Logika warunkowa w WooCommerce, dostępna dzięki wtyczce Flexible Product Fiedls PRO, pozwala na dynamiczne zarządzanie opcjami produktu, co jest kluczowe w przypadku zaawansowanych konfiguracji.
W tym artykule pokażemy, jak za pomocą wtyczki można stworzyć system zależności między polami w formularzu produktu. Będzie to studium przypadku rzeczywistego zapytania klienta, który potrzebował zaawansowanej konfiguracji dla swojego sklepu internetowego.
Opis sytuacji – problem klienta
Klient prowadzi sklep internetowy z saunami ogrodowymi. W jego ofercie znajdują się różne modele, które mogą być wyposażone w dodatkowe akcesoria. Problem pojawił się przy konfiguracji zależności między opcjami produktu. Klient chciał wdrożyć następującą logikę warunkową:
- Można wybrać tylko jeden piec: elektryczny lub drewniany. Wybór jednej opcji blokuje drugą, ale użytkownik powinien móc zmienić zdanie.
- Wybór ławki w kształcie litery „L” powinien odblokować opcję oświetlenia LED w tej samej konfiguracji. Jeśli jednak klient wybierze prostą ławkę, opcja oświetlenia w literze „L” powinna być niedostępna.
Zadaniem było wdrożenie tej logiki w WooCommerce w sposób intuicyjny dla użytkowników końcowych.
Rozwiązanie problemu za pomocą Flexible Product Fields PRO
Aby spełnić wymagania klienta, zastosowaliśmy wtyczkę Flexible Product Fields PRO, która umożliwia dodawanie niestandardowych pól do produktów WooCommerce oraz definiowanie między nimi zależności.
Krok 1: Instalacja i konfiguracja wtyczki
- Zainstaluj wtyczkę Flexible Product Fields PRO z repozytorium WP Desk lub poprzez sekcję Wtyczki w WordPressie.
- Aktywuj wtyczkę i przejdź do Produkty → Pola produktu.
- Utwórz nową grupę pól i przypisz ją do odpowiednich produktów.
Krok 2: Konfiguracja zależności dla pieców

Aby skonfigurować wybór między piecem elektrycznym a drewnianym:
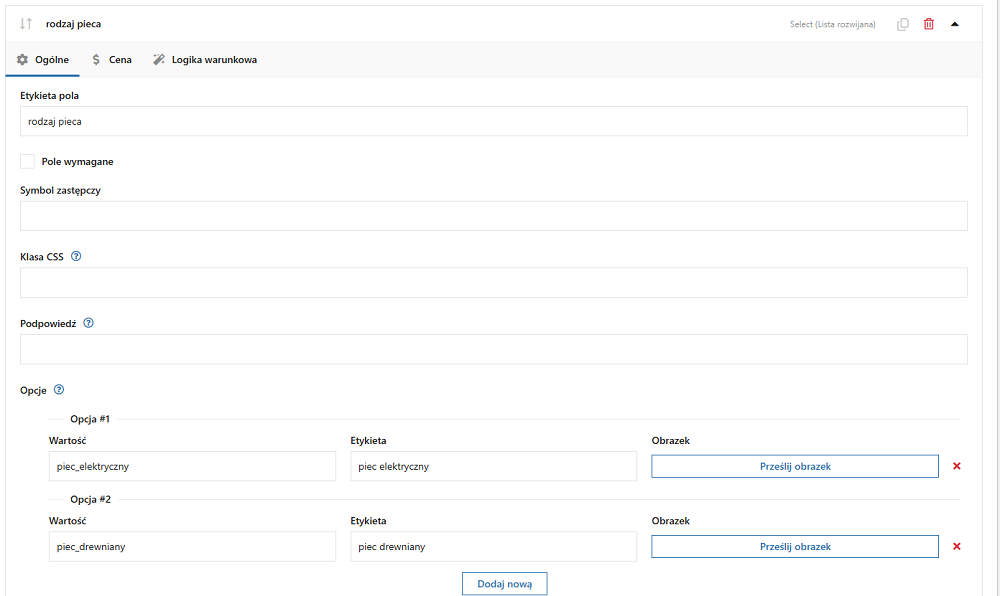
- Dodaj nowe pole typu Lista rozwijana (Select) o nazwie „Rodzaj pieca”.
- Wprowadź dwie opcje: Piec elektryczny i Piec drewniany.
- Wybór jednej z opcji spowoduje brak możliwości wyboru tej drugiej.
Krok 3: Konfiguracja zależności dla ławki i oświetlenia

Aby skonfigurować zależności dla ławki w literze „L” i oświetlenia LED:
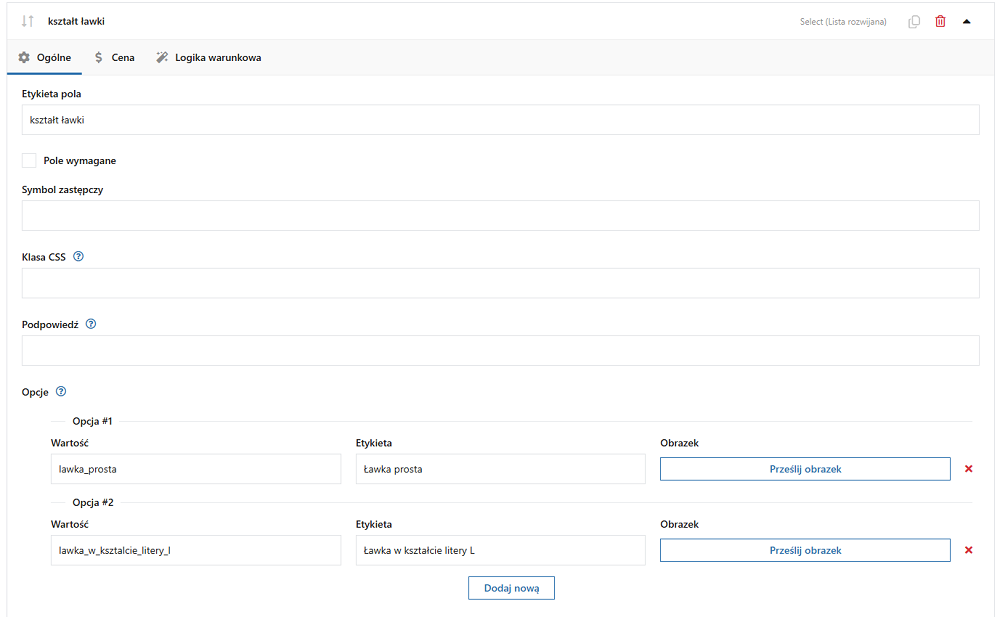
- Dodaj nowe pole Lista rozwijana (Select) dla wyboru kształtu ławki.
- Wprowadź opcje: Ławka prosta i Ławka w literze L.
- Dodaj Pola wyboru dla wyboru oświetlenia LED.
- Wprowadź w pierwszym polu opcję: Kształt litery L, w drugm opcję: Proste
- W zakładce Logika warunkowa obu pól Oświetlenie LED ustaw następujące warunki:
- Jeśli użytkownik wybierze Ławkę w literze L, pokaż opcję „Oświetlenie LED w literze L”. (pierwsze pole Oświetlenie LED)
- Jeśli użytkownik wybierze „Oświetlenie proste”, pokaż opcję „Proste”. (drugie pole Oświetlenie LED)
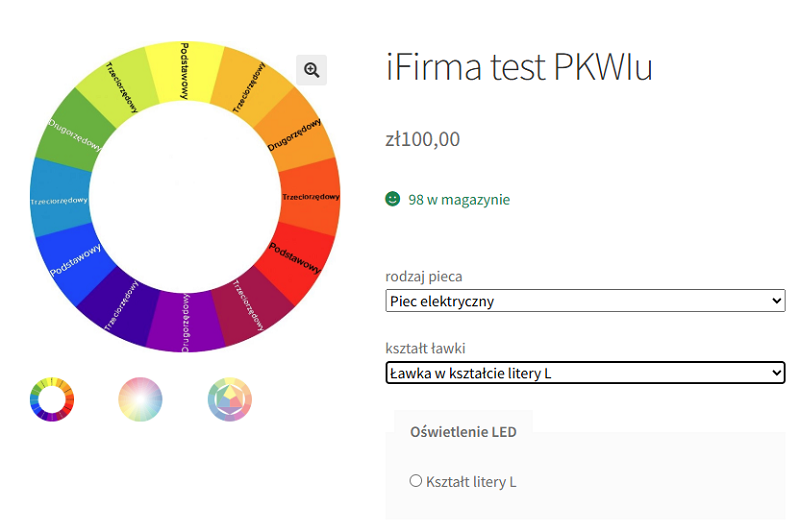
- Zapisz ustawienia i przetestuj konfigurację na produkcie.
Testowanie konfiguracji

Po zapisaniu zmian zaleca się przeprowadzenie testów:
- Sprawdź, czy zmiana wyboru pieca działa zgodnie z założeniami.
- Upewnij się, że wybór kształtu ławki poprawnie blokuje lub odblokowuje rodzaj oświetlenia.
- Przetestuj różne scenariusze zakupowe, aby wykluczyć błędy.
Podsumowanie i wnioski
Dzięki wykorzystaniu wtyczki Flexible Product Fields PRO udało się wdrożyć zaawansowaną logikę warunkową w sklepie WooCommerce, spełniając wymagania klienta. Kluczowe korzyści:
✔ Intuicyjna konfiguracja pól i zależności.
✔ Możliwość dynamicznego dostosowywania opcji produktu.
✔ Lepsze doświadczenie użytkownika i łatwiejsza personalizacja zakupów.
Jeśli chcesz wdrożyć podobne rozwiązanie w swoim sklepie WooCommerce, wypróbuj Flexible Product Fields PRO i zwiększ elastyczność konfiguracji produktów! 🚀