WooCommerce informacje dodatkowe pokazują atrybuty i szczegóły wysyłki. Jednak domyślna zakładka może nie być wystarczająca. W tym artykule pokażę, co zawiera ta zakładka i jak dostosować tę sekcję produktu.
Spis treści
- Zakładki produktów WooCommerce
- Informacje dodatkowe (podstawy)
- Jak dostosować zakładkę z dodatkowymi informacjami w WooCommerce?
Zakładki produktów WooCommerce
Domyślnie WooCommerce używa 3 zakładek do pokazania opisu produktu, atrybutów i informacji o wysyłce oraz opinii (jeśli są dodane lub włączone).
Jednak można je również dostosować lub dodać nowe. Zobaczmy razem jak to ogarnąć.
Informacje dodatkowe (podstawy)
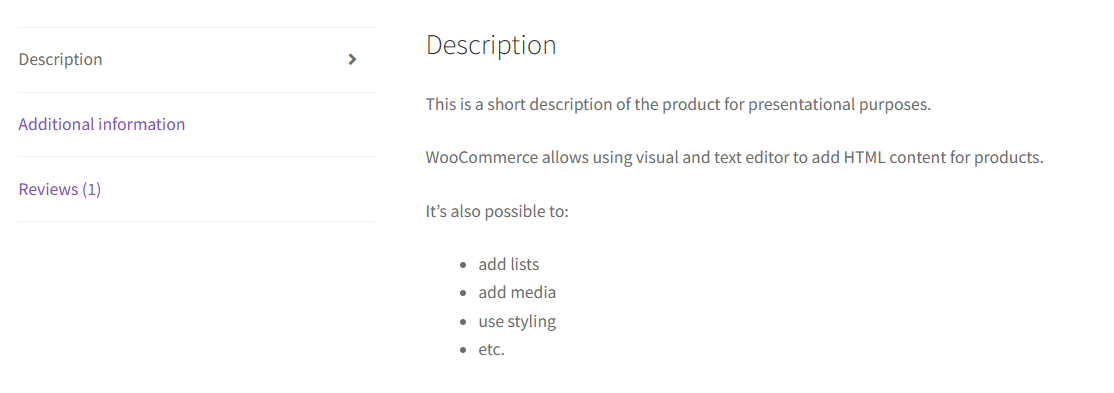
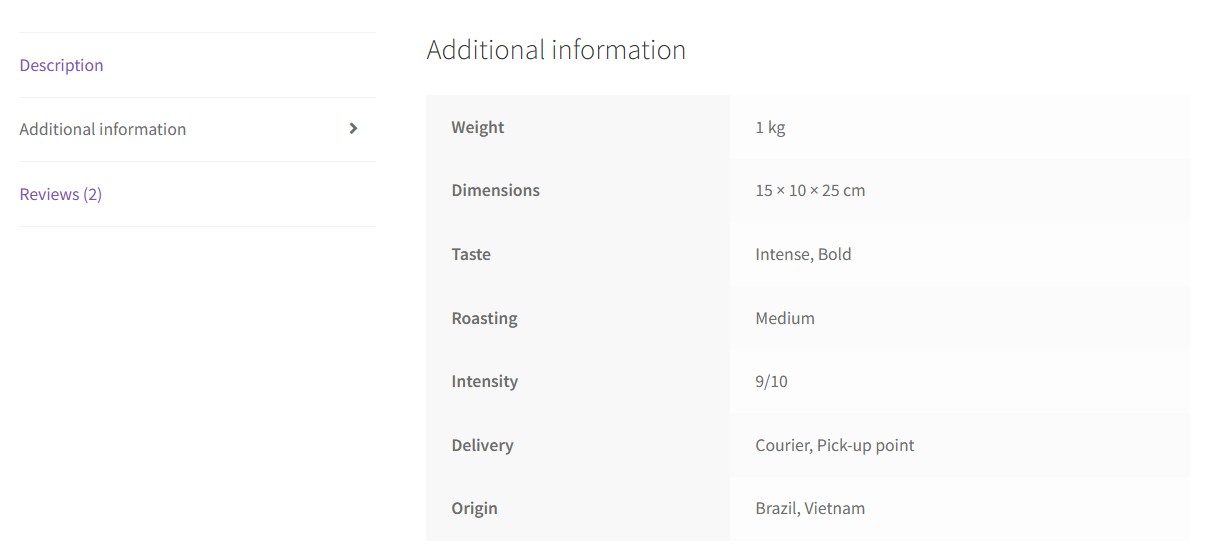
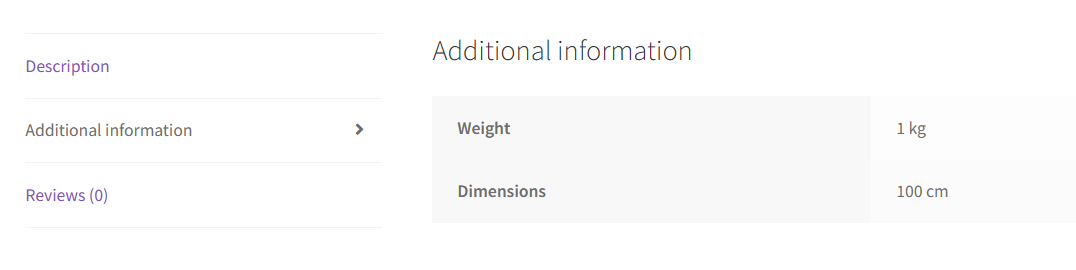
Zobaczmy, co zawiera zakładka Informacje dodatkowe.
