Czy edytor kodu źródłowego Visual Studio Code to dobry wybór dla programisty PHP? Jak zacząć z nim pracę? Jak wygodnie pracować przy jego użyciu nad projektami związanymi z WordPressem? Postaram się odpowiedzieć na te pytania w poniższym artykule. Przedstawię także listę rozszerzeń z których korzystam.
Spis treści
- Visual Studio Code co to?
- Visual Studio Code kontra PhpStorm
- Czy Visual Studio Code to dobry wybór dla programisty PHP
- Jak zacząć pracę z VS Code
- Moja subiektywna lista 21 najlepszych dodatków
- Podpowiedzi metod WooCommerce
- Jak zakomentować kod w Visual Studio
- Podsumowanie
Visual Studio Code co to?
Visual Studio Code to darmowy edytor kodu źródłowego z kolorowaniem składni. Obsługuje wiele języków programowania i został stworzony przez firmę Microsoft. Jego kod źródłowy jest otwarty, co jest szczególnie ważne dla osób pracujących na co dzień z WordPressem.

Visual Studio Code kontra PhpStorm
Trzeba pamiętać że VS Code jest edytorem, a nie pełnoprawnym IDE (Integrated Development Environment) jak np. najpopularniejszy aktualnie na rynku PhpStorm. Jakie to ma znaczenie? PhpStorm jest produktem kompletnym, w swojej standardowej wersji pokrywa zdecydowaną większość scenariuszy użytkowania przez każdego programistę PHP.
Natomiast VS Code to edytor tekstowy, który w swojej podstawowej wersji nie daje ogromnych możliwości, ale możemy go rozbudować za pomocą wielu dodatków. W WP Desk wszyscy programiści (oprócz mnie :) ) korzystają z PhpStorma. Sam używałem go przez kilka lat i mogę stwierdzić że jest to naprawdę świetne i bardzo pomocne narzędzie dla PHP developera.
Czy Visual Studio Code to dobry wybór dla programisty PHP
Odpowiedź brzmi: TAK! Visual Studio Code to dobry wybór, czy jednak najlepszy? Na to pytanie nie da się jednoznacznie odpowiedzieć. Wszystko zależy od programisty i jego indywidualnych preferencji.
Co skłoniło mnie do przesiadki z PhpStorm na VS Code?
- prostota
- lekkość
- szybkość działania
- współpraca z WSL2 (PhpStorm w pierwszych wersjach które dodały wsparcie dla WSL2 lubił się czasami wysypać)
Poza tym VS Code pokrywa jakieś 99% moich zapotrzebowań i co ważne – w standardowej wersji jest bezpłatny. No, może nie do końca… Ale o tym w dalszej części tego artykułu!
Jak zacząć pracę z VS Code
Po pierwsze należy zainstalować w systemie samą aplikację. Możemy to zrobić po pobraniu jej z oficjalnej strony edytora. Program jest dostępny na platformy Windows, Linux i Mac. Po zainstalowaniu aplikacji otrzymujemy prosty, lekki, ale stosunkowo ubogi w funkcjonalności edytor. Dla mnie jest to zaletą, ponieważ mogę sam decydować o funkcjach które są mi potrzebne.
Moja subiektywna lista 21 najlepszych dodatków
Aby dostosować edytor do własnych wymagań, możemy przystąpić do instalacji dodatków, jakich będziemy używać podczas pracy nad projektami PHP związanymi z WordPressem. Instalacja dodatków jest bardzo prosta, wystarczy wejść w File -> Preferences -> Extensions, wybrać interesujący dodatek i kliknąć w przycisk Install. Wśród rozszerzeń przydatnych w pracy PHP developera na pewno na wyróżnienie zasługują następujące dodatki (kolejność losowa):
-
Apache conf
– pozwala na kolorowanie składniki plików konfiguracyjnych od apache poprawiając jego czytelność. Jako że często konfigurujemy serwery HTTP, to narzędzie pozwala nam poruszać się po konfiguracji w sposób bardziej przyjazny.
