Wtyczka Flexible Product Fields wzbogaca możliwość personalizacji produktów o dodatkowe pola. Spersonalizuj stronę produktu według własnego uznania. Aktualnie dostępnych jest 20 różnych typów pól, a pole wybór koloru to jedno z nich. W tym artykule powiem Ci, jak dodać to pole do Twojej strony produktu WooCommerce za pomocą wtyczki Flexible Product Fields.
W repozytorium WordPressa istnieje wiele wtyczek do sklepów WooCommerce, które umożliwią Ci dodanie color pickera do strony produktowej. Co sprawia zatem, że Twój wybór powinien paść na Flexible Product Fields?
Spójrzmy:
- Aż 18 różnych typów pól dostępnych w wersji darmowej (m.in. pole color picker)
- Zarówno wersja darmowa jak i PRO są stale aktualizowane
- Przyjazny dla użytkownika interfejs
- Prosta instalacja i wdrożenie
- Nienaganne, profesjonalne wsparcie techniczne (1 na 1, jeśli zdecydujesz się na wersję PRO)
- Konkurencyjna cena wersji PRO
Zachęcam Cię do pobrania wtyczki w wersji darmowej i wypróbowania jej. Sam sprawdź, czy takie rozwiązanie Cię przekonuje.
Flexible Product Fields dla WooCommerce
Flexible Product Fields WooCommerce
Pozwól klientom personalizować produkty przed dodaniem do koszyka. Dodaj nowe pola produktów WooCommerce. Stwórz kreator personalizacji produktów, aby sprzedawać nadruki, grawerunki, opakowania na prezent, wizytówki, pieczątki i inne.
Pobierz za darmo lub Przejdź do WordPress.orgPole Color Picker
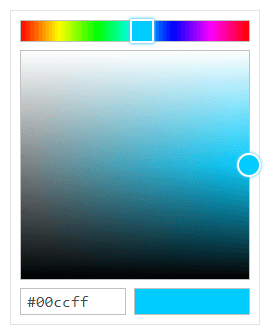
Próbnik kolorów jest narzędziem do wybierania i dostosowywania właściwości kolorów. Użytkownicy wybierają kolory za pomocą zaprojektowanego interfejsu z widocznym odzwierciedleniem koloru.
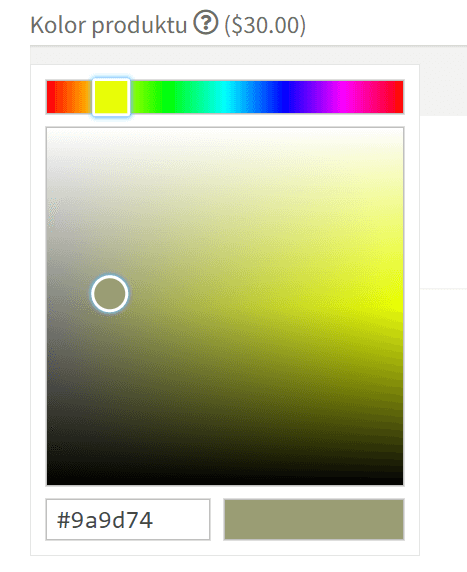
Pole color picker składa się zazwyczaj z dwóch głównych części: suwaka kolorów i kanwy.

Jakie zastosowanie ma pole selektor kolorów?
Oto niektóre z korzyści, jakie to pole może przynieść Twojej stronie produktowej:
- Po pierwsze, zapewnia szybszy sposób na wybranie dowolnego koloru. Dodając pole selektora kolorów do swojej strony produktu WooCommerce, przyczyniasz się do poprawy doświadczenia użytkownika na Twojej stronie internetowej.
- Po drugie, wzbogaca ją. Dodanie na stronie produktu jak największej ilości informacji o produkcie, jaki sprzedajesz sprawia, że użytkownik łatwiej podejmuje decyzję o jego zakupie. Wiesz, co to oznacza dla Ciebie, prawda? Więcej sprzedajesz –> więcej zarabiasz .
- Po trzecie, dajesz użytkownikowi możliwość dostosowania produktu, wedle jego preferencji. Oznacza to, że ma on możliwość wyboru dowolnego koloru do personalizacji produktu. Dodając tę funkcję do swojej strony produktu, na pewno zyskasz przewagę nad konkurencją.

Dodaj pole wyboru koloru do strony produktu WooCommerce
Sprawdźmy jak dodać nasz własny color picker. Po pierwsze, aby tego dokonać, będziesz musiał pobrać wtyczkę Flexible Product Fields.
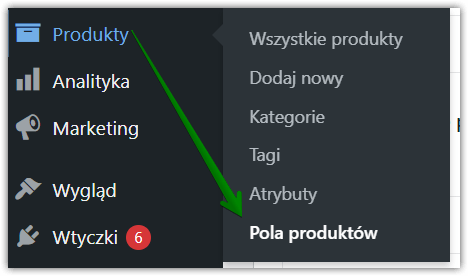
Gdy już to zrobisz, w podmenu Produkty pojawi się nowa zakładka. To Twoja nowa wtyczka do dodania pola wyboru kolorów.