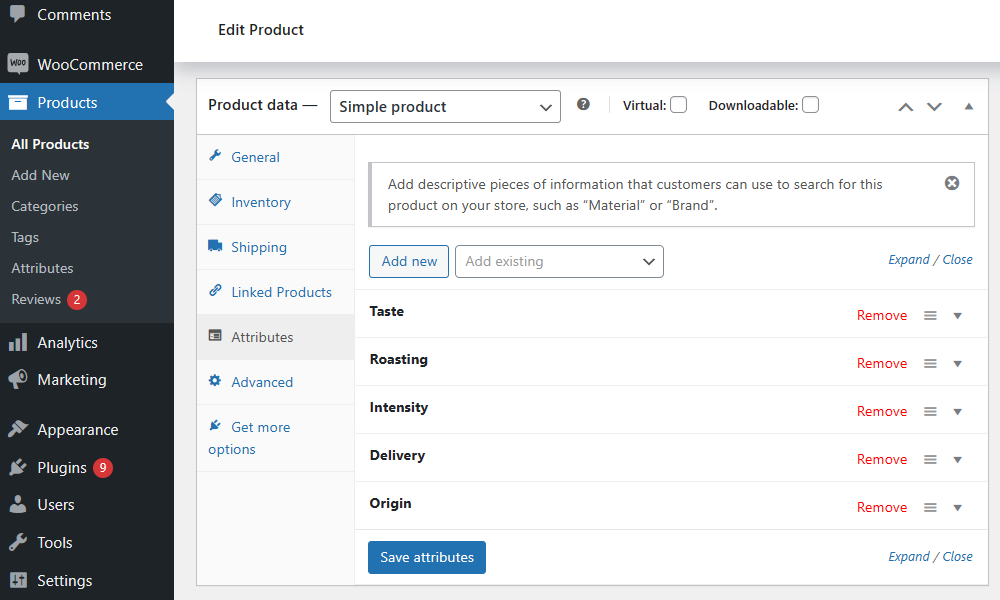
Zakładka informacje dodatkowe pojawi się, jeśli produkt ma jakiekolwiek atrybuty do pokazania lub szczegóły wysyłki. Trzeba więc dodać atrybuty i informacje o wysyłce, edytując sekcję Dane produktu.
Oczywiście zazwyczaj będzie tam mniej dodatkowych informacji w porównaniu do opisu produktu. Jednak atrybuty produktu mogą być wystarczające (to wciąż tekst).
Układ i stylizacja zakładki mogą również zależeć od motywu. Niektóre wtyczki mogą także modyfikować, ukrywać lub stylizować zakładkę. Dodanie niestandardowych danych do zakładki jest dość proste.
Jak dostosować zakładkę z dodatkowymi informacjami w WooCommerce?
Zwykłe informacje tekstowe w zakładce mogą wystarczyć, zwłaszcza że to druga zakładka i ludzie mogą ją pominąć. W wielu przypadkach atrybuty są również używane dla wariantów, więc odwiedzający widzą je od razu i nie otwierają zakładki.