-
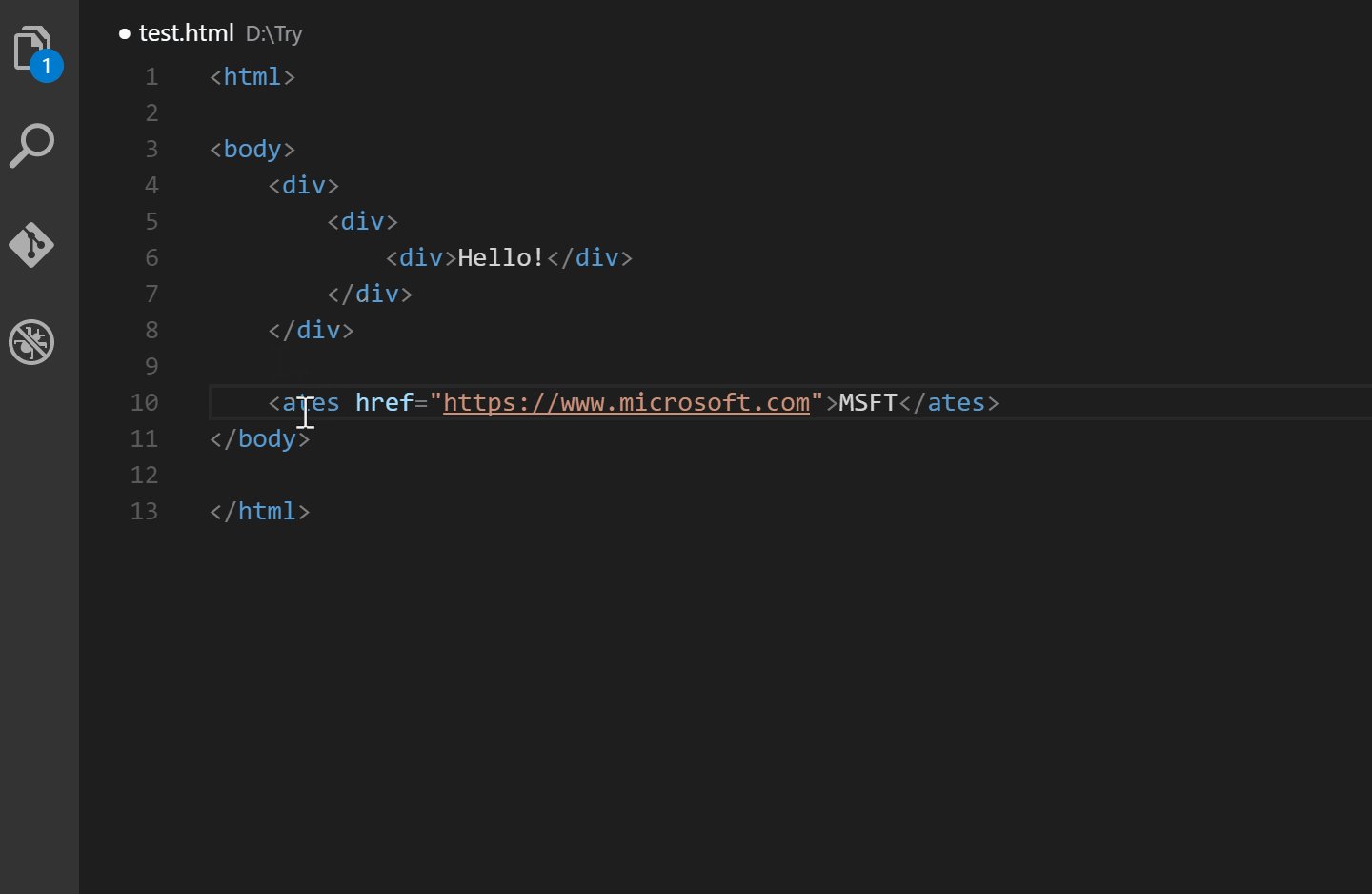
Auto Rename Tag
– pozwala na automatyczną zmianę tagu otwierającego lub zamykającego przy zmianie tylko jednego z nich. W ustawieniach konfiguracyjnych dodatku można wybrać sobie dla jakich języków programowania ma ten dodatek funkcjonować, domyślnie stosowany jest dla wszystkich języków. Zyskujemy oszczędność czasu i zmniejszamy ryzyko wystąpienia błędów.

-
DotENV
– koloruje składnie dla plików ze zmiennymi środowiskowymi. Przydatne jeśli pracujemy np. z Dockerem.
-
Remote Development
– dodatek od Microsoft pozwalający na pracę z kontenerami lub z maszynami zdalnymi. Niezbędny gdy pracujemy z maszyną WSL2 lub kontenerami Dockera.

-
Settings Sync
– bardzo przydatna wtyczka, gdy podczas pracy korzystamy z więcej niż jednego komputera. Pozwala zapisać ustawienia oraz informacje zainstalowanych wtyczkach na własnym koncie GitHub. Dzięki temu, pracując z innego komputera, możemy szybko pobrać i zaimportować wszystkie ustawienia. Dodatek wymaga posiadania konta GitHub (korzysta z GitHub gist).
