Umożliwienie konfiguracji produktu znacznie skraca drogę od potencjalnego do sfinalizowanego zakupu. Najpopularniejsze rozwiązanie dla WooCommerce to produkt z wariantami i jego pola z opcjami (lista rozwijana). Flexible Product Fields rozszerza stronę produktu o nowe pola, a każde z nich ma inną funkcję. Na przykład, pole Radio z kolorami umożliwia dodanie pola z kolorami produktu WooCommerce.
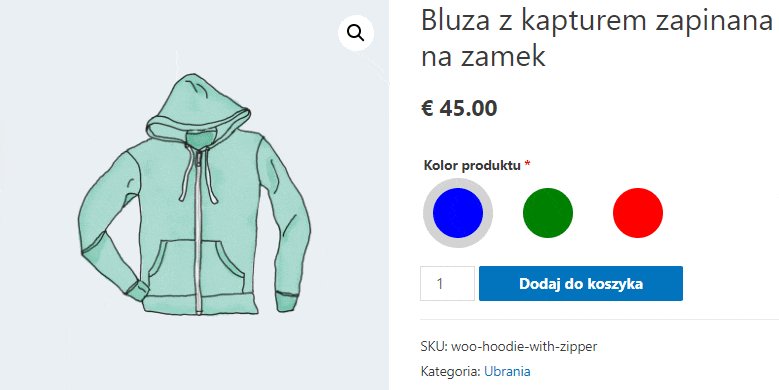
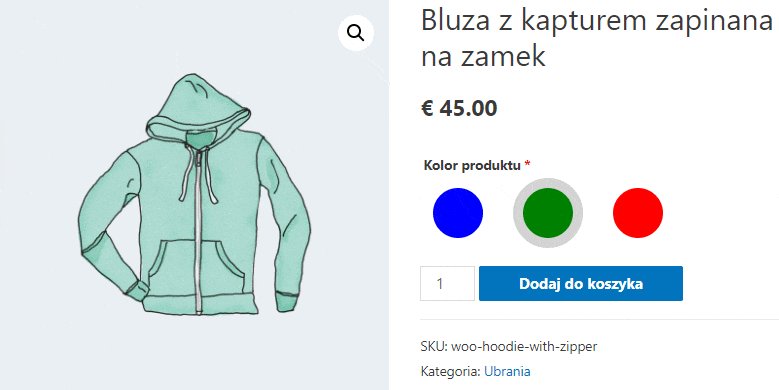
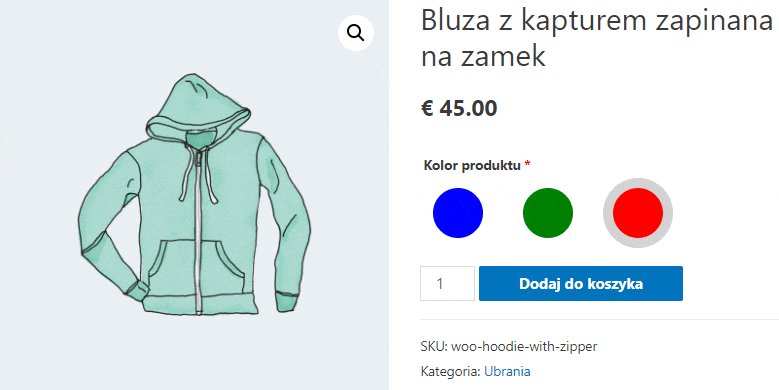
Klient “kupuje” przede wszystkim oczami, dlatego zwizualizowanie wskazanej przez niego opcji da więcej niż jakikolwiek tekst. Ta zasada ma zastosowanie zwłaszcza jeżeli chodzi o kolor produktu. W związku z tym, wstawiając pola z kolorami produktu WooCommerce zminimalizujesz niezadowolenie z powodu błędnie dobranego koloru i dodatkowo urozmaicisz stronę.
