W połowie października miałem okazję uczestniczyć w szkoleniu z tworzenia infografik w Gdańsku.
Szkolenie prowadził Jacek Kłosiński – projektant graficzny z Trójmiasta, z ponad 11-letnim doświadczeniem w branży. Obecnie trener i wykładowca działający na zlecenie rozmaitych organizacji i uczelni wyższych. Autor bloga klosinski.net. W WP Desk cenimy jego pracę i pomoc osobom kreatywnym.
Siła wizualizacji – popularność i wpływ na odbiorcę
Umysł ludzki dużo lepiej niż tekst przyswaja piktogramy. Mózg dekoduje obraz 60 tysięcy razy szybciej niż tekst. Graficzne przedstawienie nie tylko łatwiej przemawia do odbiorcy, ale przekaz wizualny jest też bardziej uniwersalny od słowa pisanego. Niektóre znaki graficzne są interpretowane w ten sam sposób na całym świecie, niezależnie od kultury czy narodowości. Więcej informacji zapamiętujemy jeśli towarzyszy im element wizualny.

Bardzo ważne w dzisiejszym internecie jest natychmiastowe skupienie uwagi odbiorcy. Uważa się, że osoba podczas przeglądania strony internetowej jest skoncentrowana tylko przez pierwszych 8 sekund. Po tym czasie zmieni kartę w przeglądarce, tym samym powiększając współczynnik odrzuceń na stronie.
Od wielu lat infografiki odnotowują stopniowy wzrost popularności. 46% osób przyznaje, że warstwa wizualna ma wpływ na ich zaufanie do marki. W skrócie działa to tak, że w umyśle ludzkim występuje psychologiczny mechanizm, który każe odbiorcy bardziej lubić rzeczy ładne niż te mniej atrakcyjne wizualnie.
Po zdefiniowaniu znaczenia przekazu wizualnego, Jacek zapoznał nas z podstawami grafiki. Wyjaśnił znaczenie między grafiką wektorową i rastrową oraz zobrazował znaczenie tej drugiej dla tworzenia infografik. Ta część szkolenia miała charakter podstawowy, ale ucieszyło nas że Jacek Kłosiński myśli również o mniej zaawansowanych uczestnikach jego szkoleń.
Co ciekawe, każdy z przedstawionych bloków tematycznych zakończony był zadaniem praktycznym. Dzięki zadaniom błyskawicznie mogliśmy sprawdzić nowe umiejętności w praktyce. To świetna forma nauki przez praktykę, na pograniczu formy warsztatowej.
Teoria koloru – kompozycja kolorystyczna i dobór barw
Po obszernym wstępie dotyczących postrzegania barw i ich wpływie na odbiorcę, Jacek przedstawił trzy obowiązujące kanony dobierania barw w projektach graficznych w oparciu o koło barw. Koło barw to graficzny model objaśniający teorię kolorów. Wokół jego środka wrysowano widmo ciągłe światła białego w ten sposób, że barwa fioletowa płynnie przechodzi w barwę czerwoną. Możemy wybierać kolory położone na kole w niedalekim oddaleniu od siebie, lub leżące po przeciwnej stronie koła.
Zestawy kolorów dzielimy na:
 Kolory monochromatyczne
Kolory monochromatyczne
 Kolory analogiczne
Kolory analogiczne
 Kolory komplementarne (dopełniające)
Kolory komplementarne (dopełniające)
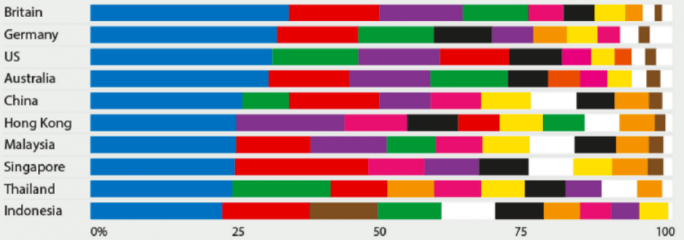
Pamiętajmy o tym, ze każdy kolor ma swoje uniwersalne znaczenie. Np. czerwony – to zagrożenie, niebieski to informacja, a zielony – spokój, natura. Kolor to pierwszy element graficzny, który zauważa nasze oko. Co ciekawe, najbardziej popularny kolorem na świecie jest niebieski:

Krój pisma i typografia
Typografia ma niebagatelny wpływ na przekaz. Zastosowanie odpowiednich fontów może go wzmocnić lub osłabić. Poznaliśmy różnice miedzy szeryfowym krojem pisma, a tym pozbawionym szeryfów. Każdy z fontów ma swój unikalny styl i warto go wykorzystać w swoich projektach. Dobrą zasadą jest wybór dwóch krojów pisma. Łączy się z tym zasada kontrastu, to znaczy że w sytuacji kiedy używamy dwóch fontów, ważne by były one od siebie różne, tak aby treść była bardziej czytelna.
Kompozycja infografik
W tworzeniu infografik ważne jest znaczące uwydatnianie nagłówków. Ułatwia to szybkie trafienie do umysłu odbiorcy. Równie dobrą praktyką jest nadawanie liczbom kontekstu, tak by bardziej przemawiały one do czytelnika. Na przykład: wtyczki Flexible Shipping używa obecnie ponad 10 tysięcy osób. Jak taką informację przedstawić w kontekście? To więcej niż mieszkańców ma miejscowość Nowy Dwór Gdański! Warto też używać różnych sposobów zapisu liczb, aby przedstawić je bardziej obrazowo.
Przedstawię kolejne metody tworzenia infografik w formie listy:
- Zamień tekst na obraz
- Znajdź ideę kreatywną lub metaforę
- Wprowadź logiczną kolejność
- Wprowadź bohaterów
- Wprowadź kontrast i porównanie
- Nawiąż do grupy docelowej
- Narysuj dosłownie to, o czym opowiadasz
- Znajdź motyw przewodni
- Opowiedz historię
- Wykorzystaj schemat: wstęp, rozwinięcie, zakończenie
- Podglądaj inne skuteczne rozwiązania
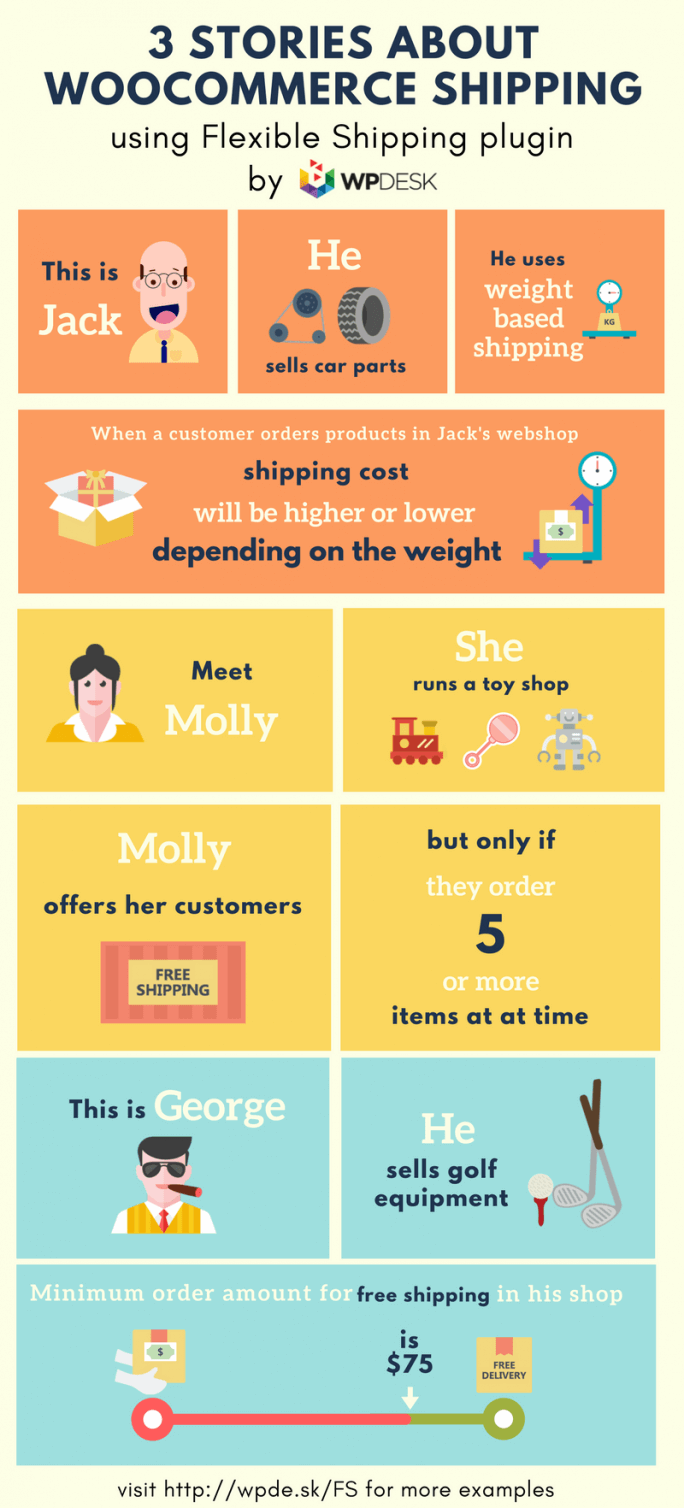
Infografika – “3 Stories About WooCommerce Shipping”
Na podstawie doświadczeń wyniesionych ze szkolenia stworzyłem swoją pierwszą infografikę. Ma ona promować naszą wtyczkę Flexible Shipping na rynku globalnym. Ze względu na to, że to moje pierwsze podejście do wizualizacji treści, będę wdzięczny za wyrozumiałość.