Jeśli Twoim klientom często zdarza się wpisywać błędny adres email, a wbudowana w WooCommerce walidacja nie jest wystarczająca, dobrym rozwiązaniem jest dodanie pola sprawdzającego poprawność adresu email. Takie rozwiązane najczęściej spotykane jest na stronie rejestracji, ale w tym artykule pokażę Ci jak dodać takie pole na stronie zamówienia, wykorzystując darmową wtyczkę Flexible Checkout Fields.
Wyobraź sobie sytuację, w której po wielkim wysiłku tworzenia jak najlepszego procesu zakupowego, klient na stronie zamówienia podaje zły adres email. W ten sposób nie dostaje on swojego produktu lub powiadomienia o zakupie. Z dużym prawdopodobieństwem po jakimś czasie zwróci się do Ciebie i będziesz zmuszony poświęcić dodatkowy czas na obsługę takiego zamówienia. Nawet jeśli nie jest to Twój błąd, cały proces zakupowy leży w gruzach, a opinia o Twoim sklepie także nie staje się lepsza.
Walidacja adresu email
Można jednak uniknąć takiej sytuacji. Pierwszym elementem jest wbudowana w WooCommerce walidacja adresu email. Opisaliśmy ją dokładnie w tym artykule. Jest ona pierwszą barierą ochronną, która wyłapie podanie adresu bez @ lub kropki w adresie. Nie wyłapie ona jednak najbardziej powszechnej literówki. Owszem, takie sytuacje nie zdarzają się często, ale z pewnością są bardzo uciążliwe.
Pole “potwierdź adres email”
Najbardziej skutecznym rozwiązaniem jest po prostu dodanie drugie pola sprawdzającego poprawność adresu email na stronie zamówienia WooCommerce. W ten sposób klient musiałby dwukrotnie podać błędny adres. Szanse na to są już naprawdę minimalne. Jak dodać takie pole? Wystarczy darmowa wtyczka Flexible Checkout Fields i przygotowany przez nas kod.
Własne pola na stronie zamówienia
Aby stworzyć własne pola na stronie zamówienia i dodać do nich walidację, użyję wtyczki Flexible Checkout Fields. Ma ona ponad 3 314 215 pobrań i średnią ocen 4,6, które pokazują popularność i jakość naszego rozwiązania. W tym przypadku sprawdzi się ona doskonale.
Flexible Checkout Fields WooCommerce
Zaprojektuj własny formularz zamówienia WooCommerce. Z łatwością zarządzaj polami zamówienia WooCommerce prosto z panelu. Dodawaj własne pola lub edytuj domyślne pola WooCommerce i stwórz idealny checkout w WooCommerce.
Download for free or Go to WordPress.orgJak dodać pole potwierdzające adres email w WooCommerce?
Jeśli masz już zainstalowaną i aktywną wtyczkę Flexible Checkout Fields przejdź do WooCommerce > Pola zamówienia.

