Czy wiesz, czym są shortcodes w WooCommerce? Czy korzystasz z tej funkcji, która może usprawnić zarówno Twoją pracę, jak i cały Twój sklep? Jeżeli dopiero zaczynasz swoją przygodę i nie wiesz nic na temat shortcodes, koniecznie przeczytaj ten artykuł! Dowiesz się, jak umieszczać shortcodes na swoim sklepie, a także poznasz ich ukryte możliwości 🚀.
Spis treści
- Czym są shortcodes WooCommerce?
- Shortcode [ products ]
- Wyświetlanie produktów
- Właściwości produktów
- Specjalne atrybuty produktów
- Kategorie produktów
- Jak możesz wykorzystać shortcodes?
Czym są shortcodes WooCommerce?
Shortcodes WooCommerce to małe fragmenty kodu, które można umieścić w dowolnym miejscu w witrynie, aby wyświetlać produkty WooCommerce. Za pomocą shortcode możesz również dodać CTA, czyli wezwania do działania. Na przykład, przycisk “Kup Teraz”. Istnieje wiele sposobów korzystania z shortcodes, a co najlepsze – one działają w ramach każdego motywu z zainstalowanym WooCommerce. Wizualnie shortcodes wyglądają jak tekst zamknięty w nawiasach kwadratowych – [shortcode]. Dość proste i wygodne 🙂.
W większości przypadków shortcodes WooCommerce dodają się do stron automatycznie, ale można wprowadzać je ręcznie. Do takich shortcodes należą:
[woocommerce _ cart] – wyświetla stronę koszyka
[woocommerce _ checkout] – wyświetla stronę płatności
[woocommerce _ my _ account] – wyświetla konto użytkownika
[woocommerce _ order _ tracking] – wyświetla formularz śledzenia zamówienia
Są to podstawowe shortcodes. Pewnie bardziej Cię ciekawią shortcodes dla towarów. Z ich pomocą możesz tworzyć różnorodne zestawy produktów i dodawać je na strony sklepu.
Zobacz wtyczki dla WooCommerce →
Shortcode [ products ] umożliwia wyświetlanie produktów według identyfikatora, SKU, kategorii, atrybutów, losowego sortowania i tagów produktów, co eliminuje potrzebę stosowania następujących shortcodes:
[featured _ products],
[sale _ products],
[best _ selling _ products],
[recent _ products],
[product _ attribute]
[top _ rated _ products].
Shortcode [ products ]
Poniższe argumenty są dostępne do użycia wraz z shortcode [ products ]. Podzieliłem je na sekcje dla łatwej nawigacji, z przykładami poniżej 🎉.
Wyświetlanie produktów
- limit – liczba wyświetlanych towarów. Domyślnie wyświetlanych jest 12 produktów.
- columns – liczba wyświetlanych kolumn. Domyślnie jest to 4.
- orderby – sortuje towary wyświetlane zgodnie z wprowadzonym parametrem. Jeden lub więcej parametrów można wprowadzić, dodając obie wartości i pozostawiając spację między nimi.
- date – data opublikowania produktu;
- id – id towaru;
- menu_order – menu zamówienia, jeśli jest ustawione (mniejsze liczby są wyświetlane jako pierwsze);
- popularity – ilość zakupów;
- rand – losowe porządkowanie towarów podczas ładowania strony (może nie działać z witrynami używającymi buforowania, ponieważ one mogą zachowywać określoną kolejność);
- rating – średnia ocena produktu;
- title – nazwa produktu. Ta wartość jest domyślnie sortowana.
- skus – rozdzielona przecinkami lista artykułów.
- category – oddzielona przecinkami lista kategorii.
- order – określa, czy kolejność lokowania towarów jest rosnąca (ASC) czy malejąca (DESC). Domyślnie jest to ASC.
- class – parametr ten jest opcjonalny i pozwala dodać własną klasę do paragrafu zawierającego treści wyświetlane przez shortcodes. Domyślnie paragraf ten posiada klasy product woocommerce add_to_cart_inline.
- on_sale – znajduje produkty ze zniżkami. Nie jest używany w połączeniu z best_selling lub top_rated.
- best_selling – znajduje najlepiej sprzedające się produkty. Nie jest używany w połączeniu z on_sale lub top_rated.
- top_rated – znajduje najpopularniejsze produkty. Nie jest używany w połączeniu z on_sale lub best_selling.
Właściwości produktów
- attribute – wyszukuje towary za pomocą określonego slugu atrybutu.
- terms – lista wartości atrybutu oddzielonych przecinkami, które będą używane z atrybutem.
- terms_operator – operator, który porównuje wartości atrybutów. Dostępne opcje:
- AND – wyświetli produkty ze wszystkimi wybranymi atrybutami.
- IN – wyświetli produkty z wybranym atrybutem. Jest to wartość domyślna.
- NOT IN – wyświetli produkty, które nie mają wybranych atrybutów.
- visibility – wyświetli produkty na podstawie wybranej widoczności. Dostępne opcje:
- visible – produkty są widoczne na stronach “produkty” i “wyniki wyszukiwania”. Jest to domyślna opcja visibility.
- catalog – produkty są widoczne tylko na stronie Produkty, ale nie na stronie Wyniki wyszukiwania.
- search – produkty są widoczne na stronie “Wyniki wyszukiwania”, ale nie na stronie”Produkty”.
- hidden – produkty ukryte przed stronami “produkty” i “wyniki wyszukiwania” są dostępne tylko za pomocą bezpośredniego adresu URL.
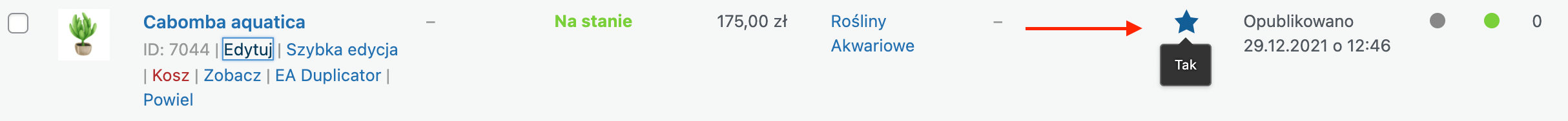
- featured – produkty oznaczone gwiazdką.
- category – wyszukuje produkty za pomocą określonej etykiety kategorii.
- cat_operator – operator do porównywania wartości kategorii. Dostępne opcje:
- AND – wyświetli produkty ze wszystkich wybranych kategorii.
- IN – wyświetli produkty z wybranej kategorii. Jest to domyślna wartość cat_operator.
- NOT IN – wyświetli produkty, których nie ma w wybranej kategorii.
- ids – wyświetli produkty na podstawie listy ID postów oddzielonych przecinkami.
- sku– wyświetli produkty na podstawie listy artykułów oddzielonych przecinkami.
Uwaga! Jeśli produkt nie jest wyświetlany, upewnij się, że nie jest oznaczony jako “ukryty” w “widoczności w katalogu”.

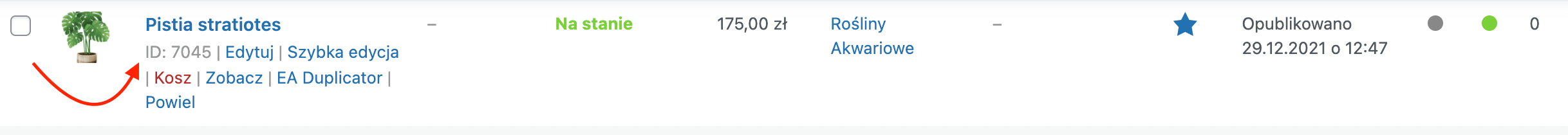
Aby znaleźć Identyfikator produktu, przejdź do “Produkty”, najedź myszką na towar, a pojawi się jego ID, jak na screenie poniżej.

Specjalne atrybuty produktów
Te atrybuty nie mogą być używane z powyższymi atrybutami właściwości, ponieważ mogą powodować konflikt i nie są wyświetlane. Powinieneś używać tylko jednego z następujących specjalnych atrybutów:
best_selling – wyświetli najlepiej sprzedające się produkty w Twoim sklepie. Musi być ustawiony na “true”.
on_sale – wyświetli produkty ze zniżkami. Musi być ustawiony na “true”.
Kategorie produktów
Te dwa shortcodes będą wyświetlać kategorie produktów na dowolnej stronie:
[ product_category ] – wyświetli produkty w danej kategorii produktów.
[ product_categories ] – wyświetli wszystkie kategorie produktów.
Zobacz wtyczki dla WooCommerce →
Jak możesz wykorzystać shortcodes?
