Warianty produktu w WooCommerce mogą mieć oddzielne obrazki wyświetlane po wyborze wariantu. W tym wpisie opiszę, jak ustawić obrazki dla produktu oraz jego wariantów. A także jak rozbudować stronę produktową WooCommerce o pola z obrazkami z darmową wtyczką (dla produktu prostego lub wariantowego).
Spis treści
- Obrazek i galeria produktu w WooCommerce
- Obrazek produktu z wariantami
- Własne pola produktu z obrazkami
Obrazek i galeria produktu w WooCommerce
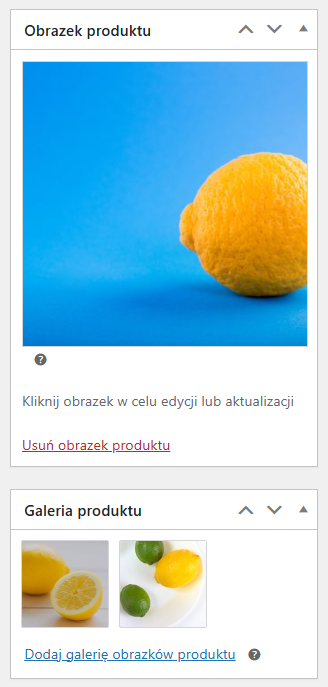
Na początku podstawy WooCommerce. Okładkę (obrazek produktu) i galerię można ustawić w edycji produktu.