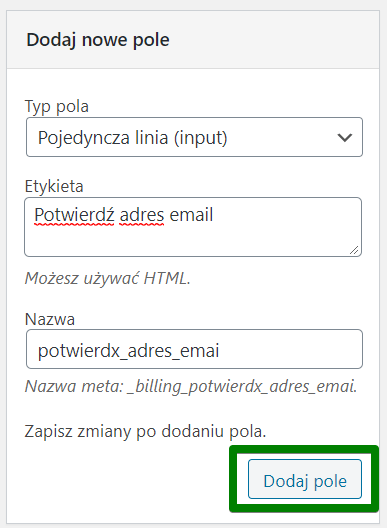
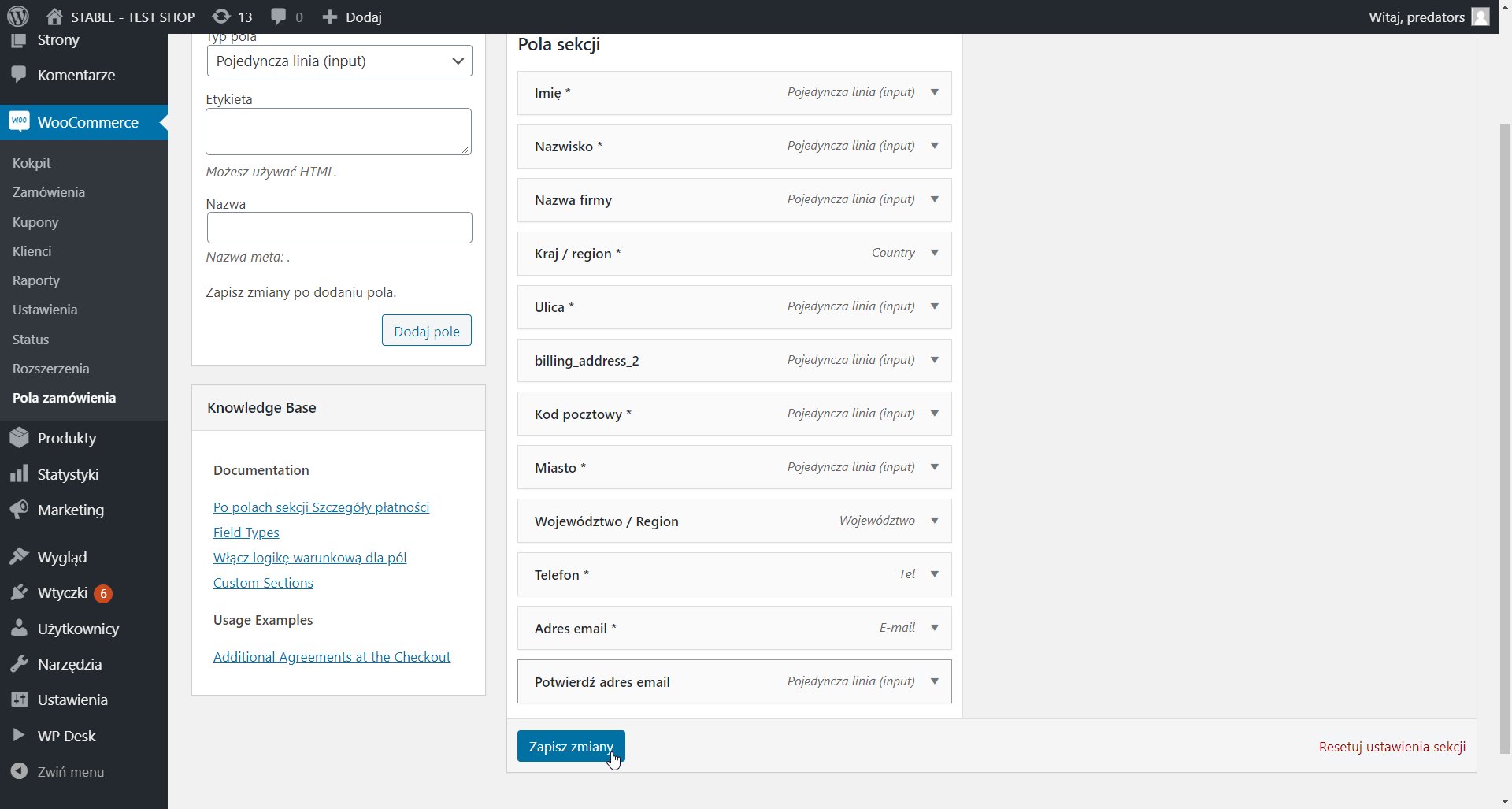
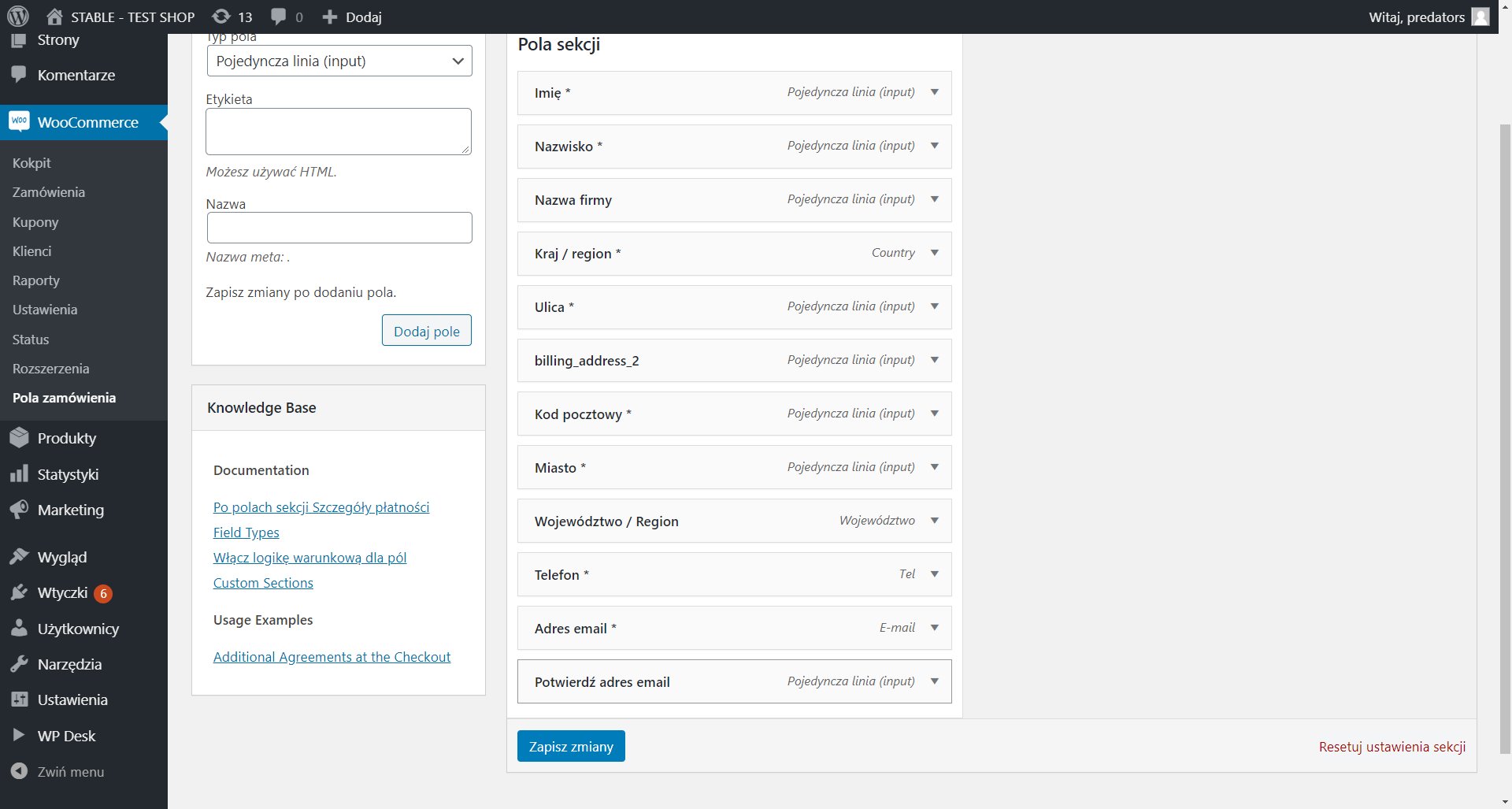
W sekcji Płatność dodaj nowe pole typu Pojedyncza linia (input). Podaj odpowiednią etykietę i kliknij Dodaj pole.

