Developerzy podczas rekrutacji bardzo często zadają nam wiele pytań o to, jak wygląda praca w WP Desk. W tym artykule przedstawię jak wygląda nasz dzień pracy, proces wypuszczenia wtyczki i jakich narzędzi używamy. Przeczytaj, czego możesz się nauczyć pracując z nami!
Każdy zespół dostosowuje elementy procesu wytwarzania i utrzymywania wtyczek do własnych potrzeb, ale istnieje wiele punktów wspólnych.
Wszyscy pracujemy zdalnie i nie ma sztywno ustalonych godzin pracy. Każdy zespół ustala własne zasady. Pracujemy, używając metod programowania zwinnego (ang. Agile), ale największy wpływ na organizację pracy ma u nas Scrum. Istnieje Backlog produktu, w którym w ramach zespołowych Refinementów zespół umieszcza zadania. Ty, jako osoba będąca członkiem zespołu, również będziesz brał udział w Refinementach i dzięki temu będziesz miał bezpośredni wpływ na praktycznie wszystkie decyzje dotyczące rozwoju wtyczek. Zauważyliśmy, że na wspólnych Refinementach świetnie spisuje się współdzielona tablica Miro, dlatego często używamy tego narzędzia.
To, gdzie konkretnie znajduje się Backlog, zależy od danego zespołu. Używamy przede wszystkim YouTrack, Nozbe Teams, GitLab Issues.
Ponieważ w Backlogu znajdują się zadania dla całego zespołu, trafiają tam zarówno konkretne funkcjonalności gotowe do implementacji, jak i bardziej „miękkie” zadania takie jak artykuły do napisania, przygotowanie dokumentacji, przygotowanie scenariuszy testowych, tematy do dalszej analizy i wiele innych elementów.
Organizacja dnia pracy
Każdy zespół spotyka się na codzienne 15-minutowe daily organizowane na Zoomie. W ramach tych spotkań synchronizujemy prace i rozwiązujemy blokujące nas problemy.
Komunikacja, która nie wymaga bezpośredniego kontaktu w czasie rzeczywistym, odbywa za pomocą komentarzy w zadaniach albo na kanałach Slacka.
Gdy decydujesz się wykonać jakieś zadanie i napisać trochę kodu, musisz zacząć od pobrania z GitLaba najbardziej aktualnej wersji repozytorium.
Następnie, jeśli jeszcze nie został uruchomiony, to klikasz ikonę PHPStorm. Jest to jedyny akceptowalny w tym momencie edytor kodu PHP. Możesz używać innego tylko pod warunkiem, że PHPStorm już znasz bardzo dobrze. Wtedy możesz korzystać z Visual Studio Code ;-)
Do zarządzania gałęziami git stosujemy uproszczony git-flow, dlatego prawie na pewno trzeba będzie utworzyć jakąś gałąź feature.
Testy, testy, testy…
Zanim potwierdzisz i prześlesz zmiany do repozytorium, warto napisać testy. W zależności od potrzeb piszemy trzy rodzaje testów: jednostkowe, integracyjne lub funkcjonalne. Do funkcjonalnych stosujemy Codeception z Selenium, a do pozostałych PHPUnit.
Gdy testy wykonają się poprawnie, automat PHPCS sprawdzi, czy kod spełnia standardy kodowania. Jeśli w projekcie został skonfigurowany opcjonalny PHPStan, dodatkowo przeprowadzona zostanie statyczna analiza kodu.
Jeśli potrafisz pisać testy, używając Test-driven development, czyli najpierw test jednostkowy, a później funkcjonalność – idealnie! Nie jest to jednak obowiązkowe.
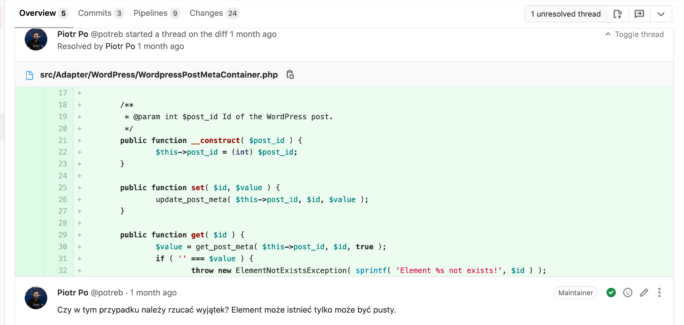
Ja Ciebie i Ty mnie, czyli Code Review

Wspaniale, udało Ci się umieścić kod w repozytorium! :) Automaty Continuous Integration właśnie uruchomiły na nim serię testów automatycznych, a Ty możesz utworzyć Merge Request i przekazać go koledze/koleżance z zespołu do Code Review. Review pozwala na dzielenie się wiedzą i wzajemną ochronę przed wystąpieniem bugów oraz kodem spaghetti. Większość kodu tworzymy, opierając się na paradygmacie Programowania Zorientowanego Obiektowo (naprawdę pilnujemy SOLID), ale Programowanie Funkcyjne czy Deklaratywne jest także bardzo mile widziane.
Dopiero po szczęśliwym przejściu review, można scalić funkcjonalność z gałęzią developerską. Wtedy trafia do Testera na testy manualne i akceptacyjne. Nasi Testerzy naprawdę znają się na swojej robocie, więc jeśli Twój kod da się zepsuć, to zadanie niechybnie do Ciebie wróci z odpowiednim opisem.
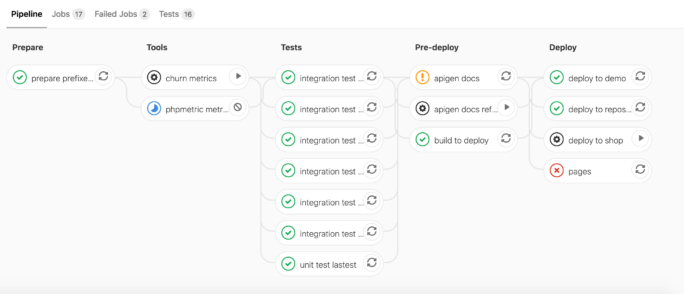
Po recenzji czas na… Continuous Integration!

Gdy zespół zdecyduje się wydać nową wersję wtyczki, gałąź developerska scalana jest z gałęzią stabilną master, a następnie tagowana za pomocą odpowiedniej wersji. Od momentu otagowania automaty Continuous Integration zajmą się procesem deploymentu i umieszczą wtyczkę w odpowiednim sklepie lub repozytorium WordPress.

Jeśli kod napisany w ramach zadania okaże się przydatny także w innych wtyczkach, najprawdopodobniej zdecydujemy się przenieść je do współdzielonej biblioteki. Dzięki temu pozostali developerzy w firmie będą mogli używać Twojego kodu za pomocą composera.
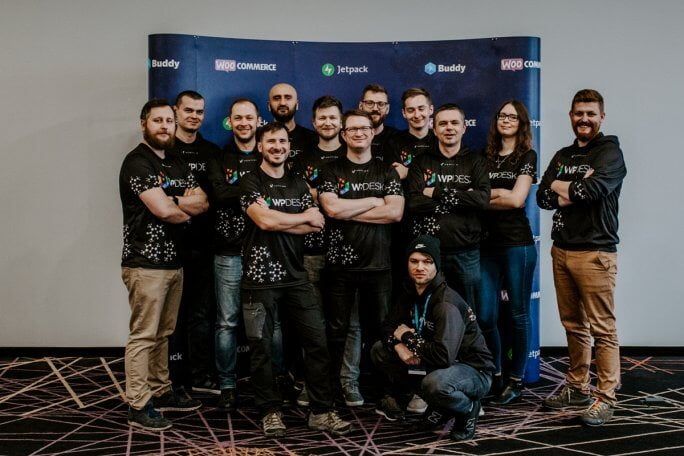
A tymczasem w realu…
Praca developera w WP Desku to oczywiście nie tylko troska o spójny kod i zdalne Zoomowanie, ale też nieustanny rozwój, dzięki naszemu budżetowi edukacyjnemu. Zależy nam na tym, żeby nasi developerzy nigdy nie tracili zapału do poznawania nowych technologii, ale też… i nowych znajomości. Przynajmniej raz na kilka miesięcy spotykamy się w ramach firmowego zlotu, żeby pogadać na spokojnie przy grillu i mniej lub bardziej stresujących rozgrywkach w pokera czy FIFĘ.

Teraz już wiesz, czego możesz się spodziewać podczas pracy jako developer w WP Desk. Może i Ty się skusisz? Zapraszamy!