Catering dietetyczny, czyli dieta pudełkowa, zyskuje coraz większą popularność. W tym artykule pokażę Ci, jak w łatwy sposób skonfigurować wtyczkę WooCommerce oraz Flexible Product Fields, dzięki którym dodasz do swojej strony możliwość zamówienia cateringu dietetycznego.
Artykuł został przygotowany tak, aby jak najbardziej ułatwić Ci skonfigurowanie Twojej strony opartej na WooCommerce z cateringiem. Możesz także skorzystać z gotowej konfiguracji, którą należy tylko zaimportować do swojego sklepu.

Catering w WooCommerce w Twojej restauracji
Załóżmy, że prowadzisz restaurację cateringową, a w niej sprzedajesz diety z różnymi wariantami. W zależności od potrzeby oferujesz posiłki o większej kaloryczności oraz możliwość dowozu do klienta. Twoja strona oparta na WooCommerce będzie oferowała możliwość zamówienia pojedynczego posiłku lub wykupienia całego pakietu cateringowego na kilka dni.
Za podstawowy obiad, klient musi u Ciebie zapłacić 12 zł. Kaloryczność takiego posiłku wynosi 1500 kcal, a każde dodatkowe 500 kcal to koszt 1 zł. Oferujesz także możliwość dowozu pod konkretny adres, za który chcesz doliczyć 5 zł za każdy dzień.
Instalacja wtyczek
Do poprawnego działania wtyczek będziesz potrzebować wtyczek WooCommerce, Flexible Product Fields oraz Flexible Product Fields PRO.

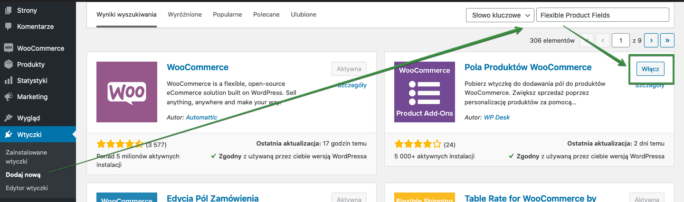
Aby zainstalować darmową wersję wtyczki, przejdź do panelu administratora, a następnie Wtyczki → Dodaj nową. Wpisz nazwę wtyczki Flexible Product Fields. Po pojawieniu się jej na ekranie zainstalują ją, a następnie aktywuj. Dzięki temu wtyczka będzie gotowa do użytku.
Potrzebna będzie także wtyczka Flexible Product Fields PRO. W jaki sposób ją zainstalować możesz przeczytać w dokumentacji.
Flexible Product Fields PRO WooCommerce 189 zł (232,47 zł z VAT)
Dodaj do swojego sklepu możliwość zamawiania diety cateringowej w różnych wariantach: wegańskim, wegetariańskim, standardowym oraz wielu innych.
Dodaj do koszyka lub Zobacz szczegółyDodajemy produkt w WooCommerce

