W tym artykule dowiesz się, jak zmienić wygląd wybranych elementów sklepu WooCommerce takich jak przyciski, nagłówki czy formularze. W tym celu przedstawię Ci klasy CSS oraz opcje stylowania (tzw. custom CSS) w WordPress. Skorzystamy z gotowych rozwiązań w WordPressie oraz dodatkowej wtyczki.
Spis treści
- Czym jest Klasa CSS?
- Jak dodać custom CSS w WordPress?
- Jak zmienić wygląd danego elementu?
- Przykład wykorzystania we wtyczkach WP Desk
- Darmowe wtyczki dla WordPress i WooCommerce
1. Czym jest klasa CSS
CSS to tzw. kaskadowe arkusze stylów. Są to pliki zawierające kod opisujący wygląd strony internetowej. Szkielet strony jest zbudowany z użyciem języka HTML. Przez szkielet rozumiemy, jakie elementy i w jakiej kolejności znajdują się na stronie, np.
- logo
- nagłówek
- menu
- treść artykułu
- zdjęcie produktu
- panel boczny (sidebar)

CSS umożliwia nam opisanie, w jaki sposób te elementy mają wyglądać.
Przykład:
<p>to znacznik zaczynający nowy akapit.<strong>oznacza pogrubienie tekstu
Rzućmy zatem okiem na taki kod:

Domyślnie wynikiem będzie taki tekst:

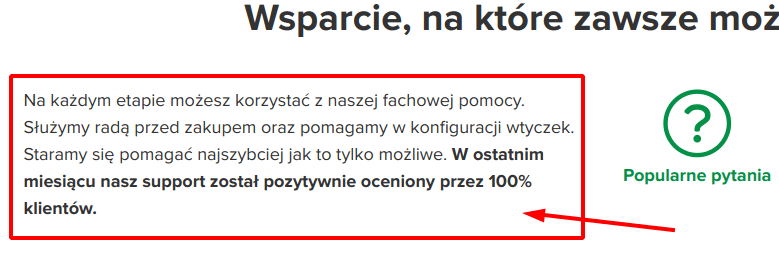
Ten sam kod na stronie wpdesk.pl daje następujący wynik:

Mamy tu:
- całkiem inną czcionkę
- różną wielkość tekstu
Skąd ta różnica?
Na stronie wpdesk.pl zdefiniowaliśmy swój własny arkusz stylów. Bez arkusza CSS przeglądarka wyświetla kod HTML w domyślny dla siebie sposób.
Każda strona internetowa posiada swoje arkusze stylów. Nie jest to jednak custom CSS!
Przez pojęcie custom CSS rozumiemy: własny kod CSS, który nadpisuje domyślny kod CSS WordPressa i/lub motywu strony.
Każdy motyw posiada swój arkusz CSS. Rozwiązanie typu custom CSS umożliwia Ci nadpisanie ustawień arkusza motywu bez zaglądania do jego kodu 💪!
W ten sposób uzyskasz pożądany dla siebie efekt:
- nie ingerując w pliki motywu
- zachowując integralność
- zabezpieczając własne zmiany
O jakim zabezpieczeniu mówię?
Gdy aktualizujesz motyw, wszystkie jego pliki są nadpisywane nowszymi wersjami. Jeśli swoje modyfikacje CSS zapisujesz w plikach motywu, podczas aktualizacji stracisz je.
Właśnie dlatego rozwiązanie custom CSS jest proste, przyjemne i bezpieczne. Zatem do dzieła 🚀!
2. Jak dodać custom CSS w WordPress
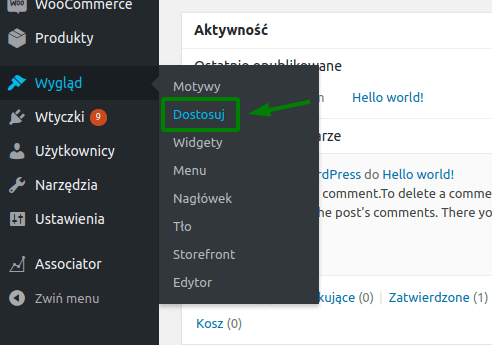
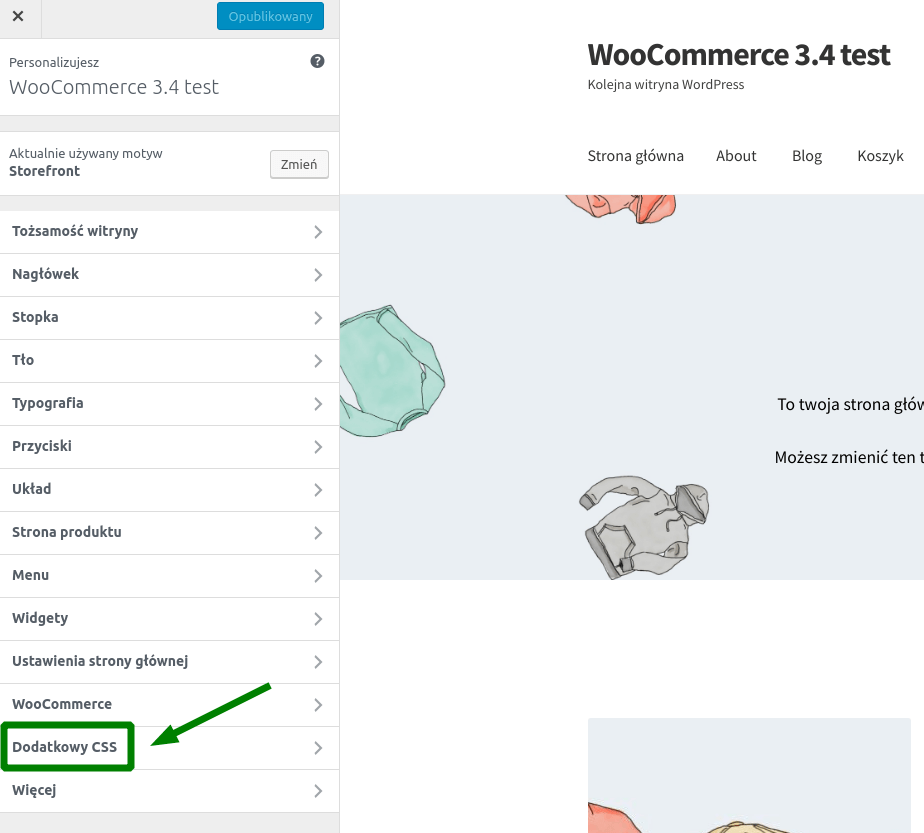
W swoim panelu administratora przejdź do: Wygląd → Dostosuj