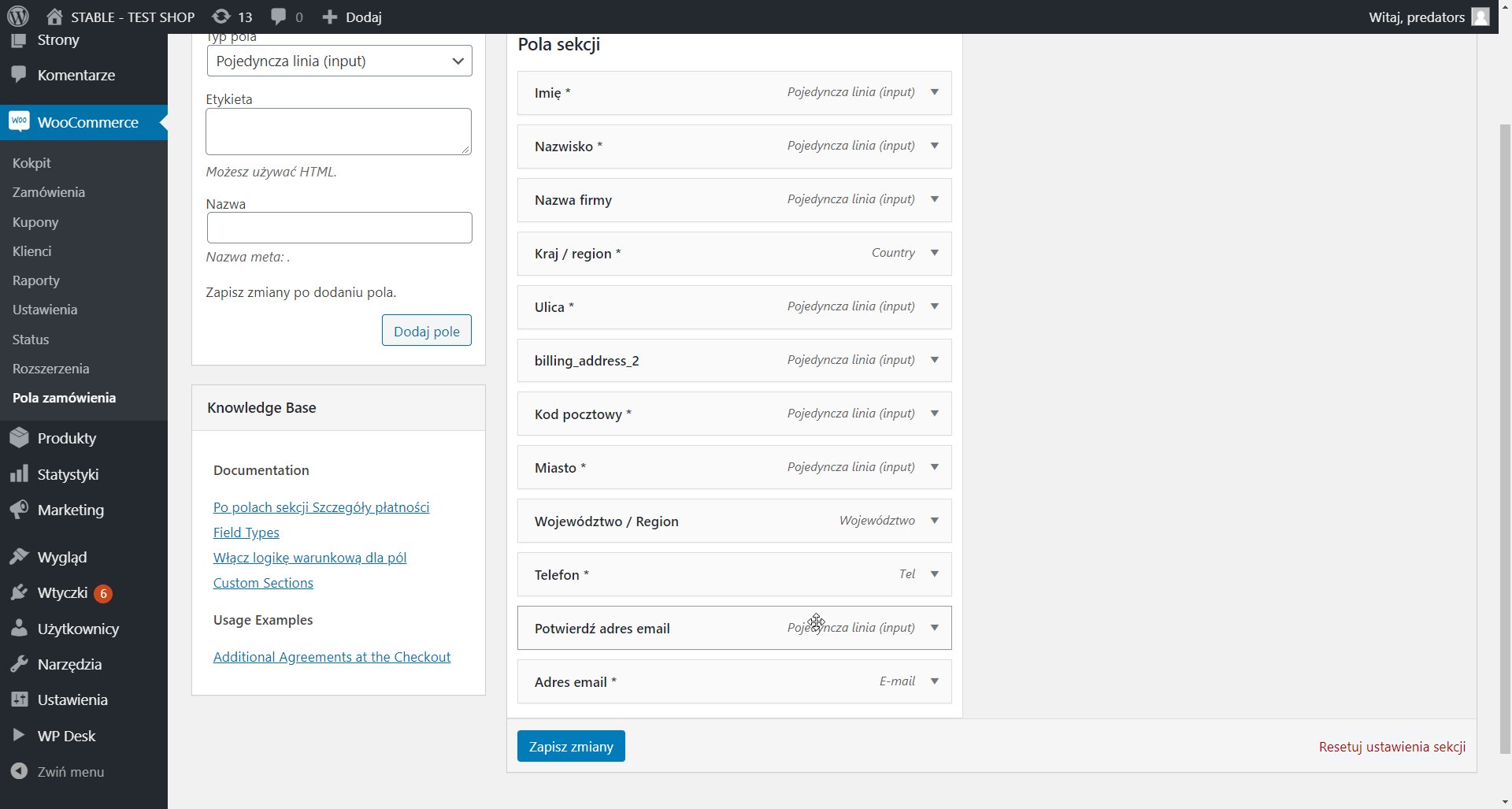
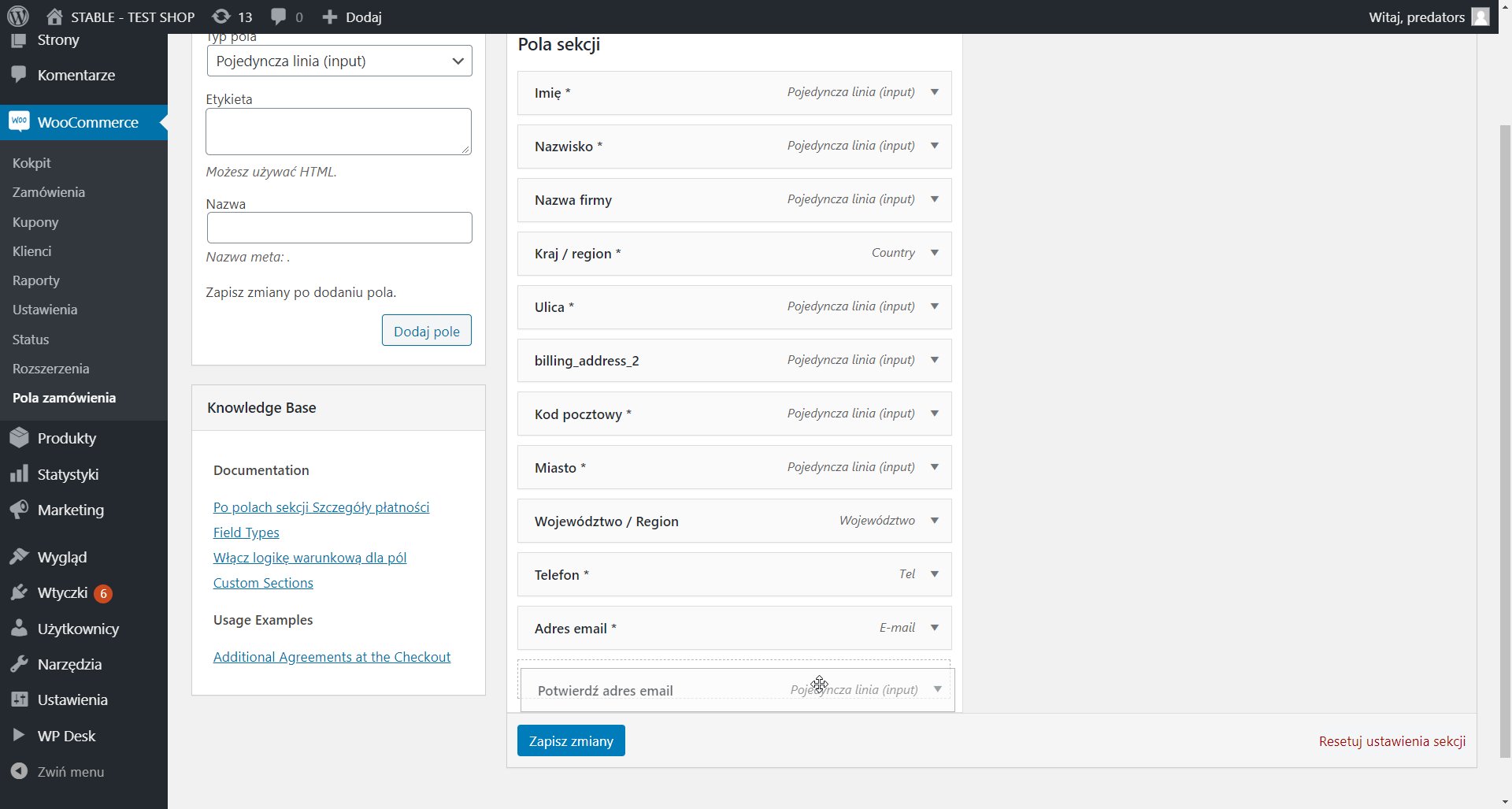
Następnie umieść nowo dodane pole poniżej pola z adresem email. Możesz to zrobić zwykłym “złap i przenieś”.