Do wyboru są istniejące media lub opcja wgrania nowych obrazków.
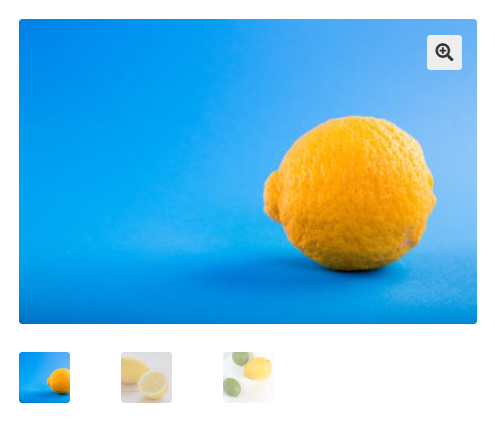
Po zapisaniu zmian obrazki pojawią się na stronie produktowej (lokalizacja może zależeć też od motywu).
W taki sposób zadziała to dla wszystkich typów produktów WooCommerce.
Obrazek produktu z wariantami
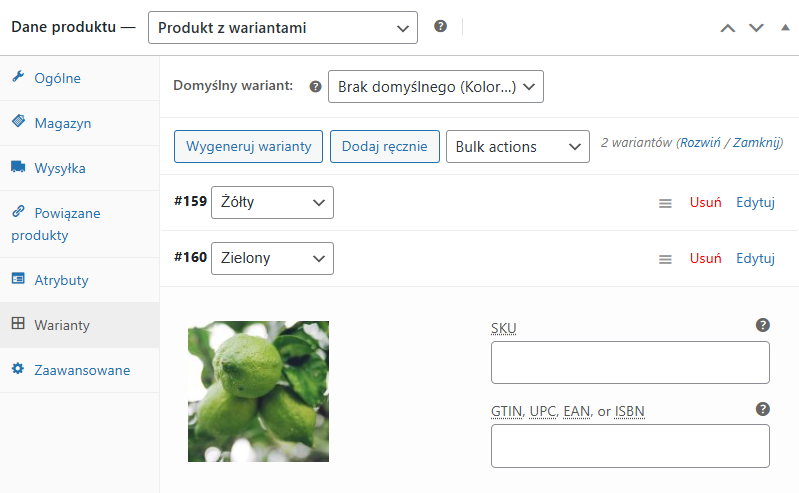
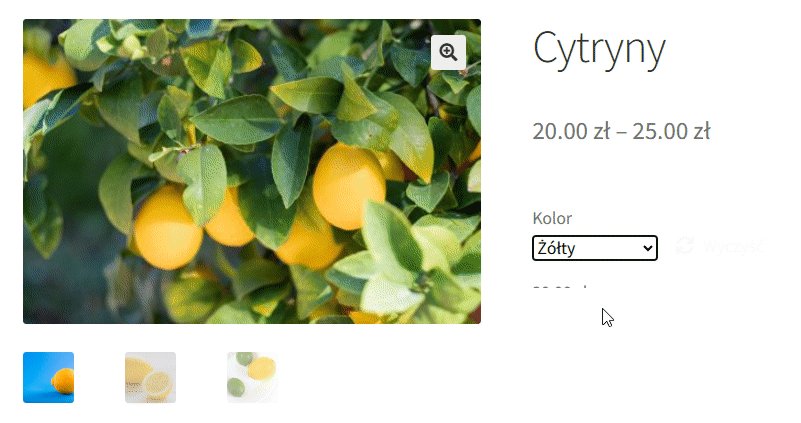
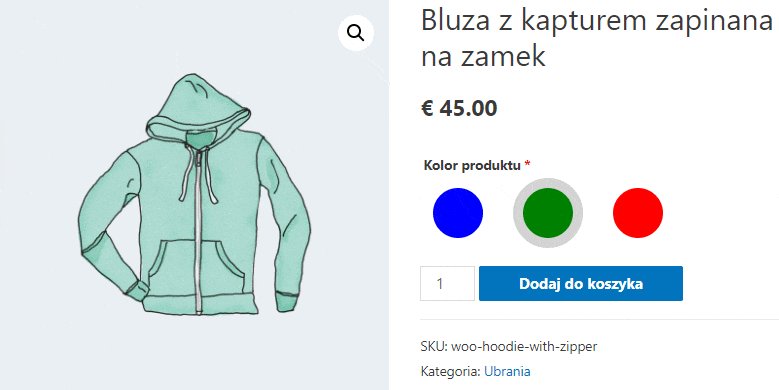
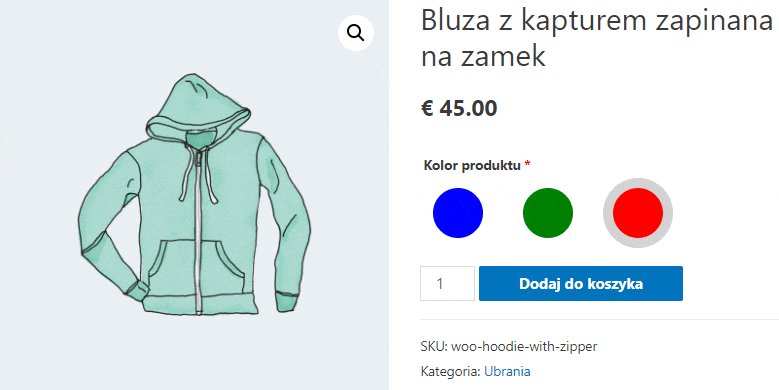
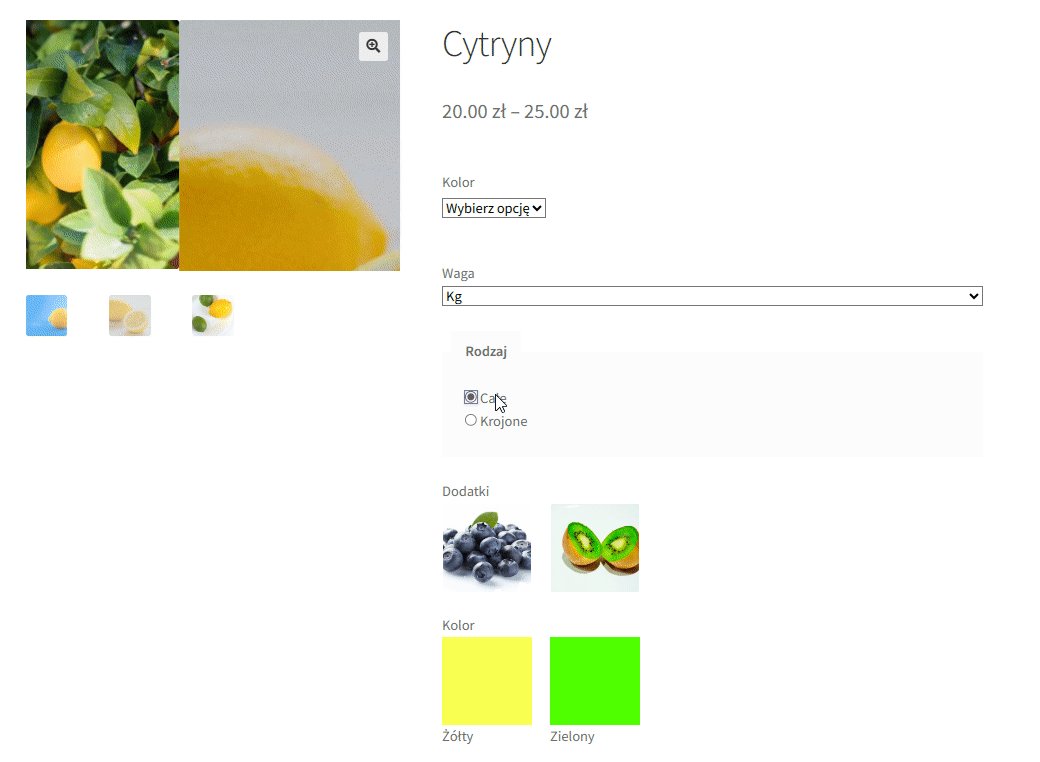
Natomiast aby wyświetlić inną okładkę dla konkretnego wariantu produktu, należy ustawić inny obrazek.
