Sprzedaż w Polsce posiada swoją specyfikę, szczególnie ze względu na aspekty prawne. WooCommerce czasem nie uwzględnia tej specyfiki, dlatego konieczne jest dostosowanie sklepu do rodzimych warunków. Dobrym tego przykładem jest brak możliwości wpisania NIP, który jest wymagany do wystawienia faktury. W jaki sposób umożliwić klientom wpisanie NIP w zamówieniu? W tym poradniku pokażę ci trzy sposoby dodania pola NIP w WooCommerce.
Spis treści
- Wtyczka Faktury WooCommerce
- Wtyczka do edycji pól zamówienia
- Dodawanie NIP w WooCommerce – metoda DIY
1. Wtyczka Faktury WooCommerce
Wspominam o tym rozwiązaniu na początku, ponieważ, moim zdaniem, to najlepszy sposób. Żeby móc skorzystać z tego rozwiązania należy użyć wtyczki: Faktury WooCommerce lub jej darmowej wersji dostępnej w repozytorium WordPress 🎉.
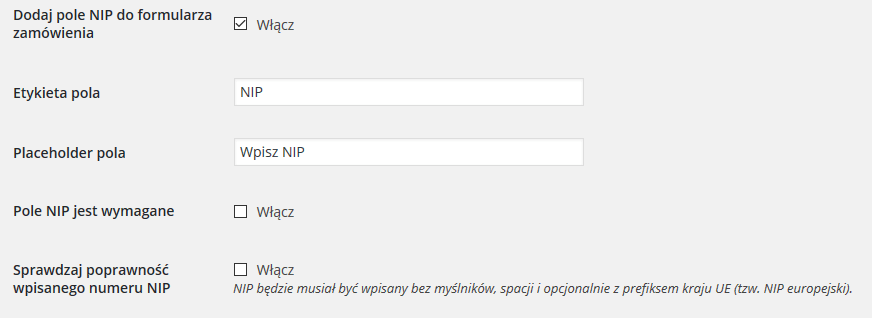
Wtyczka umożliwia nie tylko dodanie pola NIP w WooCommerce, ale również możliwość opcjonalnego wymuszania jego wypełnienia oraz walidację. Wersja PRO posiada więcej możliwości automatyzacji fakturowania w WordPress i WooCommerce.
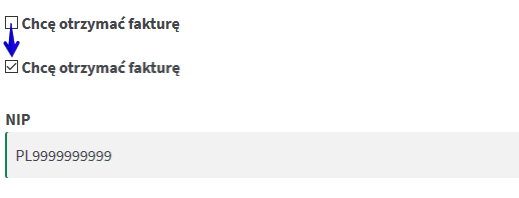
Po stronie zamówienia zostanie wyświetlony checkbox „Chcę otrzymać fakturę”. Po jego zaznaczeniu dynamicznie wyświetli się pole do wpisania nr NIP. WooCommerce pole NIP zostanie dodane do formularza.
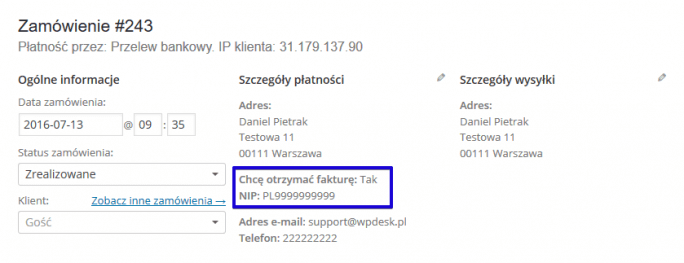
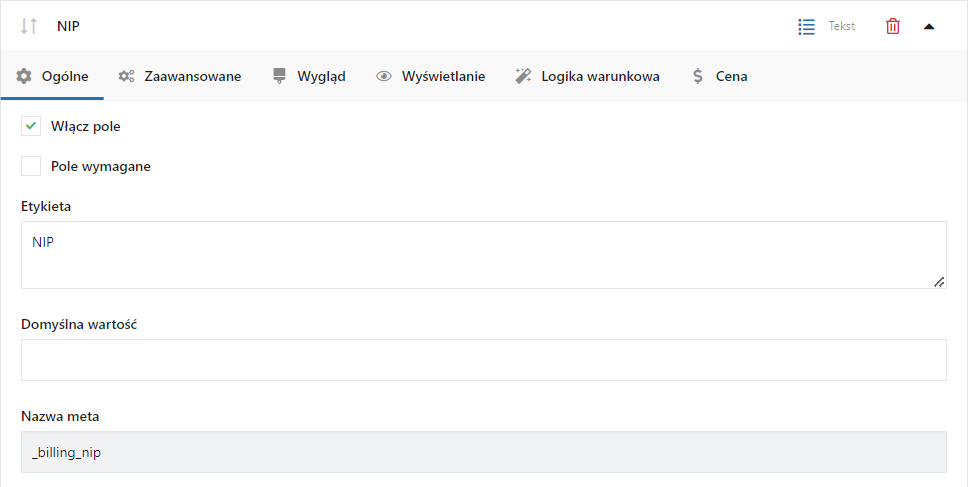
Etykietę pola NIP oraz placeholder można ustawić wg własnego uznania. Pole NIP zostanie też pokazane po stronie panelu administracyjnego w zamówieniu.
Dlaczego to najlepsze rozwiązanie?
Oprócz powyższych funkcji wtyczka automatycznie zaciąga NIP do wystawianych faktur. Mamy zatem wszystko w jednym miejscu. Co więcej, wtyczka pozwoli Ci włączyć też walidację numerów VAT EU (NIP EU) dla transakcji w ramach OSS (dawniej MOSS) w europejskiej bazie VIES (w wersji PRO) 💪.
Sprawdź jak wystawić fakturę OSS/ MOSS w WooCommerce. Dzięki opcji walidacji w VIES otrzymasz narzędzie do automatycznej weryfikacji klientów, dla których wtyczka wystawi fakturę z odwrotnym obciążeniem 🪙.
Zobacz wtyczkę Faktury WooCommerce

Wtyczka do edycji pól zamówienia – Flexible Checkout Fields
Kolejnym sposobem wartym polecenia jest dodanie pola NIP za pomocą wtyczki Flexible Checkout Fields.
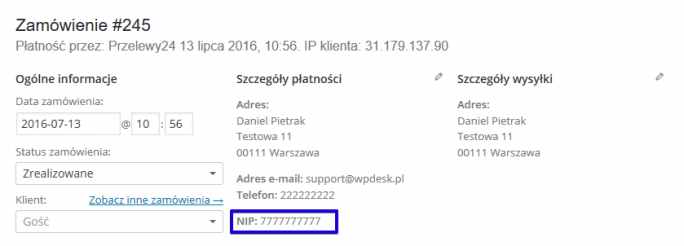
Wpisany przez użytkownika nr NIP zostanie pokazany w podsumowaniu zamówienia, po stronie panelu administracyjnego podobnie, tak samo jak we wtyczce Faktury WooCommerce. Wtyczka umożliwia też ustalenie etykiety.


Dodatkowo można w treści etykiety posłużyć się HTMLem umieszczając tam np. link, prowadzący do obszerniejszych wyjaśnień na temat warunków otrzymania faktury 🙂.

Wtyczka umożliwia ponadto wybór sekcji w zamówieniu, w której pole NIP ma się znaleźć – oczywiście zalecanym miejscem są dane do płatności. Utworzone pole NIP można ponadto wyświetlić w dowolnej kolejności względem nawet domyślnie dodanych pól.
Zobacz wtyczkę Flexible Checkout FieldsWooCommerce pole NIP – metoda DIY
Ostatni sposób wymaga już niewielkiej, ale jednak znajomości edycji plików PHP. Dlatego też ta metoda zalecana jest zaawansowanym użytkownikom albo takim, którzy mają duszę majsterkowicza i nie boją się zrobić czegoś samodzielnie 🙂.
Pole NIP w formularzu zamówienia
Żeby dodać dodatkowe pole NIP do zamówienia należy użyć tego kodu wklejając go w functions.php swojego motywu (potomnego):
Po jego zastosowaniu otrzymamy następujący widok po stronie formularza zamówienia:

Żeby zapisać nowo dodane pole w zamówieniu, należy użyć poniższego kodu:
Pole NIP w panelu admina
Warto byłoby również wyświetlić jego zawartość po stronie admina. Do tego celu należy użyć tego kodu:
Otrzymamy dzięki temu następujący widok:
Pole WooCommerce NIP w mailach
Aby dodatkowo pokazać pole NIP w mailach transakcyjnych dodaj ten kod:
Podsumowanie
Mam nadzieję, ze ten krótki poradnik okaże się do ciebie użyteczny. Jeśli nadal będą targały tobą wątpliwości na temat dodania pola NIP w WooCommerce, prośba o kontakt w komentarzach.
Zobacz też inne wpisy, jeśli szukasz dalszych usprawnień dla Twojego sklepu WooCommerce 🚀.