Flexible Product Fields od wersji 2.1.0. posiada opcję dodania pola “Radio z kolorami”. Takie pole pozwoli np. na łatwe wstawienie wzornika z kolorami jeżeli jako obrazki zostaną załadowane grafiki z kolorami.
Opcje koloru produktu WooCommerce krok po kroku
Dodanie takiego pola jest bardzo proste a dzięki CSS możliwe będzie jego dopasowanie np. zmiana kształtu lub rozmiaru.
- Przejdź do pulpitu WordPress i uruchom wtyczkę Flexible Product Fields.
- Dodaj nową grupę lub wybierz istniejącą już grupę. Jeśli grupa jest nowa – nadaj jej nazwę (np. “Opcje kolorystyczne”) i dodaj do produktów/kategorii lub tagów.
- Dodaj nowe pole. Przejdź do kategorii Pola z opcjami i wybierz Radio z obrazkami z listy dostępnych opcji.
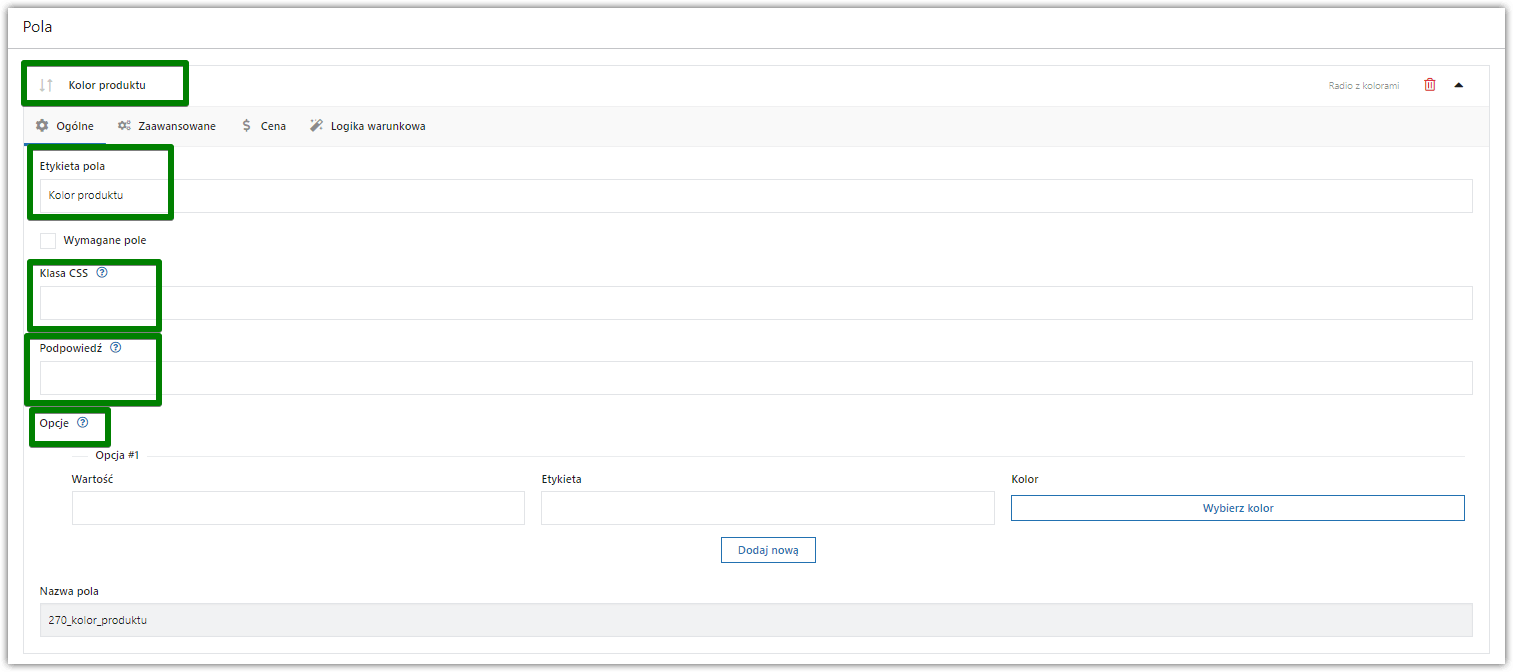
- Wpisz etykietę pola, która będzie również nazwą Twojego pola. Powiedzmy, że w naszym przypadku będzie to „Kolor produktu”.