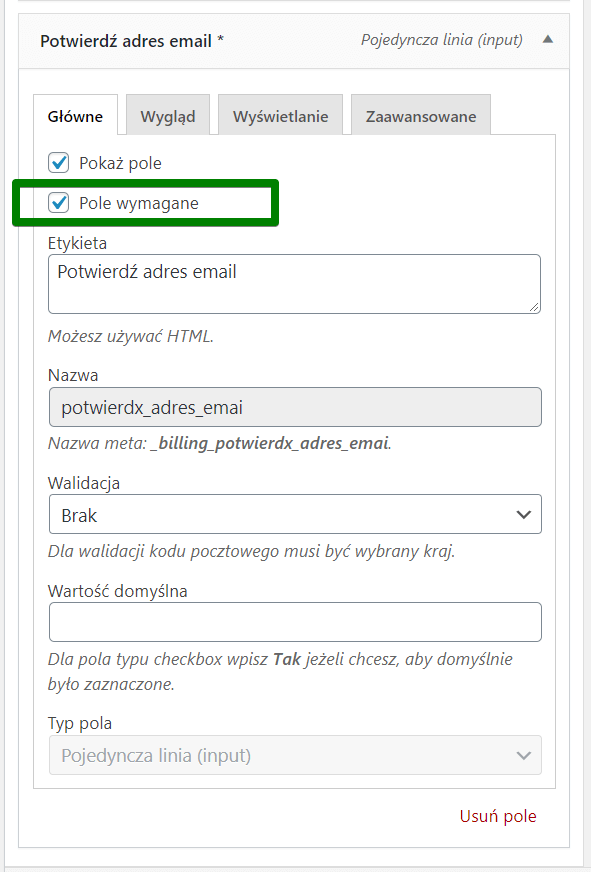
W ustawieniach pola zaznacz dodatkowo Pole wymagane.

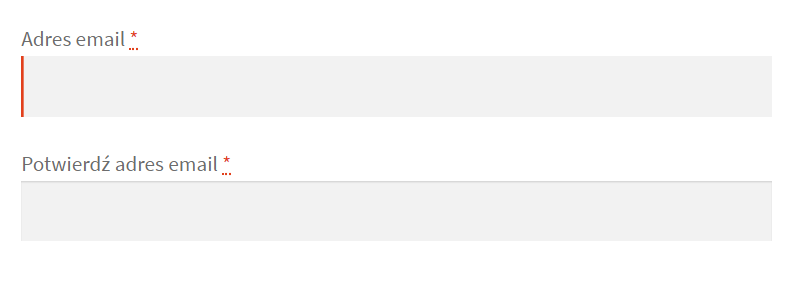
Przy takim ustawieniu pola będą wyświetlały się jedno pod drugim.

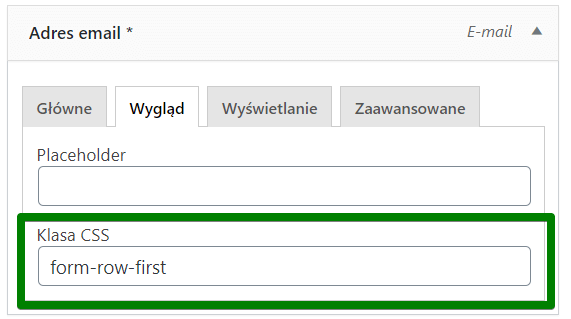
Jeśli chcesz, aby wyświetlały się one obok siebie, wystarczy, że dodasz im odpowiednie klasy CSS. Dla pierwszego z nich będzie to form-row-first.

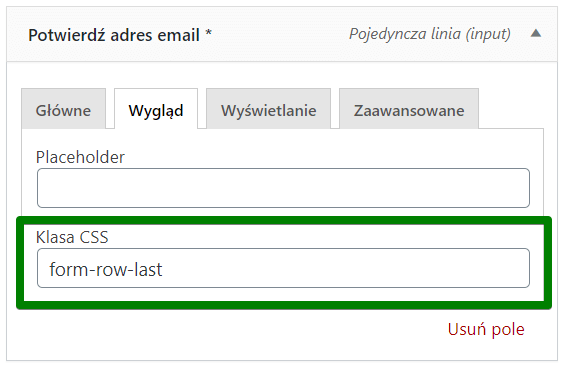
Dla drugiego form-row-last.