-
Symfony code snippets And Twig Support & Yaml
– dodatek który warto zainstalować, jeżeli korzystamy z frameworka Symfony. Dodaje snippety frameworka Symfony, systemu szablonów Twig oraz dodatkowe wsparcie dla plików yaml.
-
Better Align
– pozwala na wyrównywanie kodu do znaków :,=,+=,-=,*=,/= oraz =>, dzięki temu kod wygląda bardziej przejrzyście.
-
Docker
– pozwala na zarządzanie kontenerami dockera z poziomu VS Code, uruchamianie projektu, restart, konsola itd.
-
gettext
– dodaje podświetlanie składni dla plików tłumaczeń po, pot i potx, tak często wykorzystywanych w projektach WordPress.
-
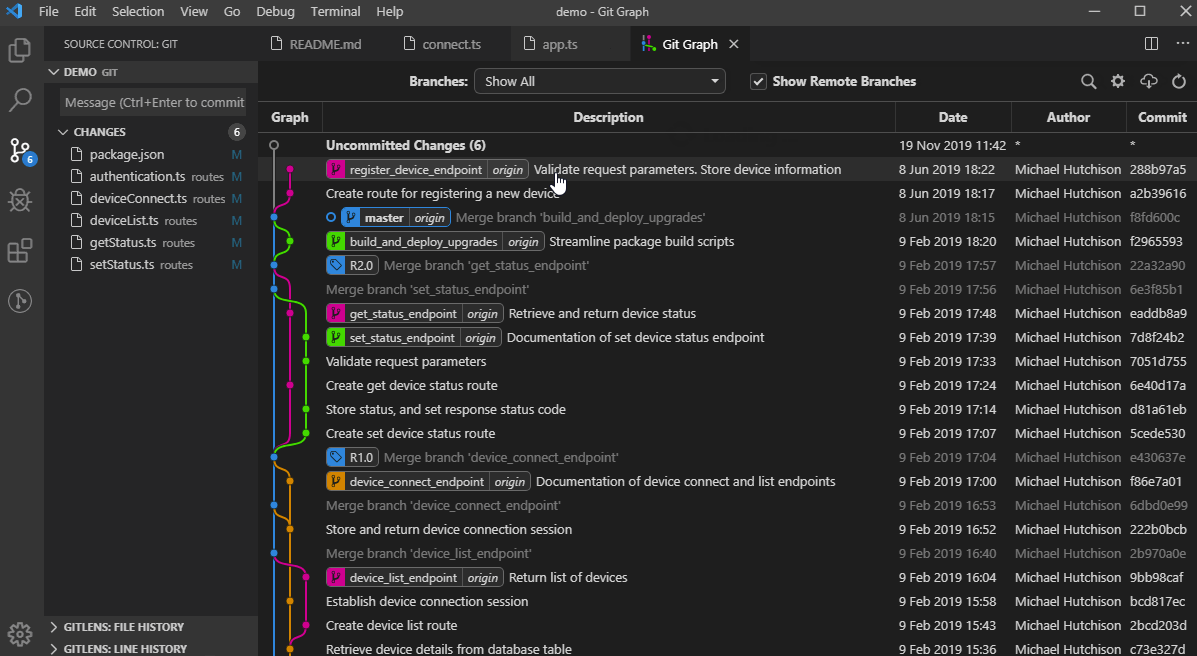
Git Graph
– wyświetla informacje o branchach w formie drzewka, z którego możemy podejrzeć utworzone commity oraz zmiany w plikach.

-
Git Lens
– pozwala na szybkie podejrzenie informacji kto jest odpowiedzialny za dodanie konkretnego kawałka kodu oraz w którym commicie nastąpiła zmiana.
-
indent-rainbow
– koloruje wcięcia w kodzie. Pomaga wizualizować kod, łatwiej odczytać nad którym warunkiem logicznym aktualnie pracujemy.
-
PHP Constructor
– umożliwia szybkie dodawanie atrybutów do konstruktora.
-
PHP Debug
– dodatek pozwalający na korzystanie z xdebugger’a. Niezbędnik każdego programisty który pomaga w diagnozowaniu przyczyn problemów z naszym kodem.
-
PHP Getters & Setters (CV fork)
– fork dodatku PHP Getters & Setters który przestał być rozwijany przez pierwszego autora. Pozwala na szybkie wygenerowanie setterów i getterów w danej klasie.
