WooCommerce pozwala na anulowanie zamówienia przez kupującego (przycisk z poziomu konta użytkownika), domyślnie jednak nie ma opcji zwrotu. Dziś opiszę, w jaki sposób dodać taką możliwości i formularz zwrotu zamówienia w WooCommerce.
Spis treści
- Może dopasować szablon email?
- Elastyczne Zwroty i Reklamacje WooCommerce
- Jak dodać formularz zwrotu dla zamówień w WooCommerce?
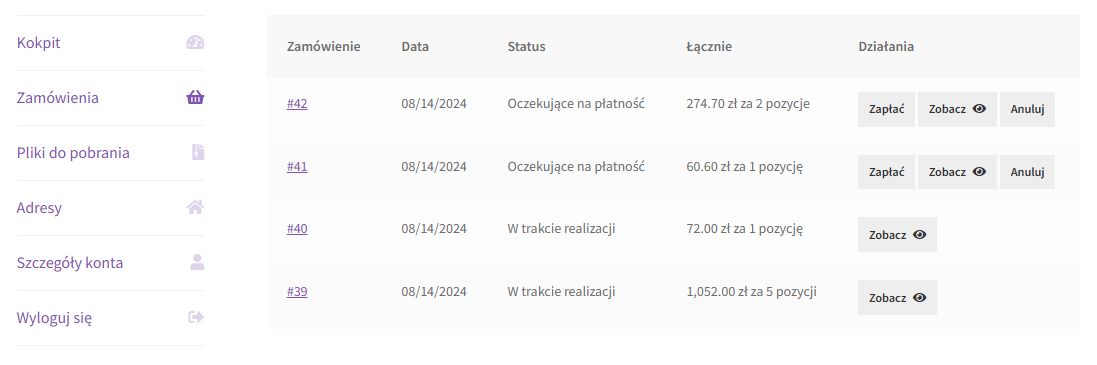
Na początku widok tego, co może zobaczyć kupujący z poziomu konta:
Lista zamówień
Jak umożliwić zwrot dla zamówień WooCommerce i dopasować formularz np. pod reklamacje, wymianę czy naprawy gwarancyjne?
Może dopasować szablon email?
Jednym z pomysłów na rozwiązanie mogłaby być opcja anulowania lub zwrotu z poziomu wiadomości email po złożeniu zamówienia.
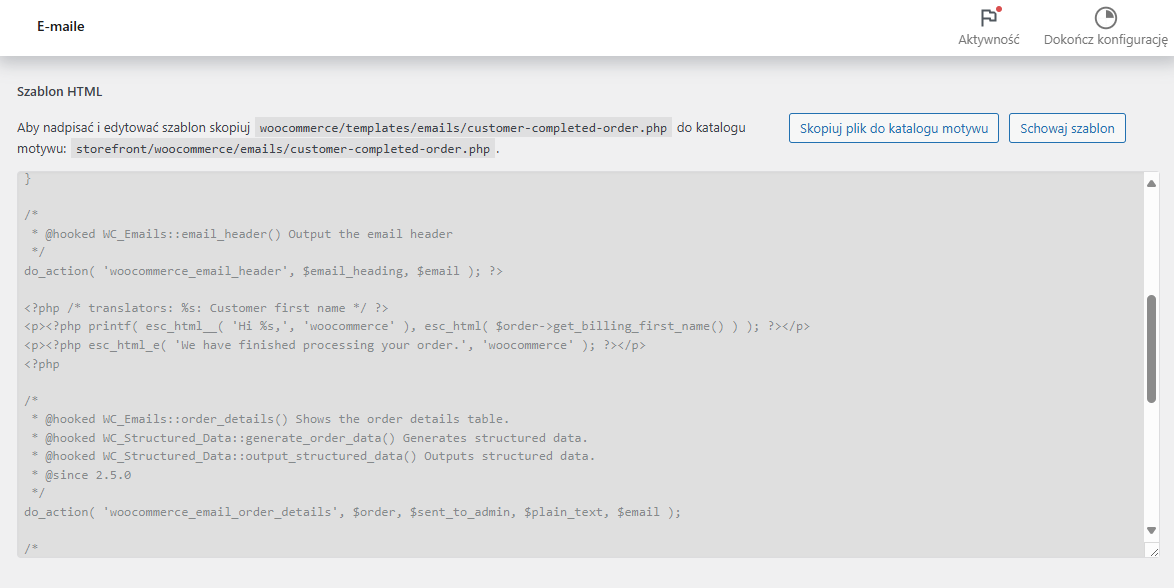
Czy warto modyfikować kod szablonu emaila?
