Oczywiście! Formularz zamówienia WooCommerce to przecież tony, starożytnego, spaghetti kodu pisanego przez… Nie, czekaj! Przecież mamy wtyczkę Flexible Checkout Fields, z którą zrobisz to raz, dwa!
🤓 Zacznę od przypomnienia, jak dzięki wtyczce Flexible Checkout Fields, możesz prawie dowolnie edytować formularz zamówienia WooCommerce.
4.0.0 Flexible Checkout Fields. Programista nie będzie Ci już potrzebny! Dodawanie nowych pól do formularza zamówienia
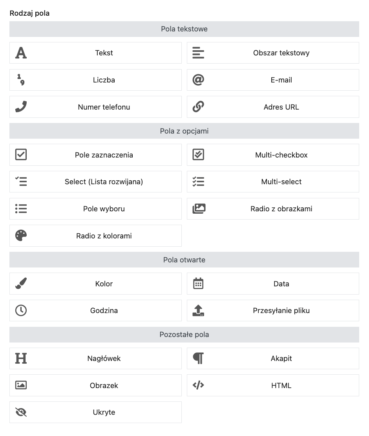
Rodzajów tych pól, jest całe mnóstwo! Zerknij tylko na poniższy zrzut ekranu.

We wtyczce znajdziesz możliwość dodawania i edycji:
🔠 Pól tekstowych jak tekst, liczba, pole tekstowe, adres email, numer telefonu lub adres URL.
✅ Pól wyboru opcji jak checkbox’y, rozwijane listy (dropdown), multiselect’y, radio (jednokrotnego zaznaczenia), pola wyboru.
🔘 Pól wyboru jak radio (jednokrotnego wyboru) koloru, godziny, daty i upload’u pliku.
*️⃣ Innych pól jak pole HTML, nagłówka, akapitu, czy obrazka
Zarządzanie kolejnością pól w formularzu WooCommerce
Formularz zamówienia WooCommerce, w wersji przed blokami, jest dosyć oporny w zarządzaniu. Ponieważ aby zmienić kolejność pól, należy modyfikować pliki PHP, co dla tak prostych zmian, jest niepotrzebną trudnością. Z drugiej strony bloki WooCommerce są na tak wczesnym etapie rozwoju, i tak dynamicznie się zmieniają, że lepiej – dla bezpieczeństwa swojego sklepu – ich jeszcze nie aktywować na stronie z formularzem zamówienia.
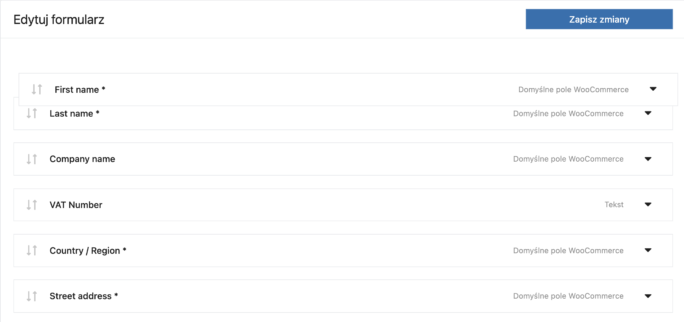
Dlatego wtyczka Flexible Checkout Fields, wciąż jest najlepszym wyborem przy tego rodzaju zmianach. Ponieważ, poza dodawaniem i edycją pól, pozwala – za pomocą chwytania i przeciągania – zmienić ich kolejności w formularzu zamówienia.
Mam nadzieję, że tak jak ja, uważacie to za super proste. Poniżej poglądowy screenshot 😉

Jakby tego było mało, to rozbudowaliśmy opcje logiki warunkowej, o czym poniżej ⬇️.
Ustawienie zależności pomiędzy polami formularza
🤓 To część, nad którą ostatnio bardzo mocno pracowaliśmy (dzięki Andrzej!). Dlatego jej opis będzie nieproporcjonalnie długi, jak na ten artykuł.
Dotychczas zależności pomiędzy polami formularza zamówienia WooCommerce (tzw. logika warunkowa) działała w bardzo uproszczony sposób. Można było ustawić wyświetlanie pól tylko dla trzech podstawowych przypadków, których nie można było ze sobą łączyć:
- Wyświetl pole, jeśli w koszyku jest wskazany w ustawieniach produkt,
- Wyświetl pole dla wybranej przez klienta metody wysyłki,
- Wyświetl pole jeśli inne pole Flexible Checkout Fields jest uzupełnione.
Wielu użytkowników zgłaszało nam potrzebę zmiany i wdrożenia złożonych zależności pomiędzy polami. Przyznaję, że pomysłów było dużo i staraliśmy się wdrożyć jak najwięcej z nich, w sposób, który nie będzie wymagał dużych zmian w samym interfejsie wtyczki. Wydaje mi się, że to się udało – sami oceńcie.
Poniżej znajdziecie tabelę z listą potrzeb, które zostały zaimplementowane 4.0.0 Flexible Checkout Fields ✅.
| Potrzeby | Realizacja |
|---|---|
| Logika warunkowa na podstawie pól WooCommerce | ✅ |
| Logika warunkowa na podstawie liczby produktów w koszyku | ✅ |
| Logika warunkowa na podstawie wartości produktów w koszyku | ✅ |
| Logika warunkowa na podstawie roli użytkownika | ✅ |
| Logika warunkowa na podstawie rodzaju produktu (fizyczny/wirtualny) | ✅ |
| Logika warunkowa na podstawie daty | ✅ |
| Logika warunkowa dla wymagalności pola | ✅ |
| Logika warunkowa na podstawie wartości w polach tekstowych | ✅ |
| Obsługa operatora "is not" | ✅ |
| Logika warunkowa na podstawie metod płatności | ✅ |
| Łączenie operatorów logicznych | ✅ |
Nowy interfejs logiki warunkowej
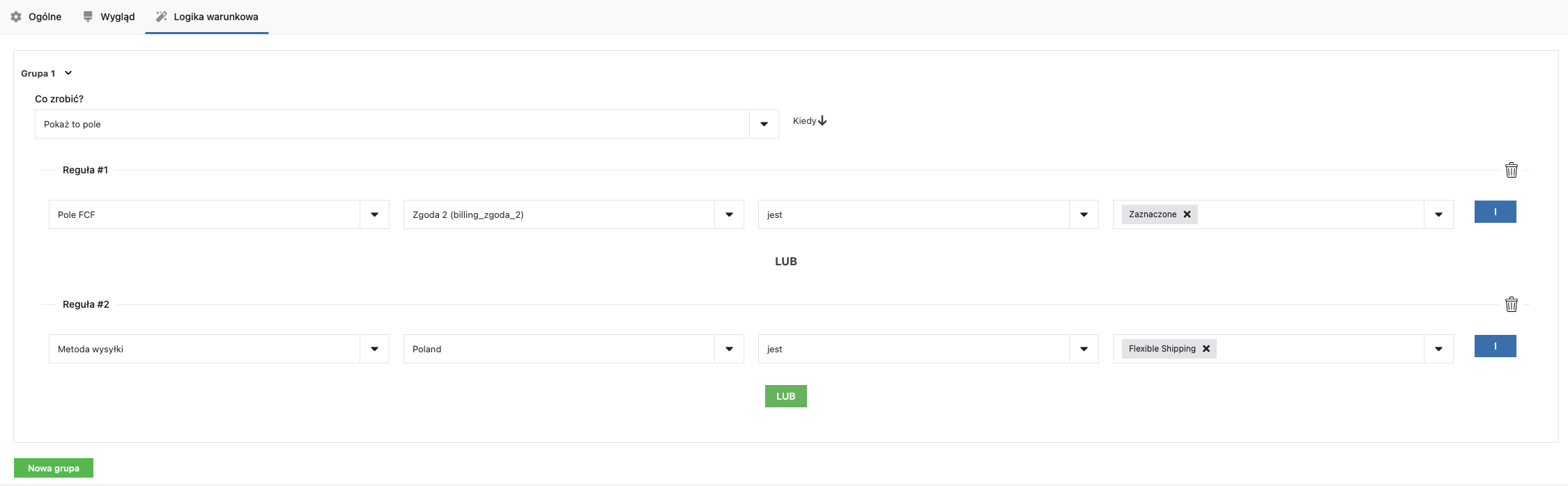
Implementacja takiej ilości opcji w małym i przejrzystym interfejsie nie była łatwa, ale myślę, że sobie z tym poradziliśmy (brawo Dorota!):

Tak jak widzicie na zrzucie ekranu, nowy formularz logiki warunkowej pozwala na stworzenie ciągu warunków, które łączą się ze sobą za pomocą operatorów logicznych i, lub. W ten sposób możecie stworzyć bardzo zaawansowane kombinacje pozwalające na realizację rozmaitych scenariuszy. Chcecie przykładów? Proszę bardzo:
- Wyświetlanie pól w formularzu zamówienia WooCommerce na podstawie wybranej metody płatności i metody wysyłki.
- Wyświetlanie pól w formularzu zamówienia WooCommerce na podstawie wybranego produktu ilości i produktów w koszyku.
- Wyświetlanie pól w formularzu zamówienia na podstawie kategorii produktu I wypełnionego pola WooCommerce.
- Ustawienie wymagalności pola w formularzu zamówienia na podstawie wypełnionego pola WooCommerce i metody płatności
🤓 Funkcjonalność logiki warunkowej jest kluczowa z perspektywy wielu użytkowników. Dlatego będziemy dalej ją rozwijać. A jeśli Twojej potrzeby nie ma wśród wyżej wymienionych, nie wahaj się do nas napisać – spróbujemy Ci pomóc od razu, albo (w najgorszym wypadku) zapiszemy Twój pomysł na liście do wdrożenia w przyszłości.
Blokowy formularz zamówienia WooComemrce – wdrożycie wsparcie?
Cieszę się, że też szukasz odpowiedzi na to pytanie. Wdrożymy! Zaplanowaliśmy prace nad kompatybilnością Flexible Checkout Fields i bloków WooCommerce na pierwszy kwartał 2024. Daję słowo harcerza, że zaktualizuję ten artykuł, jak tylko nowa wersja będzie online!
Polecane linki
Na koniec polecę Ci kilka linków do artykułów, które mogę Cię zainteresować:
Odwiedź stronę wtyczki Flexible Checkout Fields →
Sprawdź jak do formularza zamówienia WooCommerce dodać pole NIP →
Zobacz nasze porównanie bramek płatniczych WooCommerce →
Do następnego!
Flexible Checkout Fields PRO WooCommerce 189 zł (232,47 zł z VAT)
Zaprojektuj własny formularz zamówienia WooCommerce. Z łatwością zarządzaj polami zamówienia WooCommerce prosto z panelu. Dodawaj własne pola lub edytuj domyślne pola WooCommerce i stwórz idealny checkout w WooCommerce.
Dodaj do koszyka lub Zobacz szczegóły