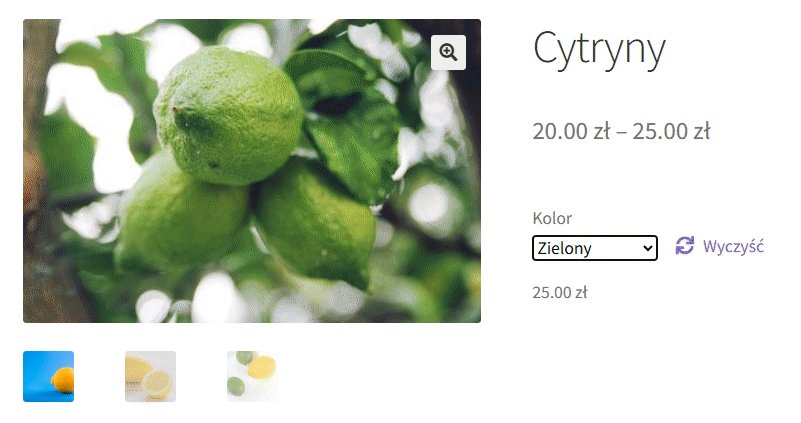
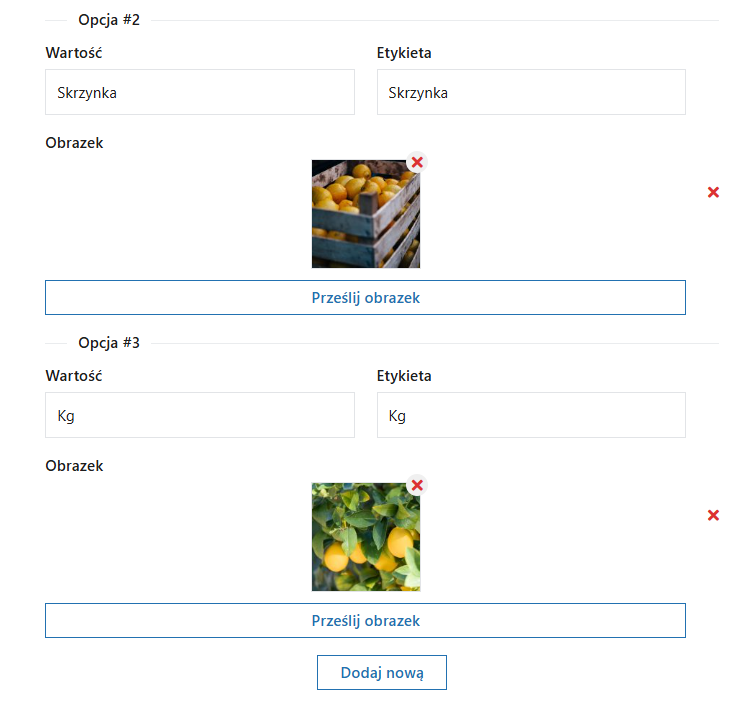
Przykładowo dla zielonych cytryn.
