WooCommerce w wersji 8.3 pozwala na wyświetlanie blokowego formularza zamówienia. W artykule o tym, jak wygląda blokowy formularz WooCommerce. A także jak dodać nowe pole z darmową wtyczką dla WooCommerce.
Cel: Formularz z dodatkowymi polami.
Wtyczka: Bloki pól zamówienia WooCommerce (darmowa)
Pobierz za darmo lub Zobacz w WordPress.org
Blokowy formularz zamówienia WooCommerce – nowy wygląd
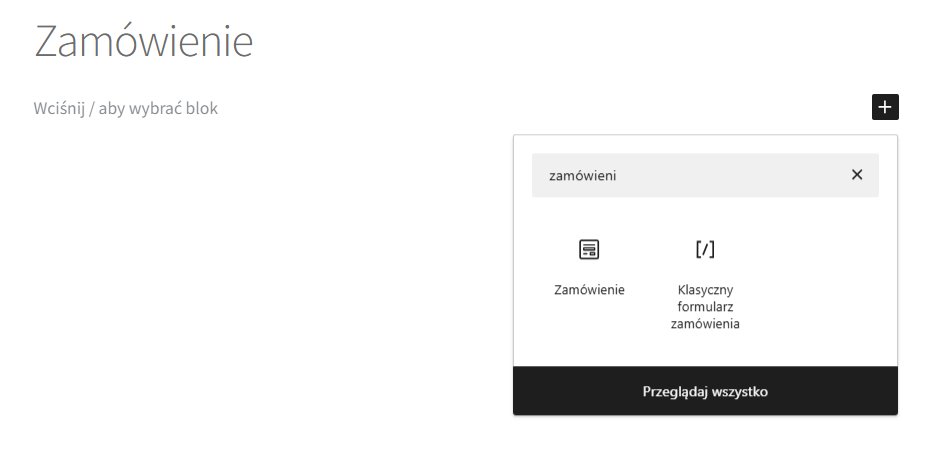
Od wersji 8.3 WooCommerce można wybrać rodzaj formularza (checkout) w edycji strony.
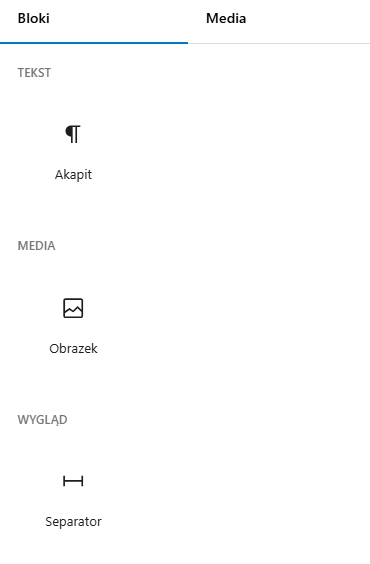
W momencie pisania artykułu nowy formularz można uzupełnić trzema blokami: akapitem, obrazkiem lub separatorem.
Można też dodać klasę css, ukryć niektóre pola, oznaczyć je jako wymagane lub wymagać akceptacji regulaminu.
Nie ma na razie innych rodzajów pól.
Nowe bloki formularza zamówienia
Bloki pól zamówienia WooCommerce to darmowa wtyczka WP Desk, która pozwala dodać nowe rodzaje bloków do formularza. Bez konieczności pisania własnego kodu.