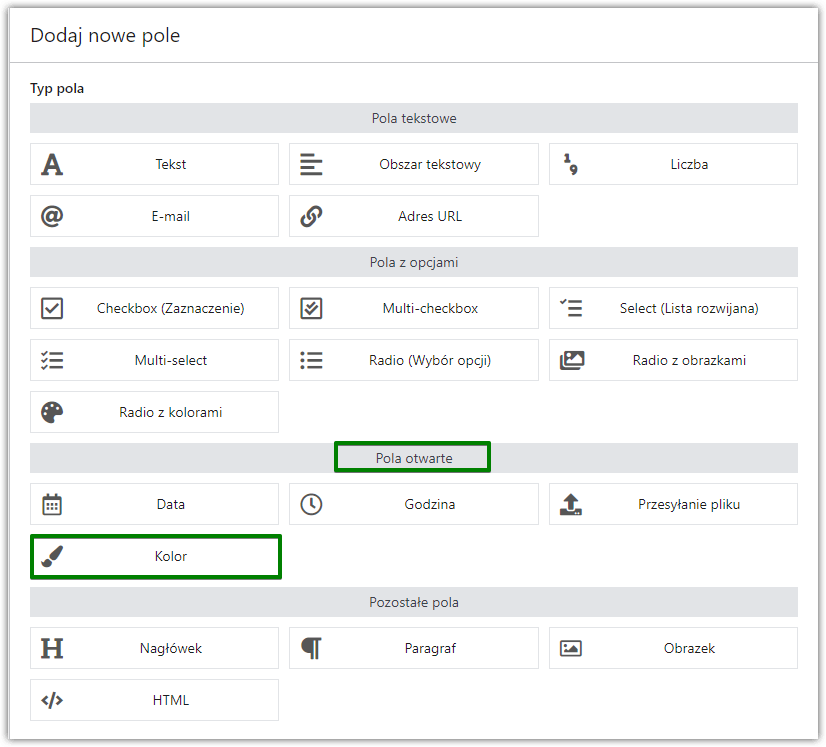
Kliknij w Pola Produktów, dodaj nową grupę pól, a następnie wybierz typ pola Kolor, który znajduje się w sekcji pól otwartych:

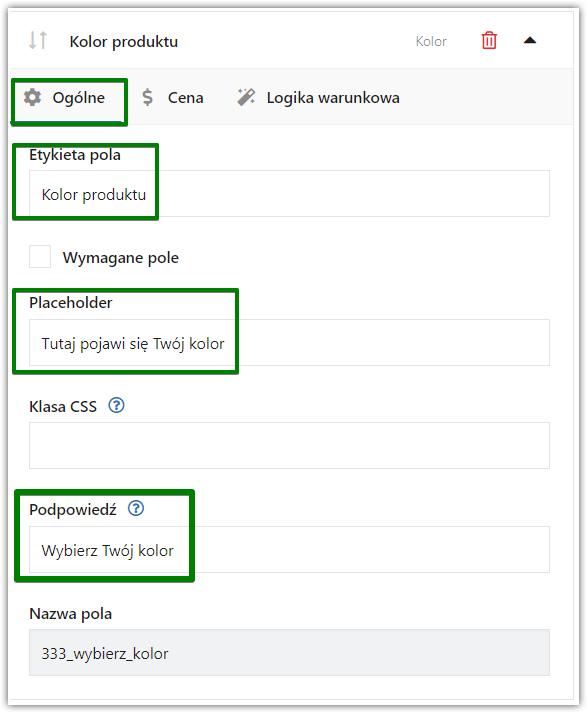
Teraz rozpocznijmy proces dostosowywania pola próbnika kolorów według własnego uznania. Spójrzmy na przykład:

*Zachęcamy do zapoznania się z naszą dokumentacją, gdzie szczegółowo wyjaśniamy wszystkie typy pól.
Ustawienia te są ustawieniami ogólnymi. Dodatkowo możesz również dodać wartość ceny (stała lub procentowa) lub logikę warunkową. Te dwie funkcje jednak są dostępne tylko w przypadku użycia wersji PRO. Po zakończeniu konfigurowania selektora kolorów, nie zapomnij zapisać i opublikować swoich zmian.
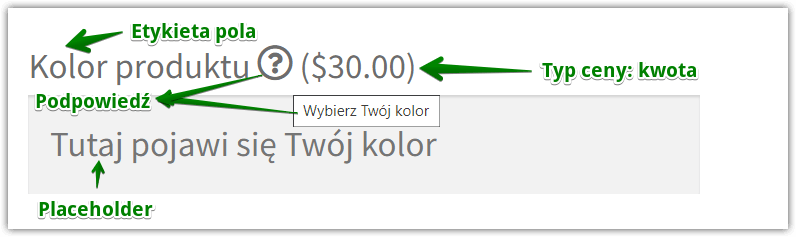
Ostatecznie, tak będzie wyglądał efekt końcowy:


Podsumowanie
W skrócie, wtyczka Flexible Product Fields została niedawno zaktualizowana i obecnie, w najnowszej darmowej wersji, można znaleźć następujące pola:
Pola tekstowe:
- Tekst
- Obszar tekstowy
- Liczba
- E-mail (nowe pole)
- Adres URL (nowe pole)
Pola z opcjami:
- Checkbox (Zaznaczenie)
- Radio z kolorami (nowe pole)
- Multi-Checkbox (nowe pole)
- Radio z obrazkami
- Select (Lista rozwijana)
- Multi-select
- Radio (Wybór opcji)
Pola otwarte:
Pozostałe pola: