Karty podarunkowe to dość popularna forma promocji usług, produktów, którą można stosować również w sklepie WooCommerce. Pakiet brązowy, srebrny, złoty będzie zachęcać tych klientów, którzy nie zwrócą uwagi na wybrany produkt proponowany w standardowej formule. Spójrz, jak w prosty sposób możesz utworzyć w swoim sklepie pakiet kuponów.
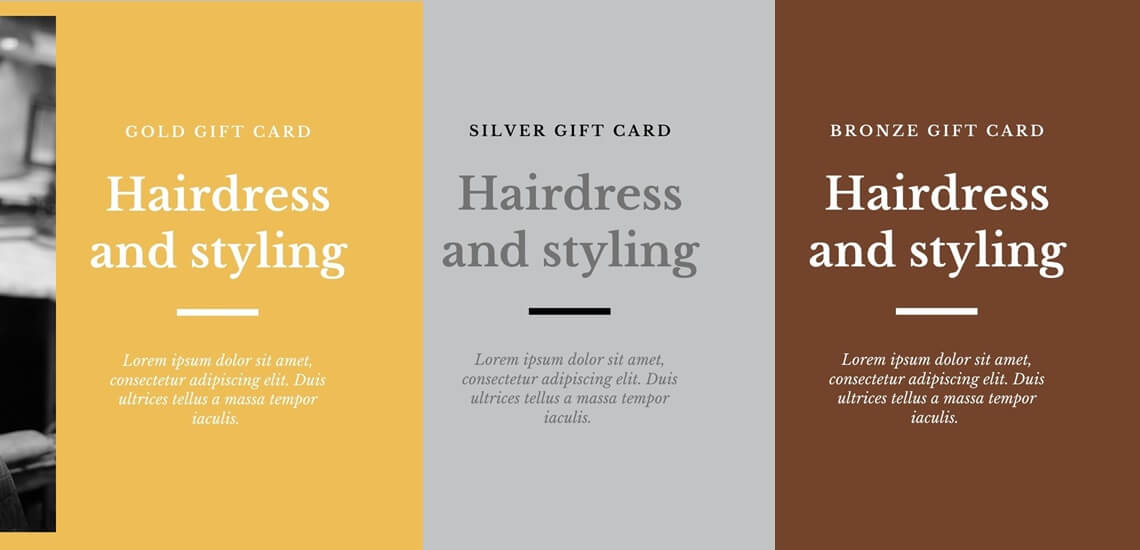
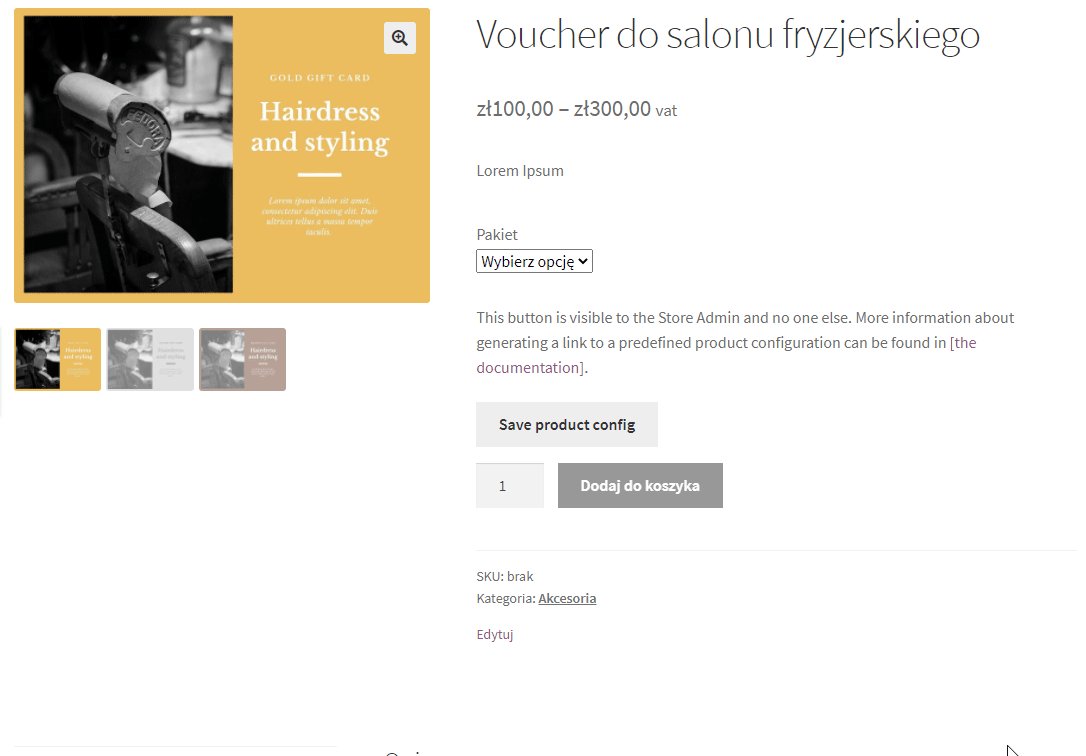
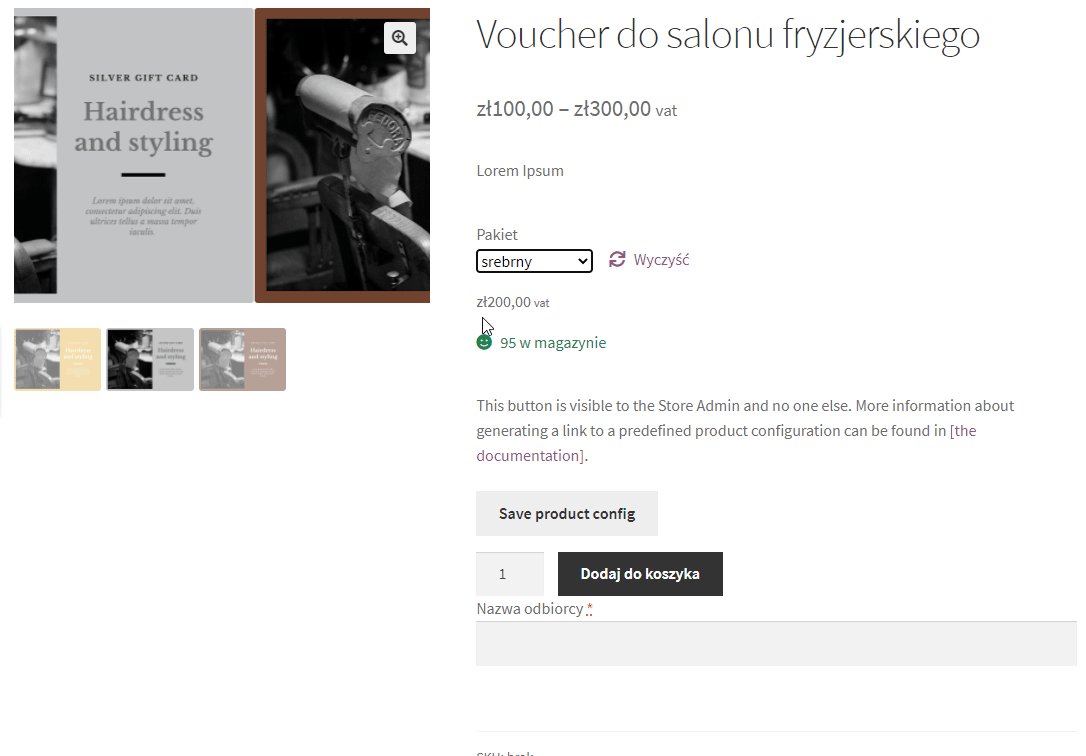