Możliwe, że takie dopasowanie będzie wystarczające, jednak pamiętać należy, że kupujący nie znajdzie dodatkowego przycisku po stronie panelu. Chyba że dodany zostanie odpowiedni kod także i tam. Aha, pamiętać należy też o kodzie (aktualizacji i testowaniu).
Być może ta opcja wygląda zachęcająco, jednak jak dodać w mailu formularz zwrotu zamówienia?
Elastyczne Zwroty i Reklamacje WooCommerce
WP Desk ma w ofercie wtyczkę rozszerzającą możliwości WooCommerce o zwroty z poziomu konta użytkownika.
oraz przesłanych informacji (z pomocą formularza, o którym poniżej).
Jak dodać formularz zwrotu dla zamówień w WooCommerce?
Poniżej można zobaczyć proces budowy i umieszczenia formularza w kilku krokach z pomocą wtyczki.
-
Instalacja i aktywacja wtyczki
Zwroty zamówień można włączyć z wtyczką Elastyczne Zwroty i Reklamacje WooCommerce.
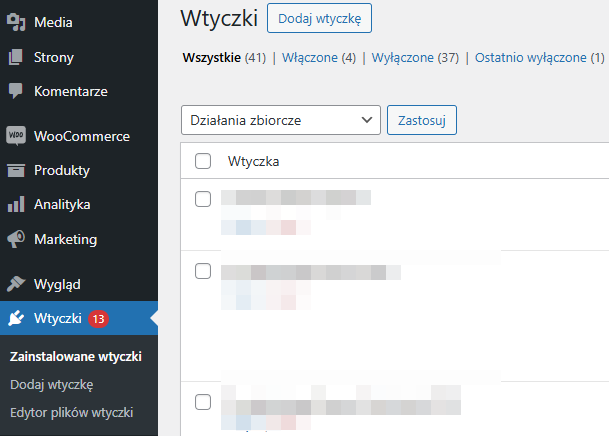
Instalację można wykonać po zalogowaniu do panelu WordPress w odpowiednim menu:
Wtyczka posiada też darmową wersję z podstawowymi funkcjami.
-
Ustawienia wtyczki
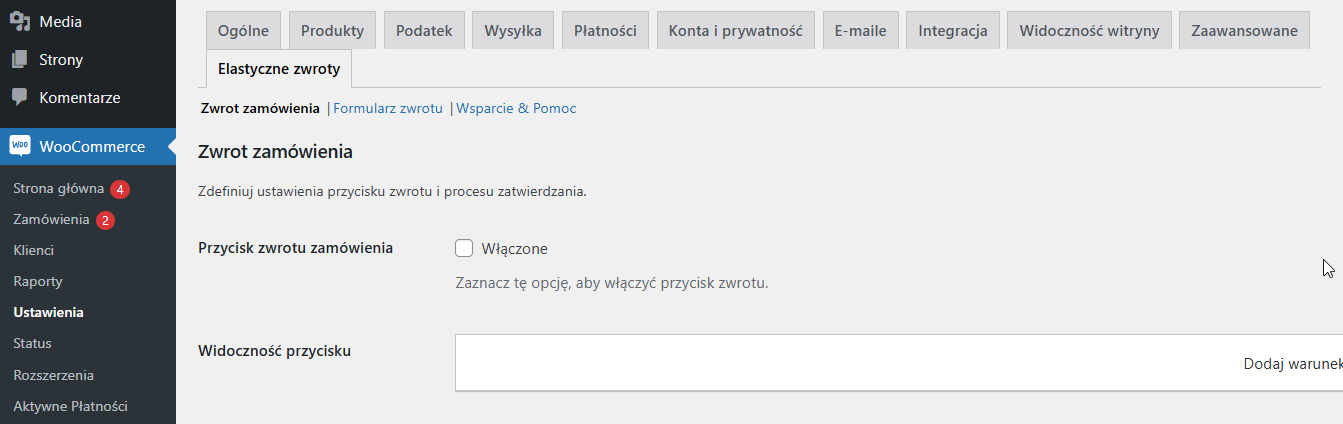
Po aktywacji wtyczki nowa zakładka pojawi się w ustawieniach WooCommerce.
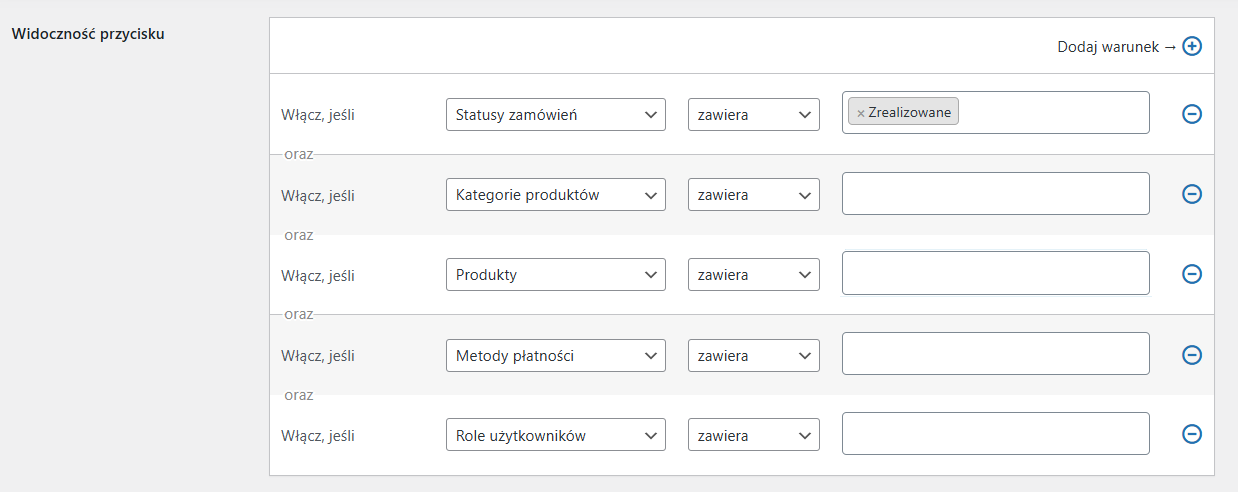
Opcje wtyczki pozwalają na pokazanie przycisku zwrotu dla zamówień w panelu użytkownika także dla warunków
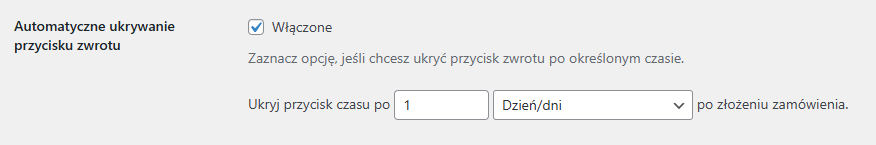
lub określonego czasu po złożeniu zamówienia.
-
Formularz zwrotu zamówienia WooCommerce
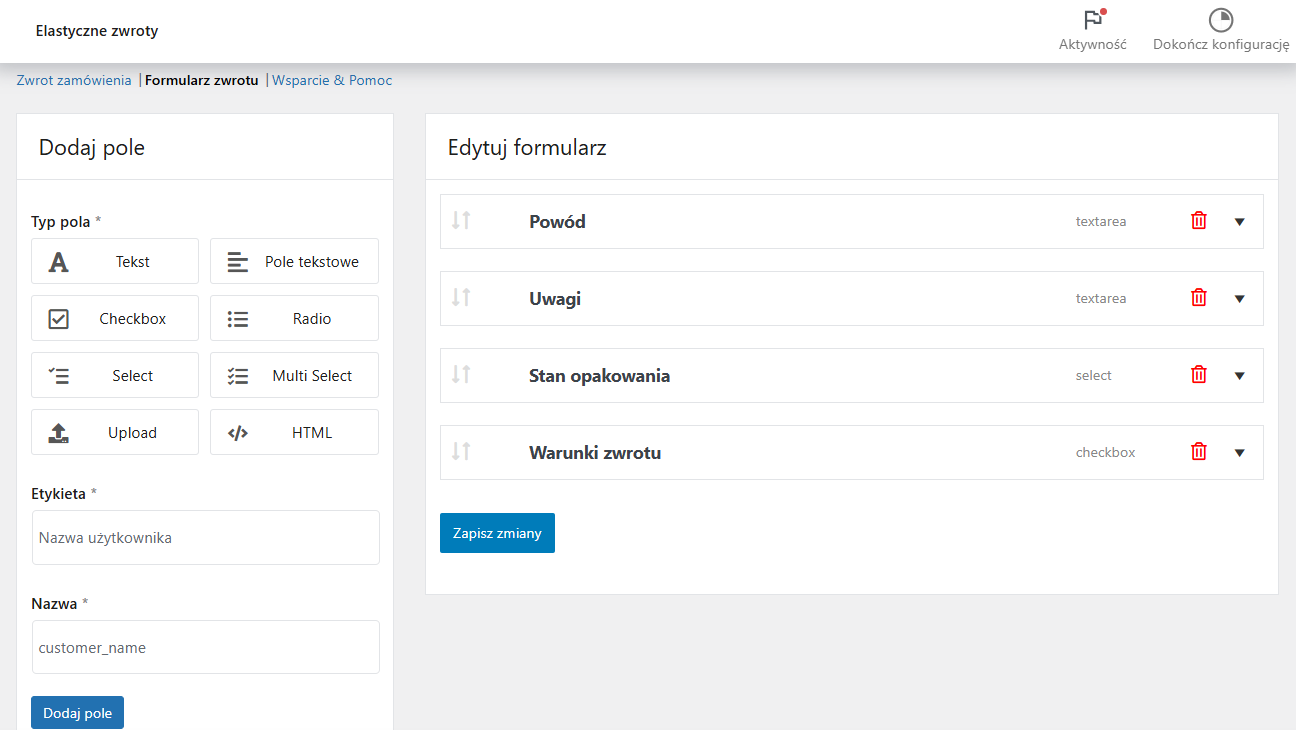
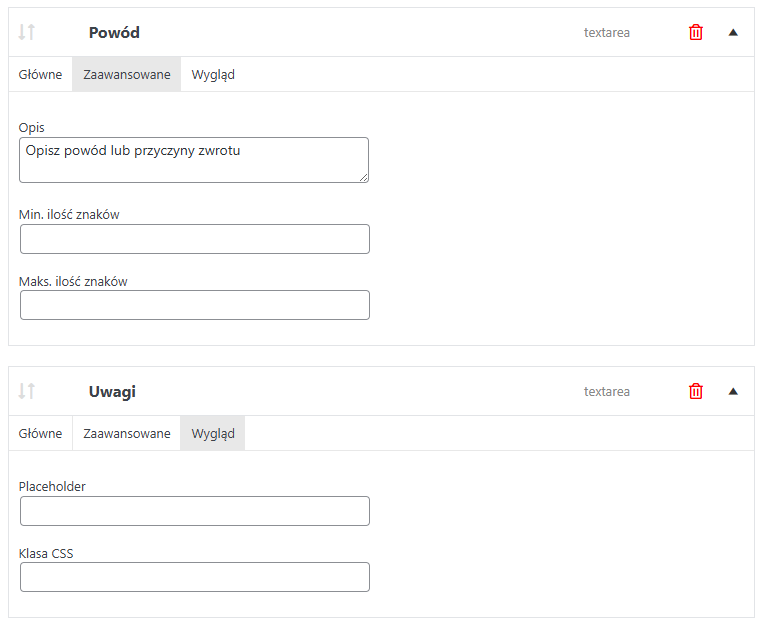
W drugiej zakładce znajdują się ustawienia dla formularza zwrotu.
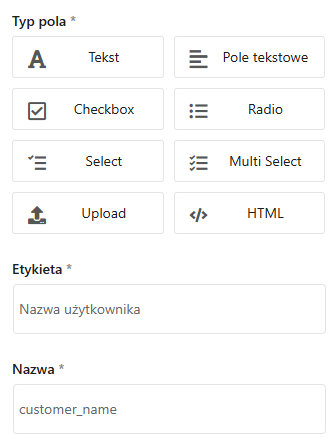
Wtyczka pozwala na wybór spośród licznych typów pól:
wraz z zaawansowanymi ustawieniami jak np. etykieta, nazwa, wymaganie, opis, limit znaków, czy klasa kaskadowych arkuszy stylów.
-
Formularz – widok kupującego
Włączenie wniosków o zwrot we wtyczce i ustawienie formularza zapewni:
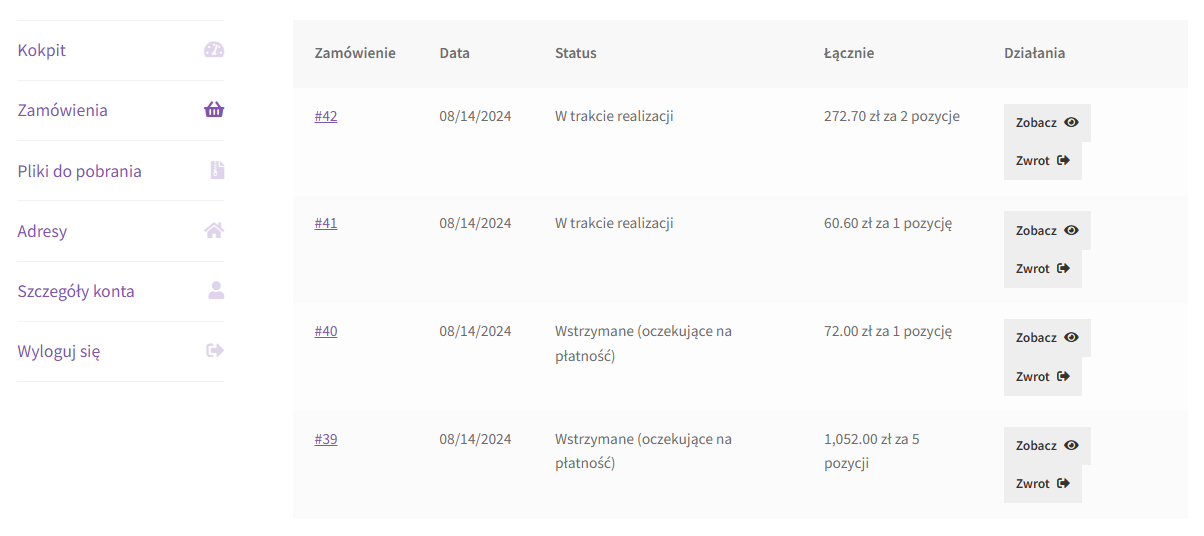
- wyświetlenie przycisku zwrotu dla zamówienia z poziomu panelu użytkownika:
💡 Jeśli kupujący nie zaloguje się, można użyć shortkodu do weryfikacji przed pokazaniem strony z wnioskiem o zwrot.