-
PHP Intelephense
– jest to najważniejszy dodatek jeżeli chodzi o pracę z językiem PHP w VS Code. Zapewnia szereg udogodnień ułatwiających pracę w większych projektach między innymi podpowiadanie składni, szybki podgląd zależności itd. Dodatek w wersji darmowej posiada dość ograniczone funkcjonalności i zdecydowanie warto sięgnąć po wersję premium. Intelephense ma również darmową konkurencję w postaci PHP IntelliSense. Alternatywa jest jednak znacznie wolniejsza i posiada dość ograniczone możliwości. Na dzień dzisiejszy koszt zakupu dożywotniej licencji wersji premium PHP Intelephense to około 60zł – niezbyt wygórowana kwota za możliwości które oferuje.
-
PHP Sniffer & Beautifier
– jest to nakładka na phpcs i phpbf która pozwala na podgląd z poziomu edytora aktualnie występujących problemów z kodem oraz sformatowanie go według ustalonych reguł. Bardzo przydatne narzędzie jeśli korzystamy ze sniffera kodu PHP.
-
shell-format
– dodaje wsparcie (w tym formatowanie kodu) dla plików bash.
-
Visual Studio IntelliCode
– dodatek zapewniający wsparcie między innymi dla javascript i typescript, przydatny zwłaszcza jeżeli pracujemy z kodem javascript.
-
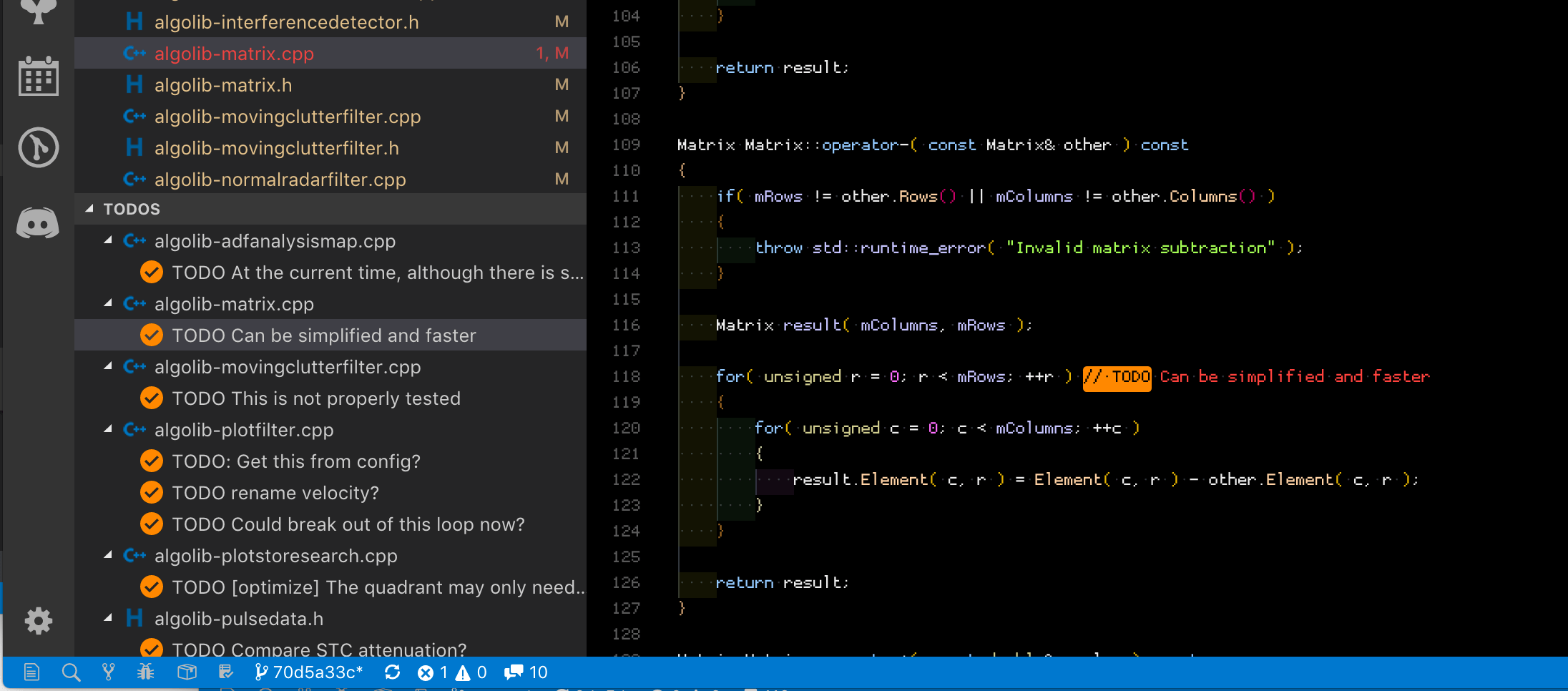
Todo Tree
– przydatny dodatek który pozwala na szybki podgląd zadań do wykonania w projekcie, zapisanych jako komentarze w formacie TODO.