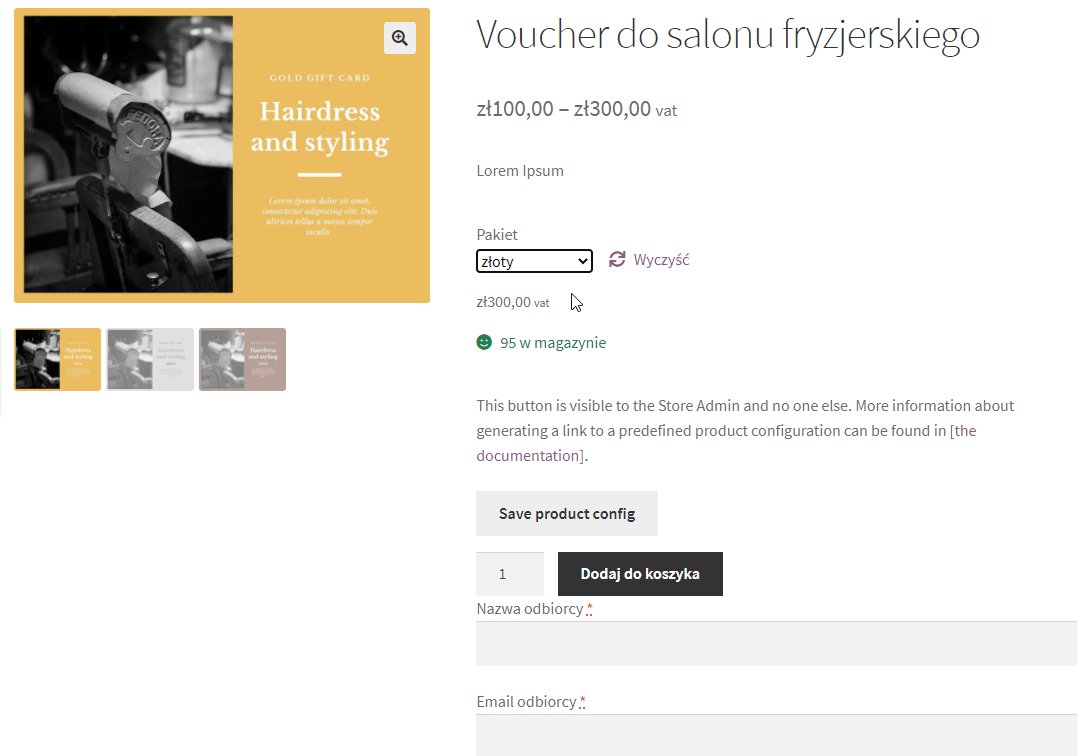
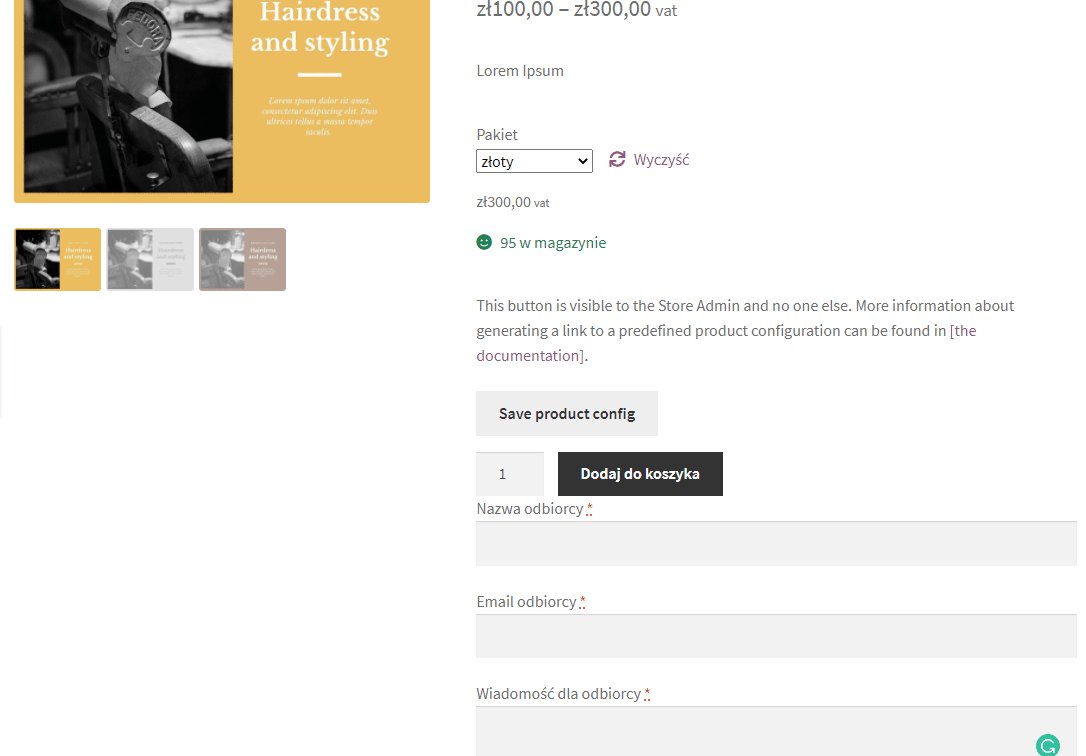
Wygenerowanie vouchera w sklepie WooCommerce nie wydaje się zbyt skomplikowanym zadaniem, zwłaszcza jeśli korzystasz z darmowej wersji wtyczki Kupony PDF WooCommerce. Tworzysz szablon kuponu oraz produkt Kupon PDF i gotowe. Czasem jednak jest potrzeba utworzenia także wariantów takiej karty podarunkowej. W tym wypadku przyda się już rozszerzona wersja naszej wtyczki, która