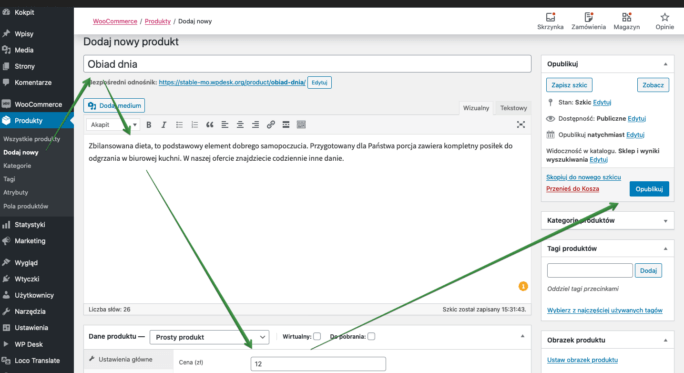
- Dodaj nowy produkt za pomocą WooCommerce.
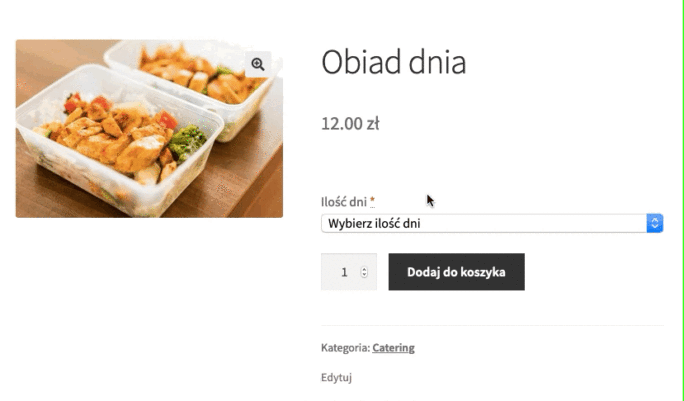
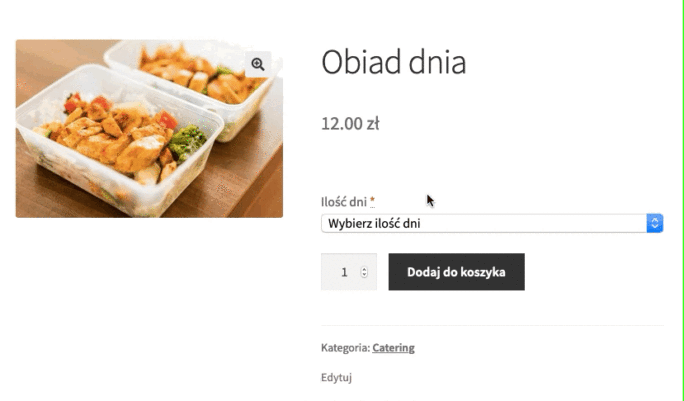
- Dodaj nazwę produktu. Możesz tutaj dodać całodzienny catering, ale w naszym przypadku będzie to “Obiad dnia”.
- Nie zapomnij o chwytliwym opisie! Wspomnij tutaj, dlaczego Twój catering wyróżnia się wśród innych.
- Dodaj cenę podstawową posiłku. W naszym przypadku dla obiadu o kaloryczności 1500 kcal będzie to 12 zł.
- Opublikuj produkt.
Gratuluję! Produkt został dodany. Teraz przejdziemy do konfiguracji naszej wtyczki.
Import przykładowej konfiguracji Cateringu
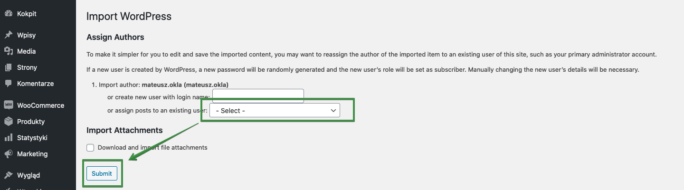
Aby ułatwić skorzystanie z artykułu, możesz pobrać paczkę z plikiem, dzięki któremu zaimportujesz na swojej stronie używaną w tym artykule konfigurację. Plik, który zaimportujesz za pomocą wtyczki WP Importer, możesz pobrać tutaj.

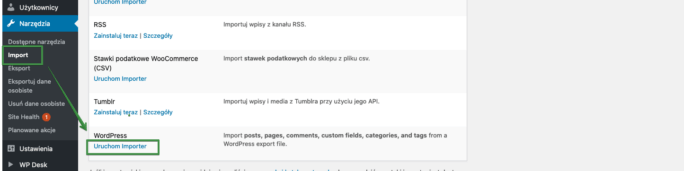
Uruchom Importer, który jest wbudowany w WordPress. Jeżeli korzystasz z niego pierwszy raz, zainstaluj go.