-
Darcula IntelliJ Theme
– znany z PhpStorma ciemny motyw kolorystyczny. Szanuj oczy :)
Jak widać, dodatków które warto zainstalować jest wiele. Przeglądając repozytorium znajdziemy ich znacznie więcej. Od razu dodam, że niektóre dodatki lubią stwarzać problemy, objawiające się np. crashem i restartem całego edytora (szczególnie w środowisku WSL2). Ale takich niedopracowanych rozszerzeń jest bardzo niewiele.
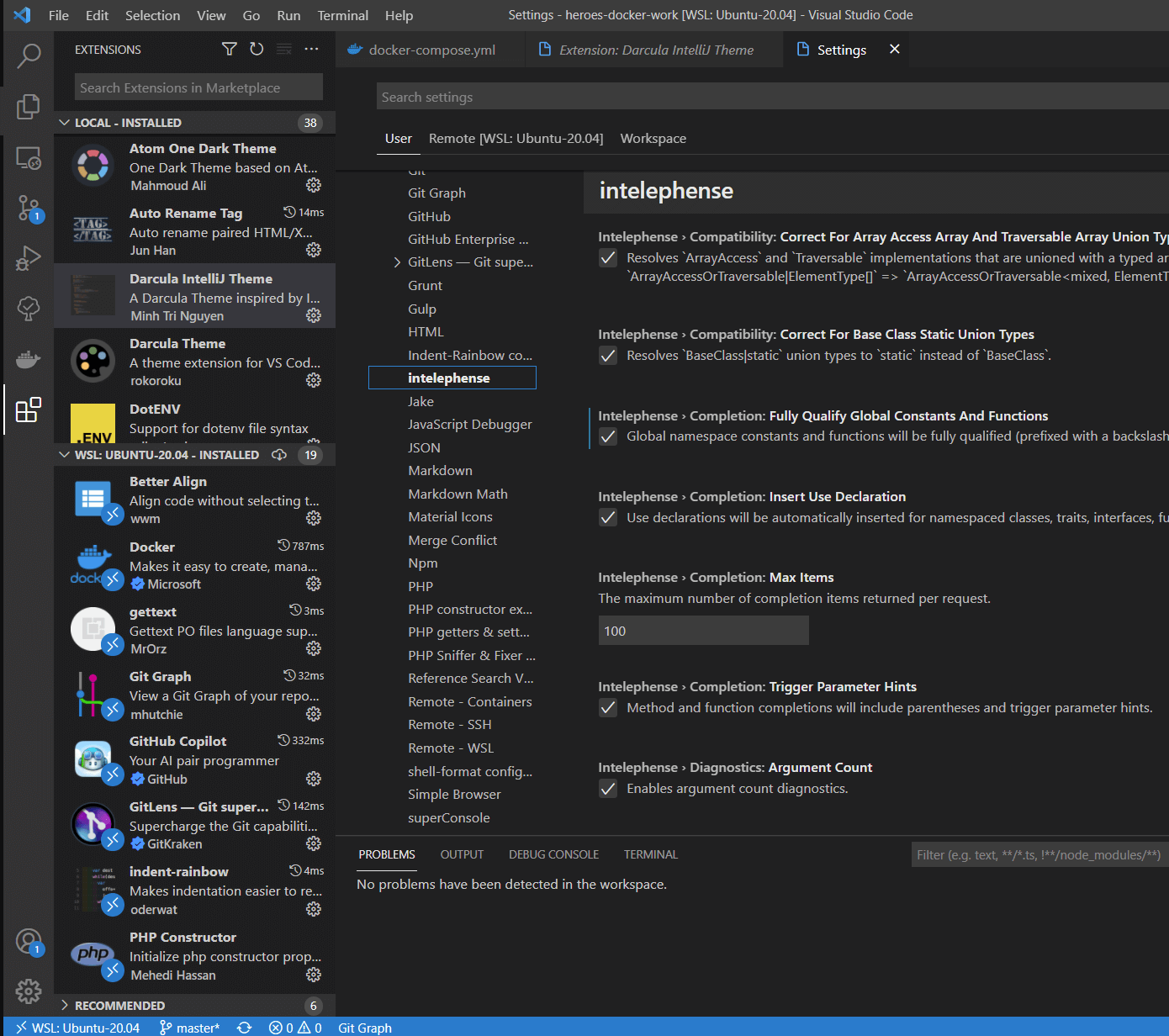
Ustawienia rozszerzeń
Niemal każdy dodatek posiada swoje ustawienia konfiguracyjne, które możemy zmieniać w zależności od środowiska w którym pracujemy. Możemy np. ustawić bazowe ustawienia użytkownika i w zależności od tego czy pracujemy z WSL2, po SSH, czy też z danym projektem wprowadzić w nim jakieś zmiany. Bardzo fajne i elastyczne rozwiązanie.