Tak naprawdę możliwości masz wiele, jednak najczęściej nasi klienci używają shortcodes w następnych przypadkach:
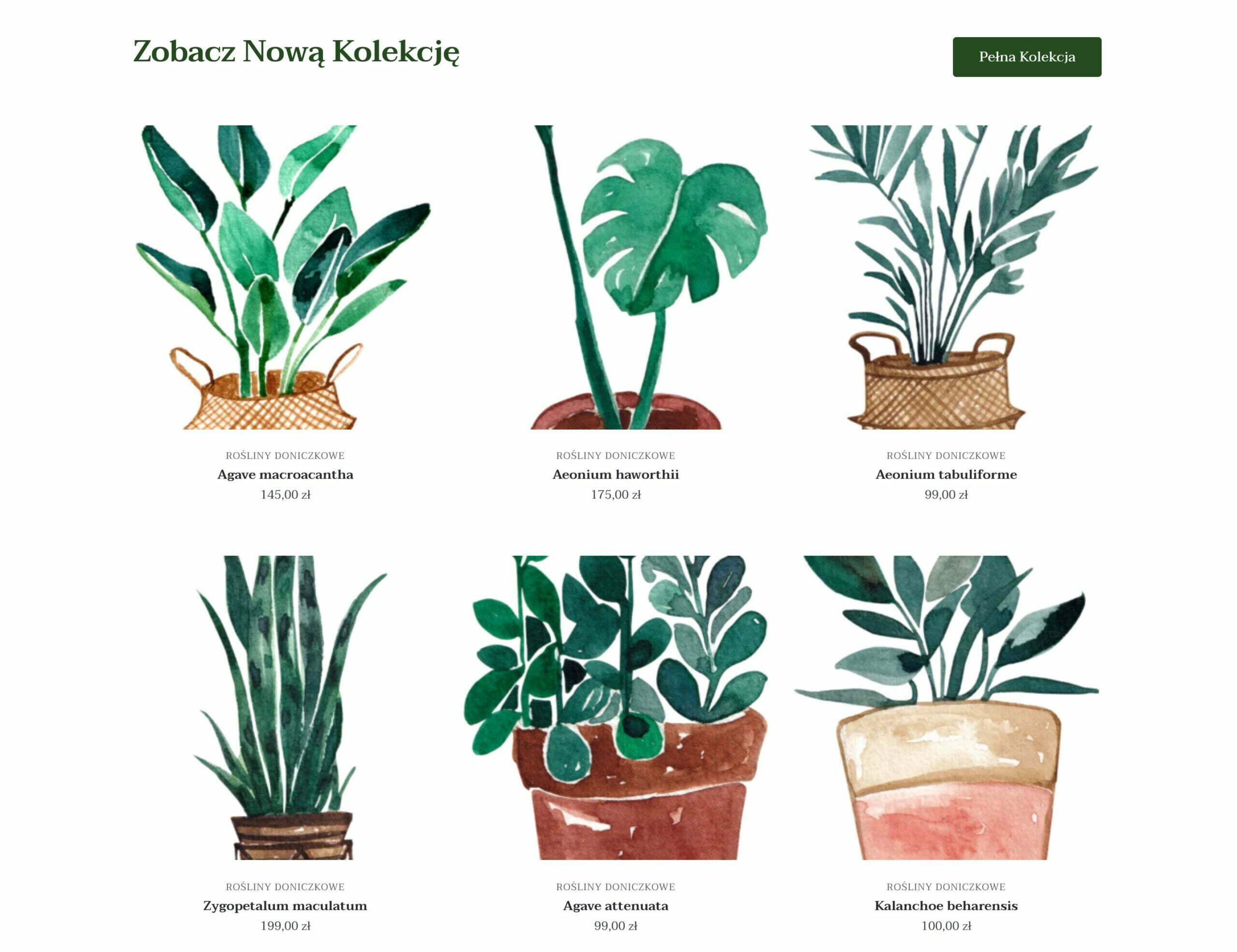
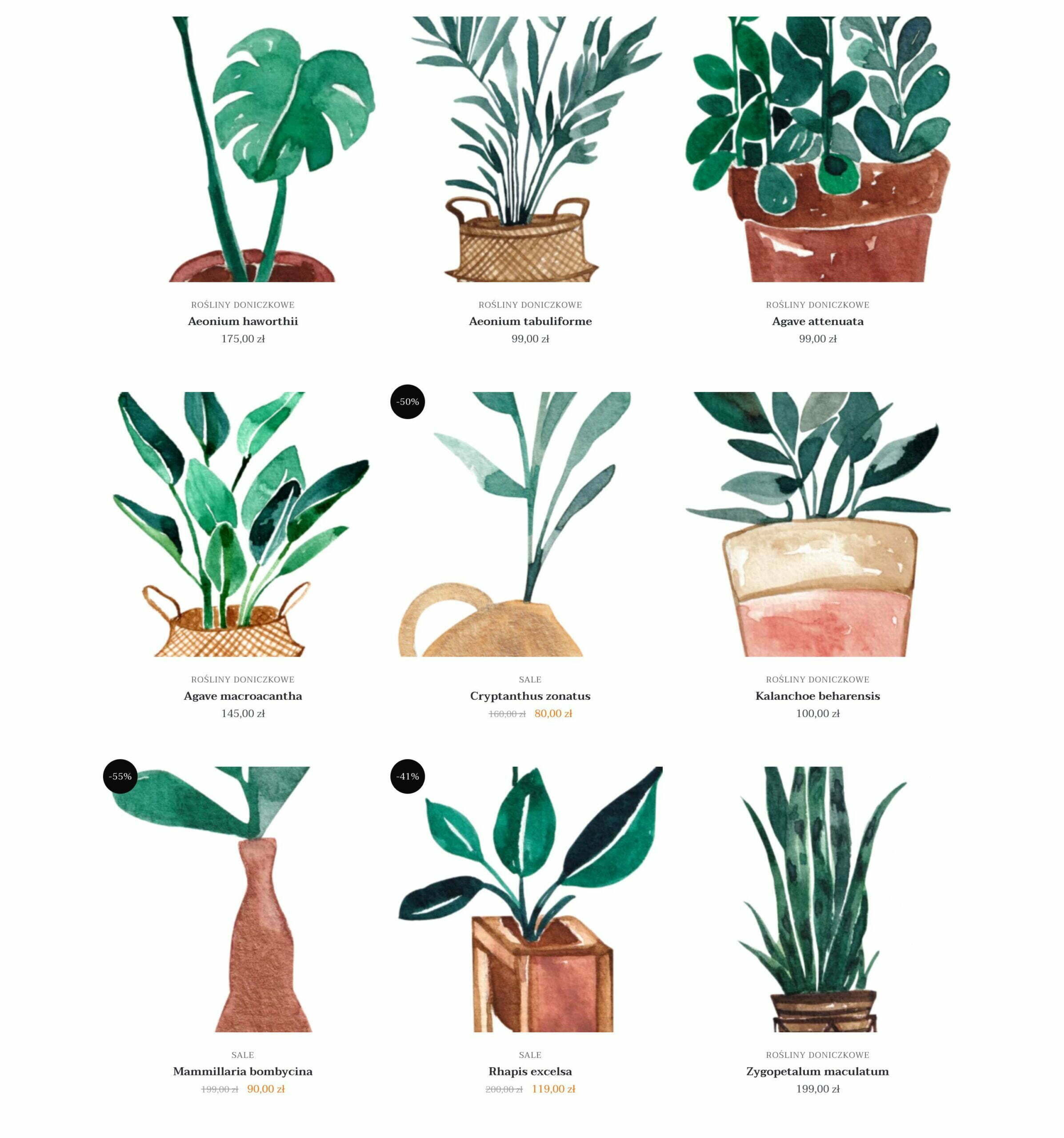
- Kiedy chcesz wyświetlić produkty z określonej kategorii na stronie głównej.
[ products limit=”6″ columns=”3″ orderby=”id” order=”DESC” visibility=”visible” category=”rosliny-doniczkowe” ]
Ten shortcode wyświetli 6 produktów w 3 kolumnach, przy tym będzie sortował produkty po ich ID. Co więcej, produkty będą wyświetlały się malejąco z określonej kategorii – “rośliny doniczkowe”.