oferuje znacznie więcej możliwości niż wersja podstawowa. Efekt, jak poniżej. Kupon na 100, 200 i 300 złotych, każdy z wariantów w innej szacie graficznej.

Ile to razy chciałeś obdarować klientów kartami upominkowymi? Pakiet brązowy, srebrny, złoty, czy jakkolwiek inaczej nazwiesz swoje warianty kuponów, nadają się idealnie do promowania usług w ramach okazjonalnych akcji promocyjnych. Do tej pory nasza wtyczka nie umożliwiała tworzenia wariantów kuponów. Najnowsza wersja pozwala już to robić.

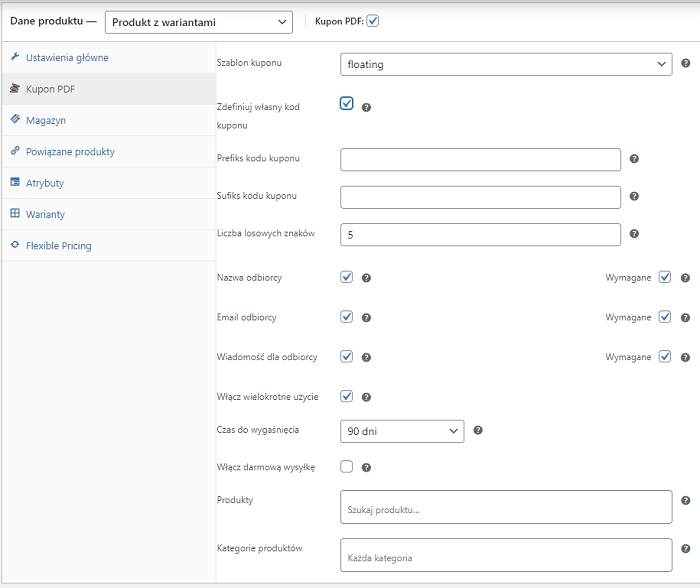
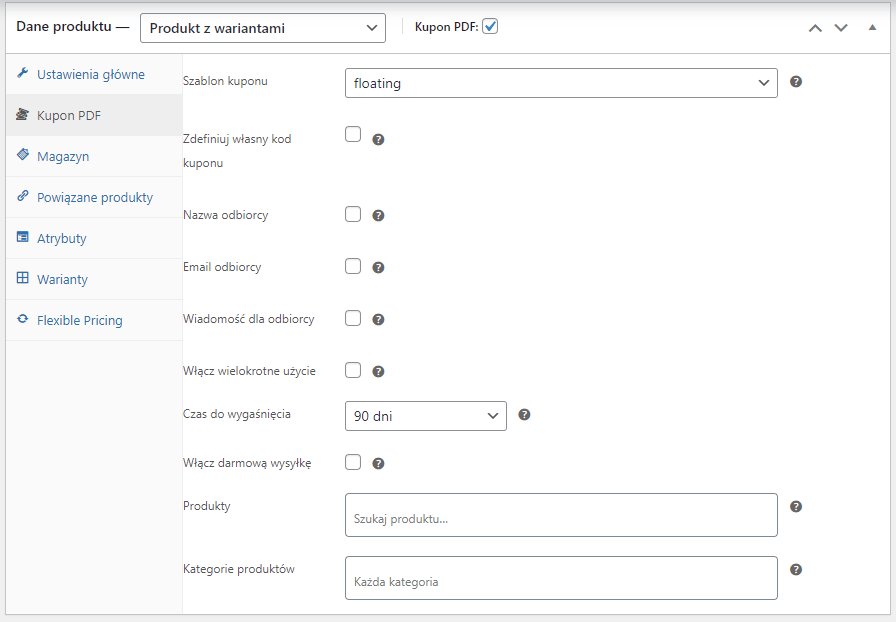
Jak tego dokonać? To proste. Należy przejść do panelu edycji vouchera i ustawić produkt jako produkt z wariantami, następnie wybierz checkbox Kupon PDF. W panelu edycji produktu pojawi się, tak jak w przypadku zwykłego produktu, zakładka Kupon PDF, w której można ustawić globalne ustawienia dla wszystkich wariantów określonego produktu.
Czy można definiować elementy wariantów?
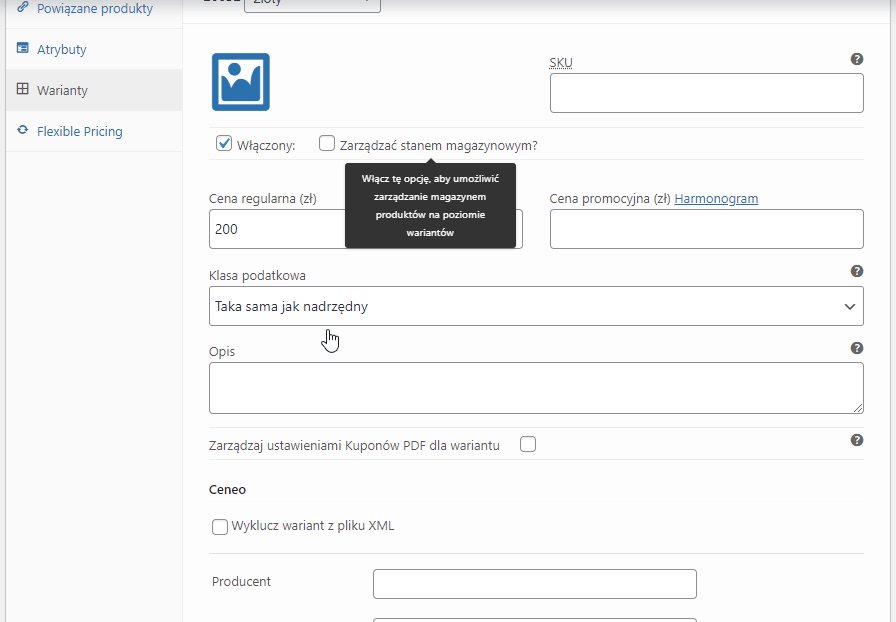
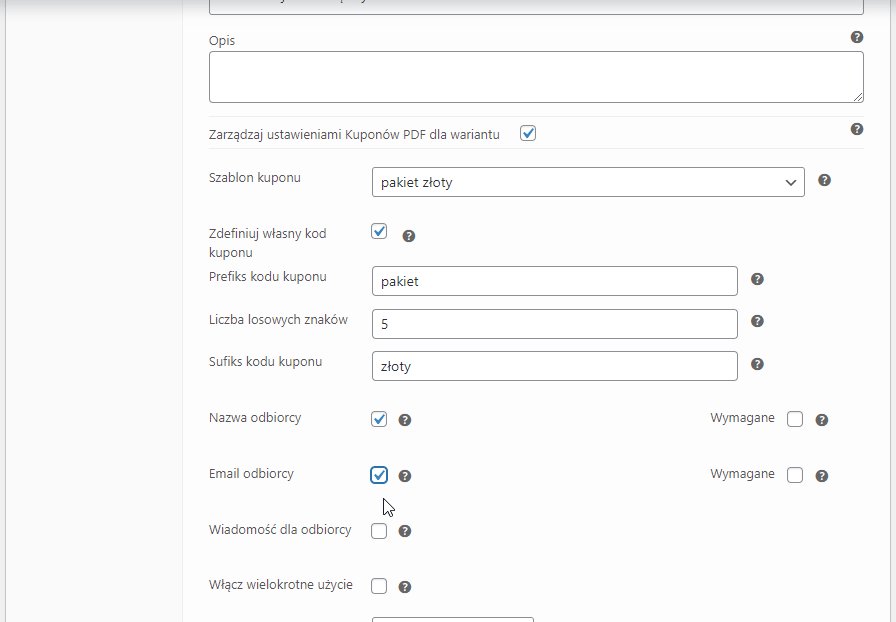
Globalne ustawienia będą działać na wszystkie warianty, ale może chciałbyś, aby każdy z voucherów miał nieco inne parametry. Co wówczas? Dobra wiadomość jest taka, że z wtyczką Kupony PDF WooCommerce PRO możesz definiować ustawienia dla poszczególnych wariantów voucherów. Wybierasz określony wariant i, dokładnie w taki sam sposób jak