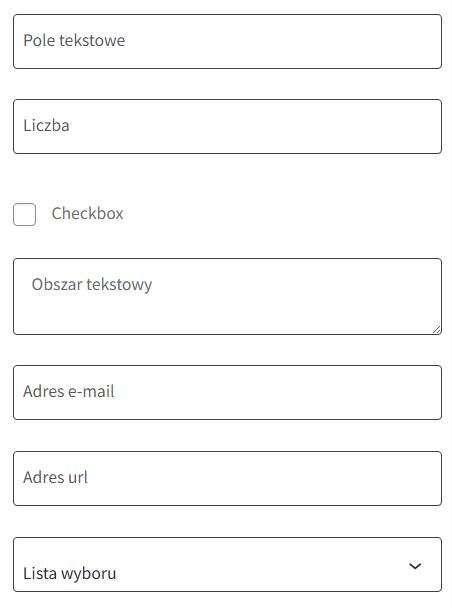
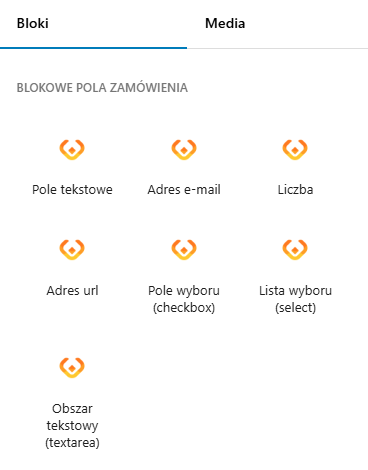
Rozszerzenie wprowadza następujące typy pól:
- Pole tekstowe
- Adres e-mail
- Liczba
- Adres url
- Pole wyboru (checkbox)
- Lista wyboru (select)
- Obszar tekstowy (textarea)
Blokowy checkout w WooCommerce – jak dodać nowe pole?
-
Bloki pól zamówienia WooCommerce (darmowa wtyczka)
Na początku będzie potrzebna instalacja i aktywacja nowej wtyczki.
Rozszerzenie można też znaleźć w menu Wtyczki w WordPress korzystając z wyszukiwarki.
-
Edycja strony z formularzem zamówienia
Następnie w menu Strony edytować stronę z blokowym formularzem WooCommerce (lub dodać nową).
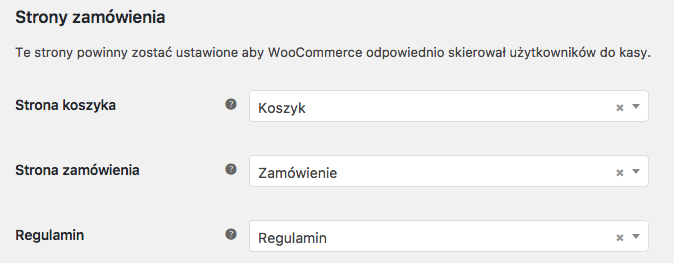
Można też sprawdzić, czy strona jest oznaczona jako strona z formularzem (checkout) w WooCommerce → Ustawienia → Zaawansowane.
-
Nowe blokowe pole
Po aktywacji wtyczki Bloki pól zamówienia WooCommerce w edycji blokowego formularza pojawią się nowe typy pól (oczywiście poza domyślnymi).
-
Dopasowanie nowego pola/ bloku
Każde pole/ blok posiada też ustawienia, np.:
Ustawienia ogólne np.:
- Nazwę pola
- Nazwę meta
- Etykietę
- Placeholder
- Tekst pomocy
Walidacja pola- Wymagane (czy wypełnienie pola jest konieczne albo opcjonalne)
- Numer telefonu
- Adres e-mail
- Adres url
- Minimum znaków
- Maksimum znaków
- Wzorzec
Opcje wyświetlaniaMożna także wybrać miejsce, gdzie dane danego pola mają się wyświetlać, np. w potwierdzeniu zamówienia, administracji, stronie moje konto lub w wiadomościach.
Podsumowanie
Jak widać, we wpisie opisałem nowy blokowy formularz zamówienia WooCommerce oraz to jak dodać do niego nowe pole z darmową wtyczką. Bloki pól zamówienia WooCommerce to brak konieczności pisania własnego kodu aby dodać pole do blokowego formularza zamówienia. Jeśli posiadasz klasyczny formularz WooCommerce, możesz sprawdzić wtyczkę Flexible Checkout Fields.