Konfiguracja wtyczki Flexible Product Fields
Wtyczka jest bardzo intuicyjna, dzięki czemu możemy w łatwy sposób dodać pola, których potrzebujemy. W razie potrzeby posłużyć może nam dokumentacja wtyczki lub wsparcie ze strony naszego zespołu, które dostajesz w ramach subskrypcji wtyczki.
Nowa grupa
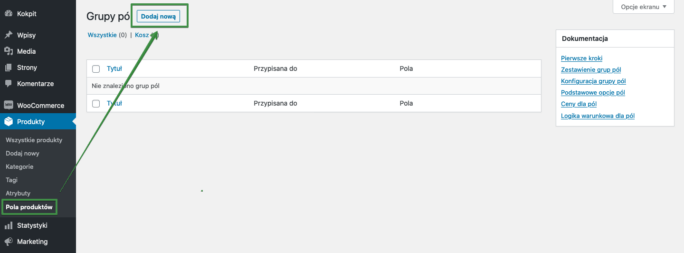
Na początku dodaj nową grupę pól
- Przejdź do Produkty → pola produktów.
- Kliknij w Dodaj nowy

Ustawienia grupy
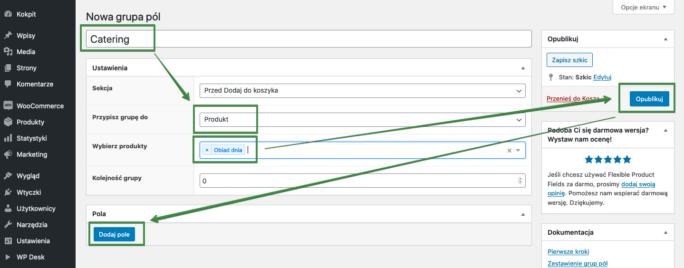
Następnie trzeba grupę połączyć z wcześniej dodanym produktem

- Nazwa całej grupy. W naszym przypadku będzie to Catering.
- W darmowej wersji wtyczki możemy przypisać jedynie do produktu. Wtyczka w wersji PRO umożliwia dodanie produktów, np. do kategorii.
- Dodaj produkt. Wpisz pierwsze min. 3 litery, a następnie wybierz odpowiedni produkt z listy.
- Opublikuj nową grupę pól. Po wcześniejszym opublikowaniu przycisk zmieni się na Zaktualizuj. Dzięki temu będzie można zapisywać kolejne zmiany. Uwaga! Pamiętaj, aby często zapisywać ustawienia, wtedy nie utracisz wprowadzonych zmian.
- Dodaj nowe pole.
Podstawowe ustawienia – nowe pole
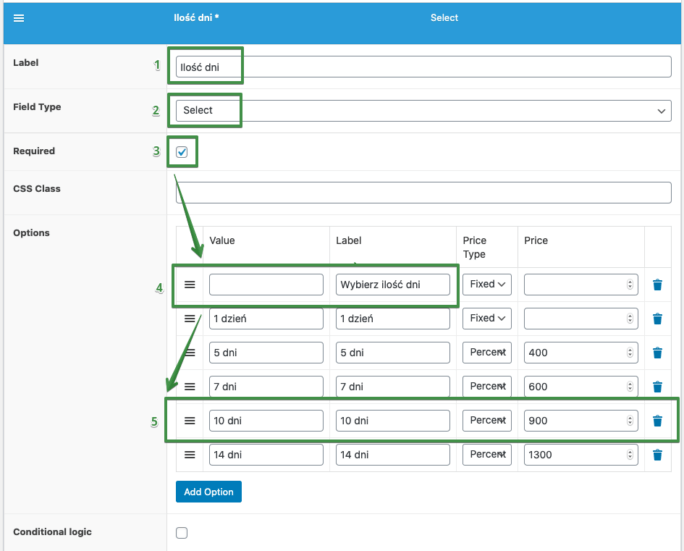
Skonfigurujemy pierwsze pole. Będzie to okres, na jaki zamawiana jest usługa.