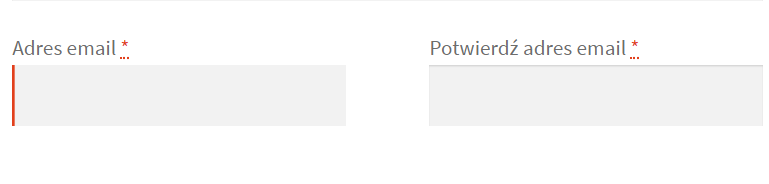
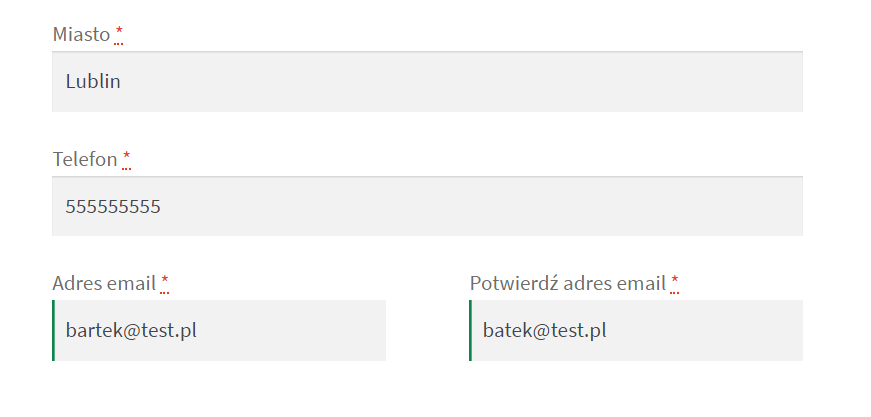
Przy takim ustawieniu pola będą pojawiać się już obok siebie.

Dodanie własnej walidacji
Skoro mamy już pole, czas przejść do dodania walidacji. Dokładny opis jak stworzyć taką walidację, znajdziesz w specjalnie przygotowanej dokumentacji. Przygotowaliśmy kod, który wystarczy skopiować i wkleić do pliku functions.php.
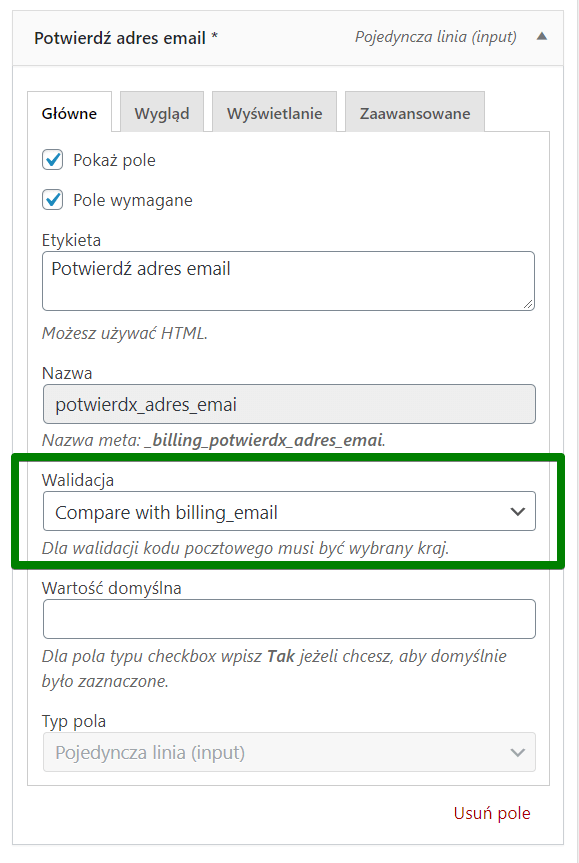
Po dodaniu kodu wróć na stronę pól zamówienia i odśwież ją. Jeśli wszystko poszło dobrze, w polu Walidacja powinna pojawić się możliwość wyboru niestandardowej walidacji. W przypadku podanego przeze mnie kodu będzie to Compare with billing_email. Wybierz tę walidację dla pola mającego potwierdzić adres email i zapisz zmiany.