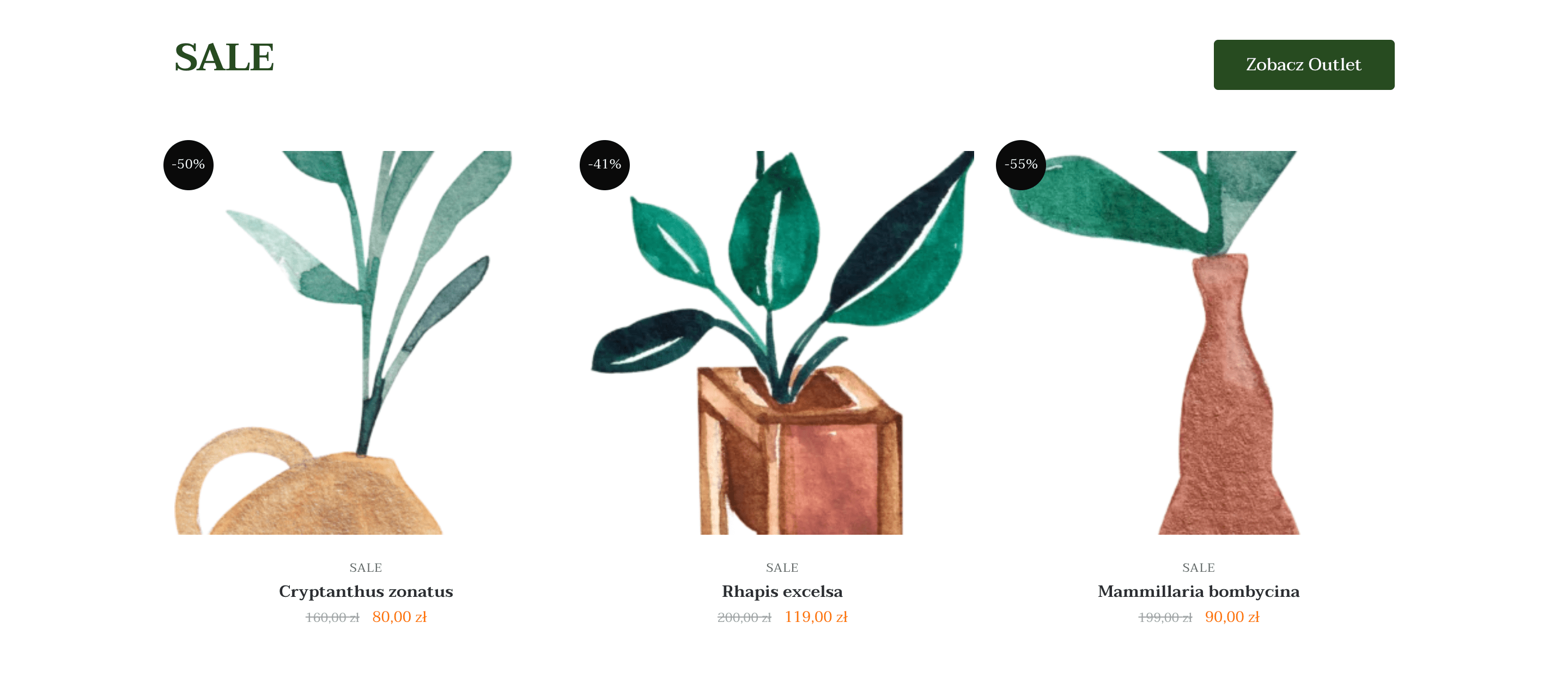
- Kiedy chcesz wyświetlić produkty przecenione.
[ products limit=”3″ columns=”3″ orderby=”id” order=”DESC” visibility=”visible” category=”sale” ]
Ten shortcode wyświetli 3 produkty w 3 kolumnach, przy tym będzie sortował produkty po ich ID. Co więcej, produkty będą wyświetlały się malejąco z określonej kategorii – “sale”.

- Kiedy chcesz wyświetlić produkty polecane.
[ products limit=”3″ columns=”3″ visibility=”featured” ]
Ten shortcode pozwoli Ci wyświetlić produkty, które są oznaczone gwiazdką na zapleczu. Dzięki temu możesz wyświetlać dowolne produkty z różnych kategorii.

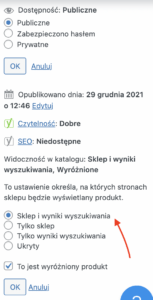
Oznaczyć towary gwizdką możesz tutaj:
![]()

- Kiedy chcesz wyświetlić najlepiej sprzedające się produkty na Twoim sklepie.
[ products limit=”3″ columns=”3″ best_selling=”true” ]
Ten shortcode pozwoli na wyświetlanie Twoich bestsellerów 💪.
- Kiedy chcesz wyświetlić produkty z kilku kategorii.
[ products limit=”9″ columns=”3″ category=”sale, rosliny-doniczkowe” ]
Ten shortcode pozwoli na wyświetlanie produktów z kategorii Sale oraz Rośliny Doniczkowe.

- Kiedy chcesz wykluczyć jakąś kategorię.
[ products limit=”9″ columns=”3″ cat_operator=”NOT IN” category=”sale” ]
Ten shortcode pozwoli na wyświetlanie produktów ze wszystkich kategorii oprócz kategorii Sale.
- Kiedy chcesz wyświetlić nowe produkty.
[ products limit=”9″ columns=”3″ orderby=”date” ]
Ten shortcode pozwoli na wyświetlanie ostatnio dodanych produktów.
- Kiedy chcesz wyświetlić produkty z konkretnymi atrybutami.
[ products limit=”9″ columns=”3″ attribute=”akwarium” ]
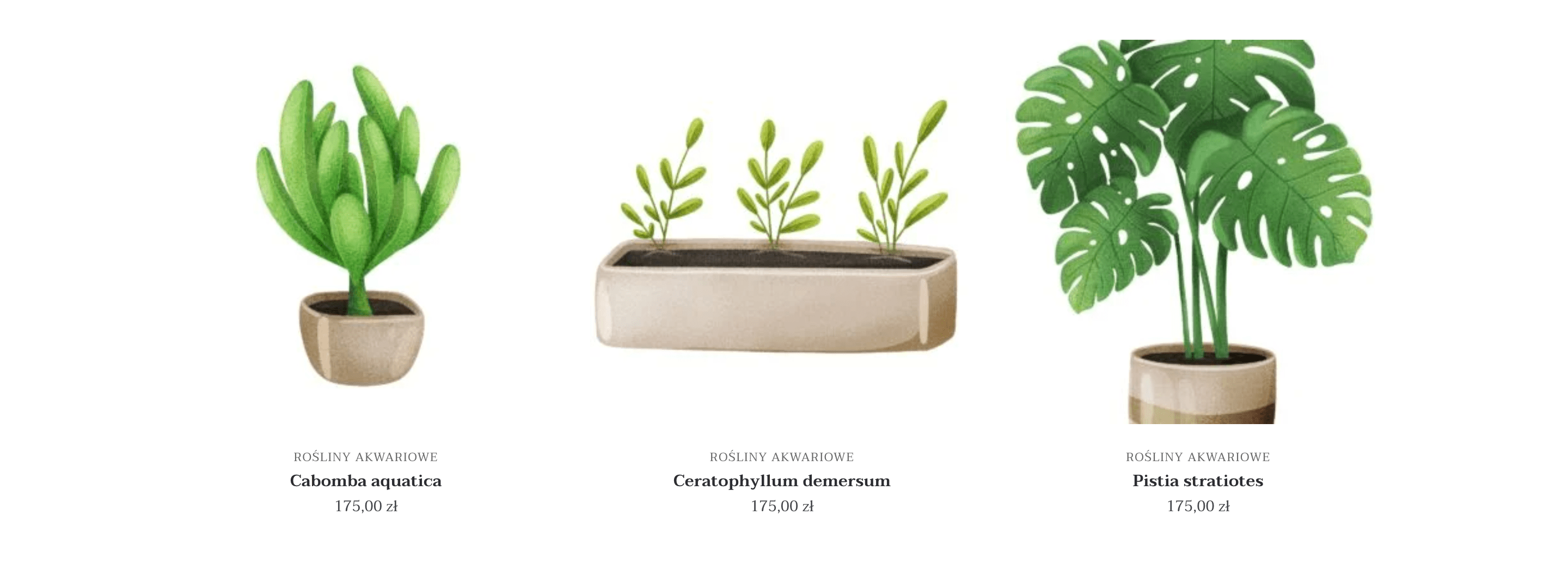
- Kiedy chcesz dodać konkretne produkty.
[ products ids=”7045, 7044, 6748″ columns=”3″ ]
Wyświetli konkretne produkty. ID swoich towarów znajdziesz na zapleczu. Przejdź do “Produkty”, najedź myszką na towar, a pojawi się jego ID.
Podsumowanie
Mam nadzieję, że powyższe wskazówki pomogą Ci usprawnić pracę nad swoim sklepem. Shortcodes ułatwiają proces dodawania poszczególnych produktów na strony sklepu oraz dają wiele możliwości. Co więcej, cały system WooCommerce ciągle się rozwija, dzięki czemu Twój sklep również nie stoi w miejscu 🙂.
Zobacz nasze wtyczki dla WooCommerce ➡️.
Zdecydowałeś się na migrację swojego sklepu do WooCommerce?
Poznaj WP Desk Care – kompleksową usługę opieki dla Twojego sklepu.
Przeczytaj więcej o WooCommerce
Zobacz inne ciekawe wpisy na temat opcji i ustawień w WooCommerce.