Spis treści
Instalacja
Aktywacja subskrypcji
Aktualizacja
Wymagania
W WooCommerce musi być włączona obsługa kuponów.
Ustawienia – opis kolumn
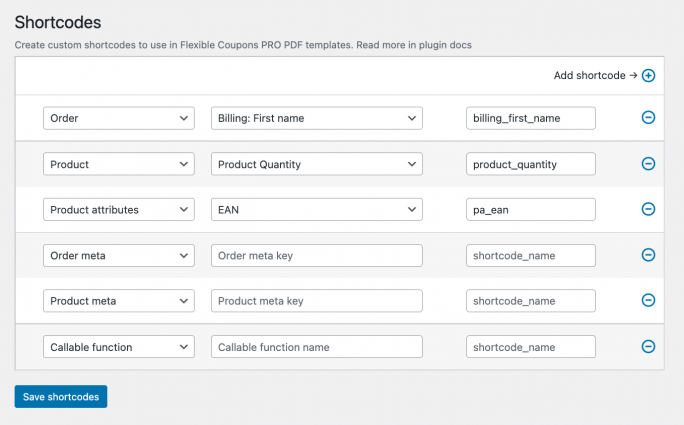
Przejdź do zakładki Kupony PDF → Szortkody.

Pierwsza kolumna – nazwa zasobu
Wybierz zasób, z którego chcesz pobierać wartości na szablon kuponu.
Do wyboru masz następujące zasoby:
- Zamówienie,
- Meta dane zamówienia,
- Produkt,
- Meta dane produktu,
- Atrybuty produktu,
- Ustawienia,
- Funkcja.
Jeśli chcesz użyć funkcji, dodaj własny kod do pliku functions.php w aktualnym motywie WordPress. Pamiętaj o dodaniu kodu ponownie po zmianie lub aktualizacji motywu. Przykładowo, aby pobrać krótki opis produktu prostego lub opisu wariantu (dla produktu z wariantami) na kupon PDF, dodaj:
function coupon_get_product_short_description( $shortcode_data ) {
if ($shortcode_data->get_product()->get_parent_id()) {
$product = $shortcode_data->get_product()->get_description();
return $product;
}
else {
$product = $shortcode_data->get_product();
return $product->get_short_description();
}
}
Następnie w Szortkodach wklej nazwę funkcji do pierwszego pola, tu coupon_get_product_short_description. Na końcu wybierz nazwę dla nowego szortkodu, który zobaczysz od teraz w szablonach kuponów PDF.
Druga kolumna – meta nazwa pola
Po wybraniu Zamówienia, Produkt, Atrybuty produktu, Ustawienia w środkowej kolumnie pojawi się lista pól, z których można pobierać wartości prosto do szablonu PDF kuponu obsługiwanego za pomocą Kuponów PDF WooCommerce PRO.
W przypadku zasobów Meta dane zamówienia, Meta dane produktu, trzeba ręcznie wpisać meta nazwę pola, z której wartości mają zostać pobrane.
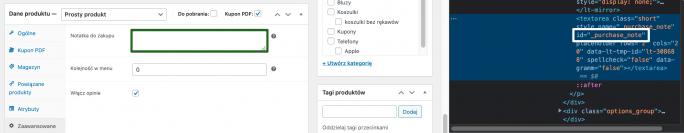
Na poniższym zrzucie ekranu znajdziesz przykład dla pola Notatki do zakupu znajdującego się w edycji produktu, a zatem należącego do zbioru Meta dane produktu. Otwórz konsolę przeglądarki i kursorem zaznacz pole, którego meta nazwy szukasz. Z konsoli przekopiuj name i wklej je do środkowej kolumny w ustawieniach Własnych Szortkodów.

Trzecia kolumna – nazwa szortkodu
Nazwa szortkodu zostanie automatycznie uzupełniona na podstawie ID pola użytego w drugiej kolumnie. Możesz ją zmienić na dowolną, własną nazwę.
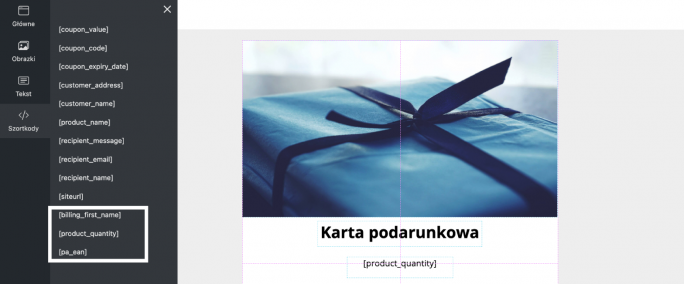
Szablon kuponu PDF
Po zapisie ustawień Własnych Szablonów szortkod pojawi się na liście szortkodów w ustawieniach szablonu PDF:

Integracje
Wtyczka Kupony PDF WooCommerce Własne Szortkody może tworzyć szortkody dla pól utworzonych za pomocą innych wtyczek.
Flexible Product Fields
Kupony PDF WooCommerce Własne Szortkody pobierają do swoich ustawień pola utworzone za pomocą Flexible Product Fields. Szortkod umieszczony na szablonie PDF Kuponu zaimportuje wartość pola Flexible Product Fields tylko jeśli zostało dodane do produktu oznaczonego jako Kupon PDF
W przypadku tworzenia szortkodu poprzez Product Meta w pole meta key należy wpisać nazwę z pola Etykieta pola. Znajdziesz je w edycji pola we wtyczce Flexible Product Fields.
Flexible Checkout Fields
We wtyczce Kupony PDF WooCommerce Własne Szortkody można zdefiniować szortkody dla pól utworzonych we Flexible Checkout Fields. Do szablonu PDF kuponu trafią wartości tych pól Flexible Checkout Fields, które zostały wypełnione podczas tworzenia zamówienia.
Kupony PDF WooCommerce PRO – Zaawansowana Wysyłka
Wtyczka pozwala tworzyć szortkody, które można następnie wykorzystać w treści maila wysyłanym przez dodatek Kupony PDF WooCommerce PRO – Zaawansowana Wysyłka