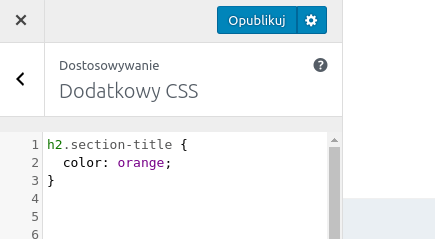
Następnie przejdź do sekcji Dodatkowy CSS:

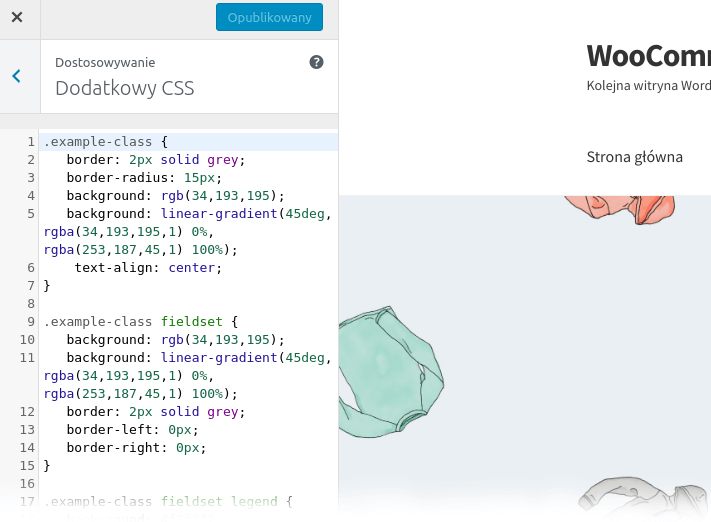
W moim przypadku custom CSS prezentuje się następująco:

Znajduje się tu kod, który dodałem podczas tworzenia artykułu Set Your Own CSS Class to Any Custom Fields in Your WooCommerce Store →
Domyślnie nie znajduje się tutaj żaden kod.
3. Jak zmienić wygląd danego elementu?
Na początek potrzebujesz poznać podstawy CSS:
W celu znalezienia klasy CSS elementu, który chcesz zmodyfikować, użyj narzędzi przeglądarki:
- Kliknij w element na stronie prawym przyciskiem myszy
- Wybierz opcję typu Zbadaj element