w przypadku ustawień globalnych, definiujesz właściwości wariantu kuponu.

Na przykład, pakiet brązowy będzie wymagać od klienta podania wyłącznie adresu e-mail osoby obdarowanej. Pakiet srebrny będzie wymagać dodatkowo podania imienia i nazwiska. Z kolei pakiet złoty, i to kolejna ciekawostka, będzie mieć zdefiniowany również kod kuponu. To wszystko możesz ustawić z naszą wtyczką.
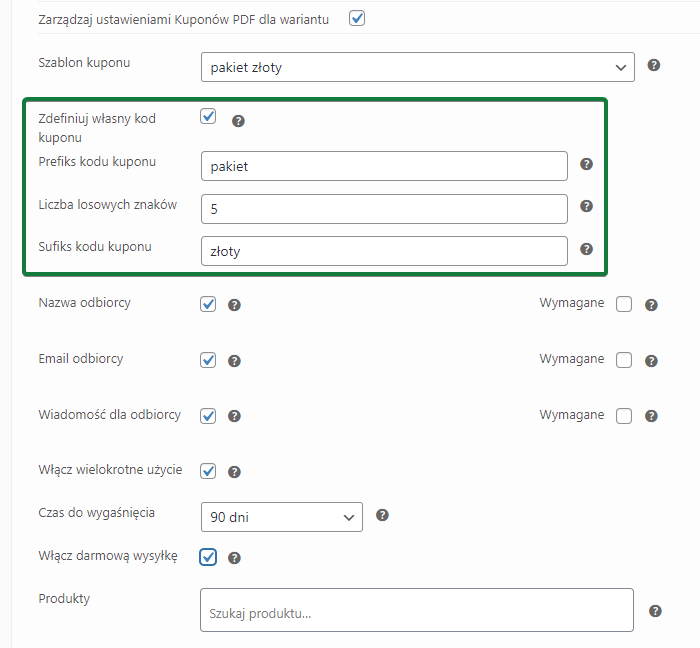
Jak zdefiniować własny kod kuponu?
Jedną z nowych funkcjonalności wtyczki w wersji PRO jest możliwość ustawienia własnego kodu kuponu, co pozwala na większą, niż dotychczas “zabawę” konwencją kreowanych przez siebie akcji promocyjnych. Masz do dyspozycji prefix oraz suffix kodu. Dodatkowo możesz ustalić liczbę losowych znaków, którą powinien zawierać kod kuponu.
Możesz ustawić to na poziomie globalnych ustawień, ustawień dla produktu, a także dla poszczególnych wariantów. Wspomniana nowa funkcjonalność pozwoli Ci na nowy wymiar działań promocyjnych. Koniec z randomowymi i przypadkowymi kodami. Teraz możesz generować kody w dowolnej wybranej przez siebie konwencji.

Oprócz ustawień własnego kodu, do dyspozycji masz również możliwość (w wersji PRO) ustawienia pól, które wypełnia się przy zakupie wariantu vouchera. Są to nazwa odbiorcy, e-mail odbiorcy i wiadomość dla odbiorcy – osoby obdarowanej. Pola te mogą być opcjonalne, lecz także obowiązkowe.
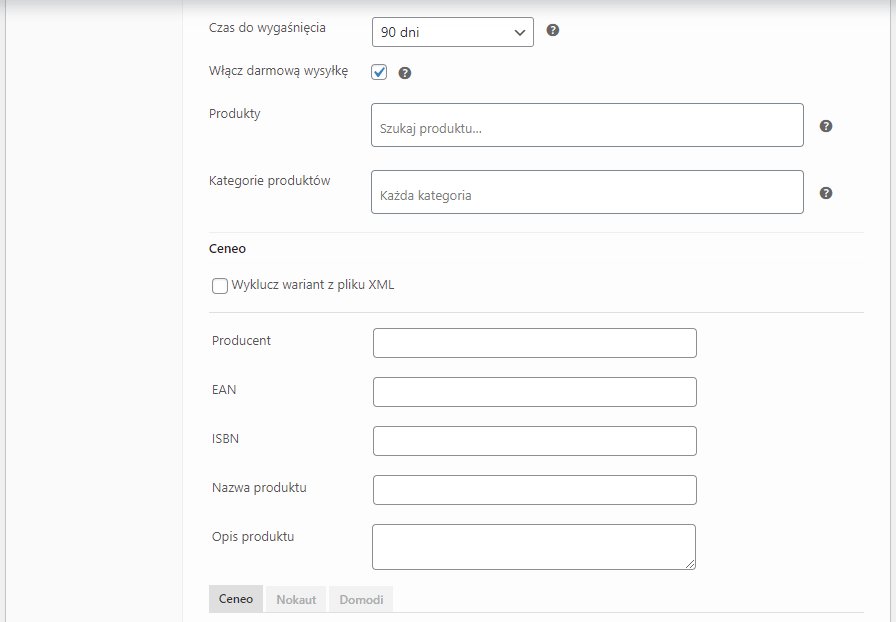
Co jeszcze oferuje aplikacja? Możliwość ustawienia wielokrotnego użycia kuponu (PRO), czasu, po którym kupon wygaśnie, włączenie darmowej przesyłki, a także wybór produktów, kategorii produktów, dla której kupon ma być w sklepie stosowany. Czyli to, co już było oferowane dla prostych voucherów. Teraz wspomniane funkcjonalności możes ustawić też dla poszczególnych wariantów.
Czy jest możliwość ustawienia szablonu kuponu dla wariantu?
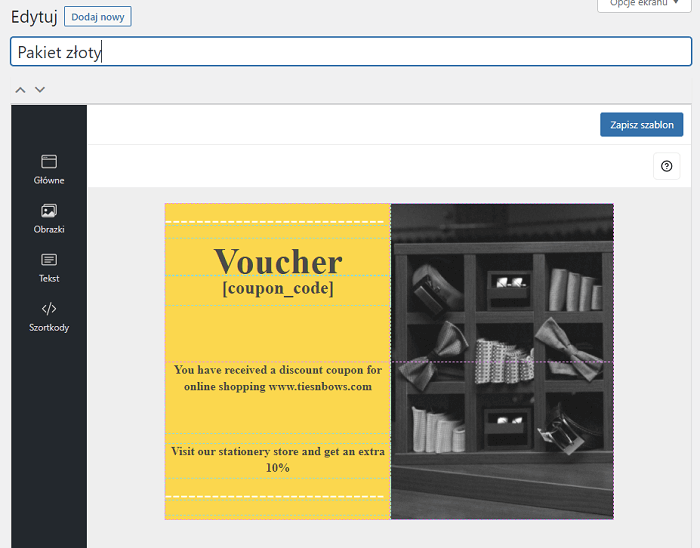
Tak. Pierwszym krokiem do stworzenia dowolnego vouchera jest stworzenie szablonu kuponu/ karty podarunkowej. W tym wypadku skorzystasz z edytora szablonu kuponu wbudowanego we wtyczkę. Przejdź do Kupony PDF > Szablony > Dodaj nowy. W ten sposób uruchomisz edytor szablonu kuponów, który pozwala definiować wygląd generowanego vouchera. Więcej o edytorze możesz przeczytać w tym poradniku.
Posiadając już przygotowane szablony kuponów, możesz przypisać je do określonego wariantu kuponu. Wystarczy, że w panelu edycji kuponu, przejdziesz do zakładki Warianty, gdzie będziesz mógł w polu wyboru Szablon kuponu, przypisać przygotowany wcześniej szablon. Podobnie jak w przypadku innych ustawień możesz dowolny szablon przypisać wszystkim wariantom, z poziomu ustawień produktu z wariantami.

Edytor szablonu wraz z wariantami kuponów pozwalą Ci szybko i bezproblemowo utworzyć dowolne karty podarunkowe. Z ich pomocą w ciekawy sposób zareklamujesz swoje produkty. Dodając do tego jedną z naszych wtyczek księgowych, możesz swój sklep wyposażyć w funkcję zautomatyzowanego wystawiania faktur.
Dodając do tego zestawu następną wtyczkę ShopMagic, będziesz mógł zarządzać systemem podziękowań za dokonanie zakupów, czy też newsletterem, dzięki któremu poinformujesz klientów o nowym pakiecie kuponów oraz innych produktach/usługach. Nie jesteś jeszcze przekonany co do możliwości kreowania kuponów? Rozumiem, w takim razie zachęcam Cię do przetestowania wtyczki w naszym sklepie demo i podzielenia się swoimi wrażeniami.
Kupony PDF WooCommerce 189 zł (232,47 zł z VAT)
Stwórz własne projekty kuponów PDF. Sprzedawaj kupony jako karty podarunkowe lub vouchery na usługi.
Dodaj do koszyka lub Zobacz szczegółyTo tyle w dzisiejszym spotkaniu ze światem WooCommerce. Jeśli masz pytania odnośnie sposobów wystawiania kuponów, zostaw komentarz poniżej.