a) Przeczytaj naszą dokumentację, jeśli potrzebujesz więcej informacji na temat każdego z pól, które zobaczysz w tym momencie:

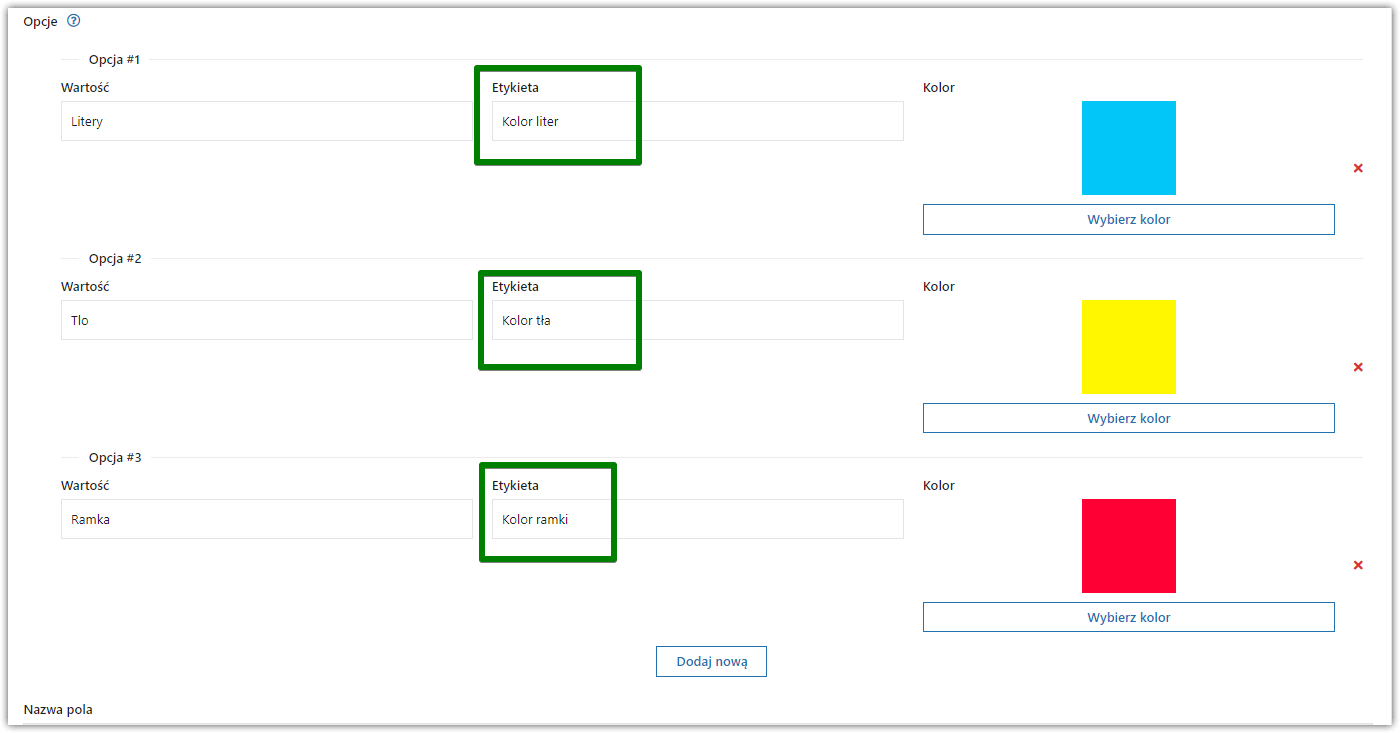
b) Wypełnij pola informacjami, które chcesz wyświetlić na stronie produktu WooCommerce.

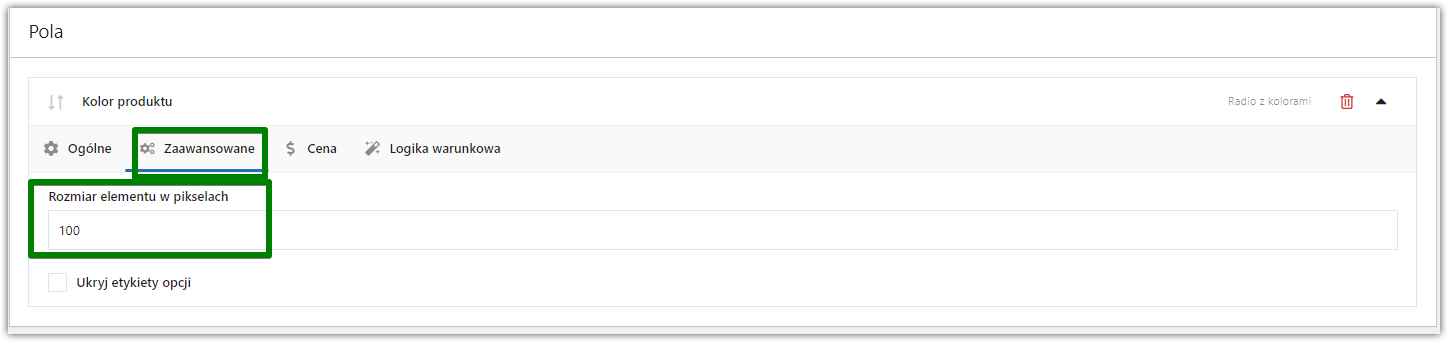
c) Przejdź do zakładki Zaawansowane. Tutaj możesz zmienić szerokość pojedynczego elementu w pikselach:

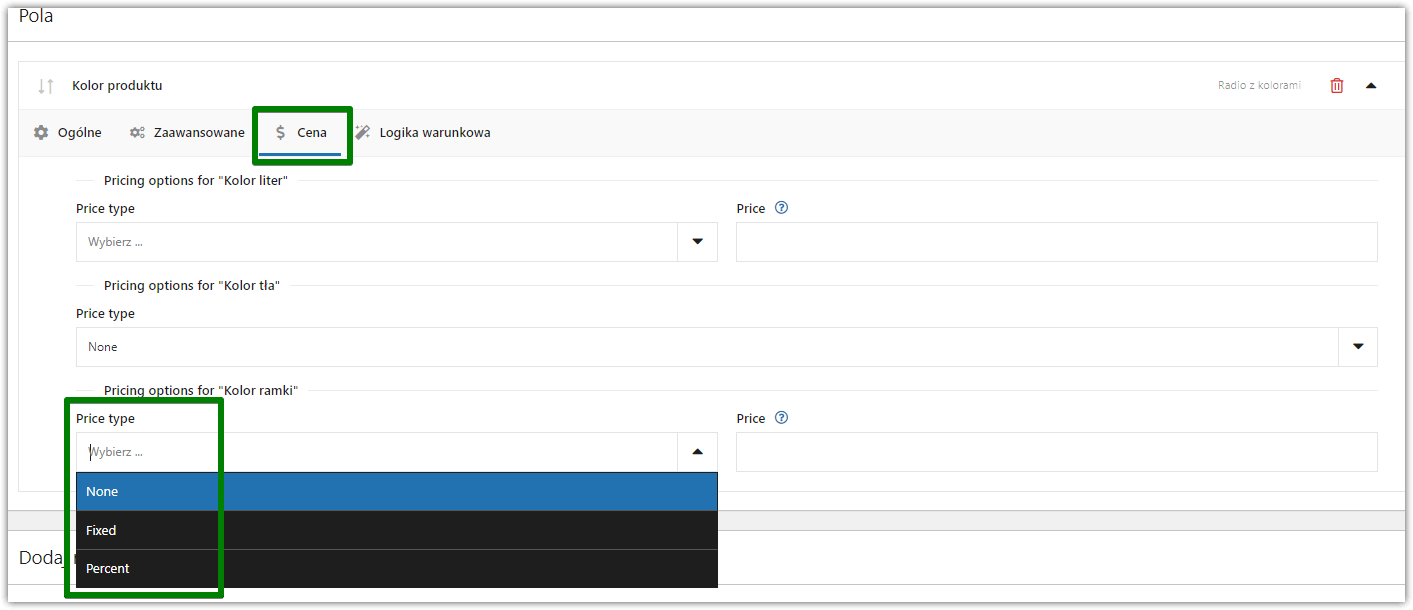
d) W razie potrzeby ustaw cenę (stałą lub procentową) lub inne opcje (np. logikę warunkową). Jeśli chcesz dostosować pola do swoich potrzeb, dodaj klasę CSS, np. „custom-color-swatches”.

Dostosowanie pola za pomocą CSS
Opcjonalnie wklej na stronie kod CSS w celu dostosowania pola z kolorami. Zastosuj klasę CSS z pkt. 4. np. custom-color-swatches.
Ukrycie podpisu pod grafiką
div.fpf-radio-images p.custom-color-swatches input+label span {
display: none;
}
Zmiana rozmiaru grafiki na 50 px i rozmiaru ramki na 10 px
div.fpf-radio-images p.custom-color-swatches input+label {
width: calc(50px + 2*10px);
}
div.fpf-radio-images p.custom-color-swatches input+label img {
width: calc(50px + 2*10px);
height: calc(50px + 2*10px);
border: 10px solid transparent;
}
Zmiana koloru obramowania (po zaznaczeniu) na #d3d3d3
div.fpf-radio-images p.custom-color-swatches input:checked+label img {
border-color: #d3d3d3;
}
Zmiana kształtu grafiki na koło
div.fpf-radio-images p.custom-color-swatches input+label img {
border-radius: 50%;
}

Podsumowanie
Pola z kolorami produktu WooCommerce to element jaki od razu zwraca uwagę klienta. Takie rozwiązanie sprawdzi się dla bardzo szerokiego wachlarza sklepowych kategorii a dodatkowo jest łatwe w dopasowaniu pod konkretną stronę. Zamiast koloru możliwe jest wstawienie wzoru lub innej grafiki przedstawiającej np. fakturę produktu.
Efekt, którego szukasz, możesz osiągnąć dzięki typowi pola Radio z kolorami, które łatwo dodasz i dostosujesz korzystając z wtyczki Flexible Product Fields.
Wtyczka została niedawno zaktualizowana i od teraz możesz znaleźć kilka typów pól w jej darmowej wersji.
Od teraz możesz znaleźć te nowe typy pól w wersji 2.1.0:
- Tekstowe – E-mail i Adres URL
- Pola z opcjami – Multi-checkbox i Radio z kolorami
- Otwarte – Godzina i Kolor
- inne pola do formatowania strony produktu – Paragraf lub HTML do wstawiania tekstu i obrazu
Flexible Product Fields PRO WooCommerce 189 zł (232,47 zł z VAT)
Pozwól klientom personalizować produkty przed dodaniem do koszyka. Dodaj nowe pola produktów WooCommerce. Stwórz kreator personalizacji produktów, aby sprzedawać nadruki, grawerunki, opakowania na prezent, wizytówki, pieczątki i inne.
Dodaj do koszyka lub Zobacz szczegóły