- Etykieta – wpisujemy Ilość dni
- Typ pola – wiele pól jest dostępnych w darmowej wersji, my wybieramy select
- Wymagane – zaznaczmy, żeby być pewnymi, że klient nie zapomni o wybraniu pola
- Puste pole wartość – dzięki temu, to pole będzie zaznaczone jako domyślne po wejściu na stronę produktu.
- Dla każdej wersji dodajemy osobną opcję. W tym przypadku:
- Wartość – 10 dni – będzie widoczne w szczegółach zamówienia, e-mailu oraz panelu administracyjnym
- Etykieta – 10 dni – będzie widoczna na stronie produktu
- Typ ceny – procent – dzięki temu możemy dokonywać zmian ceny produktu i nie musimy konfigurować wszystkich pól od nowa.
- Cena – 900 – oznacza to, że zostanie doliczone 900% ceny. Końcowa cena będzie wynosić 12 zł za pojedynczy obiad + 900% z 12 zł. Łącznie za 10 dni koszt będzie wynosił 12zł + 108zł = 120zł, co można zobaczyć w podsumowaniu zamówienia.
Dodatkowe opcje cateringu w WooCommerce
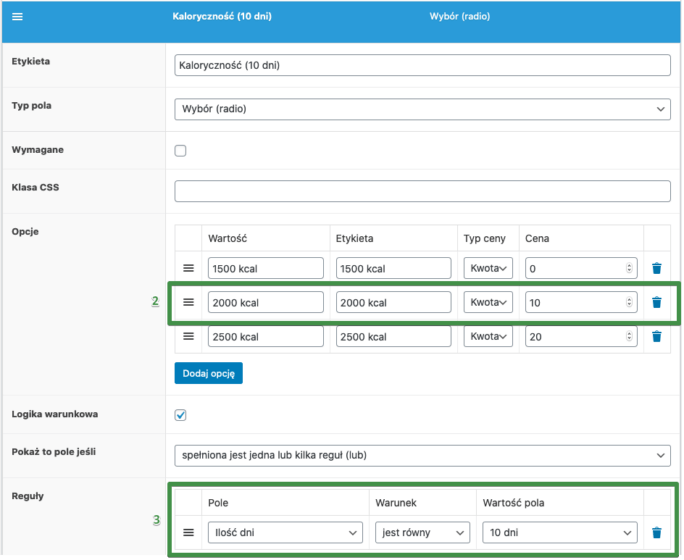
Dodamy teraz pole, które będzie umożliwiało wybranie odpowiedniej opcji kalorycznej posiłku dietetycznego. Dla każdej opcji z pola Ilość dni będziemy musieli dodać opcje dodatkowego kosztu podczas zamówienia dodatkowej kaloryczności. Za każde 500 kcal do 1 posiłku będziemy doliczać 1 zł. Pokażę to na przykładzie 10 dni.

- Naszą podstawową kalorycznością jest 1500 kcal, dlatego ten posiłek nie ma dodatkowych kosztów.
- Dla każdej konkretnej opcji kalorycznej dodajemy dodatkowy koszt – w tym przypadku catering o kaloryczności 2000 kcal będzie kosztować nas o 1 zł dziennie więcej, więc musimy doliczyć dodatkowe 10 zł. Analogicznie dla diety 2500 kcal dodajemy 2 zł do każdego posiłku, czyli 20 zł za 10 dni.
- Logika warunkowa – chcemy, aby to pole było pokazywane dopiero po wybraniu konkretnej opcji. W tym przypadki dla pola Ilość dni, gdy wartość wynosi 10 dni.
Dowóz cateringu w WooCommerce
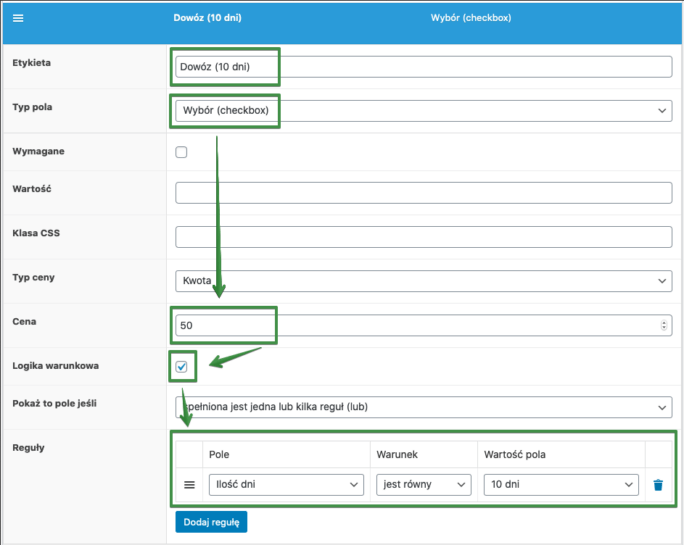
Skonfigurujemy pole, które będzie umożliwiało wybór dostarczenia posiłków do klienta. Dla każdego z dni musimy określić osobne pole i dodać dodatkową kwotę. W tym przypadku będziemy konfigurować możliwość dostawy dla 10-dniowej diety cateringowej.