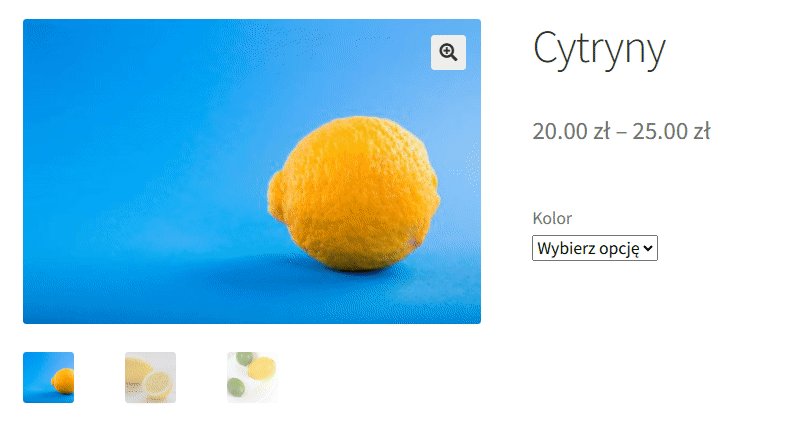
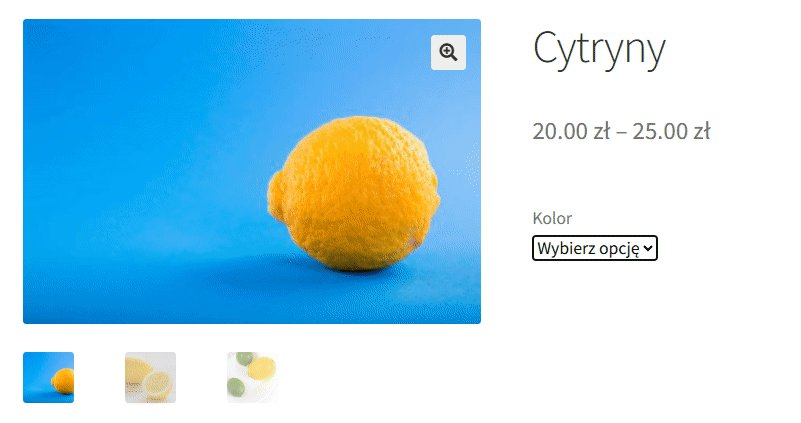
Nowa okładka pojawi się po wyborze danego wariantu produktu. Jeśli jakiś wariant nie posiada innego obrazka, okładka powróci do domyślnego obrazka produktu.
Własne pola produktu z obrazkami w WooCommerce
Istnieje też możliwość dopasowania strony produktowej w WooCommerce z dodatkowymi polami produktu, np.:
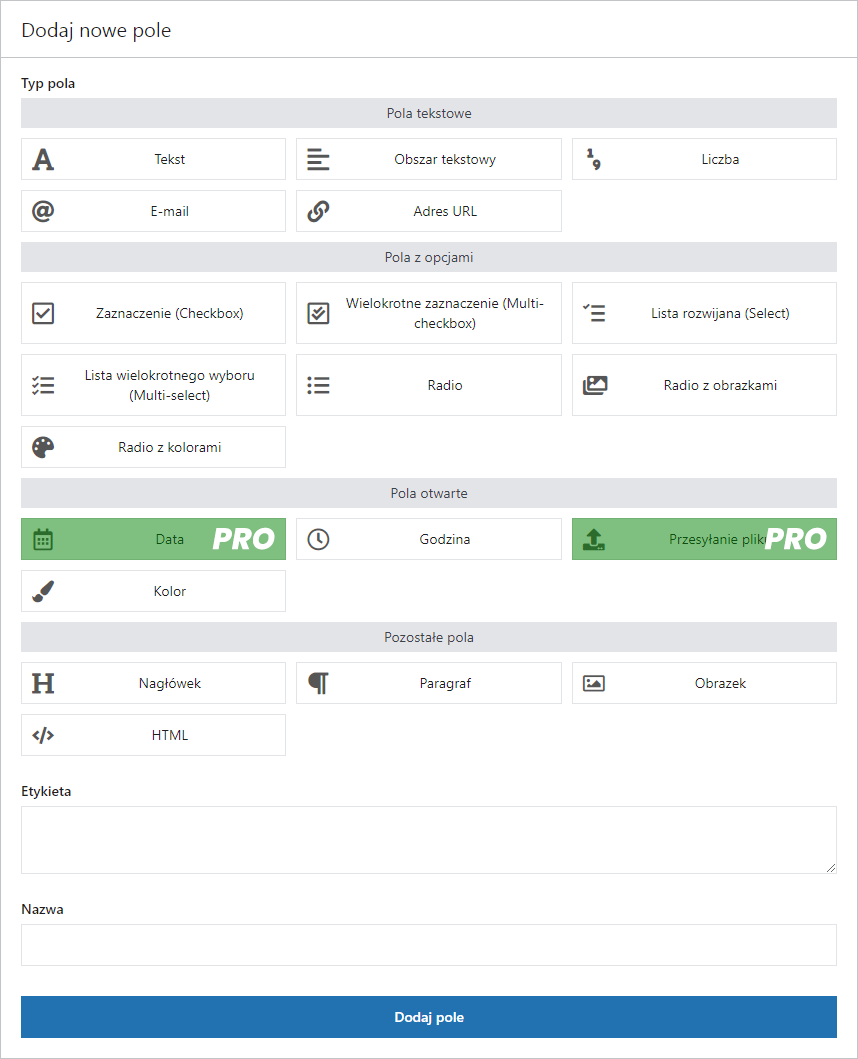
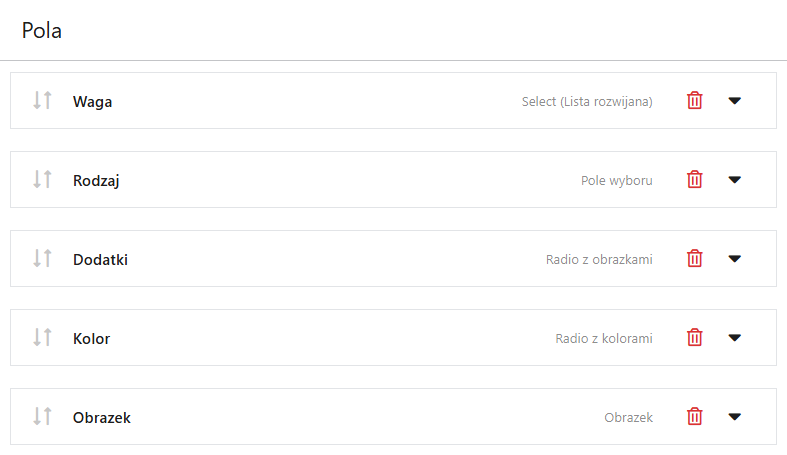
Poniżej widok wszystkich pól, które można dodać z wtyczką Flexible Product Fields. Również dla produktów z wariantami. Jak widać, w darmowej wersji wtyczki są prawie wszystkie rodzaje pól.
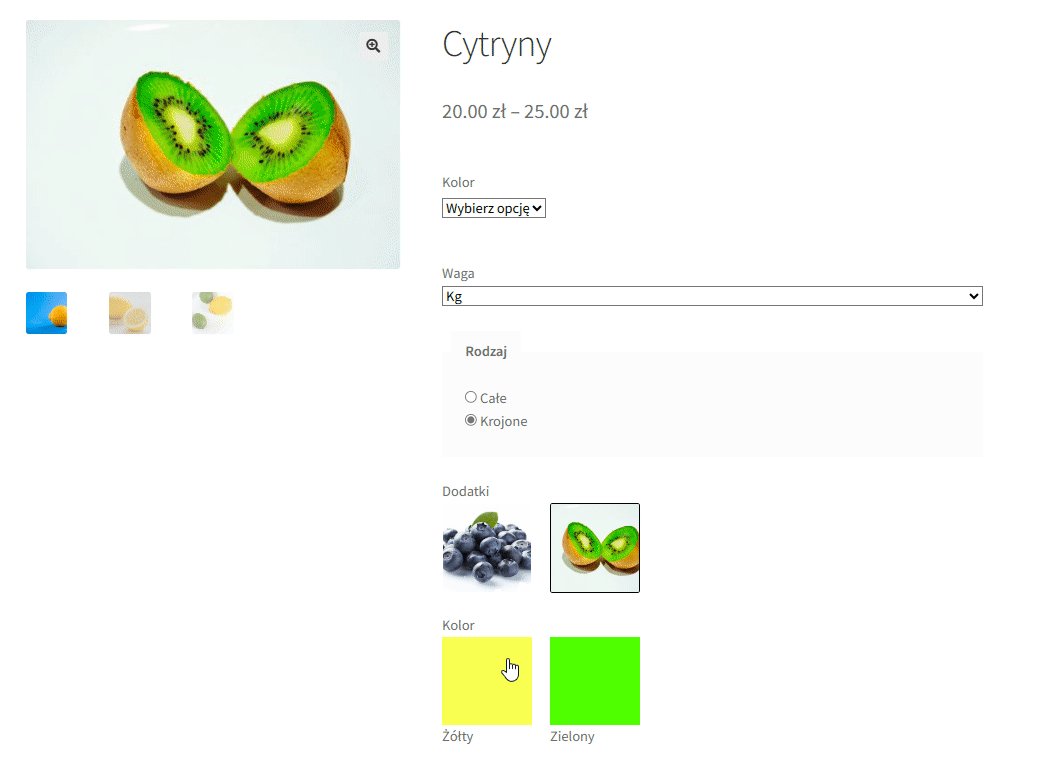
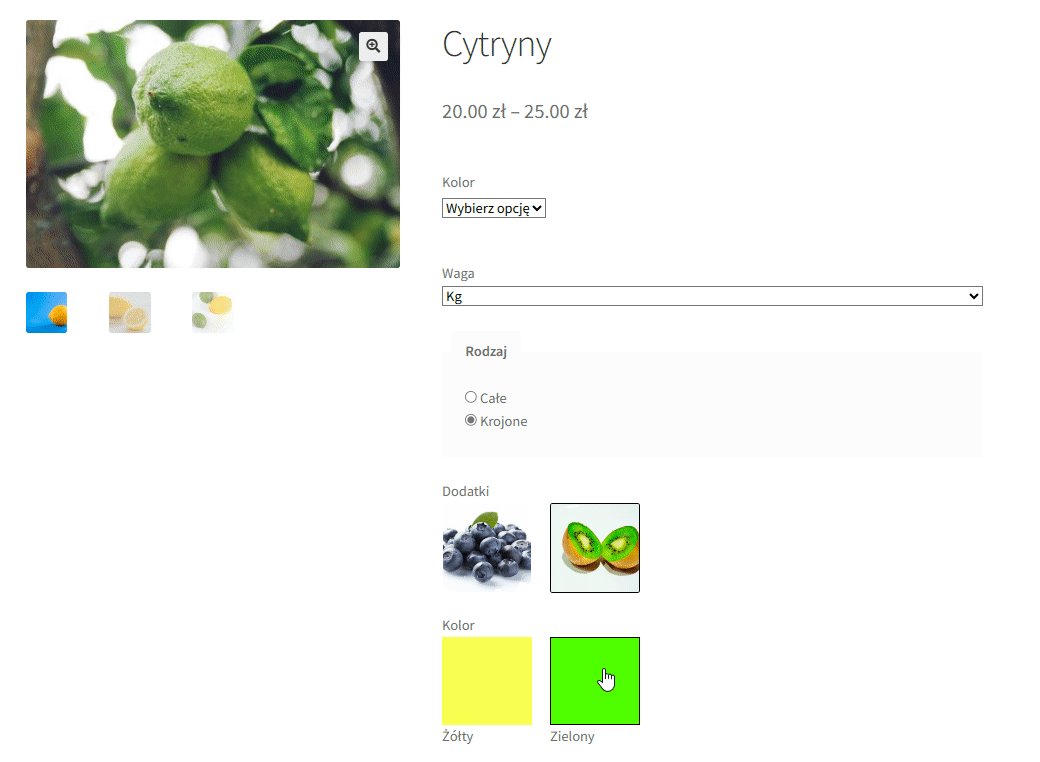