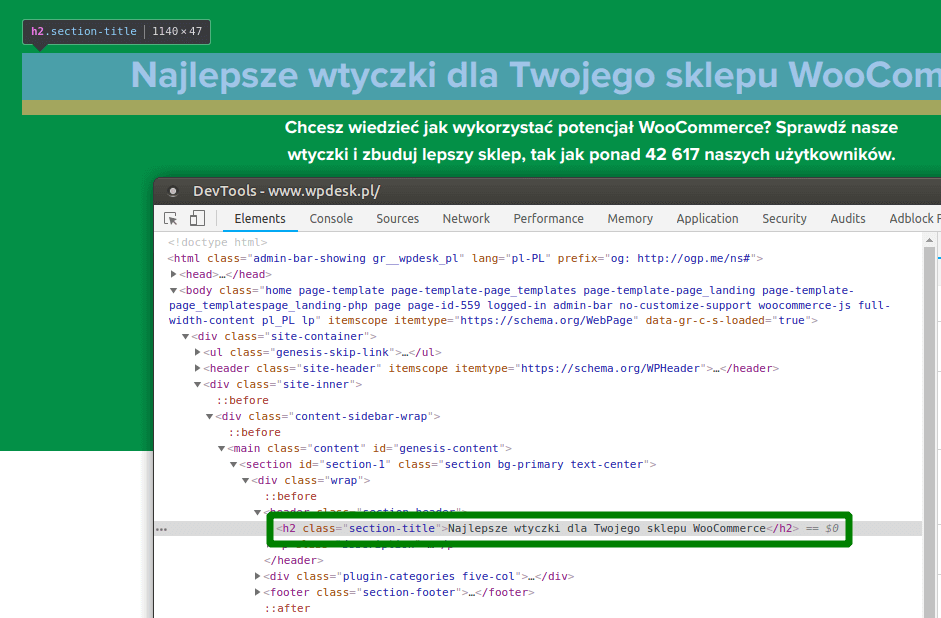
Twoim oczom ukaże się kod strony. Gdy najedziesz na element w kodzie strony, zostanie on wyróżniony na ekranie:

Jak widzisz powyżej, przeglądarka Chrome wskazała mi na ekranie położenie:
- elementu
h2 - z klasą CSS
section-title
💡 Dlaczego klasa CSS jest taka ważna?
Ponieważ pozwoli Ci szybko zmienić wygląd wielu elementów np. gdy chcesz aby jakieś akapity zawierały tło, ramkę lub inną czcionkę. Oczywiście mógłbyś zastosować zmianę CSS dla 1 elementu poprzez ID np. p#id-elementu {}, natomiast to rozwiązanie zadziała tylko dla pojedynczego elementu.
Aby odwołać się do tego elementu w custom CSS muszę zastosować następujący zapis:
h2.section-title {}
Zmienię zatem kolor czcionki tego elementu na pomarańczowy:

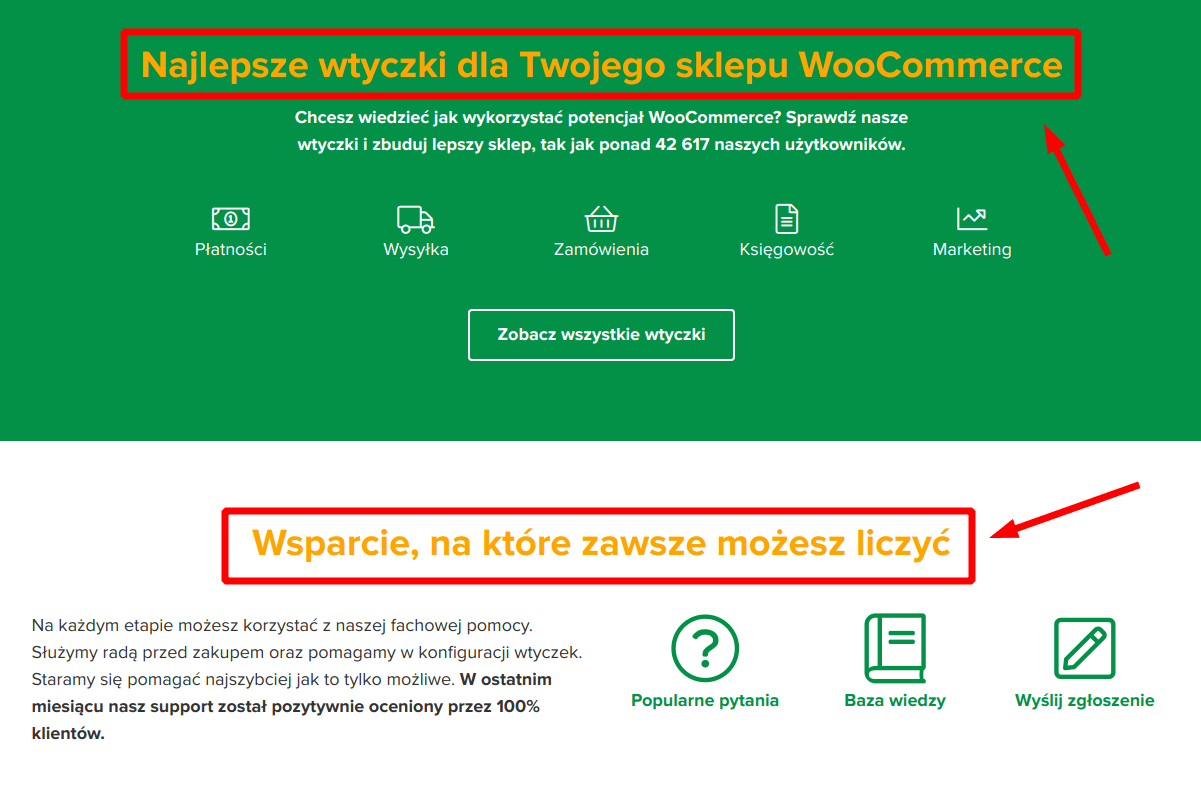
Efekt prezentuje się następująco 🎉:

Jak widzisz, kolor tekstu zmienił się dla wszystkich nagłówków H2 z klasą CSS section-title. Zmianie nie uległy akapity tekstu i inne elementy jak podpisy pod ikonami.
Pamiętaj, że deklarowanie CSS dla klasy możesz zrobić w opisany sposób. Jeśli jednak chcesz dokonać zmiany stylu CSS szybko w 1 wpisie, skorzystaj z edytora HTML i dodania atrybutu style="" (tzw. inline CSS). Jest to jednak rozwiązanie mało skalowalne, a ewentualne późniejsze zmiany kodu musisz robić w każdym wpisie osobno.
Wykorzystanie Custom CSS i deklaracji dla klasy CSS przyspieszy stylowanie Twojej strony internetowej WordPress 🚀!
4. Przykład wykorzystania we wtyczkach WP Desk
Posiadamy w ofercie dwie wtyczki do zarządzania polami w sklepie:
- Flexible Checkout Fields – edycja pól strony zamówienia
- Flexible Product Fields – dodawanie pól do strony produktu
Obie te wtyczki umożliwiają przypisanie dowolnej klasy CSS, aby zmodyfikować ich domyślny wygląd.
Możesz dopisać swój custom CSS i dodać go dla danego pola.
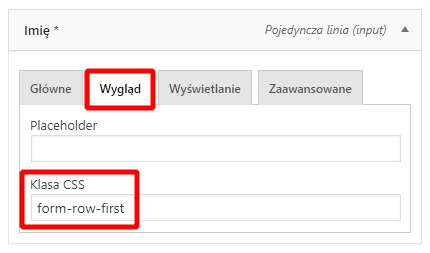
W przypadku Flexible Checkout Fields odpowiednia opcja jest odrobinę ukryta.
Przejdź do:
- ustawień pola
- zakładki Wygląd
- pola Klasa CSS
Zerknij:

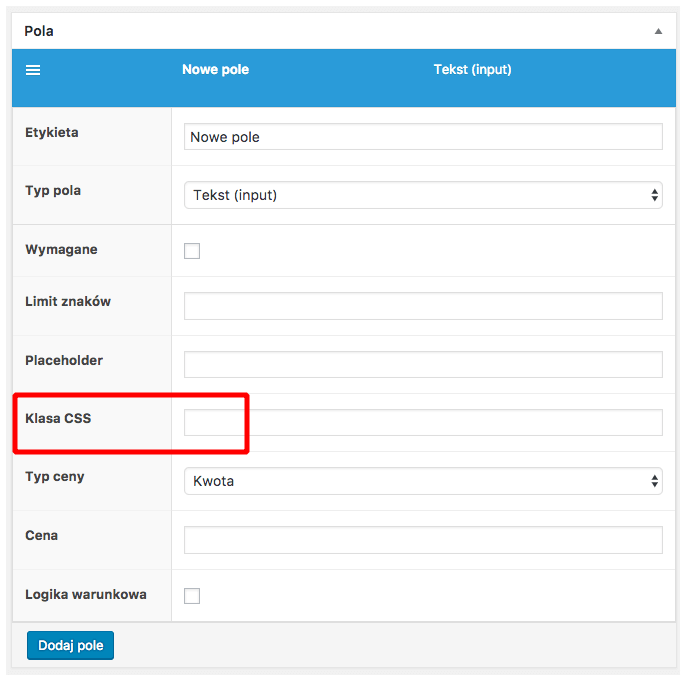
We wtyczce Flexible Product Fields opcja jest dostępna w edycji pola:

5. Darmowe wtyczki dla WordPress i WooCommerce
Na koniec jeszcze jedna sprawa. Jeśli myślisz o rozwoju sklepu internetowego, to zobacz nasze darmowe wtyczki dla WordPress i WooCommerce oraz wszystkie nasze wtyczki i usługi WP Desk ⭐!
Podsumowanie
Ten artykuł nauczył Cię stosowania custom CSS i klas CSS w praktyce. Czy masz dodatkowe pytania? Napisz do nas 🙂!
Na koniec 3 artykuły, które mogą Ci się spodobać: