W tym artykule powiem Ci, jak za pomocą wtyczki Flexible Product Fields dodać pole wielokrotnego wyboru (multi checkbox) na stronie produktowej WooCommerce. Ten typ pola jest dostępny w darmowej wersji wtyczki. Czytaj dalej i dowiedz się jak to zrobić krok po kroku.
Do czego służy pole wielokrotnego wyboru?
Gdybym miała udzielić odpowiedzi na to pytanie w kilku słowach, bez wątpienia powiedziałabym, że dodanie takiego typu pola na stronie produktowej podnosi jego atrakcyjność. Nie ulega wątpliwości, że dodanie jak największej ilości informacji wpływa na estetykę i atrakcyjność strony produktowej. Dzięki temu użytkownik może spersonalizować przedmiot lub usługę zgodnie z własnymi preferencjami. Jednocześnie Ty, dając mu taką możliwość, zyskujesz przewagę nad konkurencją. W efekcie sprzedajesz więcej, a co za tym idzie – więcej zarabiasz. Proste, prawda?
Zastosowanie pola wielokrotnego wyboru typu checkbox: przykłady
- Restauracje z jedzeniem na wynos
Po pierwsze, strony i aplikacje do zamawiania jedzenia. Multiple checkbox świetnie sprawdza się w przypadku restauracji, która oferują zamówienia jedzenia przez Internet. Daj swoim klientom możliwość dodania dodatkowych składników do pizzy, zaznaczenia alergii lub nietolerancji, na które cierpią lub zaznaczenia sosów do pizzy, na jakie mają ochotę.

- Ubrania personalizowane
Po drugie, sklepy internetowe zajmujące się personalizacją odzieży. Pozwól swoim klientom na personalizację ubrań według ich upodobań. Umożliw im dodanie dowolnego napisu na koszulce, czapce czy skarpetkach. Przygotuj listę checkboksów wielokrotnego wyboru z elementami, które mogą dowolnie modyfikować dodając do swoich zakupów.
- Kwestionariusze i ankiety
Po trzecie, kwestionariusze i listy wielokrotnego wyboru. Zapytaj swoich klientów, w jaki sposób dowiedzieli się o Twojej firmie. Czy była to reklama w telewizji? Rekomendacja od znajomego? Przygotuj kwestionariusz wielokrotnego wyboru z checkboksami i dowiedz się jak trafili na Twoją stronę.

- Nagradzaj klientów za ich lojalność
Oprócz wszystkich powyższych możliwych zastosowań pola typu multiple checkbox, możesz również nagradzać swoich klientów za ich lojalność. Innymi słowy, dodaj do ich zamówień możliwość wyboru dowolnego upominku. Daj im możliwość wyboru spośród jednej lub kilku dostępnych opcji. Czy chcesz nagrodzić ich kodem rabatowym czy może chcesz dorzucić do zamówienia jakiś konkretny przedmiot? Pamiętaj, że zawsze możesz zaznaczyć niektóre odpowiedzi jako domyślne i ustawić minimalną albo maksymalną liczbę zaznaczonych pól.
Jak więc dodać pole wielokrotnego wyboru (multi-checkbox) do strony produktu?
Ok, zobaczmy zatem, jak możesz dodać ten typ pola do swojej strony produktu WooCommerce. Po pierwsze: pobierz wtyczkę Flexible Product Fields. Pole wielokrotnego wyboru, czyli multiple checkbo, jest dostępne w jej darmowej wersji. Została ona niedawno zaktualizowana i od teraz możesz wybierać spośród 18 różnych typów pól, które są dostępne w darmowej wersji wtyczki. Jednak niektóre dodatkowe funkcje, takie jak cena lub logika warunkowa, są dostępne tylko w wersji PRO pluginu.
Pozwól klientom personalizować produkty przed dodaniem do koszyka. Dodaj nowe pola produktów WooCommerce.
Stwórz kreator personalizacji produktów, aby sprzedawać nadruki, grawerunki, opakowania na prezent, wizytówki, pieczątki i inne.
Flexible Product Fields dla WooCommerce
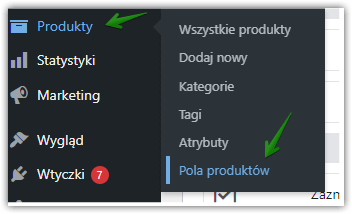
Kiedy już pobierzesz i zainstalujesz wtyczkę, oto co zobaczysz. Zauważysz, że w menu Produkty pojawiła się nowa opcja:

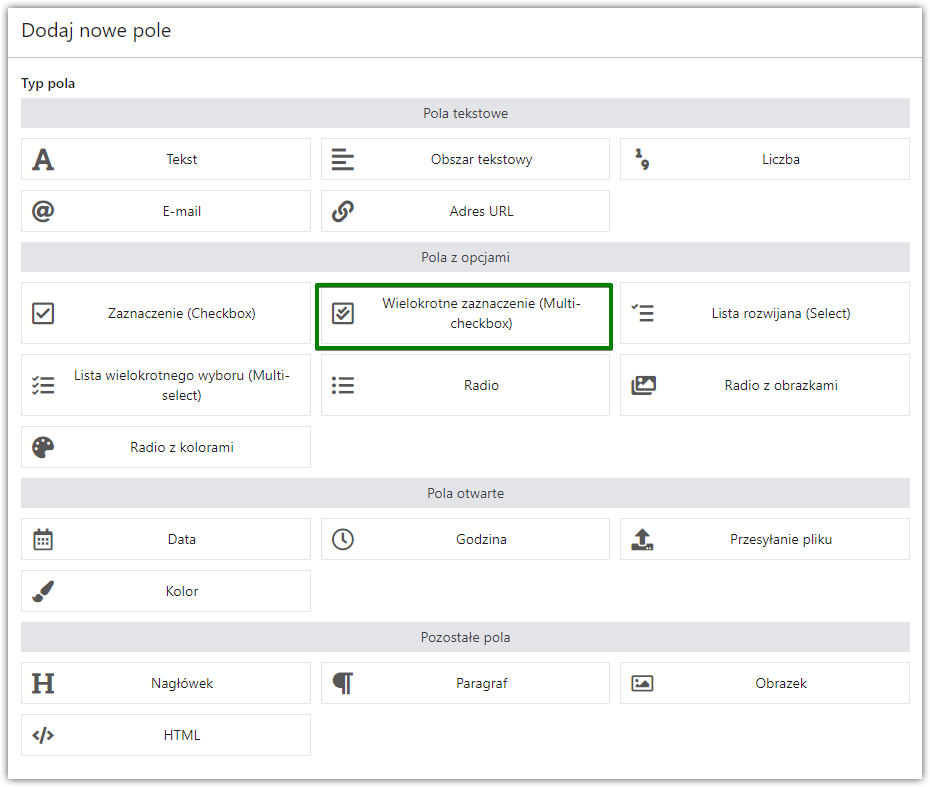
To właśnie wtyczka Flexible Product Fields. Kliknij w “Pola Produktów”, a następnie wybierz typ pola Wielokrotne zaznaczenie (Multi-checkbox), który znajduje się w sekcji Pola z opcjami:

Zacznij personalizować swoje pole wielokrotnego wyboru
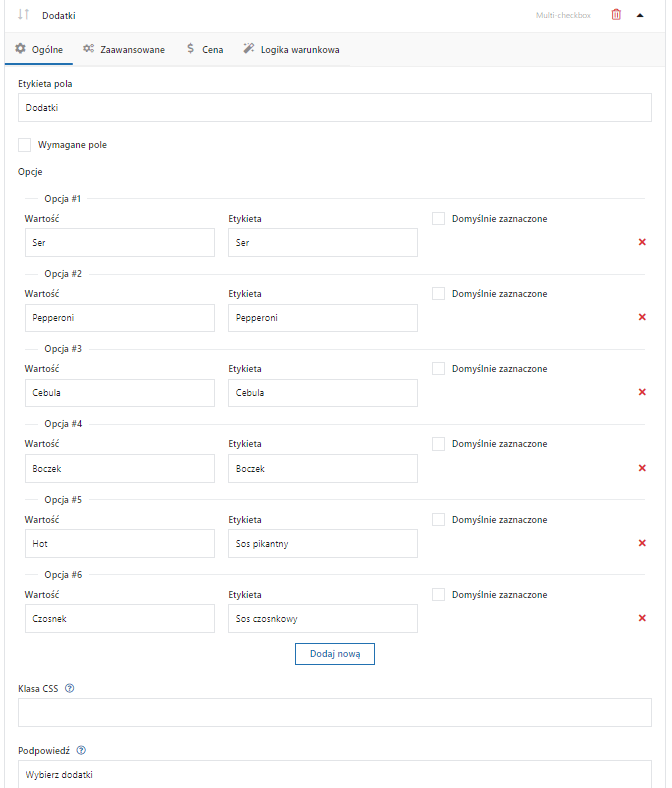
Wyobraźmy sobie, że jesteśmy właścicielami pizzerii i chcemy dać klientowi możliwość dodania kilku dodatków.

W tym kroku możesz także wybrać, czy poszczególna pola powinny być zaznaczone jako wartości domyślne.
*Zapraszamy do zapoznania się z naszą Dokumentacją, aby przeczytać bardziej szczegółowo o wszystkich typach pól i etykiet w tej konfiguracji. Znajdziesz tam odpowiedzi na wszystkie pytania.
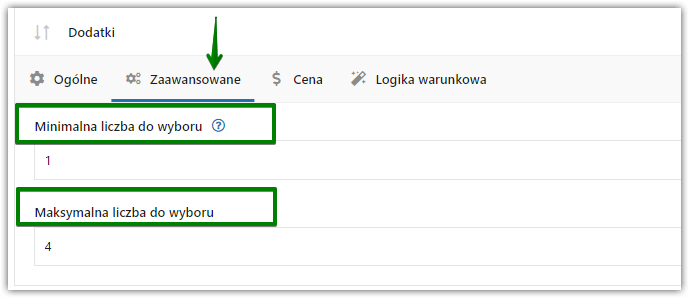
Zakładka Zaawansowane
Następnie, jeśli przejdziesz do zakładki Zaawansowane, możesz bardziej szczegółowo skonfigurować Twoje pole multiple checkbox. Przykład:

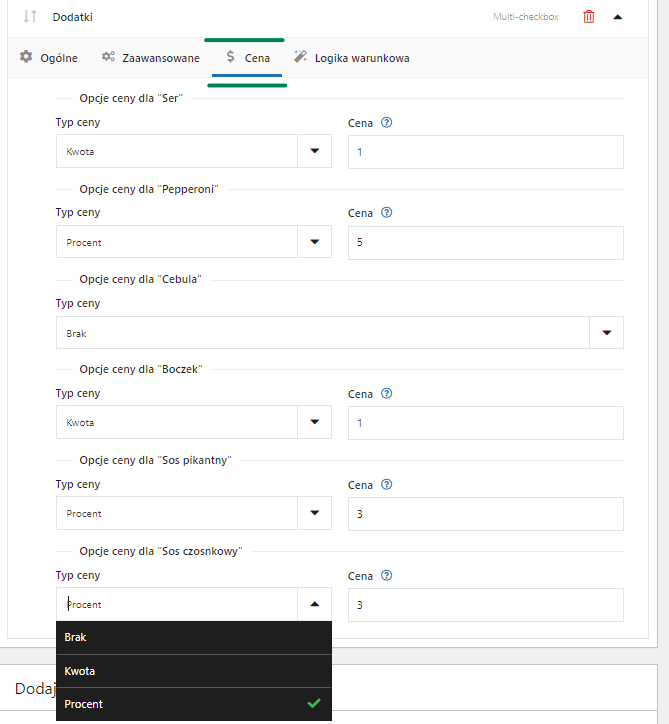
Podobnie w zakładce Cena. Również tutaj, przykład możliwej konfiguracji:

Ostatnim, ale nie mniej ważnym aspektem jest możliwość konfiguracji logika warunkowej dla pola wielokrotnego wyboru typu checkbox. W Dokumentacji przygotowaliśmy całą sekcję na temat zastosowania logiki warunkowej.
Nie zapomnij zapisać swoich zmian i opublikować Twojego pola!
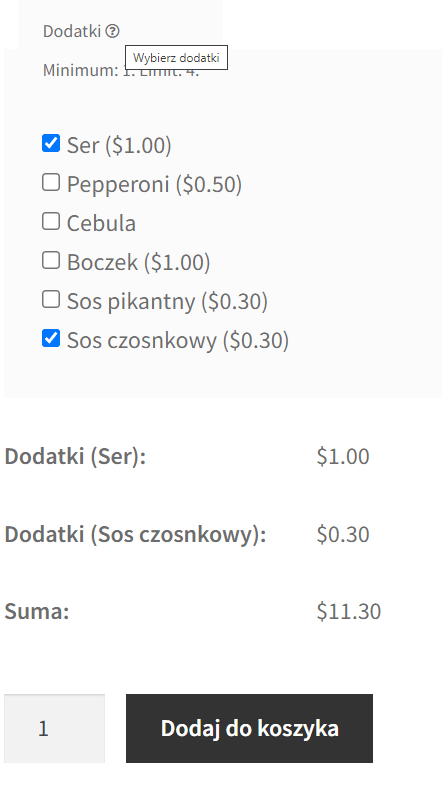
Wynik końcowy
A teraz spójrzmy na nasz wynik końcowy:

Podsumowując, w skrócie tak właśnie dodaje się pole typu multiple checkbox do strony produktu WooCommerce. Pamiętaj, że możesz spersonalizować to pole według swoich potrzeb. Ma ono mnóstwo dodatkowych wariantów i jest całkowicie edytowalne. Skomentuj tę sekcję, jeśli chcesz dowiedzieć się więcej o tym lub innych typach pól.