Do ustawień możemy dostać się poprzez menu File -> Preferences -> Settings, następnie wybrać z rozwijanej listy grupę ustawień żeby pozmieniać interesujące nas opcje:

Jak wygodniej pracować z WordPressem
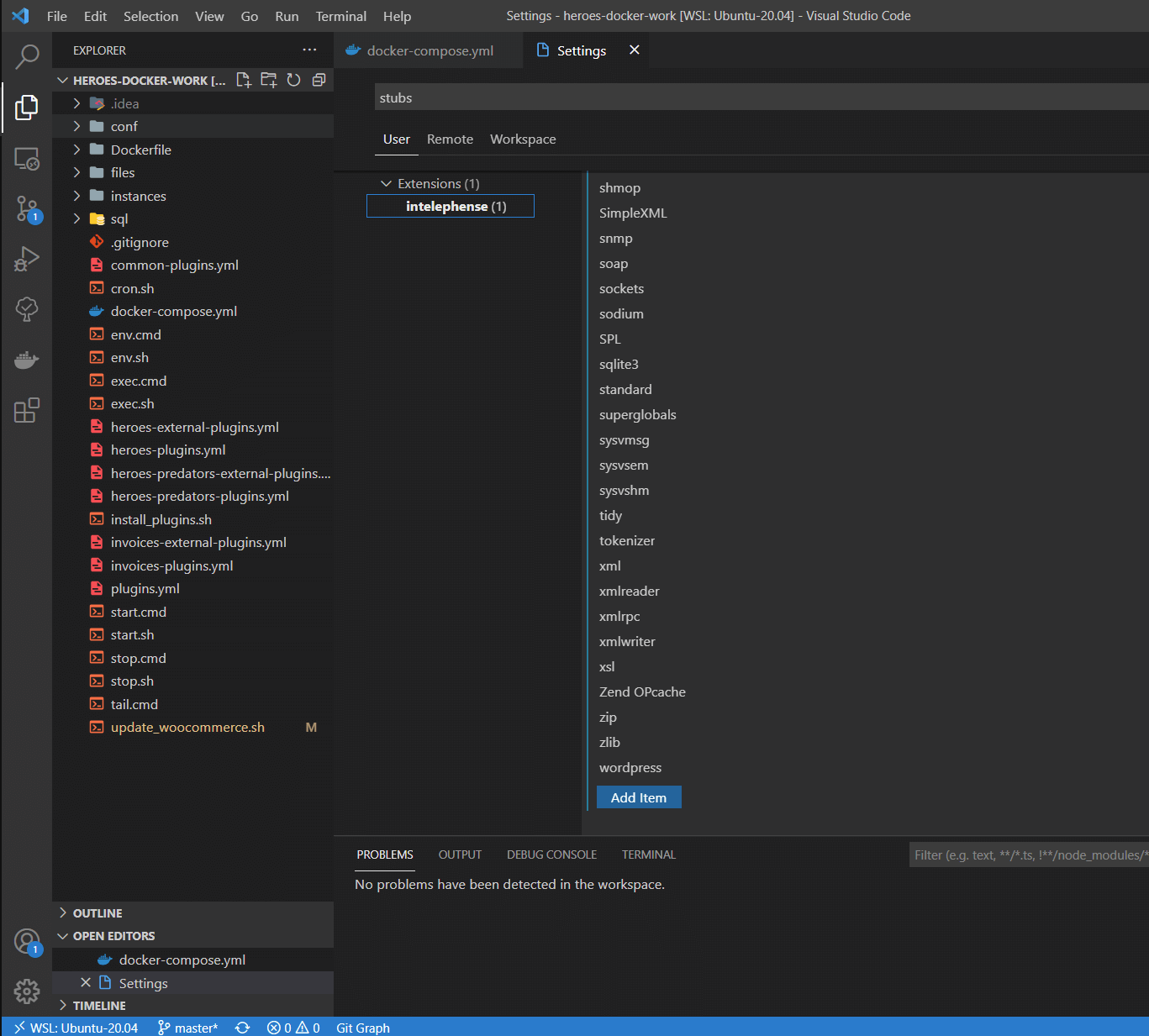
Zawsze na wstępie warto stworzyć sobie nowy projekt i zapisać przestrzeń roboczą. W tym celu wystarczy wejść w File -> Save Workspace As. Następnie musimy wybrać lokalizację w której zapiszemy wszystkie ustawienia naszego projektu. Jeżeli często pracujemy z WordPressem, warto również do głównych ustawień wtyczki Intelephense dodać wordpress stubs. W tym celu wystarczy przejść do ustawień, w pole wyszukiwania wpisać stubs i po chwili powinny nam się ukazać ustawienia Intelephense.

Jeżeli nie ma tam WordPressa (a domyślnie go brakuje) wystarczy kliknąć na przycisk Add item i wpisać tam WordPress. Efekt końcowy powinien być podobny do tego z poniższego obrazka. Dzięki temu zabiegowi uzyskamy podpowiedzi w kodzie dotyczące np. funkcji core WordPressa.
Podpowiedzi metod WooCommerce
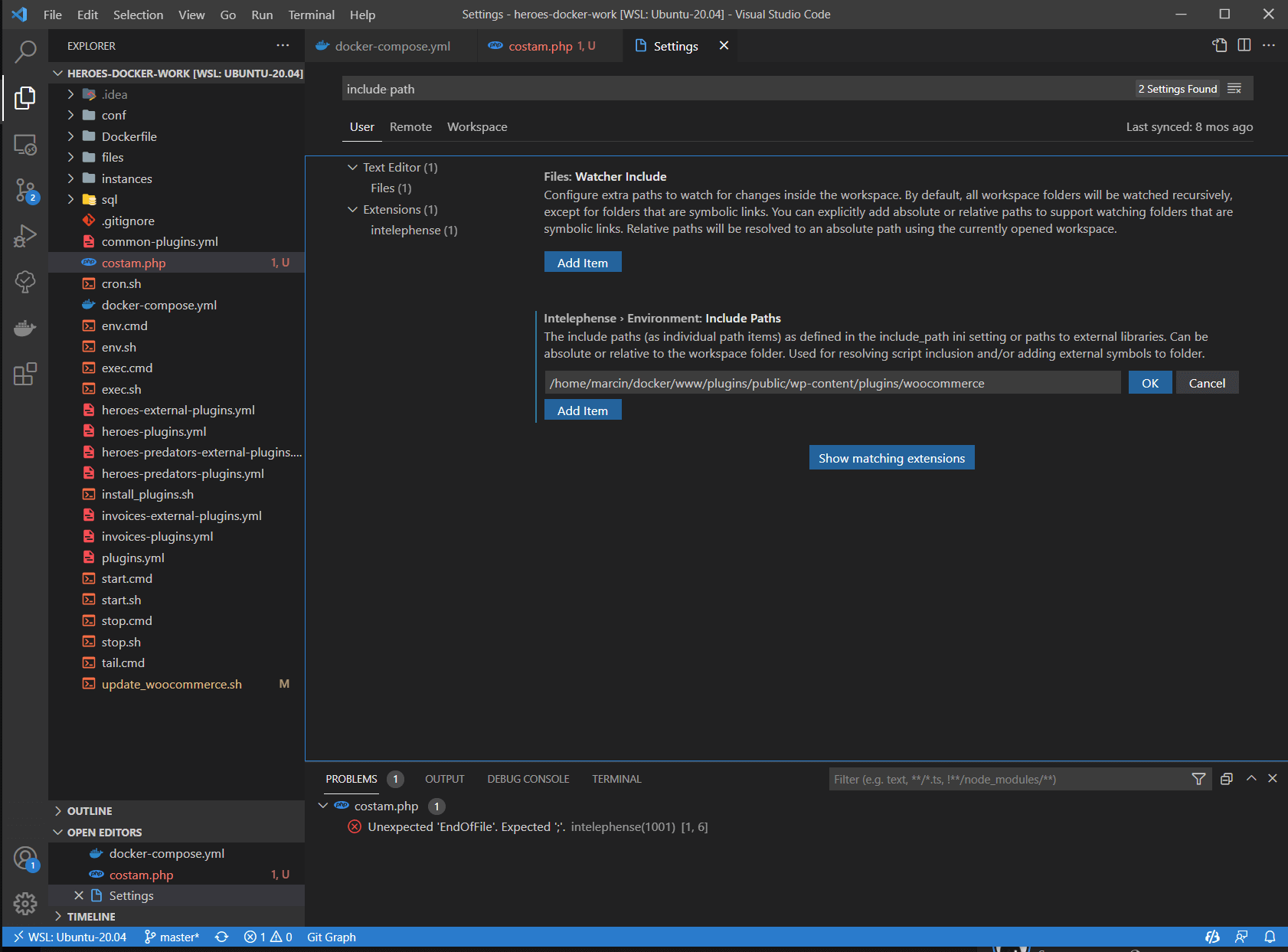
Jeżeli tworzymy wtyczkę lub motyw do WordPressa i potrzebujemy np. podpowiedzi metod których używa WooCommerce, wystarczy przejść do ustawień i zamiast stubs wyszukać Include Paths, następnie w pole które się pojawi wpisać lokalizację pełną lub relatywną do wtyczki WooCommerce lub stabsów od WooCommerce, podobnie jak na poniższym obrazku:

Oczywiście to tylko wstęp do pracy VS Code z WordPressem. Pamiętajmy, że ćwiczenie czyni mistrza! Warto spędzić trochę więcej czasu z edytorem i dostosować go do własnych potrzeb.
Jak zakomentować kod w Visual Studio
W Visual Studio można zakomentować kod na kilka sposobów, w zależności od języka programowania, w którym piszesz. Oto kilka ogólnych metod:
Zakomentowanie pojedynczej linii:
C# / C++ / JavaScript / TypeScript / Java: użyj // na początku linii.
// To jest komentarz w C#
int x = 10; // To również jest komentarz
Python: użyj # na początku linii.
x = 10 # To również jest komentarz
HTML: użyj <!-- i -->.
<p>Przykładowy tekst</p>
Zakomentowanie wielu linii (komentarze blokowe):
C# / C++ / Java / JavaScript / TypeScript: użyj /* na początku i */ na końcu bloku kodu.
/*
To jest komentarz blokowy w C#
int x = 10;
x++;
*/
Python: w Pythonie nie ma wbudowanej składni dla komentarzy blokowych, ale można użyć wieloliniowych łańcuchów znaków (docstringów), które nie będą przypisane do zmiennej.