Wtyczka ma też kilka pól, które pozwalają dodać obrazki. Po wyborze danej opcji okładka produktu również się zmieni (podobnie jak w powyższym przykładzie dla produktu z wariantami). Jest jednak kilka różnic dla pól produktów:
- możliwość dodania kilku pól z obrazkami
- nie trzeba budować produktu z wariantami
- łatwy sposób ustawień pól w edytorze
- dodatkowe pola pozwalające budować zaawansowane produkty
- można przyporządkować pola według produktu
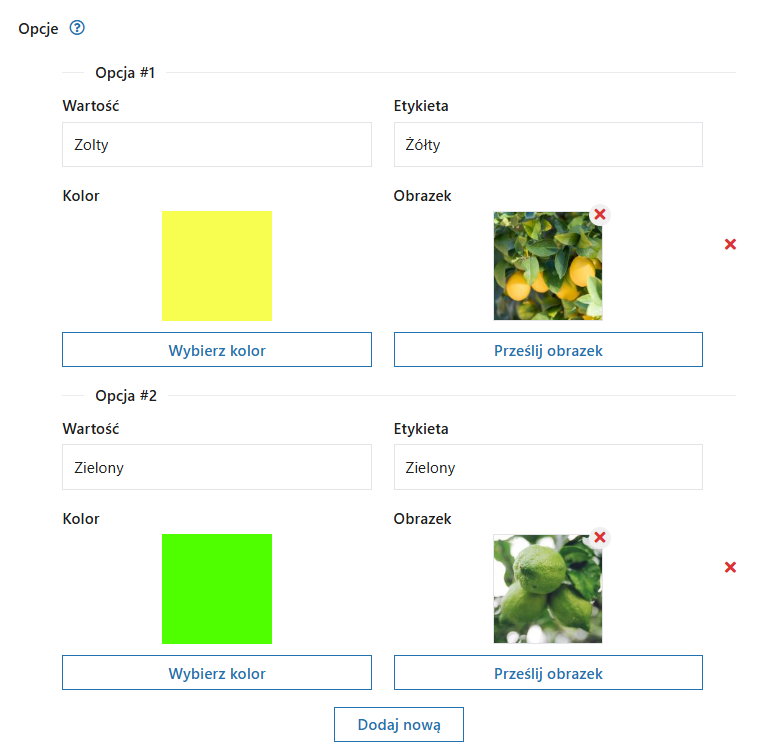
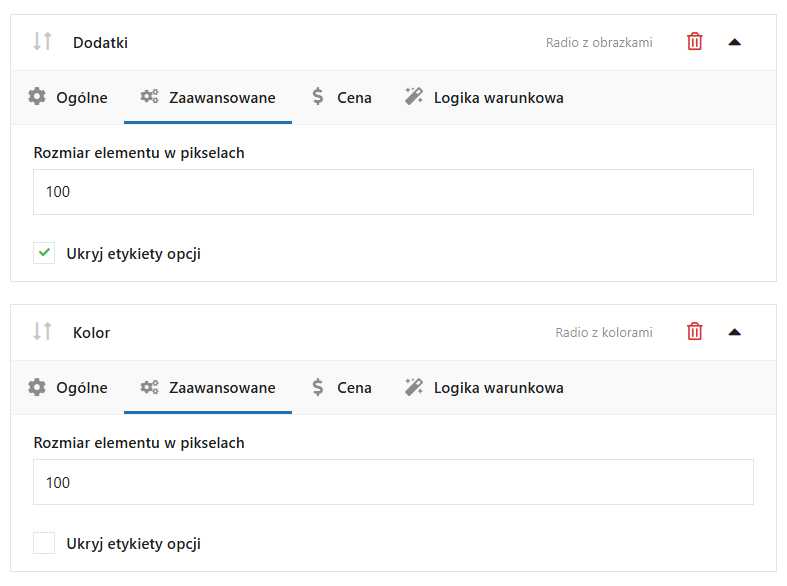
Poniżej natomiast kilka przykładów ustawień pól z obrazkami.




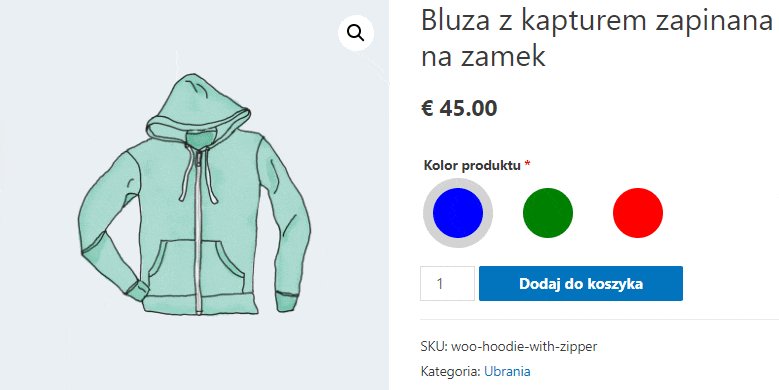
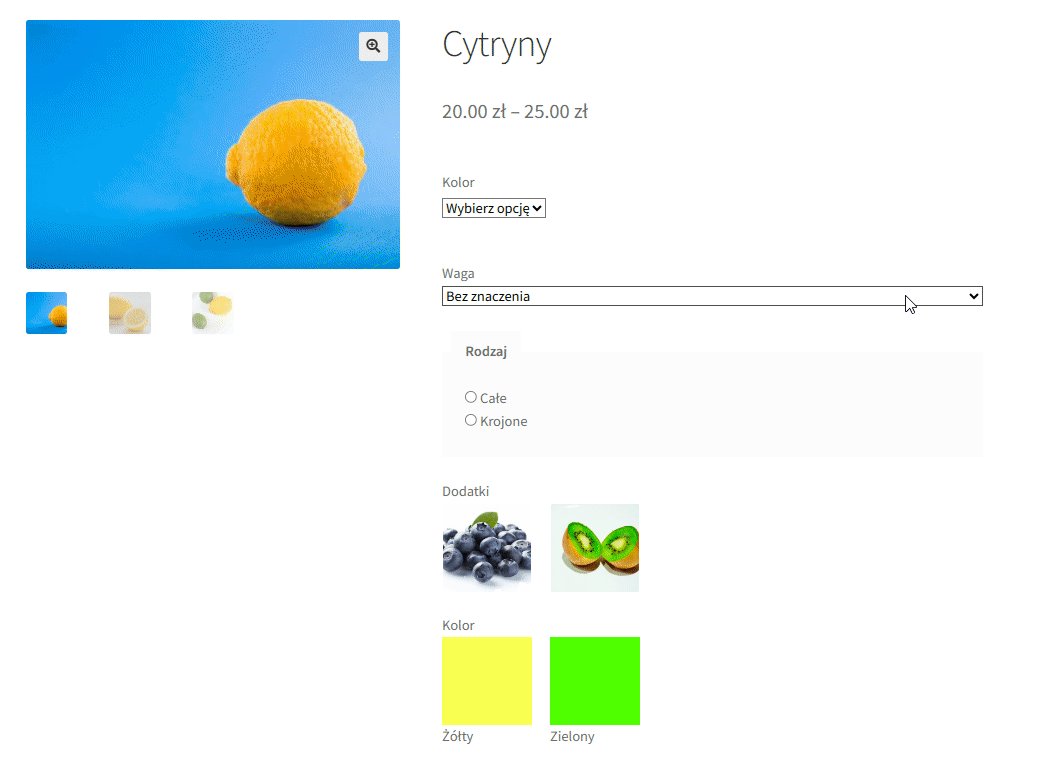
Tu natomiast przykład działania na stronie produktu.