Jednak można dostosować zakładkę, przesunąć ją lub dodać nowe elementy, używając filtra woocommerce_product_tabs. Stylizacja jest również możliwa za pomocą CSS.
Dostosowanie zakładki Informacje dodatkowe w WooCommerce
Zobaczmy 5 przykładów dostosowania zakładki.
-
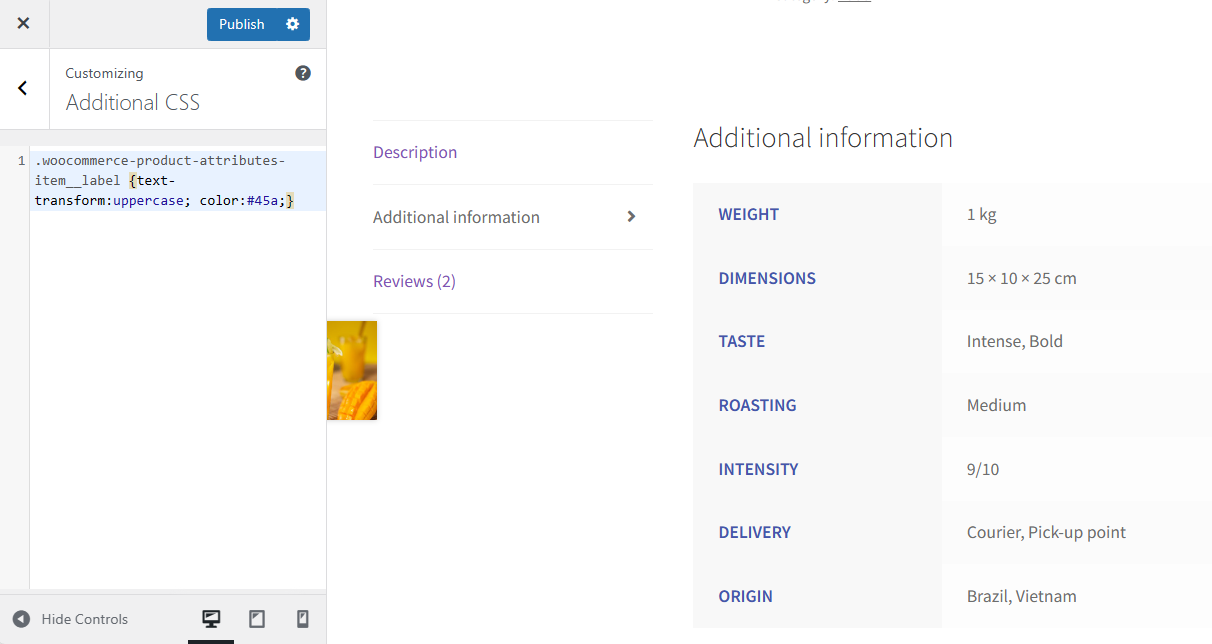
Stylizacja
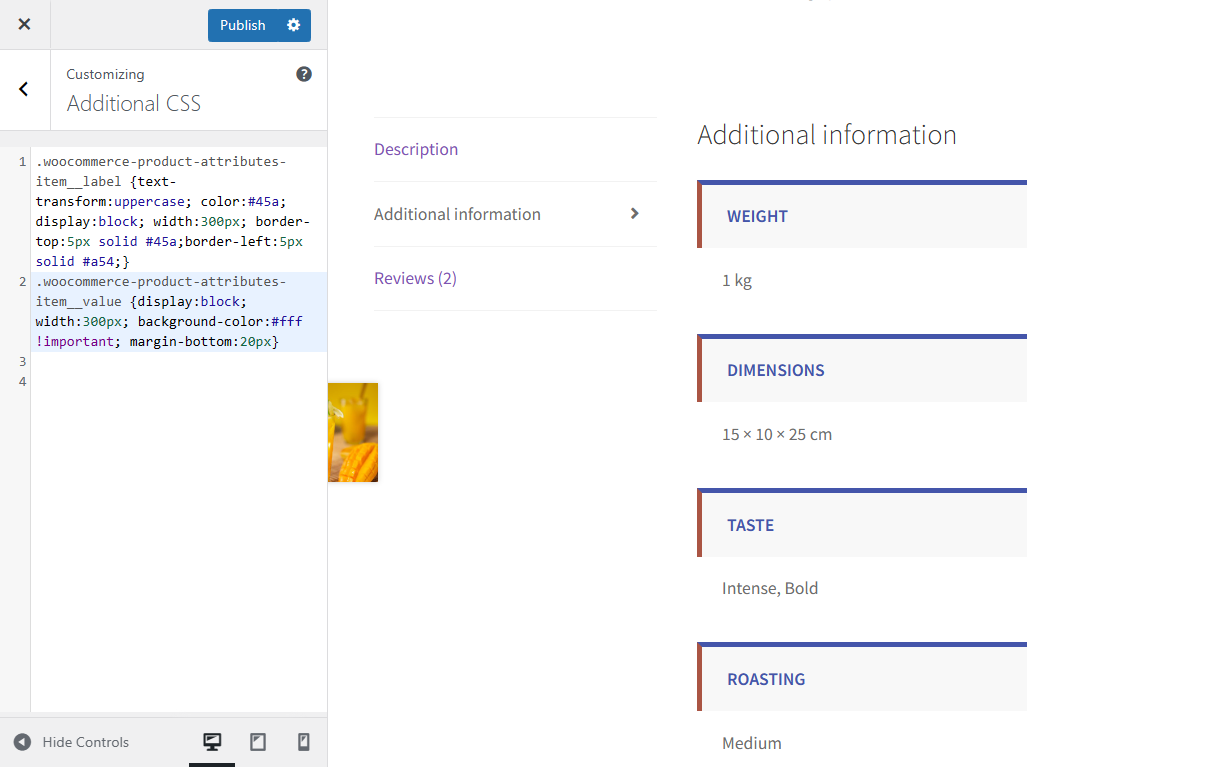
Pierwszy przykład pokazuje, jak zmienić stylizację zawartości zakładki. Na przykład, jak sprawić, żeby niektóre