Pole potwierdzające adres email w WooCommerce – rezultat
Sprawdźmy, jak będzie to wyglądało na stronie zamówienia. Jeśli adresy w obu polach nie będą identyczne np. popełnię literówkę.

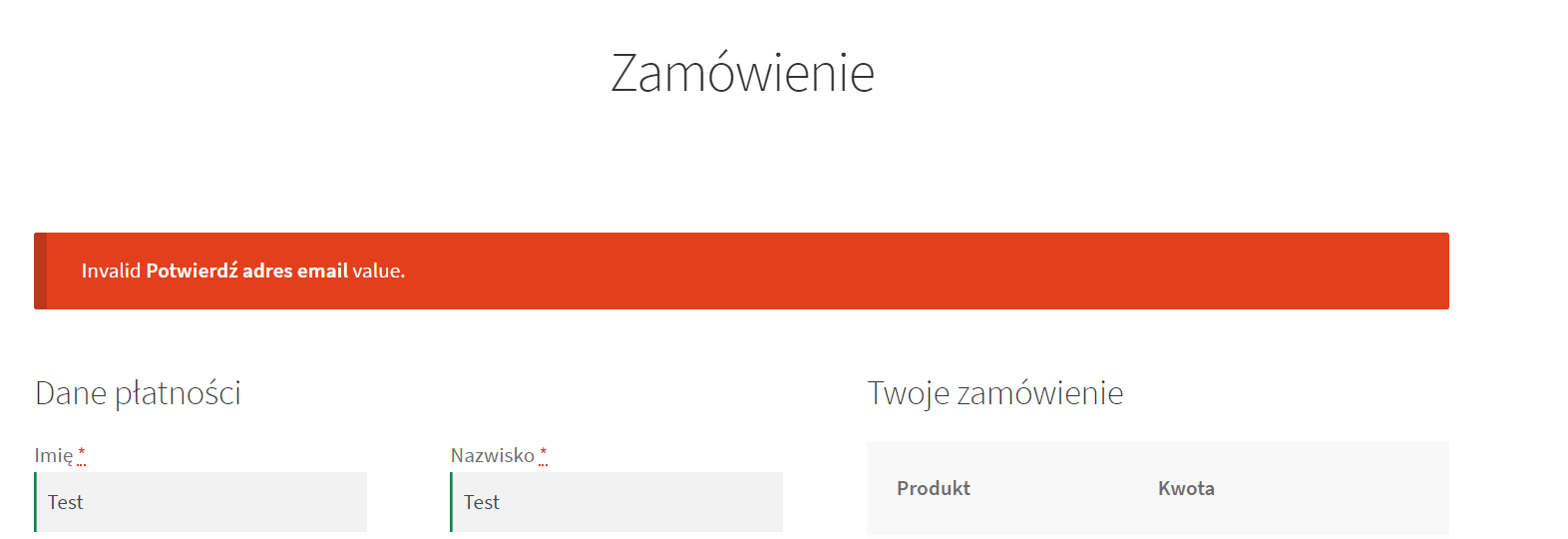
Przy próbie złożenia zamówienia, WooCommerce poinformuje mnie o błędzie stosownym komunikatem.

Wiadomość błędu możesz określić, zmieniając kod:
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )
Zmień 'Invalid %1$s value.' na Twoją wiadomość.
Sprawdzenie poprawności innych pól
W podobny sposób możesz sprawdzać poprawność innych pól. Pokazana przeze mnie walidacja sprawdza, czy dane pole ma identyczną wartość jak wskazane pole.
Możesz je określić, zmieniając kod:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );
Zmień billing_email na dowolne pole, np. billing_my_custom_field.
Podsumowanie
W tym artykule pokazałem Ci jak dodać pole potwierdzające adres email w WooCommerce. Pozwoli to wyeliminować niepotrzebne błędy klientów, które negatywnie wpływają na cały proces zakupowy w Twoim sklepie. Mam nadzieję, że sprawdzi się to także w Twoim sklepie.