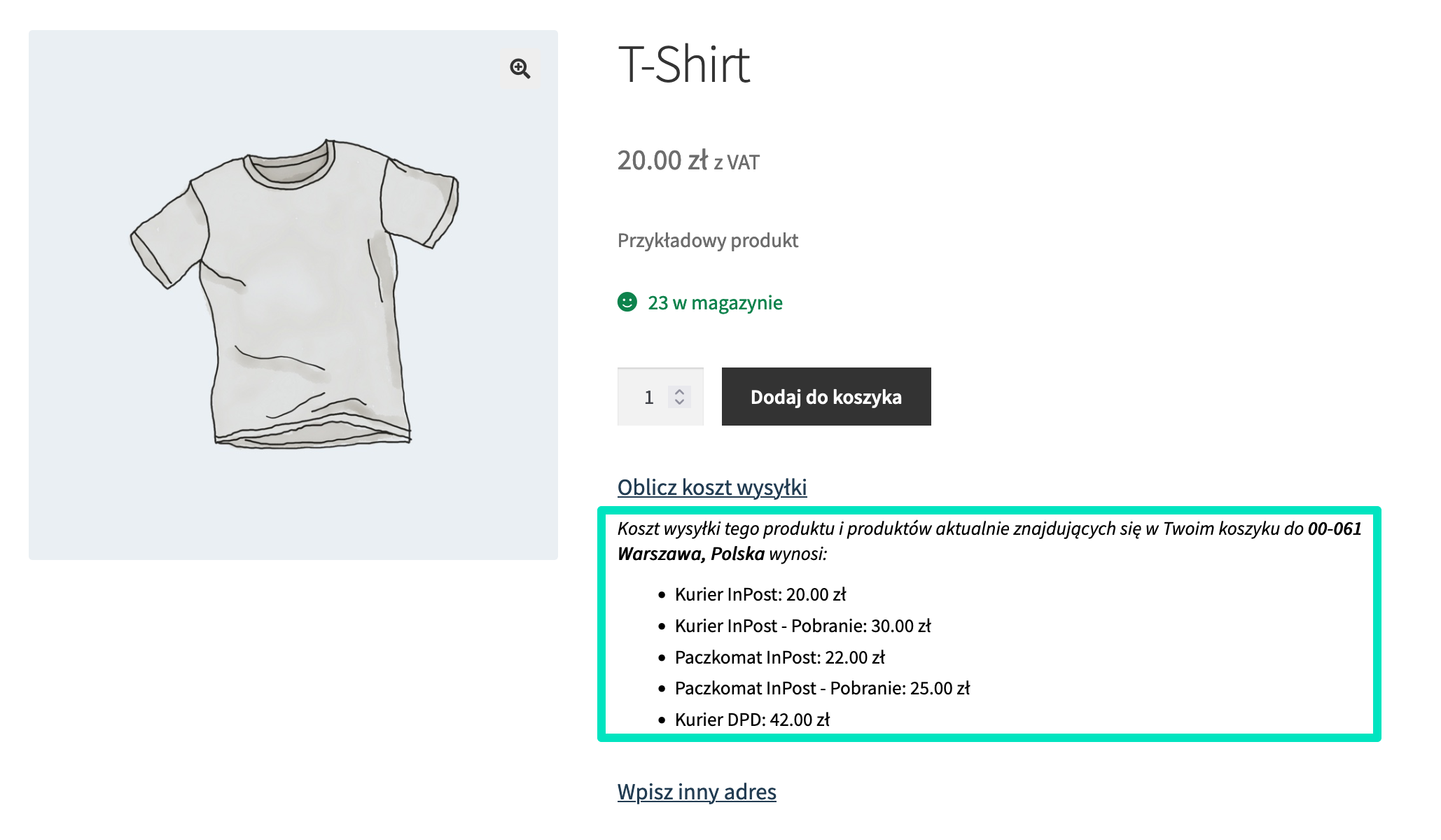
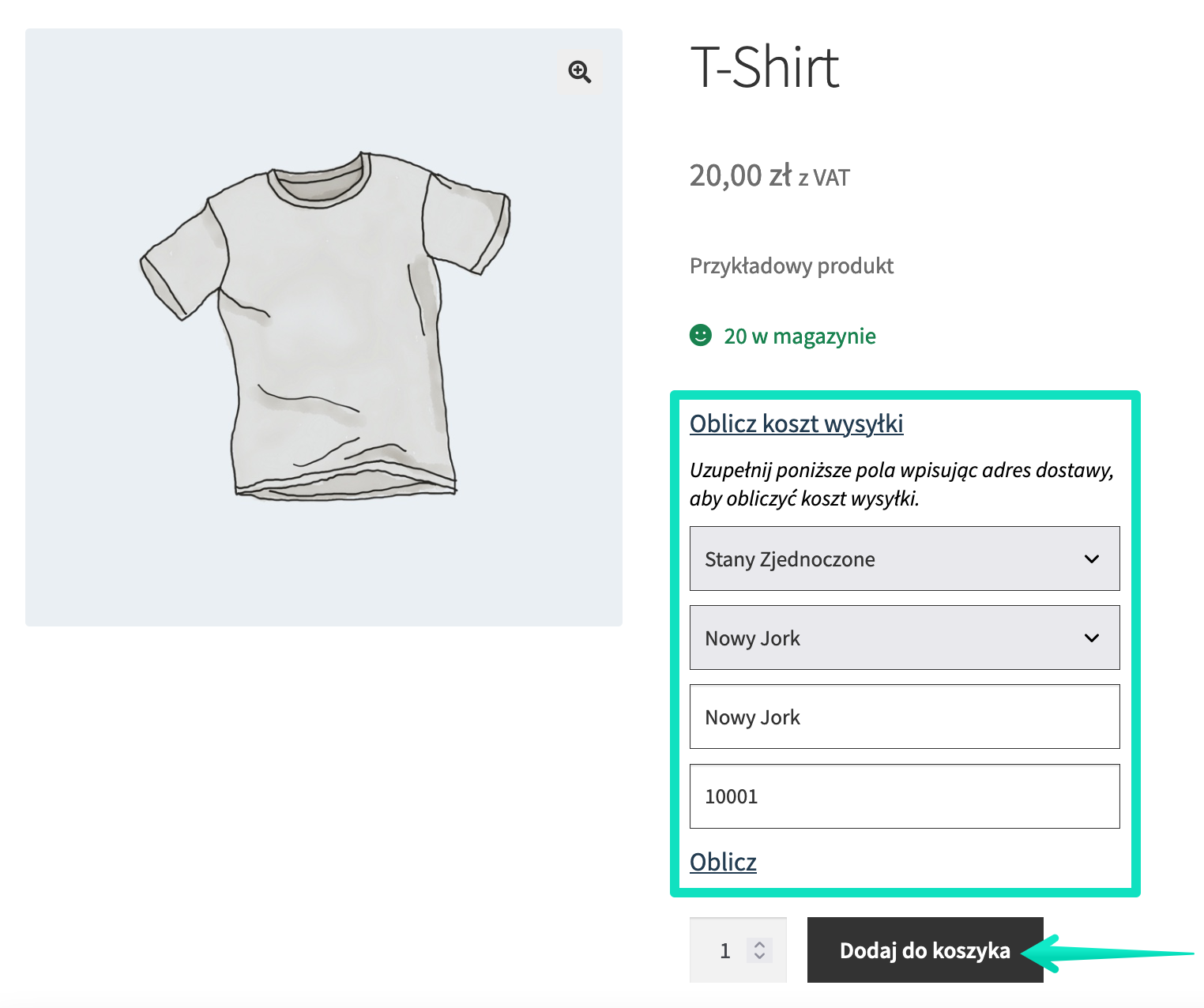
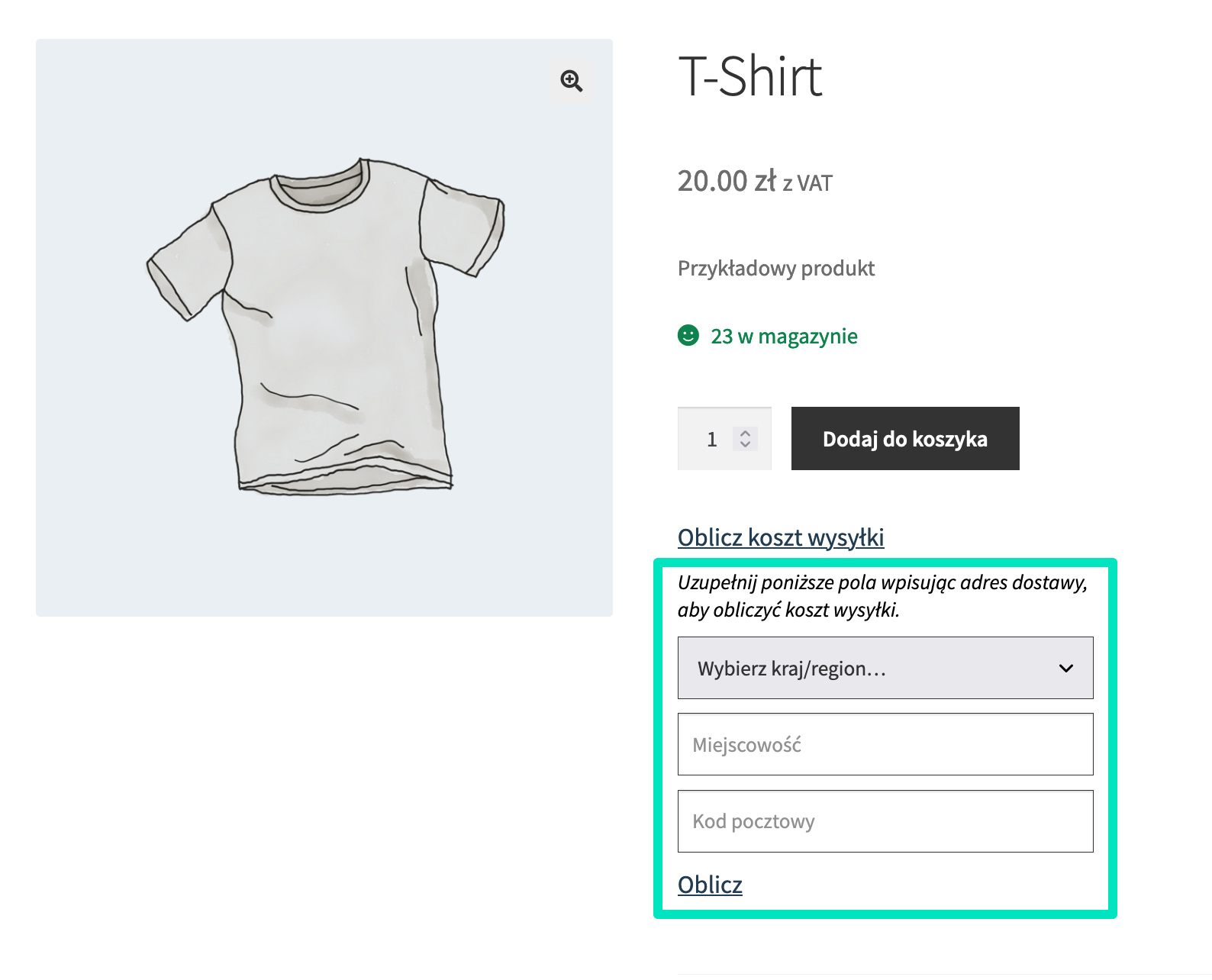
Po jego kliknięciu zostanie wyświetlony mini formularz