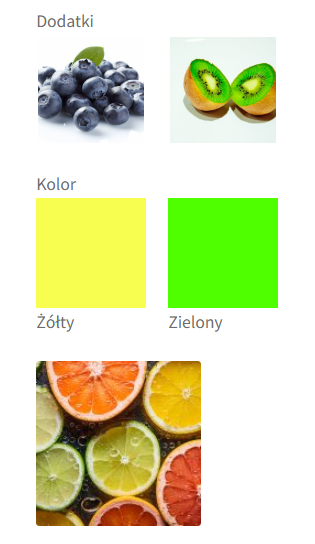
Własne pola z obrazkami
Zobaczmy listę dodatkowych pól produktu, gdzie można ustawić obrazki.
- Select (Lista rozwijana)
- Pole wyboru
- Radio z obrazkami
- Radio z kolorami
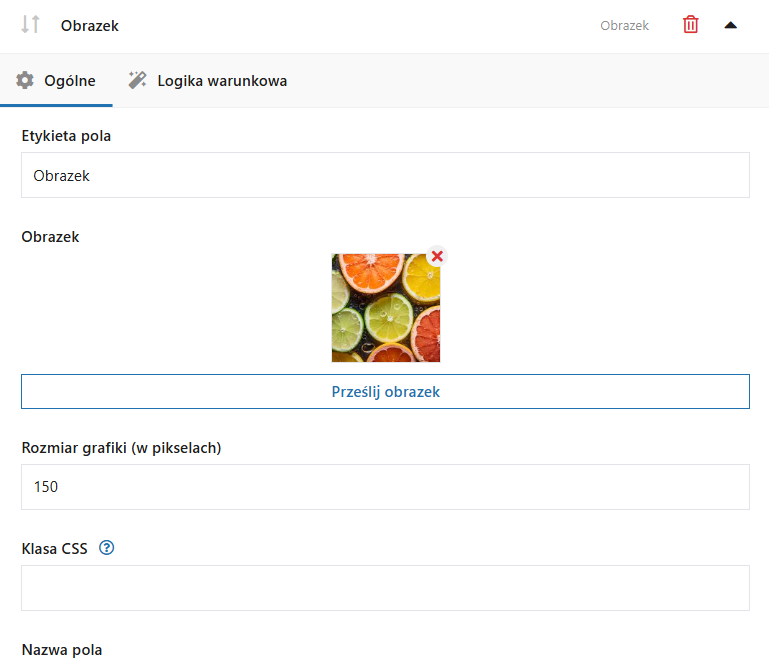
- Obrazek (pojawi się obok innych pól bez opcji podglądu)

Obrazek jako pole produktu
Dwa pola mają też ustawienia zaawansowane (maksymalna szerokość oraz możliwość schowania etykiety pola).

Podsumowanie
We wpisie wyjaśniłem, jak ustawić obrazki produktu oraz inną okładkę dla wariantu. Co więcej, opisałem, w jaki sposób można dodać nowe pola produktów. Na końcu skoncentrowałem się na polach z obrazkami, które można dodać z darmową wtyczką Flexible Product Fields.
Flexible Product Fields WooCommerce
Pozwól klientom personalizować produkty przed dodaniem do koszyka. Dodaj nowe pola produktów WooCommerce. Stwórz kreator personalizacji produktów, aby sprzedawać nadruki, grawerunki, opakowania na prezent, wizytówki, pieczątki i inne.
Pobierz za darmo lub Przejdź do WordPress.org