elementy były pisane wielkimi literami i dodać kolor. Można to zrobić kilkoma linijkami dodanymi do Motywy → Personalizuj → Dodatkowy CSS lub arkuszy stylów (style.css, linkowanie, inline).
-
Układ
Po drugie, można również użyć CSS do dostosowania układu zakładki, który może również zależeć od motywu. Dodanie kilku linijek może przebudować zakładkę.
-
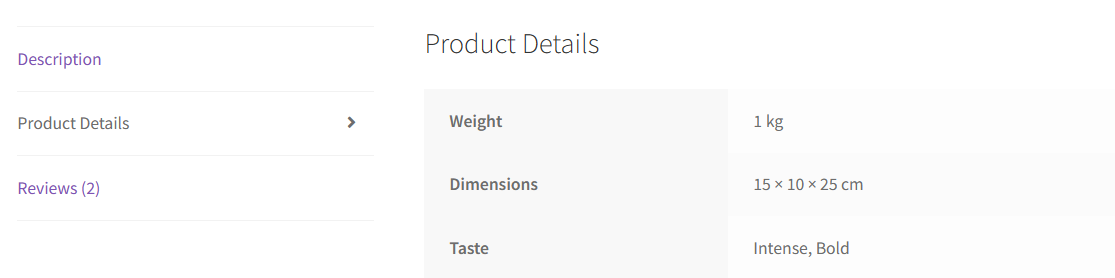
Zmień nazwę zakładki
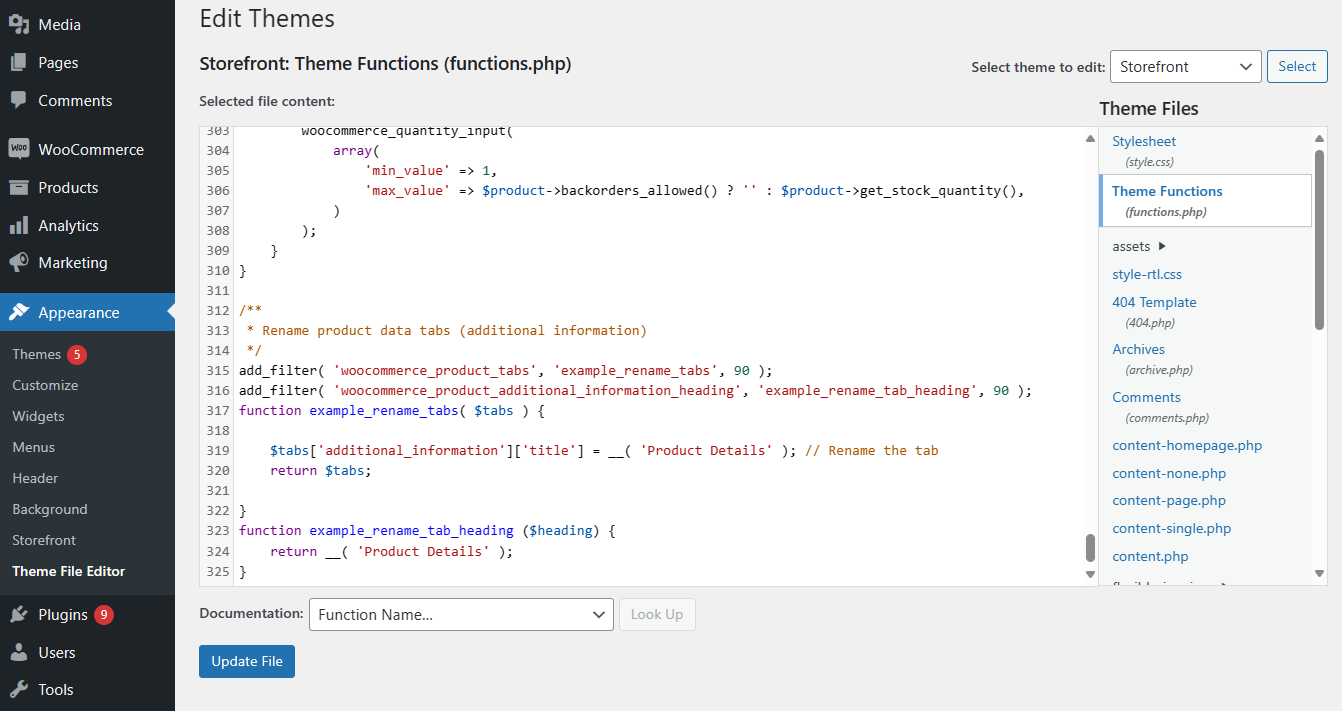
Jest to możliwe za pomocą filtrów woocommerce_product_tabs i woocommerce_product_additional_information_heading.
Kod dodany do pliku functions.php motywu wpłynie na wynik w zakładce produktu.
-
Usuń zakładkę informacje dodatkowe dla produktów
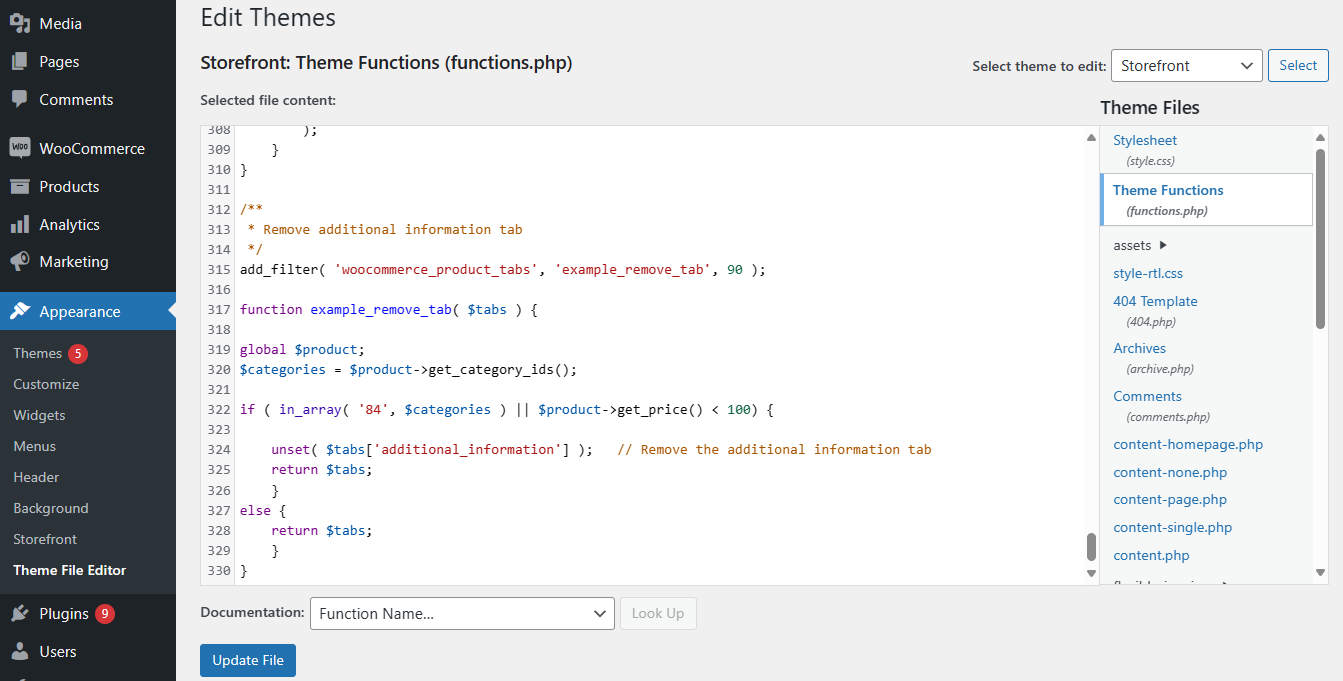
Filtr można użyć do usunięcia zakładki dla wszystkich lub niektórych produktów WooCommerce. W rzeczywistości warunki dla kodu mogą być również związane z kategorią produktu, ceną lub recenzjami.
W poniższym przykładzie sprawiam, że WooCommerce ukrywa zakładkę dla jednej kategorii produktów lub tańszych produktów.
Oczywiście zakładka również nie pojawi się, jeśli produkt nie ma atrybutów i informacji o wysyłce. Ale może się zdarzyć, że niektóre produkty będą miały tylko częściowe dane.
-
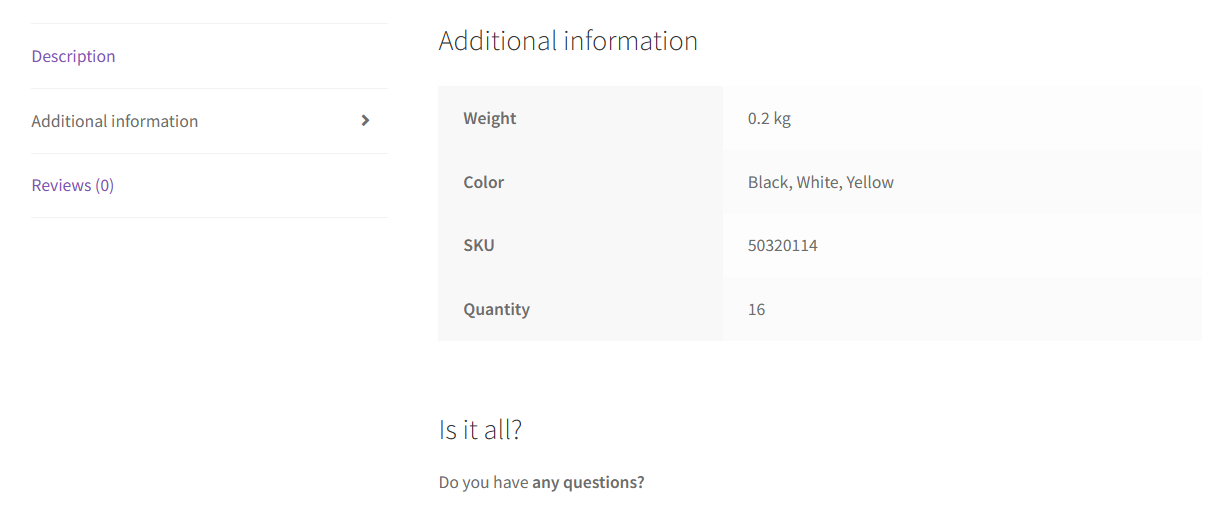
Dodaj nowe dane do zakładki
Na koniec, można chcieć dodać więcej informacji o produkcie. Na przykład, użyłem filtra woocommerce_display_product_attributes, aby pokazać ilość produktu i SKU. Co więcej, z nowym wywołaniem zwrotnym dla zakładki, zakładka informacje dodatkowe zyskała niestandardowy nagłówek i akapit.
Podsumowanie
W artykule opisałem zakładkę informacje dodatkowe produktu WooCommerce. Również, jak dostosować układ i dane wewnątrz. Możesz przeczytać więcej postów na blogu o WooCommerce i wtyczkach tutaj