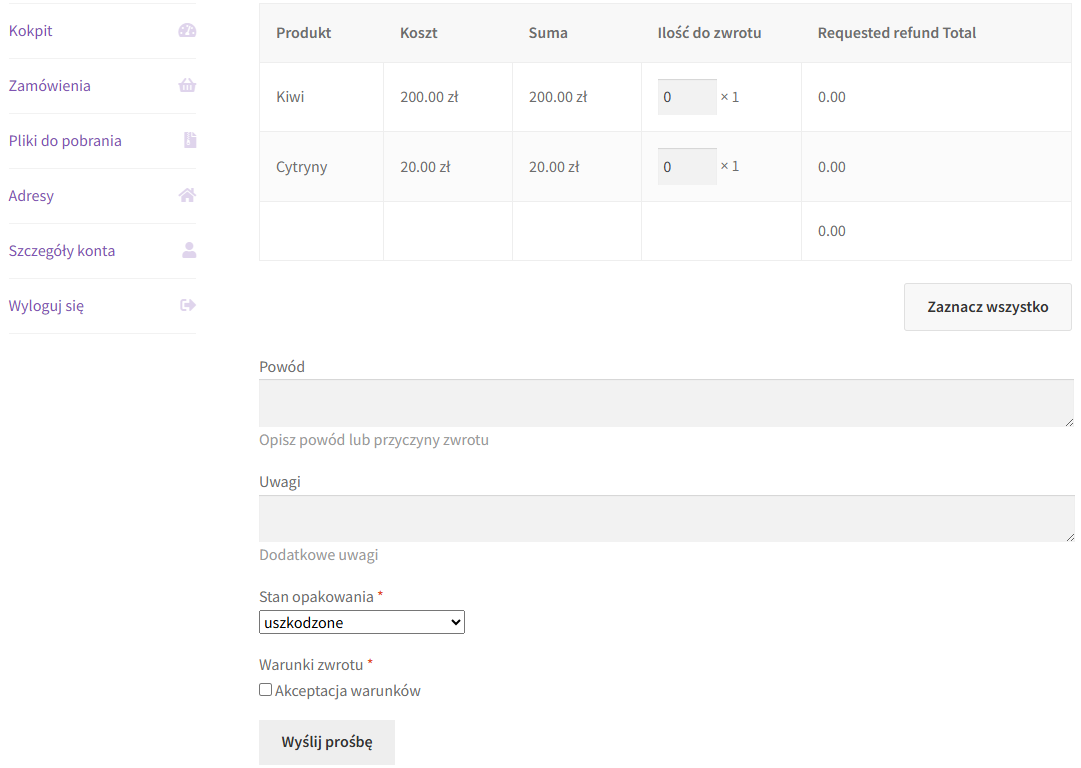
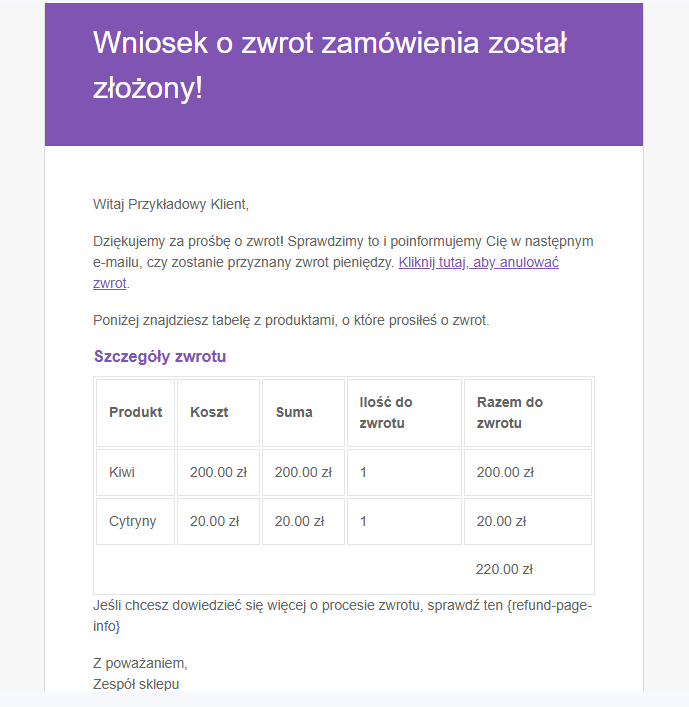
- oraz formularza z odpowiednimi polami do wypełnienia przed przesłaniem wniosku o zwrot:
Po przesłaniu formularza kupujący otrzyma także potwierdzenie mailowe.
- wyświetlenie przycisku zwrotu dla zamówienia z poziomu panelu użytkownika:
-
Formularz – widok administratora
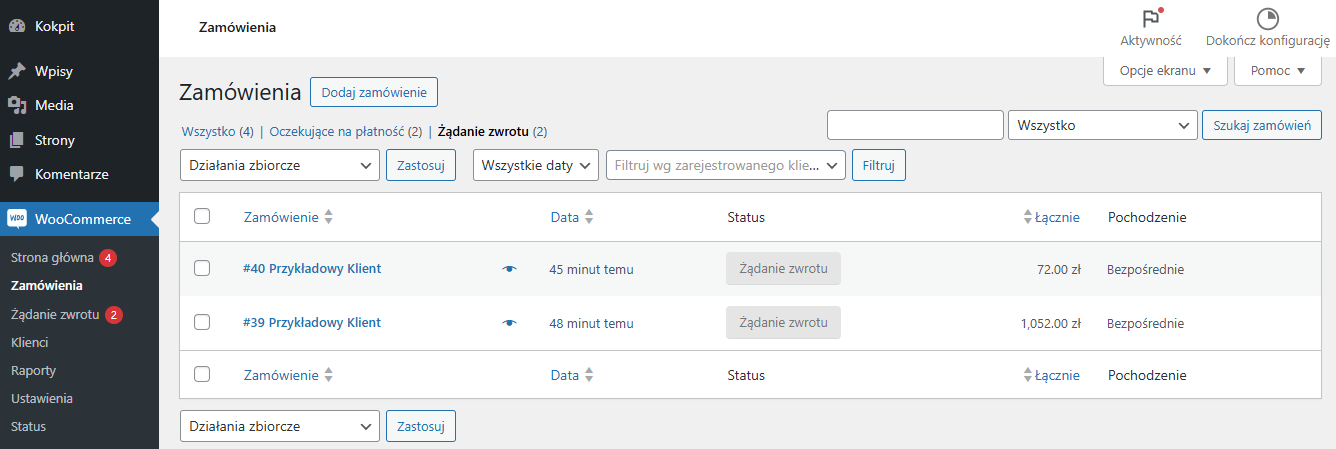
Wtyczka po aktywacji i włączeniu opcji zwrotów dodaje też w menu WooCommerce miejsce do sprawdzania zwrotów:
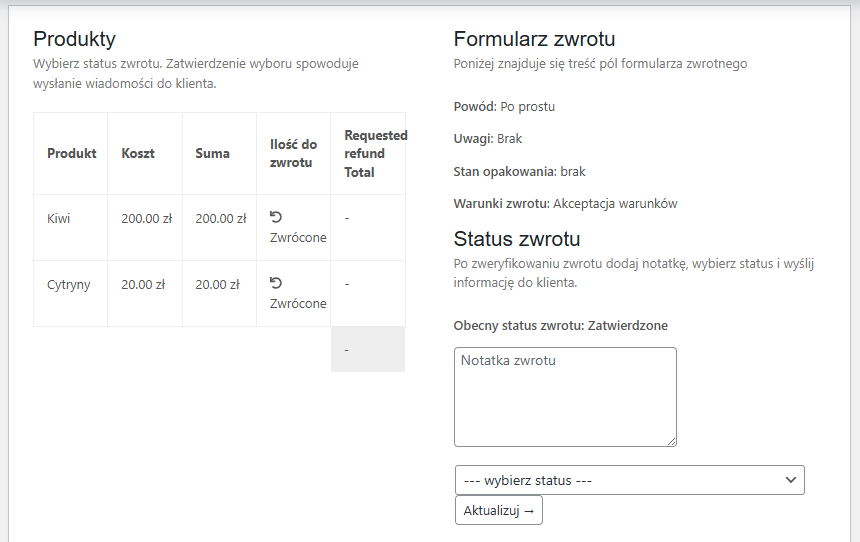
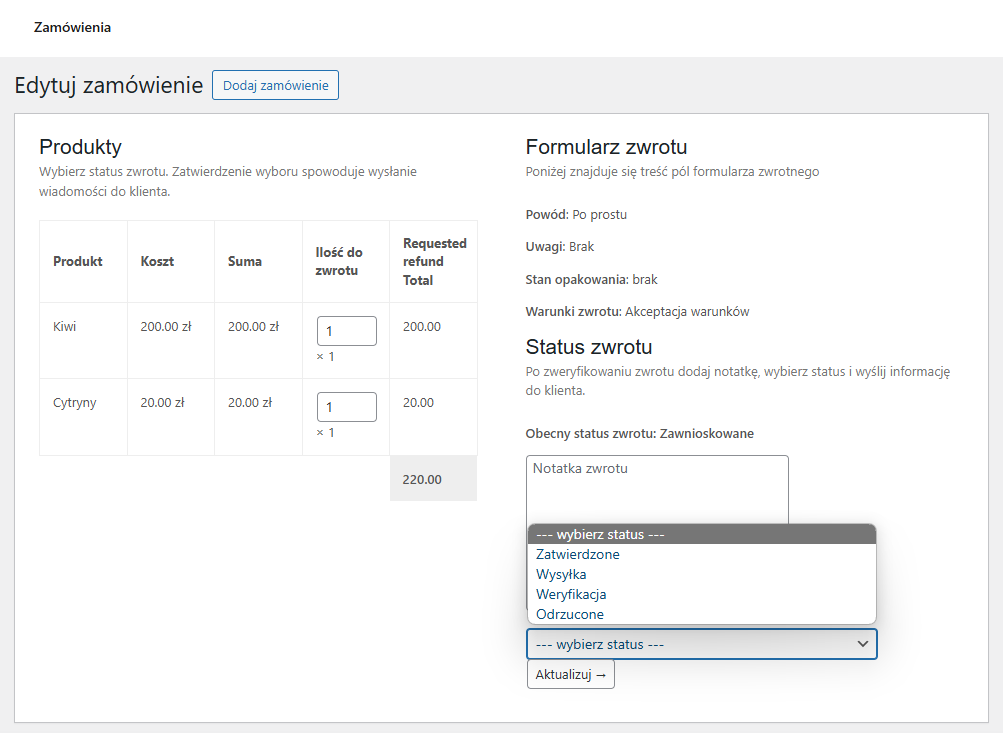
Po otrzymaniu zwrotu zamówienie WooCommerce otrzymuje informacje przesłane przez kupującego (wniosek o zwrot oraz dane z wypełnionego formularza):
Administrator może dalej zarządzać wnioskiem komunikując się z kupującym bezpośrednio z poziomu zamówienia WooCommerce:
Podsumowanie
Możliwość przesłania wniosku zwrotu dla zamówień to główna funkcjonalność wtyczki Elastyczne Zwroty i Reklamacje WooCommerce, której stronę produktową można odwiedzić klikając w link poniżej.
Wtyczka posiada też opcję dodania rozbudowanego i dopasowanego formularza zwrotu, która pozwala na obsługę zwrotów bezpośrednio z poziomu zamówień WooCommerce.
Elastyczne Zwroty i Reklamacje WooCommerce 199 zł (244,77 zł z VAT)
Elastyczne Zwroty i Reklamacje WooCommerce to wtyczka, z którą uporządkujesz proces zwrotów w sklepie i poprawisz komunikację z klientami. Przyspiesz obsługę zamówień, reklamacje i zwroty WooCommerce.
Dodaj do koszyka lub Zobacz szczegóły