- Dodajemy etykietę – Dowóz (10 dni)
- Typ pola – w naszym przypadku bedzie to Wybór (checkbox), gdyż chcemy zapytać klienta, czy chce takową opcję dodatkowo skonfigurować.
- Koszt tej usługi to 50zł (10 dni x 5 zł)
- Reguły – ustawiamy, że pole to zostanie pokazane, gdy zostanie wybrana opcja 5-dniowa
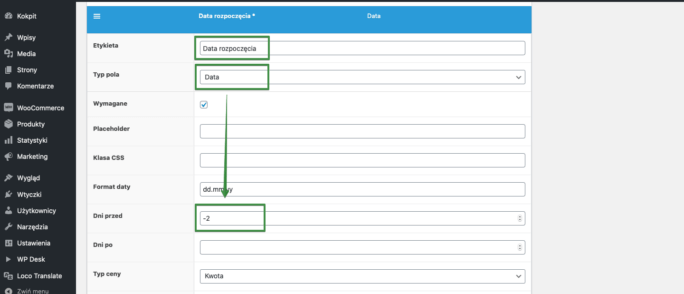
Data rozpoczęcia Cateringu
Chcemy, aby nasza dieta cateringowa rozpoczynała się od konkretnej daty. Dzięki temu udogodnieniu możemy pozwolić klientowi wybrać dzień rozpoczęcia diety.

- Dodajemy nazwę pola
- Wybieramy pole typu Data – uwaga pole to jest dostępne tylko w wersji PRO wtyczki. Więcej o możliwych polach przeczytasz w dokumentacji.
- Dni przed – dzięki tej opcji, możemy ograniczyć, aby klienta nie wybrał daty wstecznej. Ja wpisałem tutaj -2, dzięki temu gdy klient zamawia dietę np. w poniedziałek, to pierwszy dzień, jaki będzie mógł wybrać to środa.

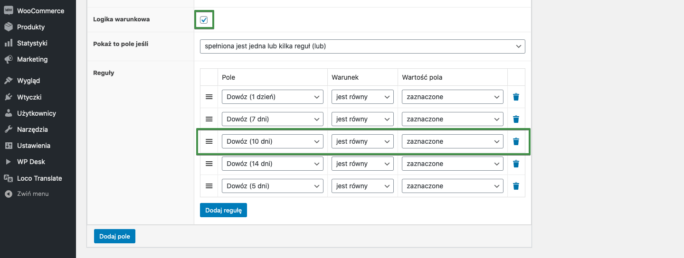
- Reguły – jak widać, możemy dodać więcej niż jedną regułę. Dzięki temu dla każdego pola Wybór (checkbox) możemy dodać dodatkową regułę i nie musimy powielać pola Data rozpoczęcia.
Gotowa konfiguracja strony z WooCommerce z obsługą cateringu

Tak skonfigurowana wtyczka może pomóc w rozwinięciu Twojej restauracji cateringowej. Dzięki WooCommerce i Flexible Product Fields PRO możesz dodać dowolną konfigurację, konfigurację jak diety specjalne czy wykluczenie poszczególnych składników (np. dieta bezglutenowa).