W tym przewodniku pokażę Ci, jak dodać niestandardowe pola do sekcji Moje konto w sklepie WooCommerce. Może się to wydawać trudne do wykonania. Jednak nie martw się! Za pomocą dedykowanej wtyczki zrobisz to szybko i bezproblemowo.
Domyślny wygląd sekcji Moje konto
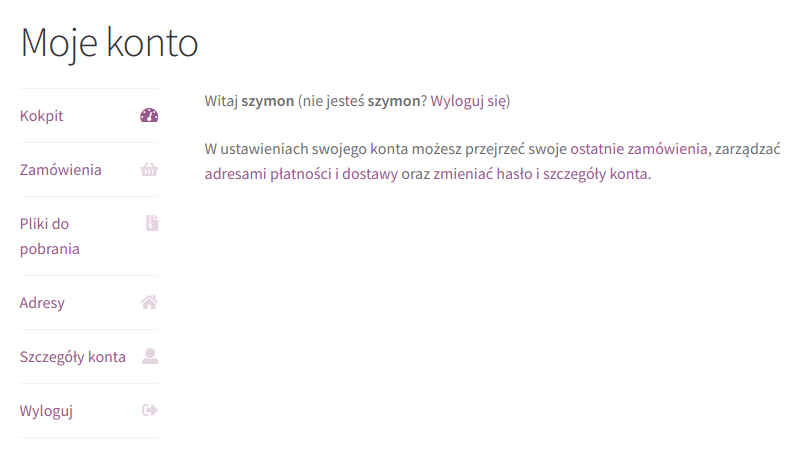
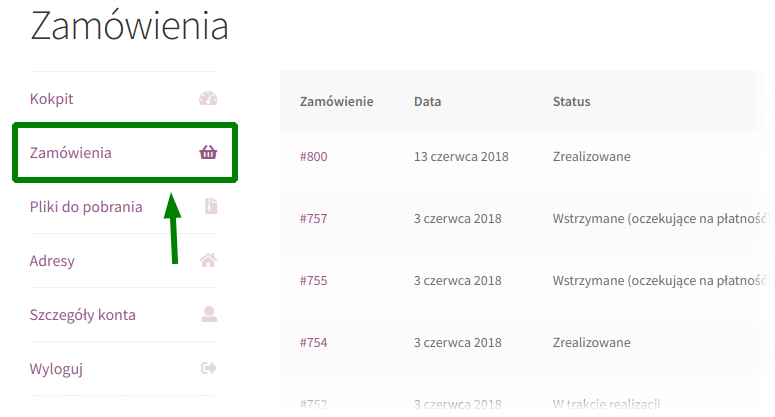
Zacznijmy od krótkiego spojrzenia na stronę Moje konto.
Domyślnie, ta część Twojego sklepu WooCommerce wygląda tak:

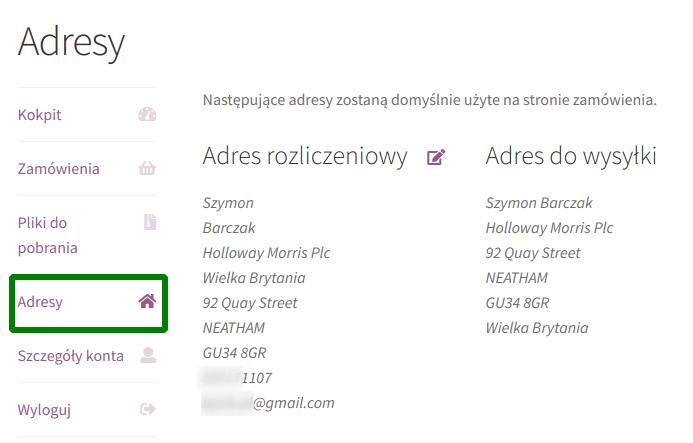
Gdy klienci klikają na zakładkę Adresy, mogą zobaczyć wszystkie wartości przypisane do domyślnych pól adresu:

Na razie nie mamy tu nic nadzwyczajnego :) Jest to jednak miejsce, w którym będziemy wstawiać własne pola. Pokażę Ci, jak to zrobić.
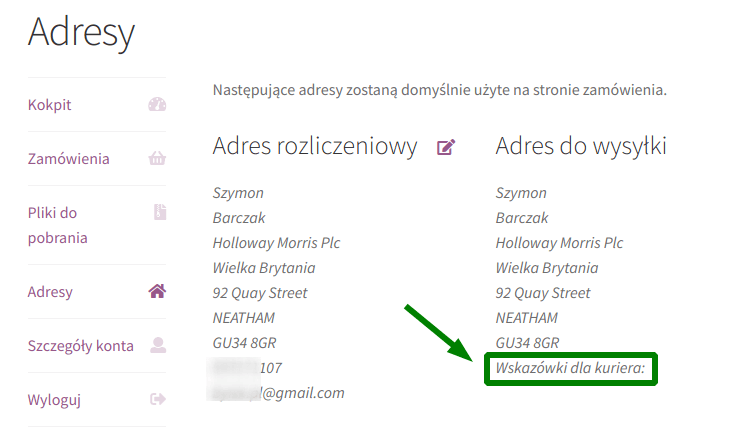
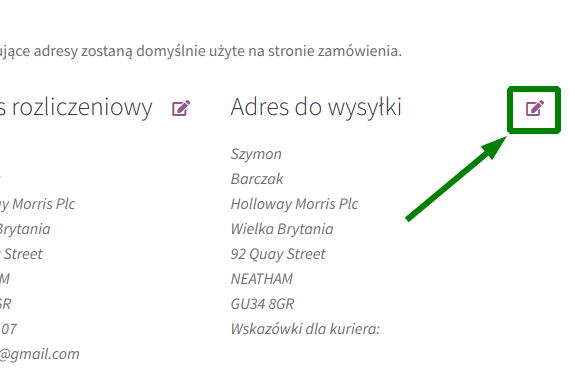
Powiedzmy, że chcesz dodać pole do sekcji Adres do wysyłki. Nic prostszego! W kilka chwil możesz utworzyć takie pole jak ja (Wskazówki dla kuriera):

Możesz je nazwać tak, jak zechcesz! Wszystko zależy od Twoich potrzeb.
Klient może edytować wartość pola:

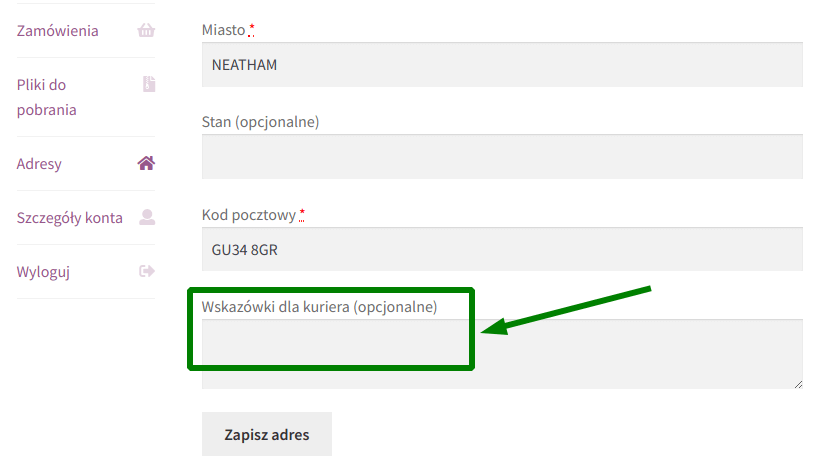
Po kliknięciu ikonki powyżej załaduje mu się poniższa strona:

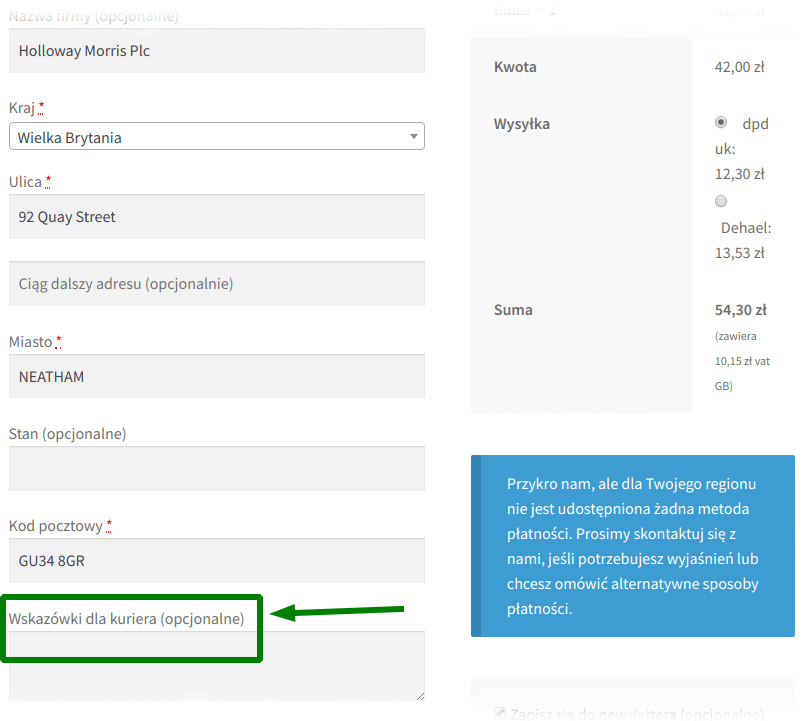
Po dodaniu takiego niestandardowego pola do Twojego sklepu, pojawi się ono także w formularzu zamówienia:

Jeśli klient wprowadził do niego wcześniej jakąś wartość, będzie ona widniała w tym polu. Pole zapisuje bowiem wprowadzoną wartość w bazie danych. Klient może następnie zmienić tę wartość w sekcji Moje konto (co już Ci pokazywałem) lub podczas dokonywania kolejnego zamówienia.
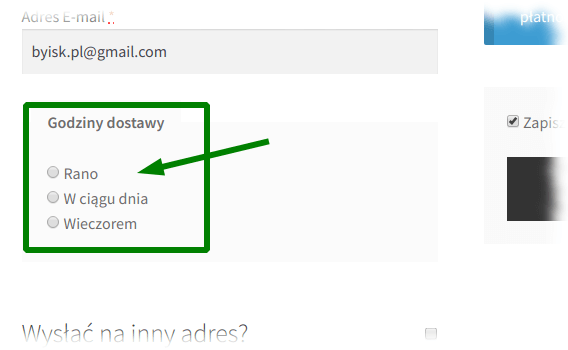
Pokażę Ci też inne przykłady. Sprawdź listę wyboru typu radio:

Wtyczka, którą zaprezentuję za chwilę, pozwala na stworzenie takich właśnie pól niestandardowych. Jest ich wiele rodzajów.
Wtyczka Flexible Checkout Fields do tworzenia pól niestandardowych
Opracowaliśmy wtyczkę Flexible Checkout Fields. My – jako WP Desk – jesteśmy jej autorami.

Dzięki niej możesz dodawać niestandardowe pola do sekcji Moje konto. To jednak nie wszystko! Możesz także:
- z łatwością dodać 10 niestandardowych typów pól do formularza zamówienia,
- edytować lub ukrywać pola domyślne,
- zmieniać rozmieszczenie istniejących pól w formularzu zamówienia.
Na co dzień z wtyczki korzysta ponad kilkanaście tysięcy sklepów na całym świecie.
Co więcej, ocena użytkowników tej wtyczki to 4,6 na 5 gwiazdek. Przeczytaj przykładowe recenzje:

Wtyczkę można pobrać bezpłatnie, jednak utworzenie niektórych pól wymaga instalacji wersji płatnej.
Korzystając z darmowej wersji, możesz dodawać dwa typy formularzu:
- z pojedynczą linią tekstu
- akapit
Wersja płatna pozwala na tworzenie wielu innych typów pól, takich jak:
- Pole wyboru
- Przycisk opcji (radio)
- Lista wyboru (lista rozwijana)
- Data
- Czas
- Selektor kolorów
- Nagłówek
- Tekst zwykły lub HTML
- Przesyłanie pliku
Nawet jeśli potrzebne Ci są pola z wersji płatnej, przed zakupem możesz wypróbować wersję darmową!
Pobierz Flexible Checkout Fields za darmo →
Jak dodać niestandardowe pola do sekcji My Account sklepu WooCommerce?
Po zainstalowaniu wtyczki, możesz ją skonfigurować.
Przejdź do WooCommerce → Checkout Fields w menu swojego WordPressa.
Tu znajdziesz ekran ustawień. Domyślnie wyświetla się sekcja danych rozliczeniowych (Płatność). Możesz zmienić edytowaną sekcję poprzez kliknięcie odpowiedniej zakładki w górnej części ekranu.
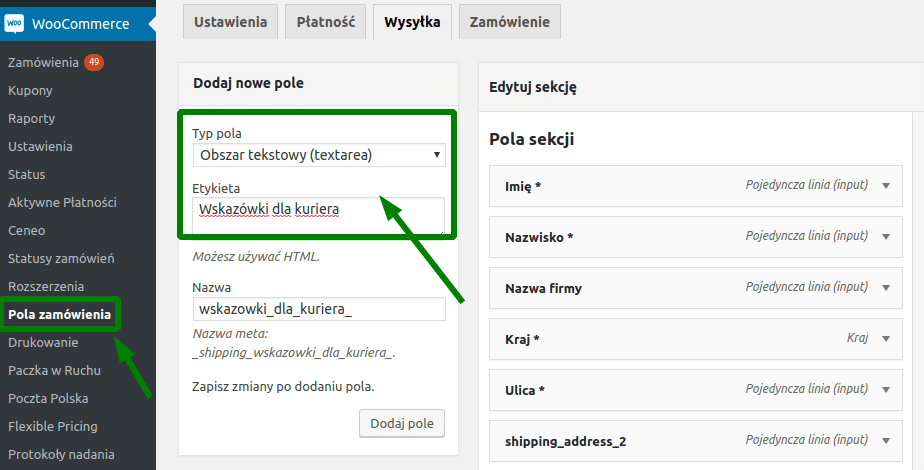
Tutaj mamy sekcję danych do wysyłki (Wysyłka):

Na zrzucie ekranu zaznaczyłem fornukarz Dodaj nowe pole.
Użyj go, aby dodać nowe pole niestandardowe. Wybierz typ pola oraz nadaj etykietę . Nazwę etykiety możesz później zmienić.
Jest tu także pole nazwy. Nie musisz tutaj nic zmieniać. Jest to nazwa pola, która widnieje w bazie danych. Programiści korzystają z tej opcji, jeśli jest im potrzebna do konkretnego projektu.
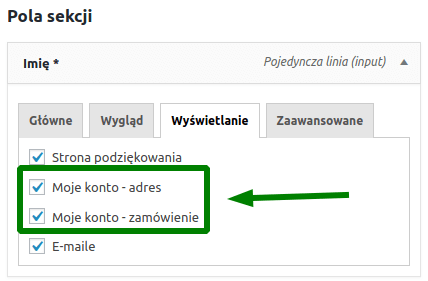
Po dodaniu pola, możesz zmienić ustawienia zakładce Wyświetlanie. Wtyczka domyślnie zaznacza wszystkie opcje dostępne dla danego pola:

W ten sposób, każde stworzone przez Ciebie pole pojawia się w sekcji Moje konto.
Możesz to jednak zmienić. Masz możliwość konfiguracji pola w taki sposób, aby pojawiało się w sekcji Adres i/lub sekcji Zamówienia.

To wszystko! Nie musisz robić nic więcej. Wszystko działa jak należy! :)
Podsumowanie
Nauczyłem Cię, jak tworzyć niestandardowe pola w sekcji Moje konto w sklepie WooCommerce. Wtyczka ma jednak do zaoferowania o wiele więcej. Zachęcam Cię do zapoznania się z jej pełnymi możliwościami.
Chętnie poznamy Twoje zdanie! Czy ten przewodnik okazał się pomocny? Czy nasza wtyczka jest przydatna? Podziel się z nami swoją opinią w komentarzach poniżej.