Spis treści
- 1 Instalacja
- 2 Aktywacja Subskrypcji
- 3 Ważne informacje
- 4 Możliwości wtyczki
- 5 Wybór miejsca wyświetlania produktów cross-sell
- 6 Rodzaje rabatów
- 7 Ustawienia główne
- 8 Reguły Quick Cross-Sells
- 9 Ustawienia na stronie edycji produktu
- 10 Zarządzanie kolejnością wyświetlanych produktów
- 11 Masowe usuwanie relacji produktów Quick Cross-Sells
- 12 Jak na stronie Koszyka wygląda udzielona zniżka?
- 13 Najczęstsze pytania
- 14 Przykłady konfiguracji – usecase
- 15 Przykłady stylowania sekcji Quick Cross-Sells
Instalacja
Aktywacja Subskrypcji
Ważne informacje
Wtyczka daje możliwość ustawienia zniżki tylko dla głównej waluty sklepu.
Sekcję Quick Cross-Sells można dodawać tylko w produktach o typach:
- Prosty,
- Produkt z wariantami,
- Subskrypcja,
- Subskrypcja z wariantami
W sekcji Quick Cross-Sells można promować tylko produkty:
- Proste,
- Subskrypcyjne,
- Konkretne warianty Produktu z wariantami,
- Konkretne warianty Subskrypcji z wariantami,
Możliwości wtyczki
Wtyczka pozwala na wybranie produktów promowanych w sekcji cross-sellingowej. Tzn. polecanie towarów uzupełniających względem niego w dogodnym momencie procesu zakupowego.
W sekcji możemy wskazać dowolną ilość produktów uzupełniających.
Produkty do sekcji Quick Cross-Sells możesz wpiąć na dwa sposoby:
- Hurtowo poprzez panel Reguły Quick Cross-Sells.
- Pojedynczo poprzez moduł Quick Cross-Sells na stronie konkretnego produktu.
Wtyczka umożliwia również oferowanie rabatów na produkty z sekcji Quick Cross-Sells, przyznawanych klientowi, gdy doda do koszyka produkt główny wraz z produktem uzupełniającym.
Wybór miejsca wyświetlania produktów cross-sell
Możesz wyświetlić sekcję cross-selingu w dwóch trybach: w wysuwanej szufladzie lub statycznie na stronie produktu. Istnieje również możliwość włączenia obu trybów na raz.
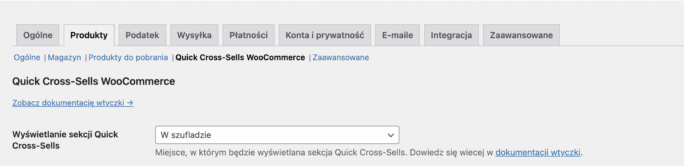
Wybór miejsca zlokalizowany jest w menu WooCommerce > Ustawienia > Produkty > WooCommerce Quick Cross-Sells > Wyświetlanie sekcji Quick Cross-Sells.

W szufladzie, po dodaniu produktu do koszyka
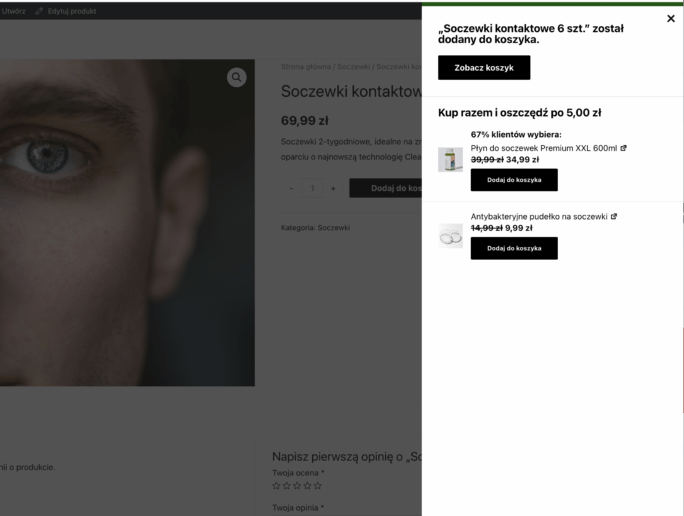
Sekcja Quick Cross-Sells wyświetlana na dowolnej podstronie w formie wysuwanej szuflady, zaraz po dodaniu produktu do koszyka:

Moduł wyświetla się w formie powiadomienia o dodaniu produktu do koszyka. Zatem wyświetli się na dowolnej podstronie, np. na stronie głównej, stronie produktu, stronie sklepu, stronie koszyka, stronie wpisu.
Jeśli w dodanym produkcie do koszyku nie było skonfigurowanych produktów w sekcji Quick Cross-Sells, to szuflada wyświetli samo powiadomienie o dodaniu tego produktu do koszyka, bez polecania dodatkowych produktów.
Do poprawnego działania modułu konieczny jest włączony moduł REST API domyślnie włączony w WooCommerce.
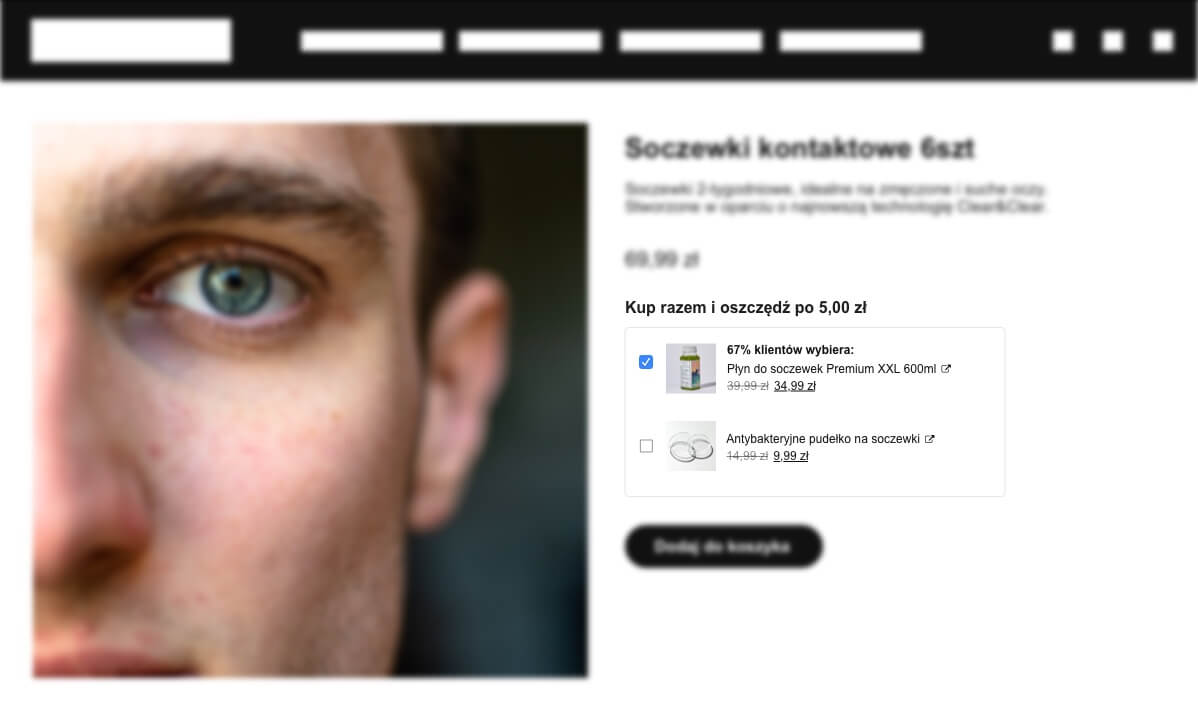
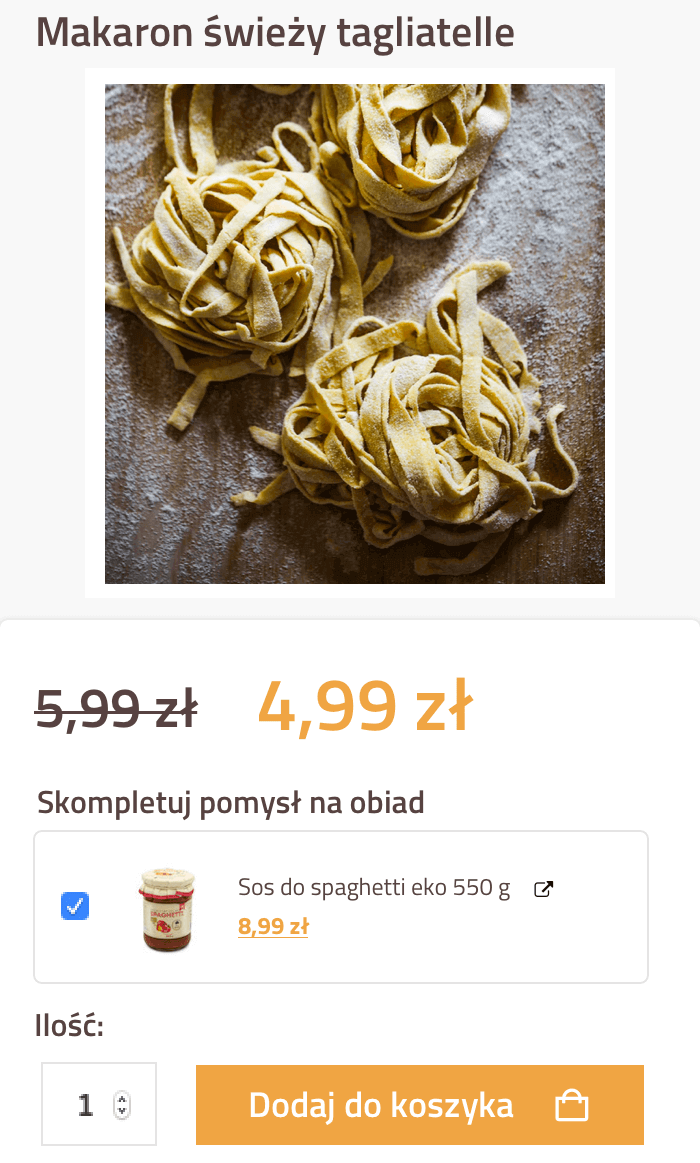
Na stronie produktu, przed dodaniem do koszyka
Sekcja Quick Cross-Sells wyświetlana nastronie produktu, tuż nad przyciskiem Dodaj do koszyka.

Rodzaje rabatów
Rabat można skonfigurować dla każdego podpiętego produktu osobno.
Dostępne opcje:
- Procentowy rabat,
- Kwotowy rabat,
- Brak rabatu – opcja, która oferuje produkt po jego normalnej cenie.
Ustawienia główne
Konfiguracja wtyczki zlokalizowana jest w menu WooCommerce > Ustawienia > Produkty > WooCommerce Quick Cross-Sells. Link do tej strony znajduje się również na liście zainstalowanych wtyczek. Wyświetlanie sekcji Quick Cross-Sells
Miejsce, w którym będzie wyświetlana sekcja Quick Cross-Sells.
- W szufladzie – Na dowolnej stronie, w formie wysuwanej szuflady jako potwierdzenie dodania produktu do koszyka.
- Na stronie produktu – Na stronie produktu, tuż nad przyciskiem Dodaj do koszyka
- W szufladzie i na stronie produktu – Opcja 1 i 2 jednocześnie.
Dowiedz się więcej o trybach wyświetlania szuflady (link do nagłówka Wybór miejsca wyświetlania produktów cross-sell
Domyślny tytuł sekcji Quick Cross-Sells
Funkcja pozwala na ustawienie wspólnego tytułu sekcji dla wszystkich produktów, w których sekcja Quick Cross-Sells jest aktywna. Ponadto, z poziomu każdego z produktów, można wybrać indywidualny tytuł, nadpisując tę domyślną wartość.
Jeśli pozostawisz to pole puste, tytuł sekcji nie będzie się wyświetlał w żadnym produkcie (o ile nie zostanie wskazany dla konkretnego produktu).
Obrazki produktów
W zależności od potrzeb i układu elementów na stronie, możemy włączyć lub wyłączyć widoczność obrazków produktów w sekcji Quick Cross-Sells.
Jest to opcja globalna.
Przykład z włączonymi oraz wyłączonymi obrazkami.


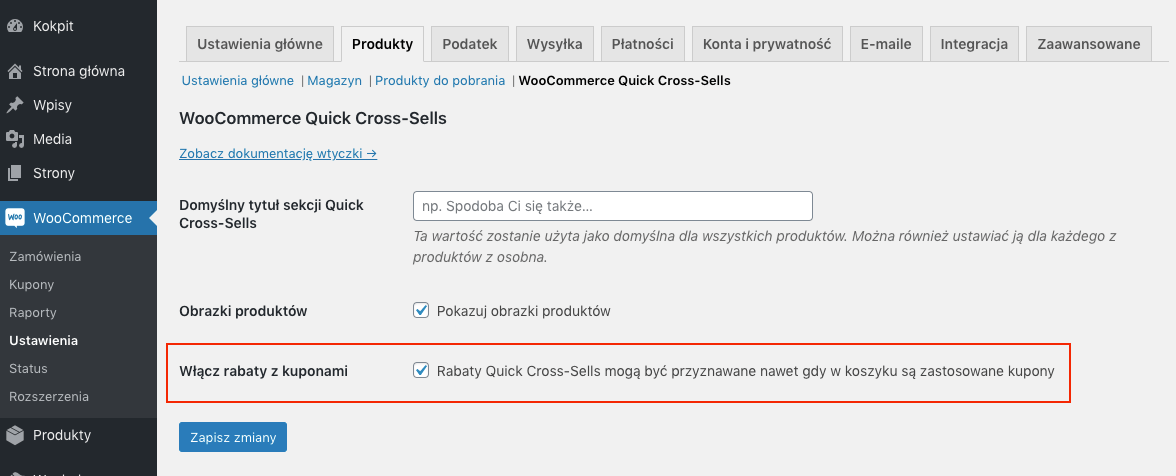
Włącz rabaty z kuponami
Domyślnie rabaty z wtyczki Quick Cross-Sells nie są udzielane w momencie gdy, w koszyku zostanie wprowadzony kupon rabatowy. Jednak, jeśli istnieje taka potrzeba, można globalnie zezwolić na stosowanie rabatów z wtyczki razem z rabatami z kuponów rabatowych WooCommerce.

Reguły Quick Cross-Sells
Reguły umożliwiają hurtowe ustawianie produktów w sekcji Quick Cross-Sells dla wielu produktów na raz.
Zakładkę do zarządzania Regułami znajdziesz w panelu bocznym panelu administratora: Produkty > Quick Cross-Sells.
Lista produktów wyświetlona w sekcji Quick Cross-Sells sumuje się ze wszystkich reguł i ustawień bezpośrednio w produkcie. Kolejność wyświetlanych produktów, udzielane rabaty i Call-to-action produktu, w przypadku spełniania kilku reguł jednocześnie, są wyświetlane zgodnie z logiką opisaną w sekcji Wpływ kolejności reguł na ich zastosowanie.
Ustawienie Lokalizacji reguł Quick Cross-Sells
Lokalizacja pozwala na wskazanie hurtowo na stronach których produktów ma się wyświetlać sekcja Quick Cross-Sells.
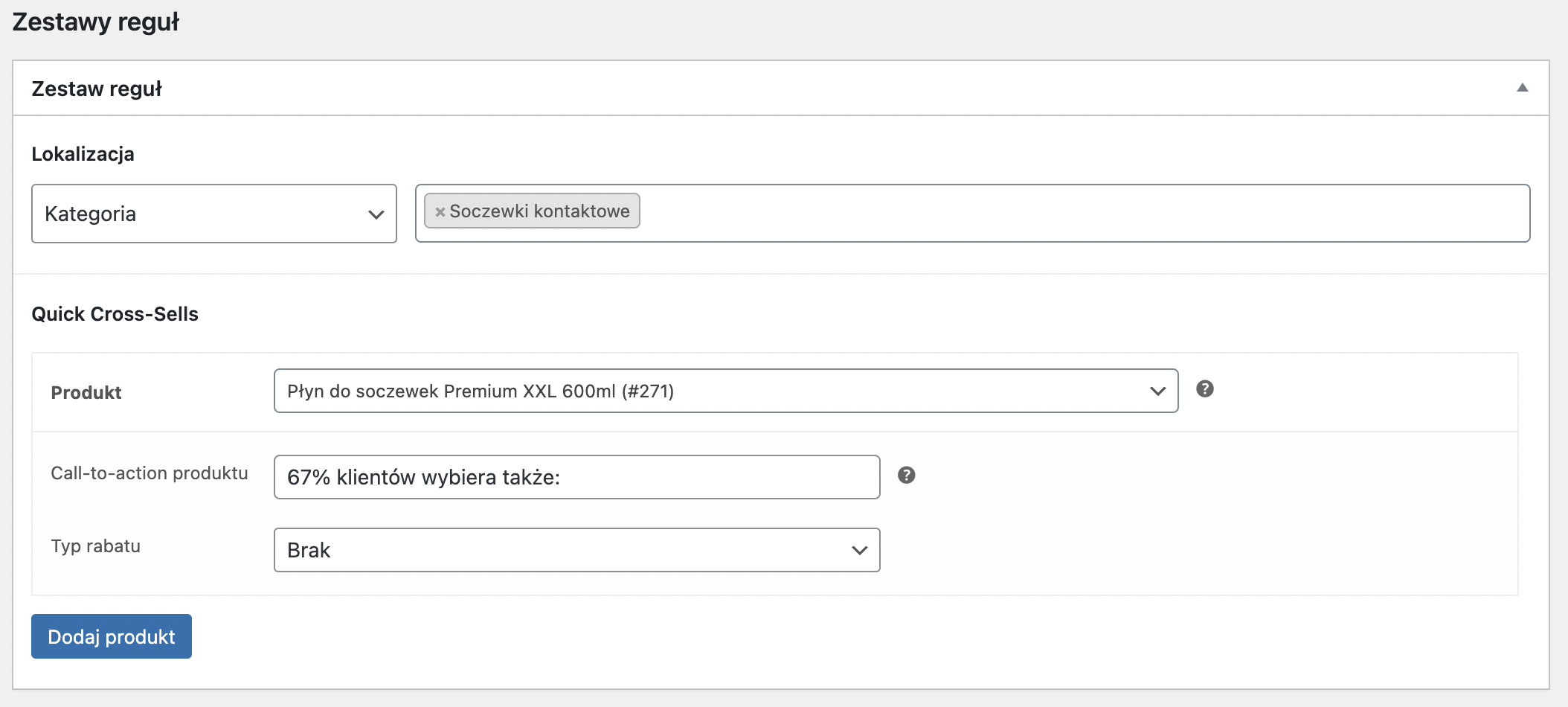
1.Ustawienie dla danej kategorii.
Można wybrać dowolną liczbę kategorii. W przypadku wybraniu kilku kategorii reguła zadziała dla produktów z którejkolwiek wybranych kategorii.
W przykładzie poniżej widzimy dodanie produktu Płyn do soczewek Premium XXL 600 ml do wszystkich produktów z kategorii Soczewki kontaktowe.

Wybierając kategorię nadrzędną reguła Quick Cross-Sells zostanie zastosowana także dla produktów przynależnych do wszystkich podkategorii wskazanej kategorii.
Np. mamy kategorię Ubrania oraz jej dzieci: Koszulki, Bluzy i Swetry.
W przypadku ustawienia kategorii Ubrania reguła zadziała także na produkty z podkategorii kategorii Ubrania, czyli również na Koszulki, Bluzy i Swetry.
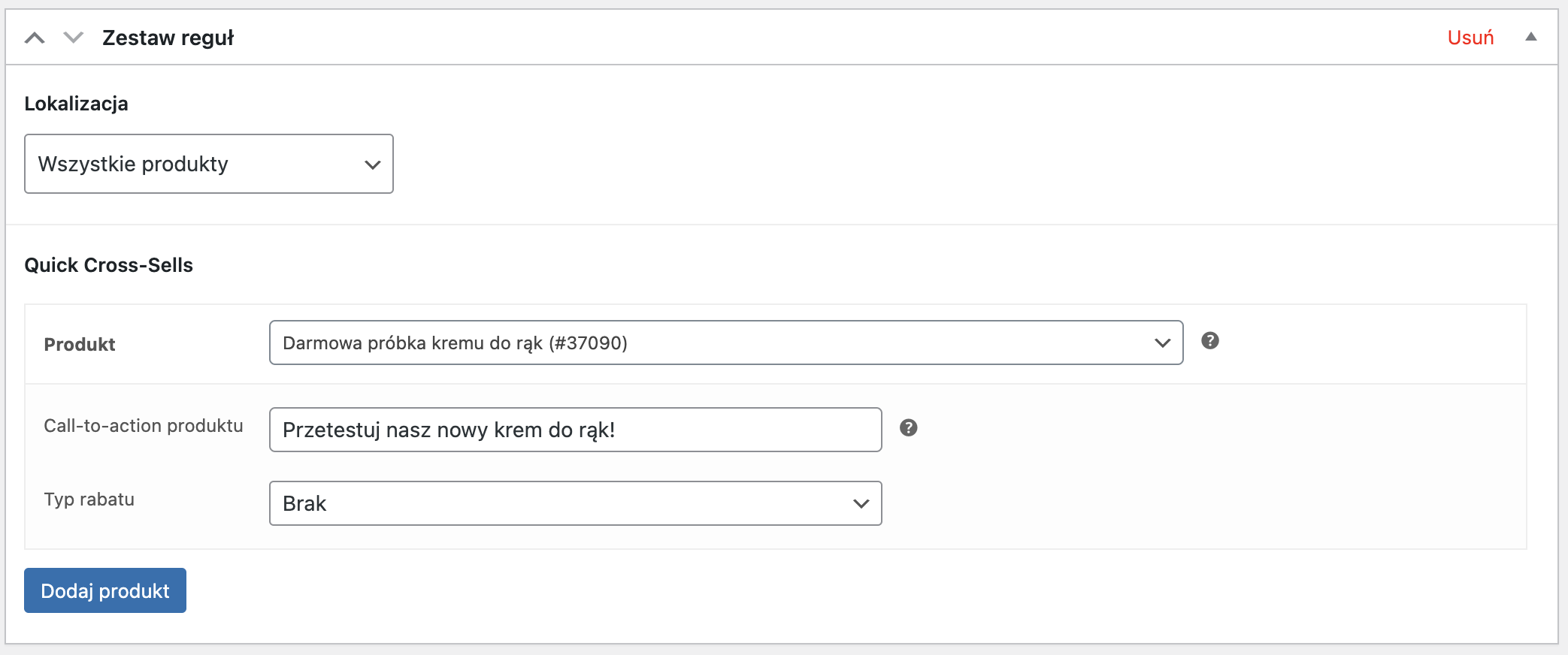
2.Ustawienie dla wszystkich produktów. W tym przykładzie widzimy dodanie produktu Darmowa próbka kremu do rąk do wszystkich produktów w sklepie.

Zarządzanie kolejnością reguł
Możemy zarządzać kolejnością reguł, zmieniając ich pozycję metodą Drag & Drop. W tym celu najedź na belkę z tytułem, a następnie kliknij i przeciągnij regułę w górę lub w dół. Możesz również zmienić kolejność reguł za pomocą strzałek góra/dół umieszczonych obok tytułu reguły.
Wpływ kolejności reguł na ich zastosowanie
Jeżeli produkt spełnia kilka reguł jednocześnie, to zastosowana będzie reguła umieszczona najwyżej z nich. Jednak najwyższy priorytet będą miały ustawienia wybrane bezpośrednio w produkcie.
Zastosowanie reguł dotyczy ustawionych rabatów oraz pola Call-to-action produktu.
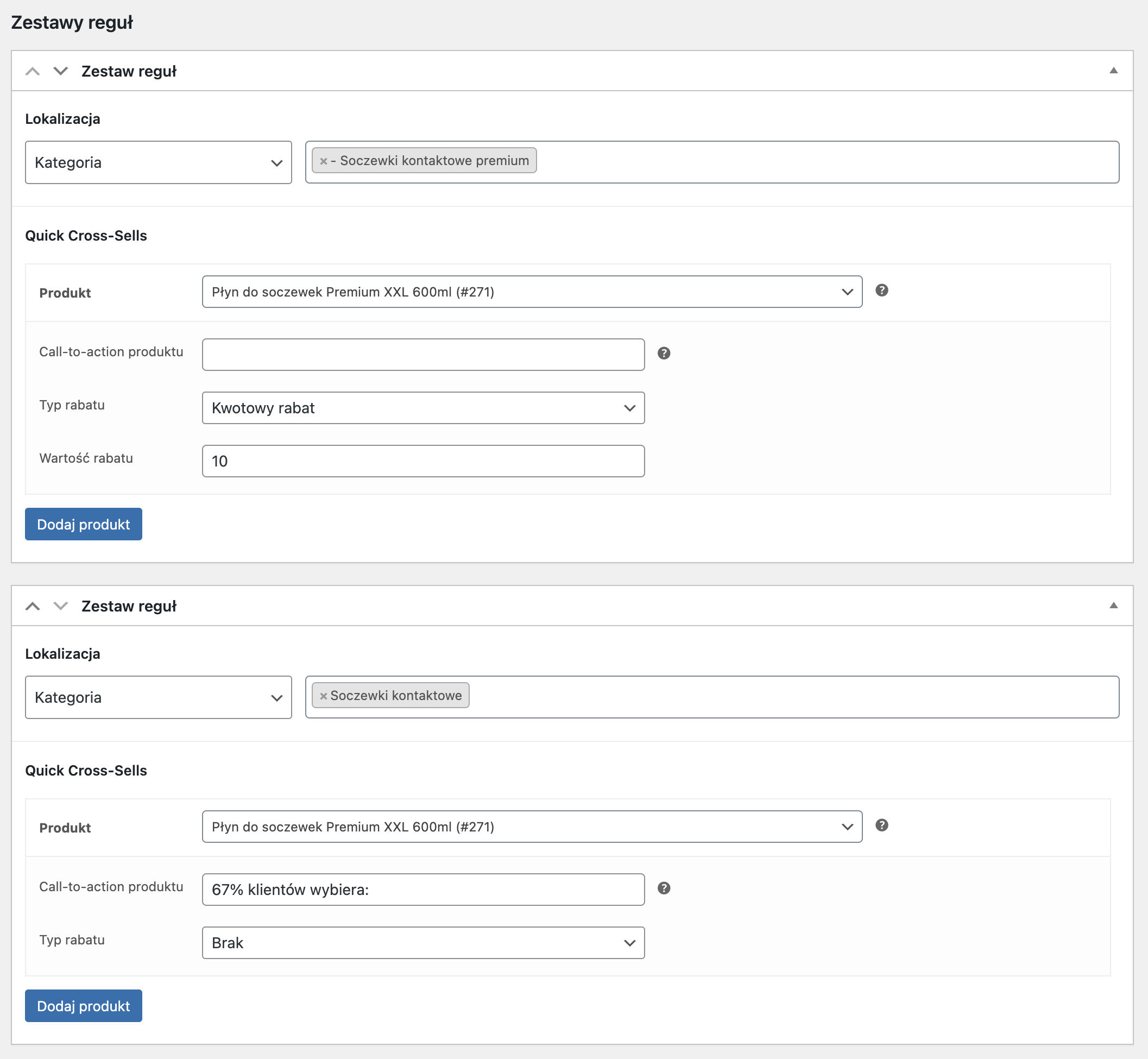
Przykład:
Poniższy przykład konfiguracji wyświetli sekcję promującą Płyn do soczewek Premium XXL 600ml dla wszystkich produktów z kategorii Soczewki kontaktowe i Soczewki kontaktowe premium.
Z czego kategoria Soczewki kontaktowe są podkategorią Soczewki kontaktowe, więc produkt i tak by się w niej wyświetlił.
Natomiast dodatkowe dodanie kategorie Soczewki kontaktowe premium w tym przypadku dodaje również 10 zł rabatu. Gdyby reguła na kategorię Soczewki kontaktowe premium była umieszczona pod regułą na kategorię Soczewki kontaktowe, to byłaby zignorowana.

Ustawienia na stronie edycji produktu
Wybieranie promowanych produktów
Aby dodać produkt uzupełniający do sekcji Quick Cross-Sells, należy przejść do ustawień tego produktu.
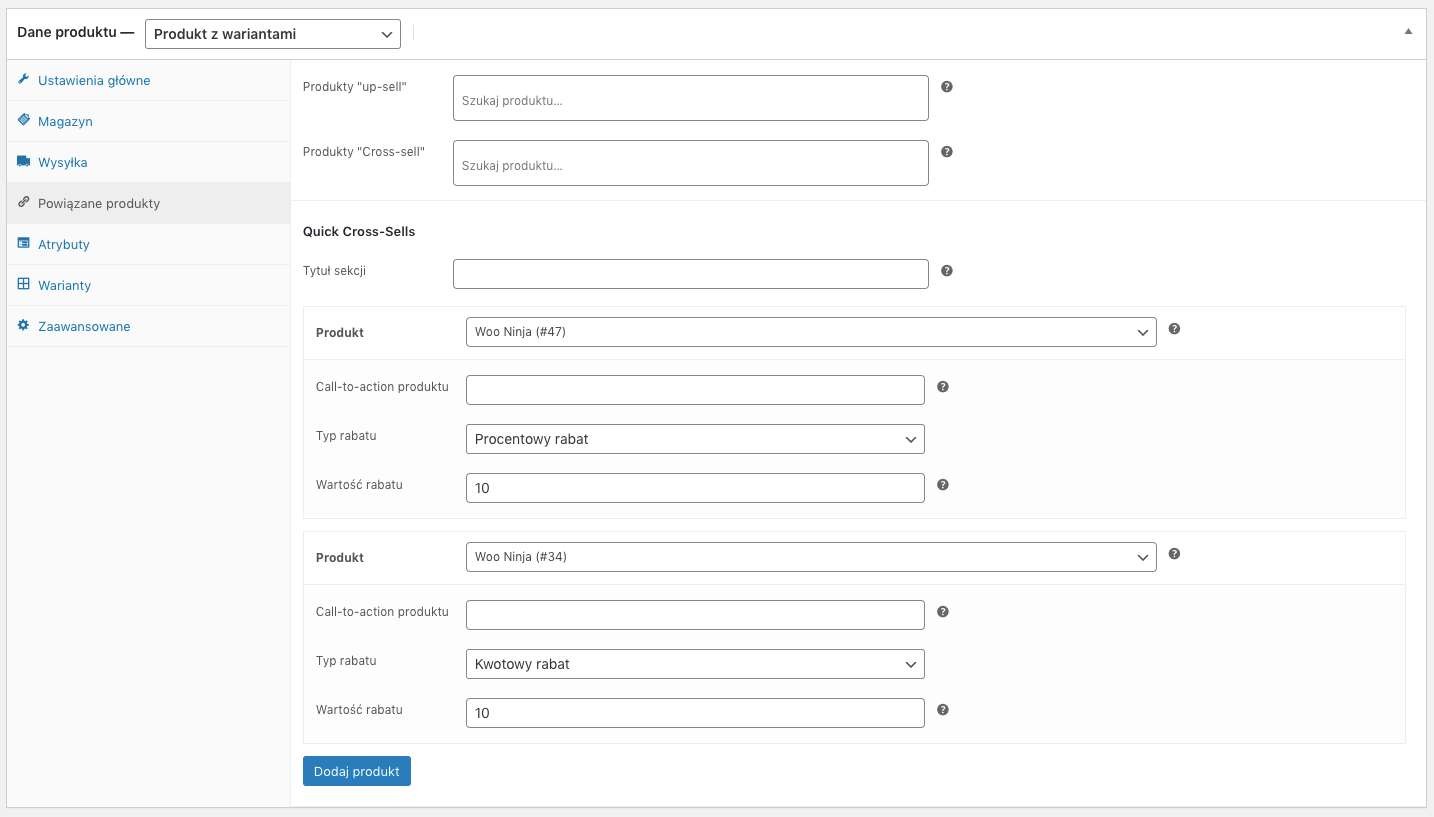
Konfiguracja sekcji Quick Cross-Sells na stronie produktu znajduje się w panelu Dane produktu, w zakładce Powiązane produkty.

Konfigurację rozpoczynamy od kliknięcia przycisku Dodaj produkt.
Pole Produkt skonfigurowane jest jak jako wyszukiwarka. Należy wpisać co najmniej trzy znaki szukanego produktu.
Zarządzanie kolejnością wyświetlanych produktów
Możemy zarządzać kolejnością produktów, zmieniając ich pozycję metodą Drag & Drop. W tym celu najedź na belkę z tytułem produktu, a następnie kliknij i przeciągnij kartę produktu w górę lub w dół.

Kolejność wybrana na stronie edycji produktu odzwierciedla kolejność ich wyświetlania, którą klient widzi na stronie produktu.
Ponadto, po najechaniu na belkę z tytułem produktu, wyświetla się przycisk usuwania danego produktu z sekcji Quick Cross-Sells.
Call-to-action produktu – podtytuł dla produktu dodanego do sekcji Quick Cross-Sells
Dla każdego z podpiętych produktów można ustawić dodatkowy tytuł – call-to-action. Pomaga to wzmocnić przekaz marketingowy lub wytłumaczyć, dlaczego warto dokupić także ten produkt.
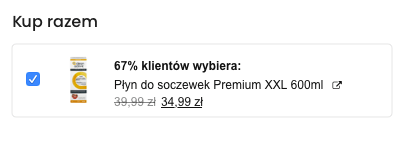
Przykładowo, sklep sprzedający soczewki kontaktowe proponuje, dodatkowo do nich, jeszcze płyn.
Nad płynem pojawi się tytuł CTA “67% klientów wybiera płyn do soczewek przy zakupie soczewek”:


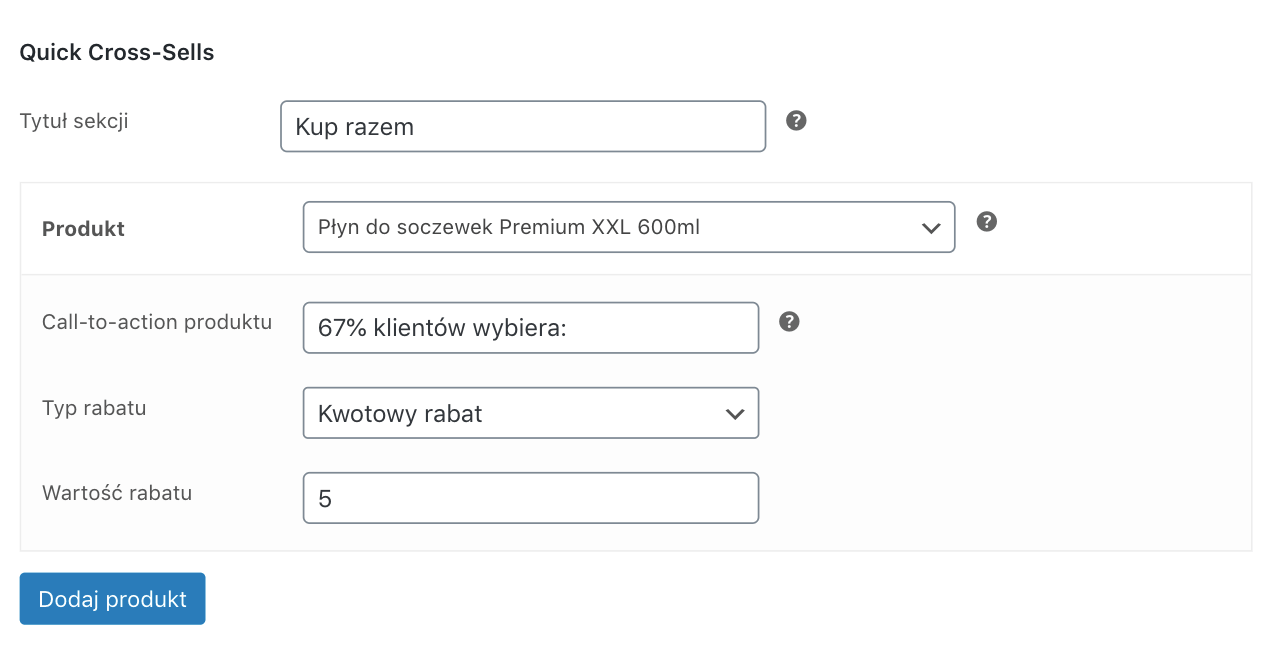
Konfiguracja rabatu
Wtyczka pozwala na ustawienie rabatu procentowego lub kwotowego.
Zatem, aby ustawić rabat procentowy należy najpierw ustawić wartość pola Typ rabatu na Procentowy rabat. Analogicznie, chcą ustawić stałą wartość rabatu należy wybrać opcję Kwotowy rabat.
Następnie należy podać wartość udzielanego rabatu. Nie należy wpisać żadnych dodatkowych znaków oprócz wartości liczbowej rabatu.
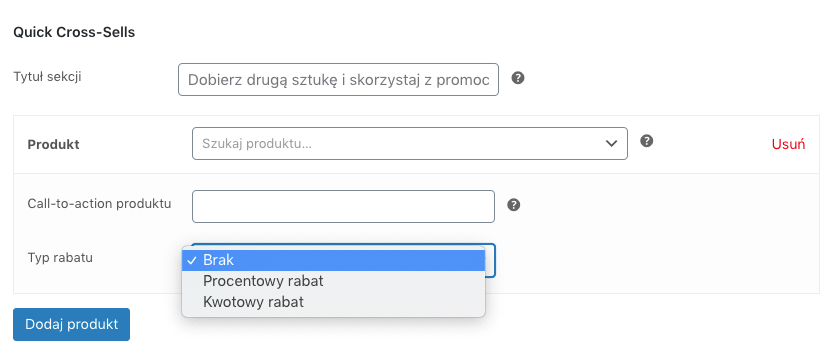
Jeśli nie chcemy udzielać rabatu dla tego produktu, to wystarczy ustawić opcję Brak. W takim wypadku, produkt będzie oferowany po swojej normalnej cenie.

Algorytm obliczania rabatu w koszyku
Wtyczka modyfikuje cenę produktów w koszyku podpiętych pod segmenty Cross Sells. Jeśli udzielamy rabatu na produkt, to będzie on udzielany bez względu na to, czy produkty zostały dodane do koszyka jednocześnie, czy też osobno. Liczy się ich wspólna obecność w koszyku.
Poniżej przedstawiamy kilka przykładów dla różnych par produktów w koszyku. Rodzic to produkt główny, do którego dopina się Dzieci.
Algorytm zawsze oblicza zniżki na korzyść klienta. W przypadku krzyżowania się zniżek z różnych produktów typu rodzic, gdy dwa produkty mają ustalone rabaty wzajemnie na siebie, w koszyku zostanie przydzielony jeden, najkorzystniejszy rabat ze wszystkich dostępnych rodziców.
Przykłady kombinacji rabatów w koszyku:
- Rodzic A x1, Rodzic B x1, Dziecko C x2 – w obu produktach jest ustawiona różna cena Dziecka C. Jaka jest suma? – Jedna cena dziecka z Rodzica A, druga z Rodzica B
- Rodzic A x1, Rodzic B x1, Dziecko C x1 – w obu produktach jest ustawiona różna cena Dziecka C. Jaka jest suma? – Na korzyść klienta, z tańszego wariantu dziecka
- Rodzic A x1, Rodzic B x1, Dziecko C x3 – w obu produktach jest ustawiona różna cena Dziecka C. Jaka jest suma? – Jedna cena z Rodzica A, druga cena z Rodzica B, a nadwyżki ilości produktów są po cenie standardowej.
W przypadku subskrypcji, rabat zostanie przyznany tylko na pierwszą płatność.
Masowe usuwanie relacji produktów Quick Cross-Sells
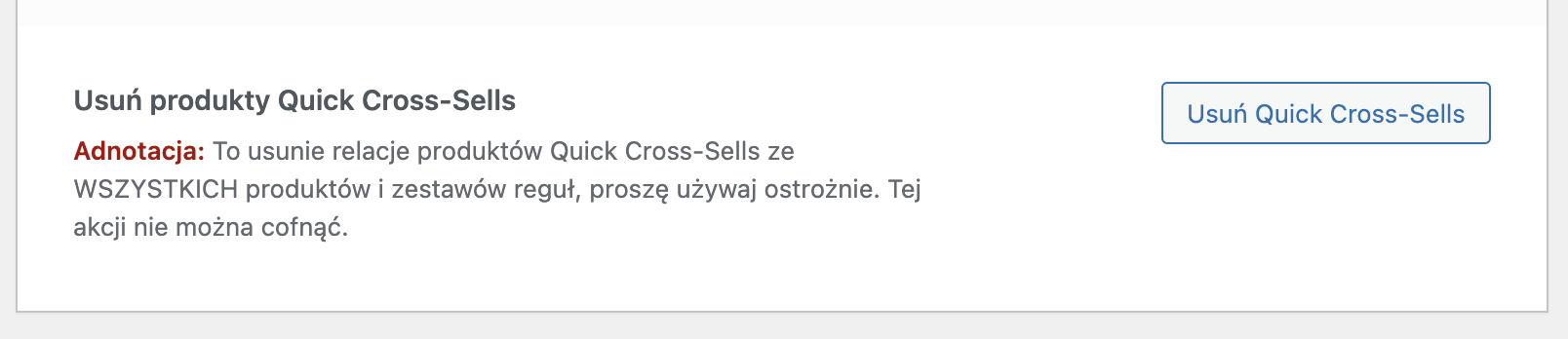
Narzędzie Usuń produkty Quick Cross-Sells pozwala na usunięcie wprowadzonych ustawień w sekcji Quick Cross-Sells w każdym z produktów oraz na stronie opcji Quick Cross-Sells w regułach. Zostaną usunięte relacje, tzn. same powiązania danego produktu pod inny lub regułę. Zostaną jednak reguły bez uzupełnionych produktów oraz pola tytułów na stronie produktów.
Narzędzie Usuń produkty Quick Cross-Sells znajdziesz w zakładce: WooCommerce > Status > Narzędzia > Usuń produkty Quick Cross-Sells.
Jeśli w swoim sklepie masz skonfigurowane sekcje Quick Cross-Sell w wielu produktach, a chcesz przejść na zarządzanie sekcją Quick Cross-Sells poprzez reguły, to funkcja jest dla Ciebie.
Prosimy o używanie funkcji Usuń produkty Quick Cross-Sells z rozwagą. Tej akcji nie można cofnąć. Jeśli nie wiesz jak dokładnie to zadziała, możesz wykonać backup bazy danych i przywrócić konfigurację sklepu z backupu.

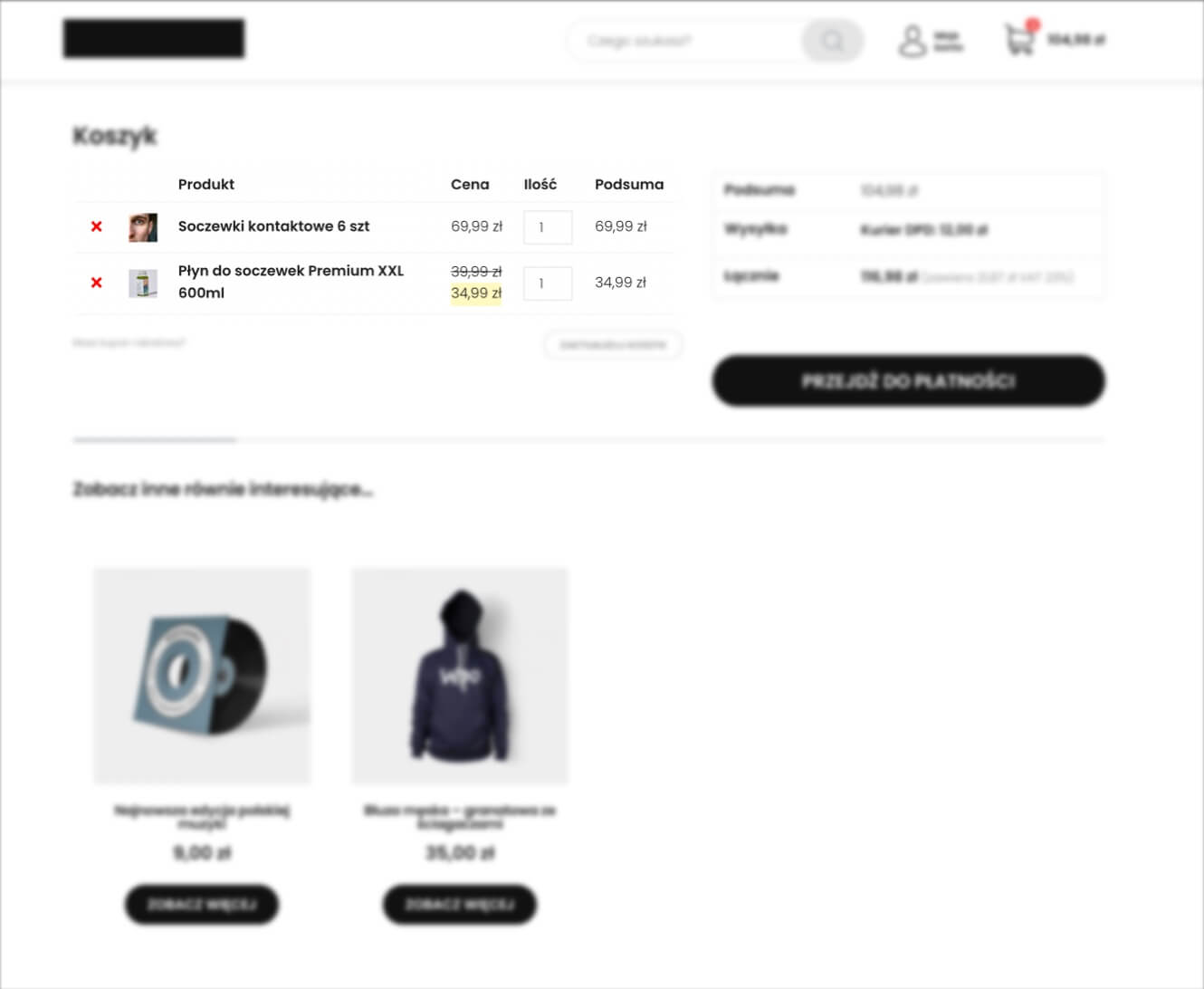
Jak na stronie Koszyka wygląda udzielona zniżka?
Jeśli dostępna jest zniżka na jeden z produktów, to dany produkt będzie miał przekreśloną cenę normalną, a nowa, niższa cena będzie wyróżniona obok.

Uwaga. Wtyczka Quick Cross-Sells nie wyświetla produktów cross-sell w tabeli z produktami na stronie koszyka. W tym widoku pokazujemy jak wygląda mechanika rabatów w koszyku.
Najczęstsze pytania
Czy wtyczka Quick Cross-Sells wyłącza standardowy moduł Cross-Sellingu z WooCommerce?
Nasza wtyczka działa równolegle ze standardowym modułem Cross-Sellingu. Quick Cross-Sells dodaje boks nad przyciskiem Dodaj do koszyka na stronie produktu i/lub w Szufladzie po dodaniu produktu do koszyka. . Tymczasem standardowy moduł Cross-Sellingu wyświetla się na stronie koszyka i tam proponuje dodatkowe produkty.
Czy jeśli produkt ma wskazaną cenę promocyjną, to zadziała również zniżka przyznawana przez wtyczkę Quick Cross-Sells?
Tak. W takim przypadku zniżki są obliczane od ceny promocyjnej. Natomiast w koszyku przekreślona jest pierwotna cena produktu.
Czy zniżki się powtarzają?
Tak. Jeśli mamy Rodzica A x2 i Dziecko C x2, to rabat przyzna się dla obu dzieci, bo liczba rodziców odpowiada liczbie dzieci.
Zatem zniżka na produkt Dziecko doda się tyle razy, ile w koszyku równocześnie znajduje się produktów Rodziców.
Czy wtyczka jest kompatybilna z moim motywem?
Tak, jeśli jest to dobry motyw, respektujący wytyczne tworzenia motywów wskazane przez WordPressa. W naszej wtyczce korzystamy ze standardowych modułów WooCommerce, dzięki czemu sekcja Quick Cross-Sells będzie od razu wyglądała spójnie ze stroną produktu w Twoim motywie.
Moduł będzie również działał poprawnie pod kątem funkcjonalnym. Jeśli Twój motyw nie będzie wyświetlał sekcji Quick Cross-Sells w zadawalający sposób, możesz dostosować wygląd sekcji poprzez CSS.
Czy mogę ustawić rabaty na produkty z sekcji Quick Cross-Sells?
Tak. Konfiguracja rabatów została opisana w dokumentacji.
Polecamy stosować taktykę „kup produkty razem i otrzymaj rabat na dodatkowy produkt”, tak by zwiększyć sprzedaż w sklepie.
Czy rabaty udzielane przez wtyczkę są łączone z kuponami rabatowymi?
Rabaty udzielane przez wtyczkę domyślnie nie łączą się z rabatami udzielanymi przez kupony rabatowe. Natomiast możesz włączyć łączenie się rabatów w ustawieniach wtyczki.
Czy mogę zmienić wygląd sekcji Quick Cross-Sells?
Tak. Możesz nadać dowolny styl dla sekcji QCS, zmieniając np. kolory, krój pisma, itp. Kilka przykładów, wraz z odpowiednimi fragmentami kodu CSS zawarliśmy w dokumentacji wtyczki.
Możesz także włączać i wyłączać wyświetlanie miniaturek zdjęć produktów w sekcji Quick Cross-Sells.
W jakiego typu produktach mogę dodać sekcję Quick Cross-Sells?
Produkty do sekcji Quick Cross-Sells możesz podpiąć, jeśli produkt główny ma typ:
- Produkt prosty
- Produkt z wariantami
- Subskrypcja
- Subskrypcja z wariantami
Jakiego typu produkty mogę promować w sekcji Quick Cross-Sells?
Do sekcji Quick Cross-Sells możesz dodać tylko produkty o typach:
- Proste,
- Subskrypcyjne,
- Konkretne warianty Produktu z wariantami,
- Konkretne warianty Subskrypcji z wariantami,
Wyszukiwarka produktu pokaże tylko te produkty, których typy są wspierane.
Przykłady konfiguracji – usecase
Wtyczka Quick Cross-Sells pomaga zwiększać średnią wartość koszyka, poprzez zwiększanie ilości produktów w zamówieniu. By zwiększyć swoje obroty, dobierz produkty komplementarne do siebie. Np.
Sprzedając telefon komórkowy dodaj do sekcji kartę pamięci, ładowarkę do samochodu, etui oraz power bank. W skrócie wszystko to, co może okazać się przydatne razem z nowym telefonem.
Sprzedając produkty spożywcze, możesz proponować do produktu głównego składniki, które razem stworzą zestaw na obiad.

Konfiguracja: Modyfikacja tytułu sekcji tylko dla tego produktu. Brak zniżki na produkt dodany do sekcji Quick Cross Sells
Przykłady stylowania sekcji Quick Cross-Sells
Wygląd sekcję Quick Cross-Sells można dostosowywać przy pomocy własnego kodu CSS.
We wtyczce korzystamy ze standardowych modułów WooCommerce, dzięki czemu sekcja Quick Cross-Sells będzie od razu wyglądała spójnie ze stroną produktu w Twoim motywie.
Możesz nadać dowolny styl dla sekcji QCS, zmieniając np. kolory, krój pisma, itp.
Jeśli nie wiesz, jak modyfikować kod CSS Twojego motywu lub motywu potomnego, możesz skorzystać z wbudowanej w WordPressa funkcji dodania własnego kodu CSS.
W tym celu wejdź w zakładkę Wygląd > Dostosuj > Dodatkowy CSS.
Zmiana wielkości tekstów w sekcji Quick Cross-Sells
Wklejony kod CSS zmieni wielkości tytułu produktu w sekcji Quick Cross-Sells do 14px.
.single-product div.product table.shop_table.wcqcs-cross-sells a.wcqcs-cross-sell-item-name {
font-size: 14px;
}
Zmiana wielkości ceny regularnej.
.single-product div.product table.shop_table.wcqcs-cross-sells p.price del,
.single-product div.product table.shop_table.wcqcs-cross-sells p.price del span {
font-size: 14px;
}
Zmiana wielkości nagłówka sekcji Quick Cross-Sells.
.single-product div.product h3.wcqcs-cross-sells-section-title {
font-size: 14px;
}
Zmiana wielkość CTA konkretnego produktu
.single-product div.product table.shop_table.wcqcs-cross-sells h4.wcqcs-cross-sell-item-cta {
font-size: 14px;
}
Podobnie, modyfikując powyższe przykłady, w miejsce linii font-size: 14px; możesz przykładowo wstawić np. color: #ff0000;, aby nadać elementowi czerwony kolor tekstu.
Usunięcie obramowania tabeli produktów w segmencie Quick Cross-Sells
.single-product div.product table.shop_table.wcqcs-cross-sells,
.single-product div.product table.shop_table.wcqcs-cross-sells td {
border: none;
}