umożliwiający wprowadzenie danych adresowych do wysyłki oglądanego w danej chwili produktu wraz z produktami aktualnie znajdującymi się w koszyku:

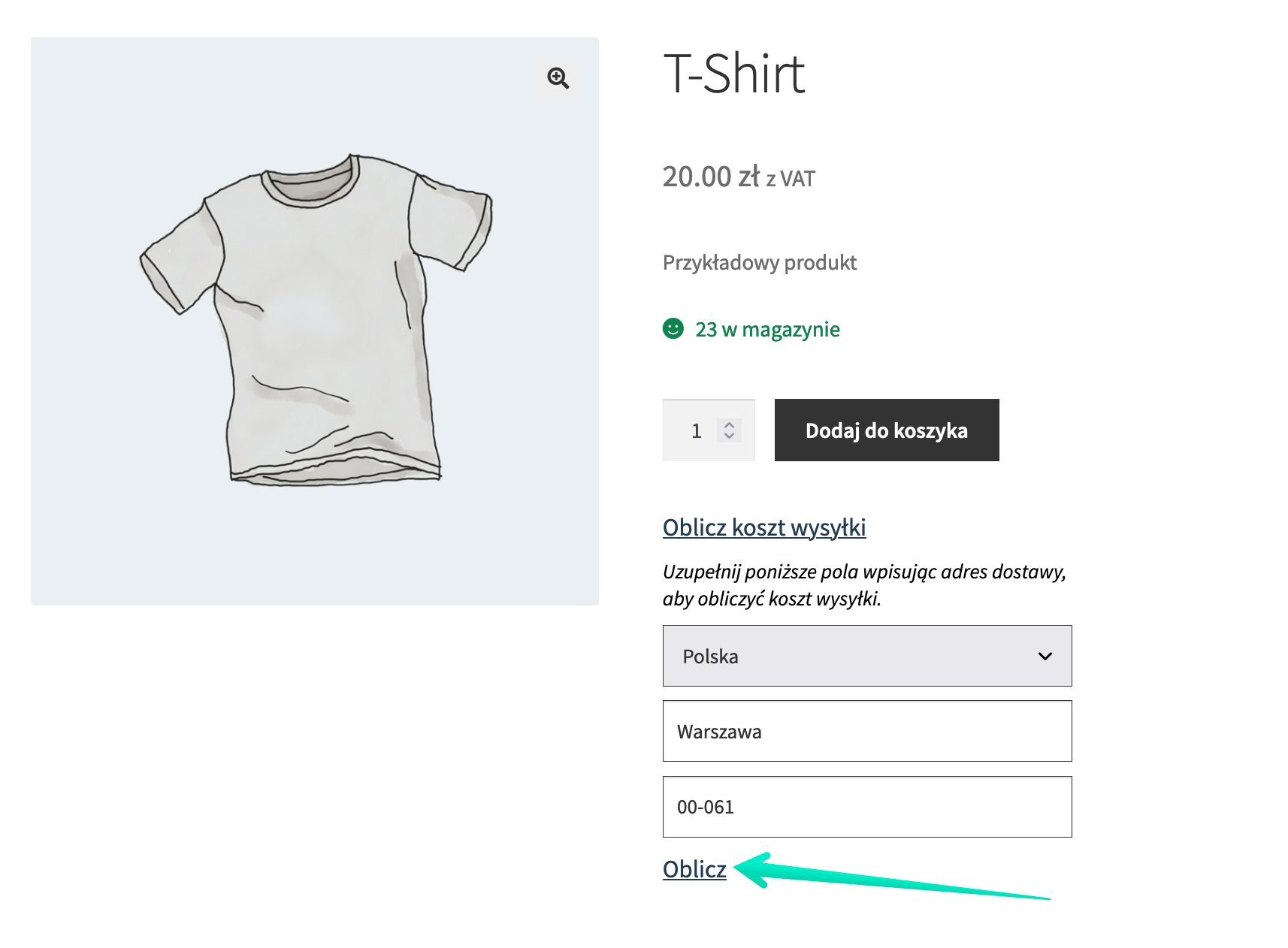
Uzupełnij pola formularza danymi adresowymi, na które docelowo mają zostać wysłane produkty, a następnie kliknij poniżej w odnośnik Oblicz:

Koszt wysyłki wszystkich dostępnych metod dla wprowadzonego adresu zostanie obliczony w taki sam sposób, jak ma to miejsce domyślnie w koszyku i w kasie oraz wyświetlony Twoim klientom już na stronie produktowej: