W tym artykule poznasz powiadomienia w panelu administratora. Pokażę Ci typy powiadomień wraz z dodatkowymi opcjami. Nauczysz się, jak dodać takie powiadomienia do swoich wtyczek i motywów. Wykorzystamy gotową bibliotekę, dlatego ograniczysz swój wysiłek do minimum.
Podczas pracy w obszarze administracyjnym WordPressa (wp-admin) napotkasz na powiadomienia w panelu administratora (z ang. admin notices). Informują one o wykonanych akcjach, zaktualizowanych ustawieniach, dostępnych aktualizacjach czy błędach.
Część z tych powiadomień dostarcza WordPress. Wtyczki lub motywy również je wyświetlają. W tym poradniku nauczysz się dodawać je w swoich rozwiązaniach.
Zacznę od wdrożenia teoretycznego. W dalszej części artykułu przedstawię Ci gotowe do zastosowania rozwiązanie. Niech nie przerazi Cię zatem spora ilość kodu w pierwszej części artykułu. Docelowo wdrożysz powiadomienia z gotową biblioteką.
Typy powiadomień
W WordPress wbudowane są 4 typy powiadomień:
- success
- info
- warning
- error
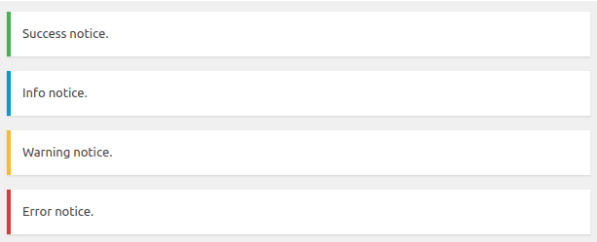
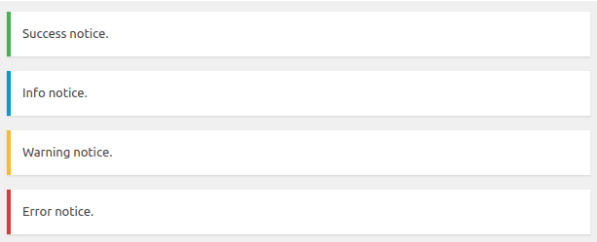
Prezentują się one następująco:

Jak widzisz, każdy typ powiadomienia ma zdefiniowany swój własny kolor. Nie musisz definiować tych kolorów samodzielnie, gdyż znajdują się one w arkuszach stylów WordPressa.
Kod powiadomień
Kod źródłowy wszystkich typów powiadomień administracyjnych jest praktycznie taki sam. Jedyną różnicą są nazwy klas i treść komunikatu.
Success
Powiadomienie typu success dodasz z użyciem takiego kodu:
Efekt poniżej:

Info
Aby dodać powiadomienie informacyjne, użyj takiego kodu:
Przykład ilustruje zrzut ekranu:

Warning
Ostrzeżenie dodasz z użyciem klasy notice-warning:
Efekt:

Error
Błędy dodajemy używając klasy notice-error:
Przykładowy błąd prezentuje się tak:

Dodatkowe opcje
Po dodaniu klasy is_dismissible powiadomienie uzyskuje funkcjonalność, która umożliwia jego zamknięcie.
Ta funkcja jest realizowana przyciskiem X przy powiadomieniu.
Kod źródłowy powiadomienia wygląda tak:
<div class=”notice notice-success is-dismissible”>
<p>Success notice.</p>
</div>
A efekt? Zerknij:

(zwróć uwagę na przycisk po prawej stronie)
Wyświetlanie powiadomień
Do wyświetlania powiadomień służy akcja admin_notices. Funkcja podpięta pod akcję powinna dodawać kod odpowiedzialny za wyświetlenie powiadomienia (ang. notice).
Przykład poniżej:
Powiadomienie w panelu administratora wyświetlane warunkowo:
Powiadomienie z funkcjonalnością zamykania:
Czas na AJAX-a
Funkcjonalność zamykania powiadomienia w tej postaci nie działa na kolejnych odsłonach strony.
Aby zamknąć powiadomienie na stałe należy użyć AJAX-a. W ten sposób zapiszemy informację o zamknięciu powiadomienia
Zerknij na przykładowy kod:
Biblioteka wpdesk/wp-notice
Sporo tego kodu, prawda? Na szczęście możesz skorzystać z gotowej biblioteki, aby ograniczyć swój wysiłek do minimum.
Biblioteka wp-notice udostępnia funkcje, które pozwalają w maksymalnie prosty sposób wyświetlać powiadomienia w panelu administratora.
Nie ma konieczności dodawania akcji wyświetlających powiadomienia czy obsługujących funkcjonalność zamykania powiadomień.
Biblioteka jest dostępna pod adresem gitlab.com/wpdesk/wp-notice. Jest to projekt otwarty. Każdy może zatem zgłosić nowe funkcjonalności czy poprawki – do czego zachęcam!
Instalacja biblioteki
Gotowy moduł composera
Bibliotekę możesz dołączyć do własnego projektu w prosty sposób. Wystarczy, że skorzystasz z composera. Jest to narzędzie do zarządzania zależnościami.
W katalogu projektu uruchom polecenie:
Następnie dołącz do projektu plik autoloadera:
Ręczna instalacja biblioteki
Jeżeli nie używasz composera, bibliotekę możesz pobrać w postaci archiwum.
Znajdziesz je pod adresem: gitlab.com/wpdesk/wp-notice/-/jobs/artifacts/master/download?job=library
Pobierz i rozpakuj archiwum. Następnie w katalogu dołącz bibliotekę do projektu:
Wyświetlanie powiadomień
Jak wspomniałem, ta gotowa biblioteka ogranicza Twój wysiłek do minimum.
Powiadomienia wyświetlisz z użyciem minimalnej ilości kodu:
Efekt jest taki sam jak wcześniej:

Jedyna różnica, to mniej linijek kodu do napisania przez Ciebie.
Zamykanie powiadomień
Biblioteka wpdesk/wp-notices dostarcza funkcjonalność zapewniającą obsługę zamykania powiadomień. Aby jej użyć należy ją zainicjować:
Następnie możemy wyświetlić powiadomienie z funkcjonalnością zamykania:
Parametry tej funkcji to:
- treść komunikatu
- unikalny identyfikator powiadomienia (zostanie użyty do zapisania informacji o zamkniętym komunikacie)
- typ powiadomienia – do wyboru:
- success
- info
- warning
- error
Podsumowanie
W tym artykule przedstawiłem Ci prosty sposób na dodanie powiadomień w panelu administratora do Twojego projektu.
Jak Ci się podoba biblioteka wp-notices? Daj znać w komentarzu poniżej.