To jest pseudo-komentarz blokowy w Pythonie.
x = 10
x += 1
“””
Skróty klawiaturowe w Visual Studio:
- Zakomentowanie zaznaczonego bloku kodu:
- Windows:
Ctrl + K, a następnieCtrl + C - Mac:
Command + K, a następnieCommand + C
- Windows:
- Odkomentowanie zaznaczonego bloku kodu:
- Windows:
Ctrl + K, a następnieCtrl + U - Mac:
Command + K, a następnieCommand + U
- Windows:
Przykład użycia skrótów klawiaturowych:
- Zaznacz blok kodu, który chcesz zakomentować.
- Naciśnij
Ctrl + K, a następnieCtrl + C(na Windows) lubCommand + K, a następnieCommand + C(na Mac).
Aby odkomentować, postępuj analogicznie, ale używaj kombinacji Ctrl + K, a następnie Ctrl + U (na Windows) lub Command + K, a następnie Command + U (na Mac).
Podsumowanie
VS Code jest oprogramowaniem open source nad którego rozwojem pieczę sprawuje Microsoft. Patrząc na to jak duży jest to gracz na rynku IT, myślę że o rozwój VS Code można być spokojnym. Dodatki od Microsoft, takie jak integracja z WSL2 działają po prostu świetnie! W końcu to Microsoft wie najlepiej jak zintegrować się z własnymi usługami.
Visual Studio Code to narzędzie uniwersalne. Nie jest przeznaczone stricte dla jednego języka programowania. Programujesz w javascript, PHP, C#? Nie ma problemu, odpalasz edytor, instalujesz dodatki i programujesz. VS Code z całą pewnością jest narzędziem które dobrze rokuje na przyszłość. Dlatego jeżeli nigdy nie miałeś/aś z nim kontaktu to zdecydowanie warto się z nim zapoznać!
Jeśli prowadzisz sklep internetowy na platformie WooCommerce i szukasz niezawodnych narzędzi do jego optymalizacji, koniecznie odwiedź nasze portfolio wtyczek.